一起来做一个属于自己的博客吧!

想必很多程序猿都有一个梦想,就是开一个自己的小小博客,在上面记录自己开发学习过程中的点点滴滴,跟各位圈内好友一起分享一起进步一起讨论各种前沿技术。
那么试着做一个博客项目如何?

今天小编就给大家分享一个基于SpringBoot + Vue开发的前后端分离博客项目,带有超级详细开发文档和讲解视频。还未接触过vue开发,或者前后端分离的同学,学起来哈。
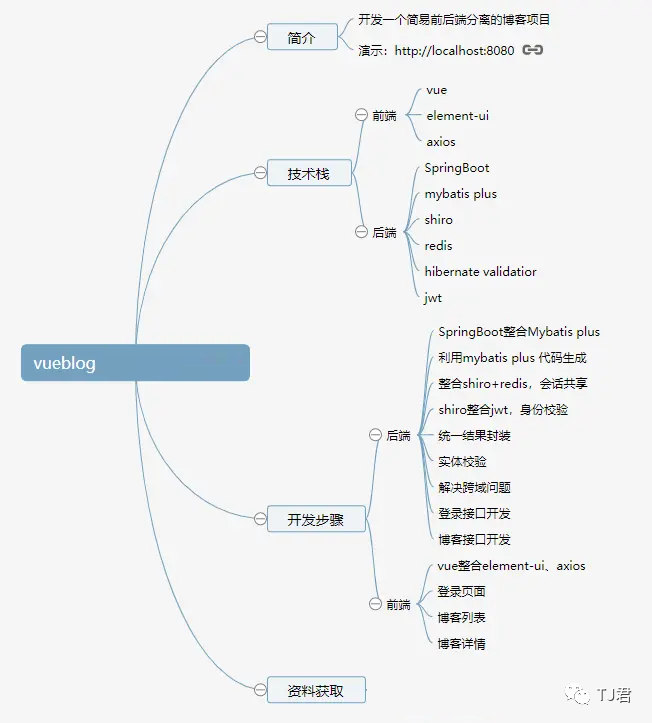
技术栈:

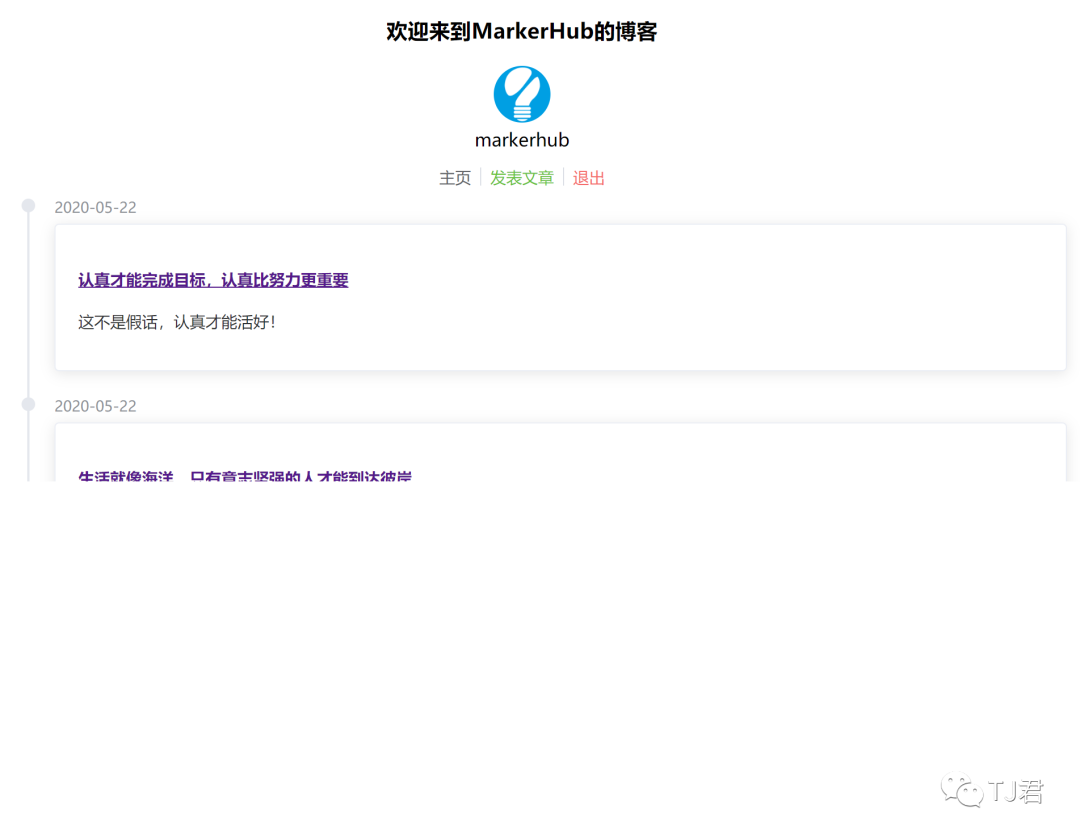
首先,小编给大家看一下项目的成品效果:

 看着很干练简洁对吧。
看着很干练简洁对吧。
项目以Spring BooT作为基础框架,数据层用Mybatis Plus,易上手,方便维护。作为一个项目骨架,权限也是大家不能忽略的,Shiro配置简单,使用也简单,所以使用Shiro作为权限。考虑到项目可能需要部署多台,这时候大家的会话等信息需要共享,Redis是现在主流的缓存中间件,也适合此项目。因为前后端分离,所以使用jwt作为用户身份凭证。
SpringBoot mybatis plus shiro lombok redis hibernate validatior jwt
开发工具与环境:
idea mysql jdk 8 maven3.3.9
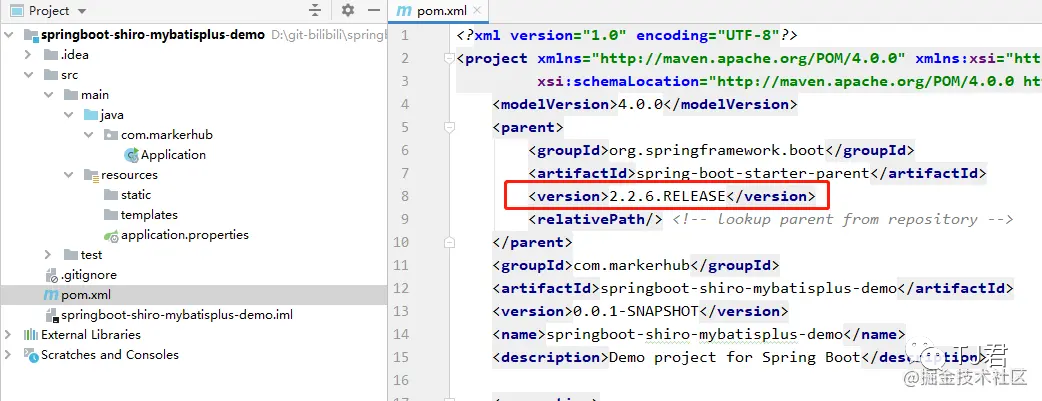
项目构建初步体验
使用IDEA新建一个项目,SpringBoot版本使用的目前最新的2.2.6.RELEASE版本

pom的jar包导入如下:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
devtools:项目的热加载重启插件 lombok:简化代码的工具
紧接着整合mybatis plus,让项目能完成基本的增删改查操作。
那到底具体该怎么接着往下做?会遇到什么样的难题?又该如何解决呢?那就赶紧关注小编回复关键字,开发文档会一步步手把手的教你如何实现,继续我们的博客创建之旅~~~记得还有视频教程哦!
点击下方卡片,关注公众号“TJ君”
回复“博客”,获取项目地址
评论
