Microsoft Edge:你不能不知道的6个Web开发者工具
微软产品经理:你不能不知道的6个Web开发者工具
使用开发者工具是开发人员的日常,但多数人往往只使用其中的一小部分,很多功能其实都无人问津。在微软 Edge 项目部担任开发者工具首席产品经理的 Christian Heilmann 认为,开发者工具正变得越来越复杂和强势,要解决这个问题则需要意识到,开发者工具不该指望用户成为专家,而是要随时间推移引导他们变成专家。
以下内容节选自他近日发表的博文,源自他自己在使用工具、记录体验并查阅用户反馈时的真实经历,不仅罗列了一些开发者工具使用技巧,也提出了优化思路。
需要注意的是,本文中提及的“Chromium 浏览器”是指一切使用 Chromium 内核、并提供全部开发者工具的浏览器,其中包括 Chrome、Microsoft Edge 以及 Brave 等等。
顺带一提,Microsoft Edge 虽然是 Windows 10/11 的内置浏览器,但是基于 Chromium 内核开发,所以从平台类型的角度看类似于 Chrome。只是各款浏览器在用户体验与具体服务选项上有所区别。Edge Developer Tools 也与谷歌密切合作,产品内的不少工作成果也会被反哺到 Chromium 内核当中。最后,以下提到的部分实验只在 Microsoft Edge 当中成立,感兴趣的人可以选择相应的 Edge Windows、Mac 及 Linux 版本进行验证。好了,话不多说,马上进入正题:
(一切附带开发工具的浏览器均遵循此标准。)
毫无疑问,除了 Elements 工具之外,Console 可说是浏览器开发者工具中使用频率最高的组成部分。人们习惯于在代码中添加“console.log()”进行调试,了解到底发生了什么。当然,实际还有更好的方法来调试脚本;但考虑到这种习惯已经相当普遍,所以我们就聊聊如何改善这种体验。
第一个问题是,如果产品上线时日志消息没有被删除,那么 Console 会发生堵塞。为了避免由此带来的信息查找障碍,最好能充分使用 Console 提供的控制台消息筛选选项。正确使用这些选项既能保证良好的跟踪能力,也可以屏蔽掉大量噪声。

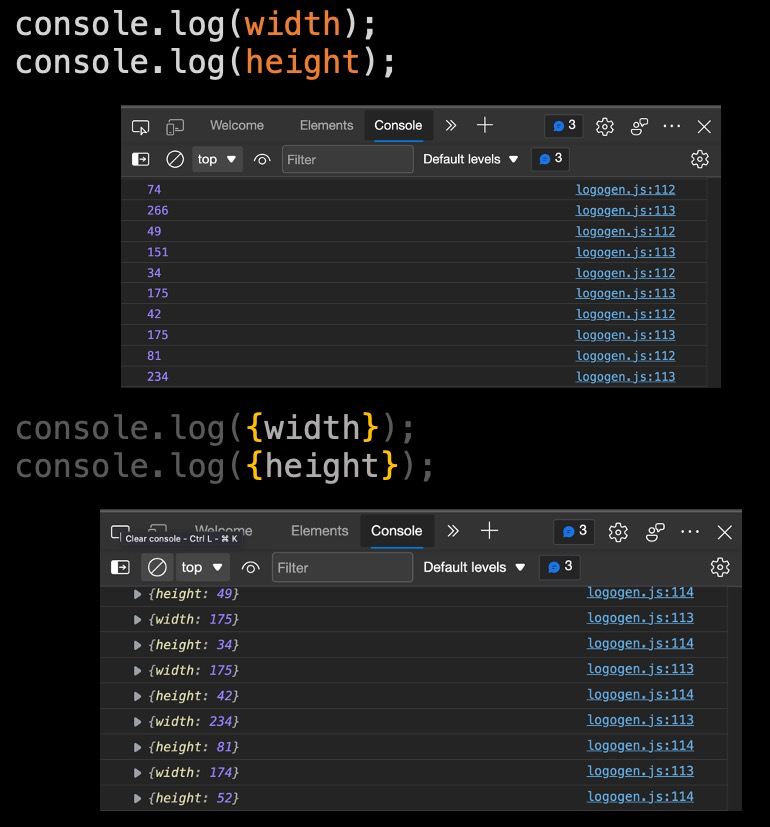
可能很多朋友在使用“console.log()”时,都仅仅忙于记录下具体值、却忘记为其添加来源。例如,在使用以下代码时,我们会得到一份数字清单,但却并不清楚这份清单的含义。
console.log(width)console.log(height)
解决这个问题的简单方法,就是把要记录的内容用大括号括起来。这样 Console 就会同时记录下值与名称。
console.log({width})console.log({height})


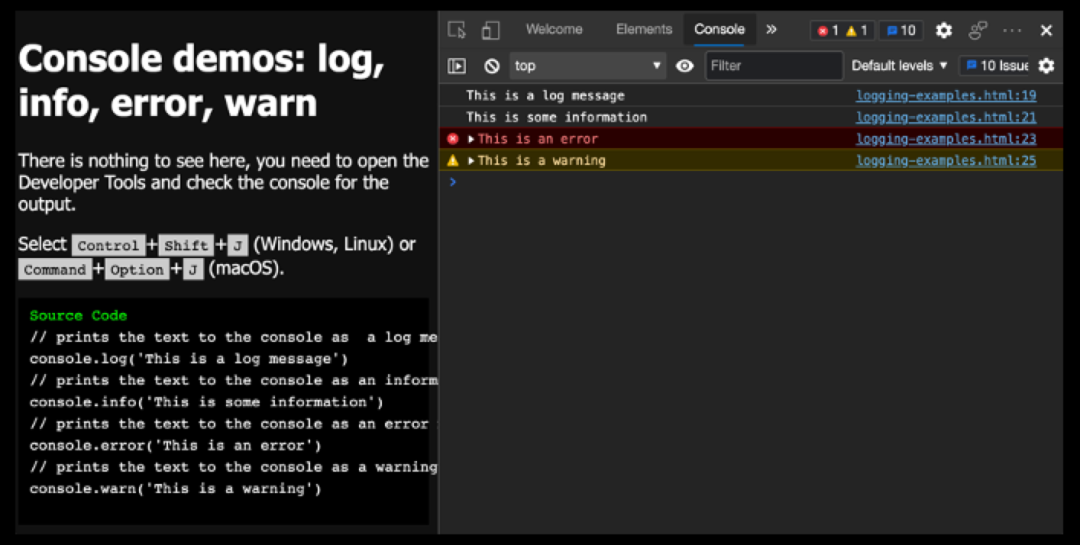
除了“console.log()”以外,大家还可以使用其他多种方法。例如用“console.warn()”记录警告消息,使用“console.info()”记录信息内容、使用“console.error()”记录错误消息。这不仅能改变 console 当中的显示内容,还能为消息建立起一种差异化记录层级,大大降低记录内容的过滤难度。

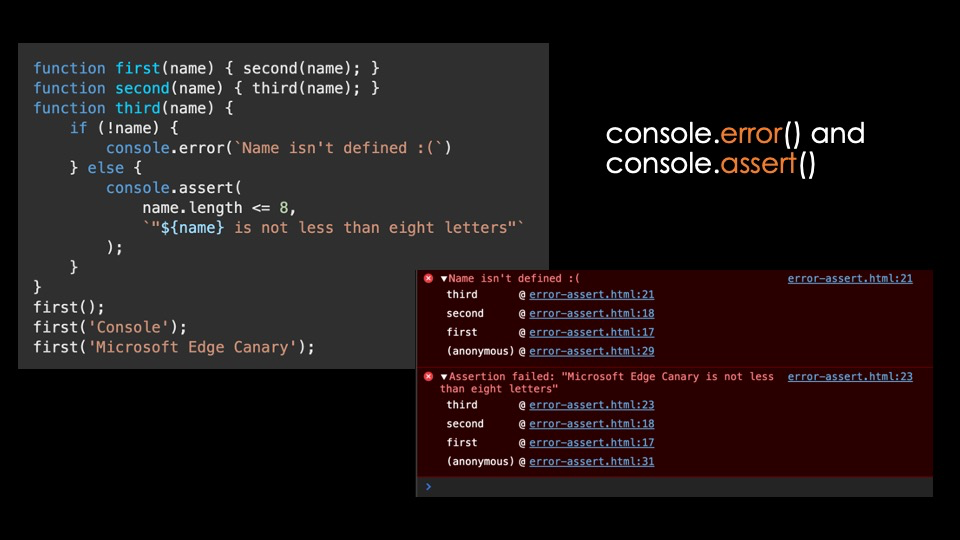
在 Console 中显示错误确实要比直接弹出错误缓和得多,但我们最好能同时为产品维护或调试人员提供问题的严重性提示。这里介绍的有趣方法就是“console.assert()”,它只会在满足特定条件时记录一条消息。对于这类需求,以往大家可能更习惯于编写包含“console.log()”的“if”语句;但这里推荐大家直接使用“assert()”,这样更有利于后续清理调试代码。

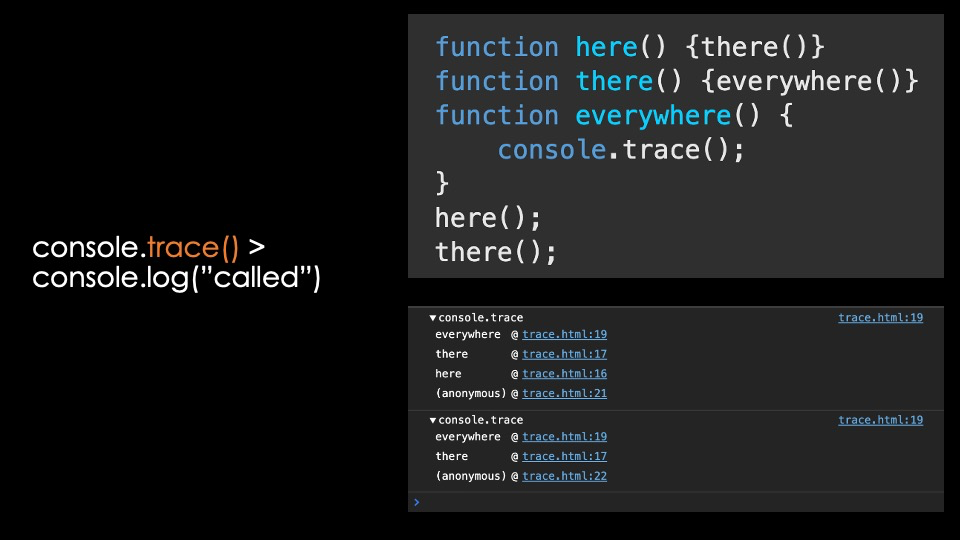
通常我们可能会添加“console.log(‘Called’)”或者类似的表达来测试某项功能是否被触发。在得到肯定的答案后,接下来当然是找出调用该方法的根源。这时候就该“console.trace()”大显身手了,它不仅能告诉我们哪些东西被调用过、还能告诉我们调用操作来自何处。
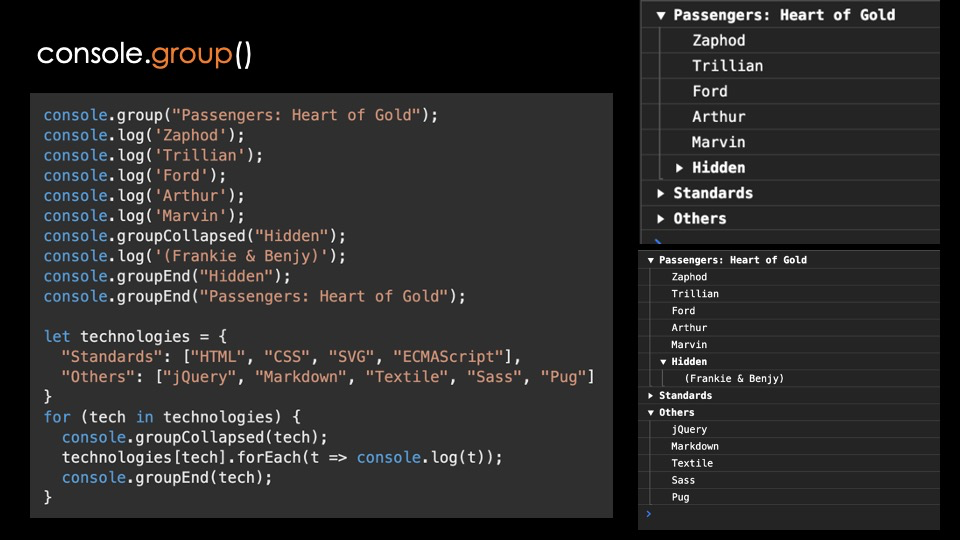
如果大家有很多消息需要记录,不妨使用“console.group(‘name’)”与“console.groupEnd(‘name’)”将消息打包至 Console 中的可折叠与可扩展消息内,甚至可以设置默认情况下使用扩展或者是折叠分组。

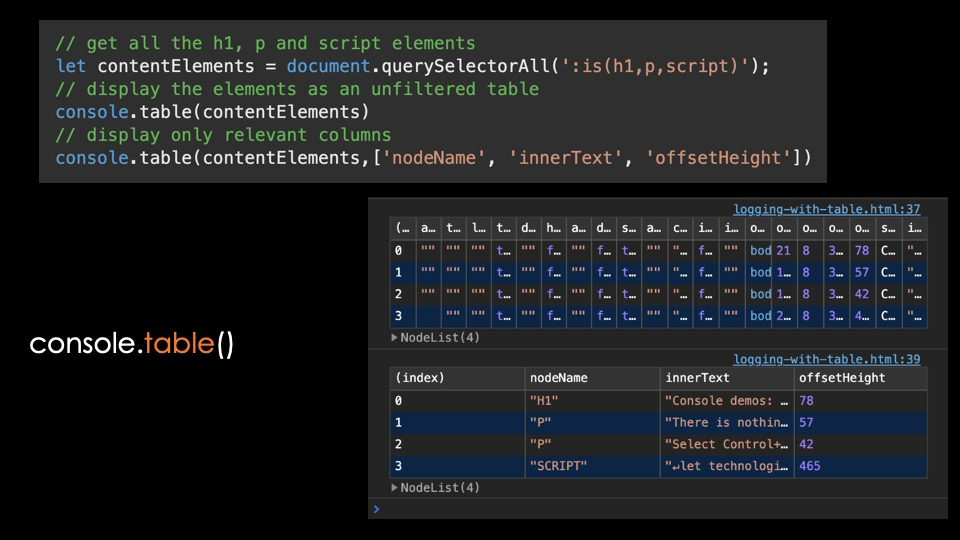
如果把大量信息直接显示为日志,那阅读起来绝对让人血压上升。好在“console.table()”方法能够在 console 当中将这类数组式数据显示为表格形式,我们则提交想要查看的属性数组对显示内容进行过滤。
例如,我们可以使用“let elms = document.querySelectorAll(‘:is(h1,p,script’)”获取文档中的所有 H1、段落与脚本元素,并使用“console.table(elms)”将信息结论显示为表格。由于不同元素中包含大量属性与特性,所以生成的表格仍然非常难以阅读。这里我们可以使用“console.table(elms,[‘nodeName’, ‘innerText’, ‘offsetHeight’])”进一步开展过滤,最终获得一个只包含所需属性及其值的表格。

在复制和粘贴此信息时,表格结构将保持不变。这也让此功能成为将数据导入 Excel 或者 Word 的绝佳工具。
Console 当中提供多种易于使用的便捷方法,被称为 Console Utilitiers。其中两个非常实用的代表就是“$()”与“$$()”,它们分别对应着“document.querySelector()”与“document.querySelectorAll()”。这些不仅能返回我们需要的 nodeList,还会将结果转换为数组,因此可以直接在结果上使用“map()”与“filter()”。以下代码就能获取当前文档内的所有链接并返回一个数组,其中的对象仅包含各链接的“href”与“innerText”属性作为“url”及“text”属性。
$$('a').map(a => {return {url: a.href, text: a.innerText}})
(适用于 Chromium 浏览器)
“console.log()”的正确使用方式,当然是放置在代码中希望获取信息的位置。但我们也可以使用它深入了解自己无法访问或变更的代码。Live Expressions 就是一种无需变更代码即可记录信息的好办法。它们能够以惊人的速度记录不断变化的值,但又不会给 Console 带来太大压力、拖慢运行速度。
Logpoints 则是一种特殊的断点。我们可以在开发者工具的 Sources tool 中右键点击 JavaScript 中的任意一行并设置 logpoint。系统会提示我们输入想要记录表达式,之后即可在该代码行运行时通过 console 获取它的值。所以从技术上讲,我们完全可以在 web 的任意位置上插入“console.log()”。
(适用于 Chromium 浏览器及 VS Code)
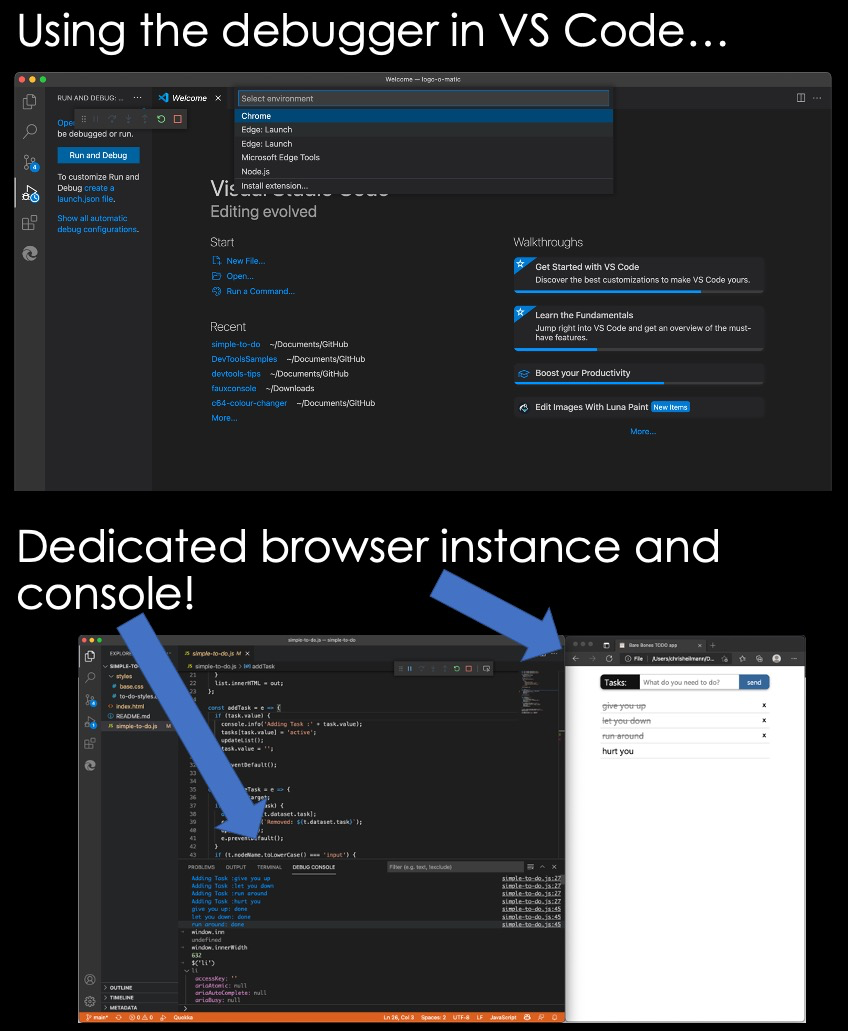
在 Visual Studio Code 中启动调试会话时,我们可以生成一个浏览器实例,并通过开浏览器开发者工具将 Debug Console 作为 Console 使用。

(适用于 Chromium 浏览器)
开发者工具中的 Snippets 是一种针对当前网站运行脚本的方式。我们可以在这些脚本中使用 Console Utilities,进而编写并存储那些需要在 Console 中执行的高复杂度 DOM 操作脚本。大家可以使用 snippets 编辑器或者命令菜单,在当前文档的窗口上下文内运行脚本。如果是使用命令菜单的情况,请注意在命令开头使用!并输入要运行的代码段名称。
Overrides 的作用是为远程脚本存储一份本地副本,并在页面加载时执行覆盖。例如,如果我们的整个应用程序构建过程太过缓慢,但又希望随时尝试一点新鲜设计,那么 overrides 就能发挥作用了。另外,这款工具还能在无需浏览器扩展的前提下,替换掉第三方网站中那些烦人的脚本。
(适用于 Chromium 浏览器)
大家对 Chromium 开发者工具的第一印象可能来自 Google Chrome、Brave 或者 Microsoft Edge 等浏览器,但这些工具的适用环境远不止于此。一切基于 Electron 的应用程序都能启用这些工具,供我们查看引擎盖之下的代码究竟是如何构建完成的。例如,我们可以在 GitHub Desktop 以及 Visual Studio Code 中使用,甚至可以利用开发者工具调试浏览器中的开发者工具本身。
观察开发者工具,可以看到它们是用 HTML、CSS 以及 TyperScript 编写而成。这样的技术使用环境令人兴奋,因为我们能清楚地看到代码运行在怎样的渲染引擎当中——这是在 Web 端永远体会不到的快乐。

(适用于 Microsoft Edge 搭配 VS Code 扩展)
这些工具还具有可嵌入特性,因此能够在浏览器之外加以使用 。Microsoft Edge Tools for Visual Studio Code 扩展就将这些工具引入了 Visual Studio Code。如此一来,我们可以直接在代码编辑器一旁使用可视化调试工具,彻底告别二者之间反复切换的烦恼。在首次使用时,系统会提示用户安装扩展;之后每当我们调试会话并单击开发者工具图标,这些工具就会应声开启。


在亲自打理开发者工具一段时间之后,我从反馈信息中总结出了几点令人遗憾的事实。首先是,虽然我们都对开发者工具的惊人表现感到兴奋,但用户往往只使用其中的一小部分。很多东西好是好的,但却总是静静躺在演示文稿和视频教程当中沉睡,压根无人问津。刚开始我们以为是因为说明文档不够着实,于是花了大量时间更新 DevTools 文档,确保所有功能都拥有全面的描述与解释。但事后来看情况并非如此,多数开发者只有实在没有办法(在谷歌、Stack Overflow 乃至其他社交渠道上都找不到答案)时,才会把说明文档视为最后的救命稻草。
(适用于 Microsoft Edge)
多年以来,持续增长下的浏览器开发者工具正变得越来越强势、令人难以接近。这样的结果令人沮丧,我觉得我们应该做得更好。所以在我看来,开发者工具应该实现这样一个目标:
开发者工具不该指望用户成为专家,而是随时间推移引导他们变成专家。
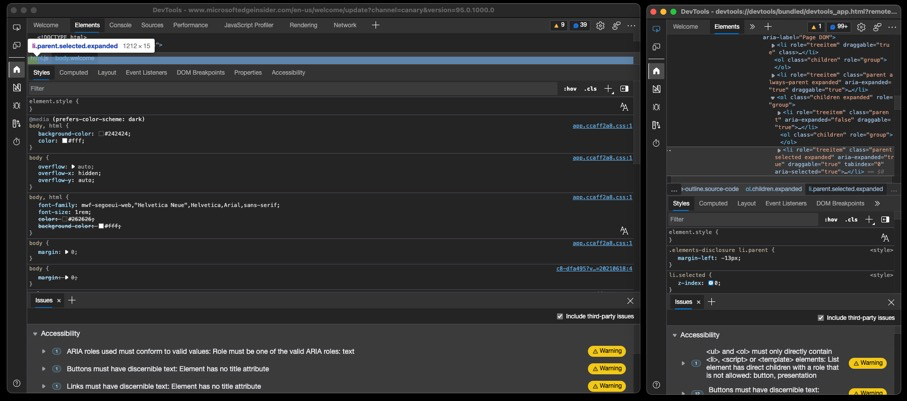
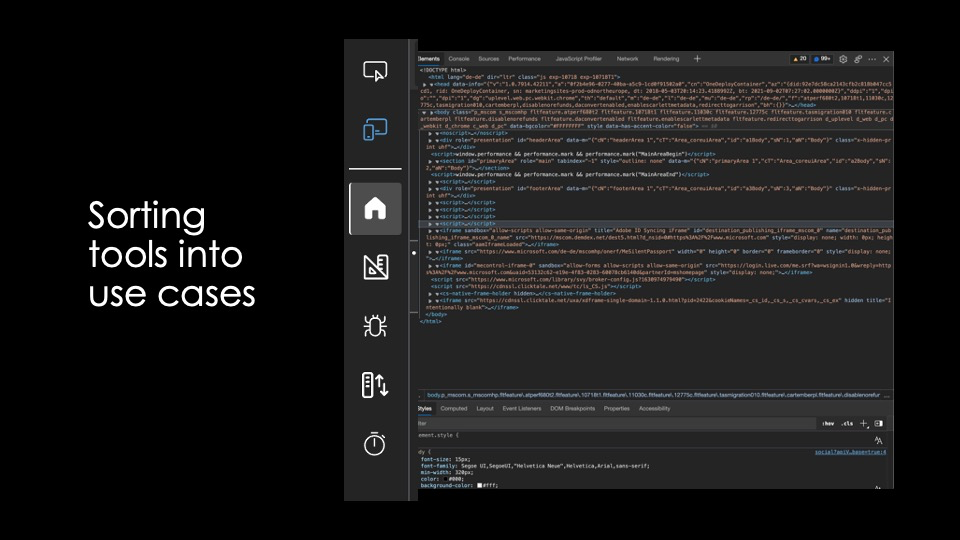
我们正在尝试一系列简化操作的想法,相应的结果很快就会在 Microsoft Edge 中得到体现。其中一项探索就是“Focus Mode”,在这里界面不再显示所有工具和选项卡,而是将工具分类至不同的用例当中,例如“Elements/CSS 调试”、“源代码 /JavaScript 调试”或者“网络检查”等。其核心思路非常简单,就是隐藏掉一切可能令人困惑或妨碍效率的工具,只显示与当前工作相关的工具。

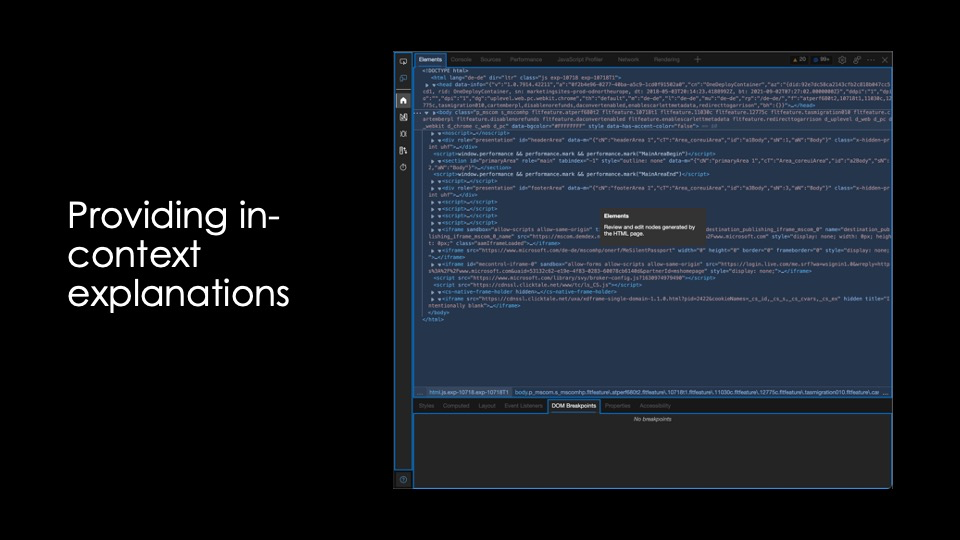
我们正在研究的另一项功能是“informational overlays”。我们打算提供一个帮助按钮,用于开启开发者工具的覆盖框,具体解释每款工具是什么、如何使用并列出说明文档链接。我们希望这一设计能够帮大家更轻松地了解各项功能。

(适用于 Microsoft Edge)
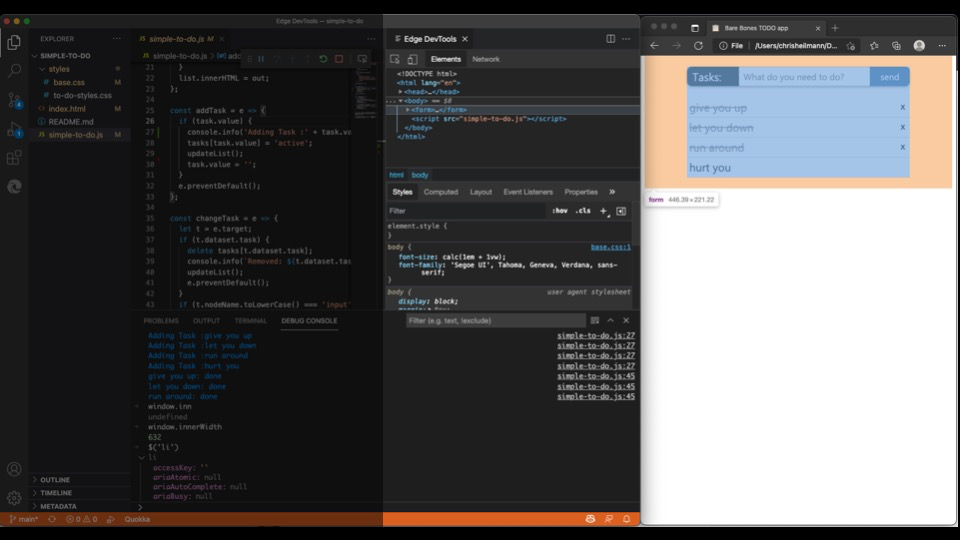
虽然如今的开发者工具已经相当完善,但创作与调试之间仍然存在一定程度的脱节。大多数情况下,我们只能编写代码、创建应用程序,之后转向浏览器查看哪些部分起不到应有的作用。接下来,用户会使用浏览器开发者工具调整并修复这些问题。但最大的麻烦这就来了:我们要怎么把由浏览器开发者工具创建的变更返回至代码?大多数情况下,答案只有一个:复制加粘贴,或者记下实际修改内容。
我们目前正在研究两种方法,希望降低整个调试与修改流程。一种就是尽量使用 Visual Studio Code 替代开发者工具中的编辑器,并在用户使用开发者工具时直接更改磁盘驱动器上的文件。另一种则是借助 VS Code 扩展来实现,允许大家在使用开发者工具时直接修改编辑器内的源代码,并在完成后明确指示是否要替换掉磁盘上的真实源文件。
最后,Christian Heilmann 呼吁开发者积极反馈意见,“我们努力在让反馈与响应变得更加便捷。例如,Visual Studio Code 扩展就提供了醒目的链接与按钮,可供随时上报问题和申请功能。”
