这些函数还是值得再看一看

前言
五层境界
我不知道我不知道 我知道我不知道 我知道我知道 我不知道我知道
第三层境界以上的兄台,可以直接离开了。至于第五层境界,无需知道还是不知道。废话不多说,进入正题,一起探索那些你熟悉和又陌生的函数。
目录
因为手机端目录不显示,单独写一份:
setTimeout && setInterval JSON.parse JSON.stringify addEventListener Array.from String.replace window.getComputeStyle localStorage.setItem 控制台特有的
setTimeout && setInterval
语法
var timeoutID = scope.setTimeout(function[, delay, arg1, arg2, ...]);
var timeoutID = scope.setTimeout(function[, delay]);
var timeoutID = scope.setTimeout(code[, delay]);
我们最常用的是语法中的第二种var timeoutID = scope.setTimeout(function[, delay]);
举个例子
setTimeout(()=>{
console.log(`当前时间:${Date.now()}`);
}, 1000)
接着我们看再看第三种 setTimeout(code[, delay]), code就是代码字符串,其底层实现就是调用eval,你可能问题怎么知道的,因为MDN对这个code参数有解释。
code
An alternative syntax that allows you to include a string instead of a function, which is compiled and executed when the timer expires. This syntax is not recommended for the same reasons that make using eval() a security risk.
刚才的代码就等于下面的代码
setTimeout( `console.log()`, 1000)
这里有些掘友可能就直接贴到浏览器的控制台去测试,我得提醒你,很可能你不能正确执行,而是收到类似下面的提示
[Report Only] Refused to evaluate a string as JavaScript because 'unsafe-eval' is not an
allowed source of script in the following Content Security Policy directive: "script-src
.........
这是因为CSP拦截了,更多关于CSP的内容可以查看Content-Security-Polic 或者 阮大神的 Content Security Policy 入门教程我们最后看第一种 setTimeout(function[, delay, arg1, arg2, ...]), 从第三个参数开始,都会传给回调函数, 我们看一段代码
setTimeout((startTime, tip)=>{
const endTime = Date.now();
console.log("时间已经过去了", endTime - startTime, "ms," ,tip); // 时间已经过去了 501 ms, 该休息了
},500, Date.now(),);
其实clearTimeout,clearInterval也有一点小意思,clearTimeout能不能清除setInterval?那反过来呢?
var ticket = setTimeout(()=>{
console.log();
},100);
var ticket2 = setTimeout(()=>{
console.log();
},200);
clearInterval(ticket);
// 200ms后执行
有人会说,这这这......,年轻人,不要较真。题外话:有传说 setTimeout 4ms的最小间隔。
这是有前提的,如果四次以上的嵌套调用setTimeout, 第五次起,才会有这个4ms的约束。
更多可以参见 HTML standard timers-and-user-prompts。
你也可以去MDN setTimeout亲手测测。这里补充一句,标准归标准,实现归实现, 浏览器厂商那么多,哈。
JSON.parse
语法
JSON.parse(text)
JSON.parse(text, reviver)
我们平时 99.99%的时候,都在使用第一种。reviver参数用TypeScript表示,差不多是这样子的(key:string, value: any)=> any。**如果复用程序只转换某些值而不转换其他值,那么一定要按原样返回所有未转换的值,否则,将从结果对象中删除这些值。**看个例子, 转换成对象后, IDCard属性就没了。
JSON.parse(JSON.stringify({
name: "tom",
age: 18,
phone: "15888787788",
IDCard: "xxxx"
}), (key, value)=>{
if(key ===){
return undefined
}
return value;
}); // {name: "tom", age: 18, phone: "15888787788"}
这里有两点补充:
JSON.parse转换的时候,是深度优先遍历 最后一条key的值,是空值
看代码:
JSON.parse('{"1": 1, "2": 2, "3": {"4": 4, "5": {"6": 6}}}', (key, value) => {
console.log(key); // log the current property name, the last is "".
return value; // return the unchanged property value.
});
// 1
// 2
// 4
// 6
// 5
// 3
// ""
JSON.stringify
语法
JSON.stringify(value)
JSON.stringify(value, replacer)
JSON.stringify(value, replacer, space)
第一种就不多说了。后两个参数的说明如下
replacer 可选
如果该参数是一个函数,则在序列化过程中,被序列化的值的每个属性都会经过该函数的转换和处理; 如果该参数是一个数组,则只有包含在这个数组中的属性名才会被序列化到最终的 JSON 字符串中; 如果该参数为 null 或者未提供,则对象所有的属性都会被序列化。
space 可选
指定缩进用的空白字符串,用于美化输出(pretty-print);
如果参数是个数字,它代表有多少的空格;上限为10。该值若小于1,则意味着没有空格; 如果该参数为字符串(当字符串长度超过10个字母,取其前10个字母),该字符串将被作为空格; 如果该参数没有提供(或者为 null),将没有空格。
到这里,有些同学吃惊一把。其实掘金有很多关于这的文章
爆款 你不知道的 JSON.stringify() 的威力 有意思的JSON.parse、JSON.stringify 深拷贝系列 ———— 自己实现一个JSON.stringify和JSON.parse
当然我说的两点:
toJSON space参数
toJSON:当一个需要被转换的对象定义了toJSON方法, 会直接返回toJSON的值。举个栗子:
var obj = {
foo: 'foo',
toJSON: function () {
return 'bar';
}
};
JSON.stringify(obj); // '"bar"'
space:参数是用于美化转化后格式的,举个栗子: 保存JSON文件的时候,尤其有用。当然,下面的代码你放到浏览器,有些浏览器可能看不出什么效果,在nodejs执行,然后保存文件就看到效果了。
JSON.stringify({ uno: 1, dos : 2 }, null, '\t')
// '{ \
// "uno": 1, \
// "dos": 2 \
// }'
addEventListener
就这,就这,还怀疑我不会用。我就真觉得,看到这里的有50%以上,就真不全会。等看完,如果是真不全会的,麻烦评论区评论 一起围观作者。;
target.addEventListener(type, listener, options);
target.addEventListener(type, listener, useCapture)
四个9的可靠性,99.9999%的通知,都完全知道第三个参数是布尔值的情况。我也就不说了。options 可选可用的选项:
capture: Boolean,表示 listener 会在该类型的事件捕获阶段传播到该 EventTarget 时触发。 once: Boolean,表示 listener 在添加之后最多只调用一次。如果是 true, listener 会在其被调用之后自动移除。 passive: Boolean,设置为true时,表示 listener 永远不会调用 preventDefault()。如果 listener 仍然调用了这个函数,客户端将会忽略它并抛出一个控制台警告。查看 使用 passive 改善的滚屏性能 了解更多. signal:AbortSignal,该 AbortSignal 的 abort() 方法被调用时,监听器会被移除。
once
看到once是不是很熟悉,EventEmitter, socket.io等等是不是都有,这就是我们熟悉的那个啥模式。其实 window本身一定程度上就是一个订阅发布中心:
function _dispatch(type, data) {
const ev = new CustomEvent(type, { detail: data });
window.dispatchEvent(ev);
}
window._on = window.addEventListener
window._emit = _dispatch;
window._once = (type, callback) => {
window.addEventListener(type, callback, {
once: true,
capture: true
})
}
window._on("event-x", (ev) => {
console.log("event-x 收到数据:", ev.detail);
});
window._once("event-once", (ev) => {
console.log("event-once 收到数据:", ev.detail);
}, {
once: true,
});
window._emit("event-x", {
uid: 100,
message: "i love you"
})
window._emit("event-once", {
uid: -100,
message: "you love me"
});
window._emit("event-once", {
uid: -100,
message: "you love me"
});
// event-x 收到数据: {uid: 100, message: "i love you"}
// event-once 收到数据: {uid: -100, message: "you love me"}
实际上,不仅仅是Window,任何继承了 EventTarget的对象,都具备这样的能力。
passive
查看 使用 passive 改善的滚屏性能 了解更多
signal
这个signal是AbortController的一部分,其主要作用是用来终止请求。而在此处的作用,是用来移除监听器。如下的代码,如果注释controller.abort();, 就会收到两条消息。
var controller = new AbortController();
var signal = controller.signal;
function _dispatch(type, data) {
const ev = new CustomEvent(type, { detail: data });
window.dispatchEvent(ev);
}
window.addEventListener("event-x", ev => {
console.log("event-x:收到数据:", ev.detail);
}, {
signal
});
_dispatch();
// 终止
controller.abort();
_dispatch();
// event-x:收到数据:i love you
到此如果你真的全会,麻烦评论区评论 一起围观作者。
Array.from
Array.from(arrayLike[, mapFn[, thisArg]])
重点是这个mapFn:
apFn 可选 如果指定了该参数,新数组中的每个元素会执行该回调函数。
先看妙用, 造一个1-100的数组,哦, so easy!
Array.from({length:100}, (val, index)=> index + 1 );
字符串
Array.from('foo');
// [ "f", "o", "o" ]
Set
const set = new Set(['foo', 'bar', 'baz', 'foo']);
Array.from(set);
// [ "foo", "bar", "baz" ]
Map 这个地方大家看着可能有点迷,更多详情Map 与数组的关系
const map = new Map([[1, 2], [2, 4], [4, 8]]);
Array.from(map); // 等同于 [...map.entries()]
// [[1, 2], [2, 4], [4, 8]]
const mapper = new Map([['1', 'a'], ['2', 'b']]);
Array.from(mapper.values());
// ['a', 'b'];
Array.from(mapper.keys());
// ['1', '2'];
序列生成器
const range = (start, stop, step) => Array.from(
{ length: (stop - start) / step + 1},
(_, i) => start + (i * step)
);
// Generate numbers range 0..4
range(0, 4, 1);
// [0, 1, 2, 3, 4]
range在Python里面是自带的,你看我们JS的实现也很简单。
String.replace
str.replace(regexp|substr, newSubStr|function)
特殊变量名
特殊变量名 让这个replace属于化神后期, 下面的$2, $1就是字符串参数。
var re = /(\w+)\s(\w+)/;
var str = "John Smith";
var newstr = str.replace(re,);
// Smith, John
console.log(newstr)
所有的字符串参数如下:
| 变量名 | 代表的值 |
|---|---|
| $$ | 插入一个 "$" |
| $& | 插入匹配的子串。 |
| $` | 插入当前匹配的子串左边的内容。 |
| \ | 插入当前匹配的子串右边的内容。 |
| $n | 假如第一个参数是 RegExp对象,并且 n 是个小于100的非负整数,那么插入第 n 个括号匹配的字符串。提示:索引是从1开始。如果不存在第 n个分组,那么将会把匹配到到内容替换为字面量。比如不存在第3个分组,就会用“$3”替换匹配到的内容。 |
| $ | 这里Name 是一个分组名称。如果在正则表达式中并不存在分组(或者没有匹配),这个变量将被处理为空字符串。只有在支持命名分组捕获的浏览器中才能使用 |
第二个参数为函数
为了方便理解,先看:
function replacer(match, p1, p2, p3, offset, string) {
// p1 is nondigits, p2 digits, and p3 non-alphanumerics
return [p1, p2, p3].join(' - ');
}
var newString = 'abc12345#$*%'.replace(/([^\d]*)(\d*)([^\w]*)/, replacer);
console.log(newString); // abc - 12345 - #$*%
p1, p2, p3对应着 特殊变量名 $1, $2, $3,更多的细节移步MDN 函数参数
window.getComputeStyle
大家都知道,CSS有权重的说法,有style的,有css里面的各种,有浏览器的默认样式,等等。
鬼知道,最后生效的是哪些样式。鬼就等于这个getComputeStyle。先看个例子:
<style>
#elem-container{
position: absolute;
left: 100px;
top: 200px;
height: 100px;
z-index: 1;
}
</style>
<div id="elem-container">dummy</div>
<script>
let elem = document.getElementById();
const ps = window.getComputedStyle(elem,null)
console.log(ps..getPropertyValue()); // 100px
</script>
读值方式
ps.getPropertyValue("z-index"); ps["z-index"]; ps.zIndex (同style的读取)
上面的三种方式都是可行的。
返回值为解析值
getComputedStyle的返回值是 解析值, 常跟CSS2.1中的计算值是相同的值。但对于一些旧的属性,比如width, height, padding 它们的值又为 应用值。计算值:例如,如一个元素的属性值为 font-size:16px 和 padding-top:2em, 则 padding-top 的计算值为 32px (字体大小的2倍)。
应用值:比如:span 指定 position: absolute 后display 变为 block。其次值和设置的值不一定是同样的格式,
比如你设置的 color的值是 red,返回的值是 rgb(255, 0, 0);
比如你说的 transform transform: translate(10px, 10px),返回的值是 matrix(1, 0, 0, 1, 10, 10)。
第二个参数 pseudoElt
pseudoElt 可选
指定一个要匹配的伪元素的字符串。必须对普通元素省略(或null)
就是用来获取伪元素的最终样式, 常见的有 ::after, ::before, ::marker, ::line-marker。
<style>
h3::after {
content: "rocks!";
}
</style>
<h3>generated content</h3>
<script>
let h3 = document.querySelector('h3'),
result = getComputedStyle(h3, '::after').content;
alert(`the generated content is: ${result}`);
console.log(`the generated content is: ${result}`);
// the generated content is: "rocks!"
</script>
写在最后,getComputeStyle会触发重排,当然很多获取宽高的都会触发重排。心里有这个概念就行。
localStorage && sessionStorage
storage事件
这里要说的是localStorage.setItem,其本身没有什么好说的。与其对应的有一个storage事件,其可以监听storage的值的变化。A.html
localStorage.setItem("data", JSON.stringify({
a: 1,
b: 3
}))
B.html
window.addEventListener("storage", (ev) => {
console.log("key:", ev.key); // key: data
console.log("oldValue:", ev.oldValue); // oldValue: null
console.log("newValue:", ev.newValue); // newValue: {"a":1,"b":3}
console.log("storageArea:", ev.storageArea);
// storageArea: Storage {ev: "{\"a\":1,\"b\":3}", length: 1}
console.log("url:", ev.url); // url: http://127.0.0.1:8080/A.html
});
从上面隐藏两个细节
A.html调用setItem, B.html监听事件
因为A.html自身是监听不到这个事件的
storage事件对象上有oldValue喝newValue属性
可以得出,设置同样的值,不会触发事件。
让setItem的页面监听storage事件
原理,重写setItem事件
var originalSetItem = sessionStorage.setItem;
localStorage.setItem = function (key, newValue) {
var itemEvent = new CustomEvent("c-storage", {
detail: {
oldValue: localStorage.getItem(key),
newValue,
key,
url: location.href
}
});
window.dispatchEvent(itemEvent);
originalSetItem.apply(this, arguments);
}
window.addEventListener("c-storage", function (ev) {
console.log("ev", ev.detail);
}
// key: "data"
// newValue: 1624506604683
// oldValue: "1624506595323"
// url: "http://127.0.0.1:8080/LA.html"
localStorage.setItem("data", Date.now());
IE貌似有bug,同页面 Storage 变化监听有提到
控制台特有的
console系列
那些 console.table, console.time, console.assert0, console.count, console.group我就不说了。偏偏说一下console.log
console.log定义样式:来源多彩的 console.log
// 1. 将css样式内容放入数组
const styles = [
'color: green',
'background: yellow',
'font-size: 30px',
'border: 1px solid red',
'text-shadow: 2px 2px black',
'padding: 10px',
].join(';');
// 2. 利用join方法讲各项以分号连接成一串字符串
// 3. 传入styles变量
console.log('%cHello There', styles);
输出:
符号函数系列
| 方法 | 说明 |
|---|---|
| $_ | 最后一个评估值 |
| $(selector) | document.querySelector |
| ?(selector) | document.querySelectorAll |
| $x(path) | XPathEvaluator |
$x()

其他
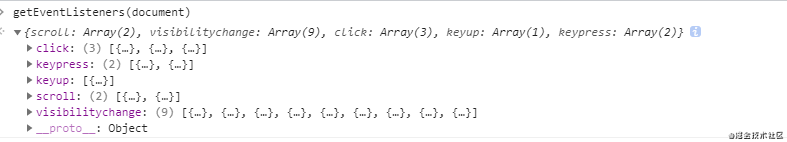
getEventListeners:
你有没有碰到过,想查询某个元素的所有监听函数的需求,在页面里面是没有这种功能。但是控制台是有的 看图
clear: 清空控制台
写在最后
写作不易,一赞一评,就是我最大的动力。
作者:云的世界
链接:https://juejin.cn/post/6977239278145241101
