Waypoint - 跨平台构建部署和发布工具
 Waypoint 是 HashiCorp 最近新开源的项目,它为开发人员提供了跨任何平台构建、部署和发布应用程序的一致工作流程。Waypoint 使开发人员能够将他们的应用程序从开发到生产放在一个文件中,并只使用一个命令即可进行部署:
Waypoint 是 HashiCorp 最近新开源的项目,它为开发人员提供了跨任何平台构建、部署和发布应用程序的一致工作流程。Waypoint 使开发人员能够将他们的应用程序从开发到生产放在一个文件中,并只使用一个命令即可进行部署:waypoint up。
由于 HashiCorp 公司发布的很多产品实在是太优秀了,比如 Terraform、Vault、Consul、Vagrant 等等,所以 Waypoint 同样也勾起了我的欲望,下面我们用一个简单的示例来了解下 HashiCorp 新发布的 Waypoint 这款产品。
简介
Waypoint 开箱即用,支持 Kubernetes、HashiCorp Nomad、ECS、Google Cloud Run、Azure Container Instance、Docker、BuildPack 等平台,而且 Waypoint 是完全可扩展的,构建了与任何工具或平台一起工作的插件系统,部署后,Waypoint 还提供日志、EXEC 等功能来验证和调试任何部署应用。
Waypoint 允许开发人员将其构建、部署和发布生命周期定义为代码,从而减少了可重复的工作流交付部署的时间。Waypoint 支持开箱即用的多种构建方法和平台,可通过插件轻松添加更多构建方法和目标平台。Waypoint 可以在 Linux,Mac OS X 和 Windows 上运行。
标准的 Waypoint 工作流程包括两个命令和一个文件:waypoint init、waypoint up 和 waypoint.hcl 文件,如果你的应用程序没有waypoint.hcl 文件,Waypoint 会在初始化时自动生成一个默认的waypoint.hcl 文件。
Waypoint 的最小配置文件使用与 Terraform 相同的语法,但需要我们编写的语法很少。
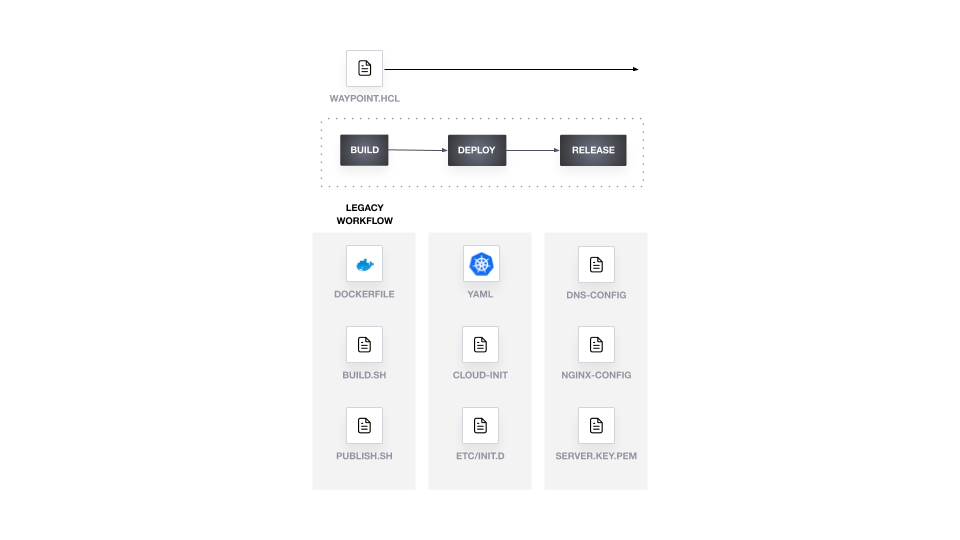
Waypoint 可以将你的应用程序构建成磁盘镜像,部署到你最喜欢的云平台,并对外发布。
一个典型的构建、部署和发布工作流程需要许多配置文件,你可以创建这些文件并与 Waypoint 一起使用,但你不必这样做。单个waypoint.hcl 文件会动态打包你的应用程序,将其发布到公共或私有容器仓库,配置 Kubernetes、Nomad 或其他应用程序调度器,并将你的应用程序发布到包含 HTTPS 的公共 URL 上去。

此外 Waypoint 还包含 hooks,所以我们可以轻松扩展其核心功能,强大的插件系统与云平台连接起来,我们知道你会希望将 Waypoint 纳入你的持续部署工作流程,所以我们已经为 GitHub Actions、CircleCI 和Jenkins 构建了示例。
安装
Waypoint 同时使用客户端和服务器来构建、部署和发布应用程序,这些功能都可以通过一个二进制文件来实现。
安装方式有很多,我们可以直接访问 Waypoint 安装页面 https://www.waypointproject.io/downloads 获取合适的软件包,下载后 Waypoint 后,解压软件包,将 Waypoint 二进制文件移动到 PATH 路径下面:
$ mv ~/Downloads/waypoint /usr/local/bin/
$ waypoint version
Waypoint v0.1.3 (cf5706e9)
waypoint 命令可以正常执行证明客户端工具安装成功了。
部署 Waypoint 应用到 Kubernetes
接下来我们来使用 Waypoint 部署一个应用示例到 Kubernetes 集群中。首先我们需要一个可以正常访问的 Kubernetes 集群,然后 Clone 示例代码:
$ git clone https://github.com/hashicorp/waypoint-examples.git
该示例使用一个 NodeJS 应用程序来展示如何使用 Waypoint 构建、部署和发布应用,接下来导航到示例目录中:
$ cd waypoint-examples/kubernetes/nodejs
我们可以使用任何当前的 Kubernetes 发行版与 Waypoint 进行交互,只需要正确配置 kubeconfig 文件即可。比如这里我们可以使用 KinD 快速部署一个本地的 Kubernetes 集群:
$ kind create cluster
Creating cluster "kind" ...
✓ Ensuring node image (kindest/node:v1.18.2) ?
✓ Preparing nodes ?
✓ Writing configuration ?
✓ Starting control-plane ?️
✓ Installing CNI ?
✓ Installing StorageClass ?
Set kubectl context to "kind-kind"
You can now use your cluster with:
kubectl cluster-info --context kind-kind
Not sure what to do next? ? Check out https://kind.sigs.k8s.io/docs/user/quick-start/
$ kubectl cluster-info --context kind-kind
Kubernetes master is running at https://127.0.0.1:39679
KubeDNS is running at https://127.0.0.1:39679/api/v1/namespaces/kube-system/services/kube-dns:dns/proxy
To further debug and diagnose cluster problems, use 'kubectl cluster-info dump'.
然后使用如下所示的命令在 Kubernetes 集群上安装 Waypoint 服务端:
$ waypoint install --platform=kubernetes -accept-tos
✓ Creating Kubernetes resources...
✓ Creating Kubernetes resources...
│ service/waypoint created
│ statefulset.apps/waypoint-server created
✓ Kubernetes StatefulSet reporting ready
⠼ Waiting for Kubernetes service to become ready..
在安装 Waypoint 服务端的时候要注意的是需要一个容量1G,访问模式为
ReadWriteOnce的 PV 进行绑定。
在安装 Waypoint 服务的时候,默认会配置一个 waypoint 的 LoadBalancer 的 Service,如果我们的集群不支持,则可以将其更改为 NodePort 类型:
$ kubectl get pods
NAME READY STATUS RESTARTS AGE
waypoint-server-0 1/1 Running 0 2m46s
$ kubectl get svc
NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) AGE
kubernetes ClusterIP 10.96.0.1 443/TCP 2d13h
waypoint NodePort 10.111.41.163 9701:30741/TCP,9702:32607/TCP 2m53s
当 Waypoint 服务端部署完成后,接下来我们就可以开始准备构造部署应用了,在这之前我们必须先使用 init 命令来进行初始化,当初始化后,Waypoint 首先会在该目录中寻找应用程序的 Waypoint 配置文件 waypoint.hcl。
waypoint.hcl 配置文件为 Waypoint 提供了如何构建、部署和发布应用程序的说明。如果 Waypoint 在运行 waypoint init 时找不到应用程序的配置文件,Waypoint 将创建一个启动的 waypoint.hcl 文件,你可以为你的应用程序进行定制。
我们可以在 waypoint-examples/kubernetes/nodejs/ 目录下查看 waypoint.hcl 文件内容:
$ cat waypoint.hcl
project = "example-nodejs"
app "example-nodejs" {
labels = {
"service" = "example-nodejs",
"env" = "dev"
}
build {
use "pack" {}
registry {
use "docker" {
image = "nodejs-example"
tag = "latest"
local = true
}
}
}
deploy {
use "kubernetes" {
probe_path = "/"
}
}
release {
use "kubernetes" {
}
}
}
其中 build 模块定义了 Waypoint 将如何构建应用程序,其中的 pack 选项是告诉 Waypoint 使用最相关的 Cloud Native Buildpack 来构建应用程序。由于此示例应用程序是为 NodeJS 编写的,所以 Waypoint 将使用 NodeJS Buildpacks 进行构建。
deploy 模块定义了 Waypoint 将在哪里部署应用程序,其中的 kubernetes 选项就是告诉 Waypoint 将应用程序部署到 Kubernetes 集群中。
release 部分定义了我们的应用将如何发布到环境中。
当这些配置完成后,执行下面的命令来用这个配置初始化 Waypoint:
$ waypoint init
✓ Configuration file appears valid
✓ Local mode initialized successfully
✓ Project "example-nodejs" and all apps are registered with the server.
✓ Plugins loaded and configured successfully
✓ Authentication requirements appear satisfied.
Project initialized!
You may now call 'waypoint up' to deploy your project or
commands such as 'waypoint build' to perform steps individually.
此应用程序被配置为使用 Cloud Native Buildpacks 来检测正在运行的应用程序类型,并在 Kubernetes 中启动它,因为 Waypoint 使用适当的构建包来创建 Dockerfile,所以你不需要我们自己创建文件。一旦 Waypoint 完成构建,它就会将相关制品存储在本地或远程仓库中。
waypoint.hcl 文件中的仓库部分指定了存储应用程序的制品的位置。如果改配置不存在,Waypoint 将默认使用本地 Docker 实例来存储应用程序的制品。
对于这个示例应用程序,Waypoint 将在应用程序构建后将镜像存储在远程 Docker 仓库中。
现在你可以通过运行 waypoint up 将应用部署到 Kubernetes 集群中:
$ waypoint up
» Building...
Creating new buildpack-based image using builder: heroku/buildpacks:18
✓ Creating pack client
⠦ Building image
│ 3776f40e285d: Downloading 4.725MB/166.8MB
│ 5a31c1197165: Waiting
│ 27b721f42101: Waiting
│ 52c6d4d5eb7b: Waiting
Waypoint 将在终端显示构建、部署和发布步骤的状态,作为部署工作流程的一部分,Waypoint 将为你的应用程序创建一个预览 URL,Waypoint 将在终端中显示你的部署结果。
The deploy was successful! A Waypoint deployment URL is shown below. This
can be used internally to check your deployment and is not meant for external
traffic. You can manage this hostname using "waypoint hostname."
Release URL: http://10.110.62.223:80
Waypoint 会在创建一个预览 URL,由于该预览 URL 与你的应用程序以及它已部署的地方相连接,因此该 URL 只会在你的应用程序运行时显示它。

Waypoint 最强大的一个功能就是它能够对部署进行迭代,并根据你的变更快速重新部署应用程序。
在你喜欢的开发编辑器中打开 views/pages/index.ejs 文件:
$ vi views/pages/index.ejs
在第18行附近,把文字改成任何你喜欢的文字,比如今天的日期。
This Node.js app was deployed with Waypoint on 1/1/2045.
然后回到终端重新部署应用程序:
$ waypoint up
Waypoint 现在已经重新部署了您的应用程序,我们可以发现第二次部署的部署 URL 与第一次部署时创建的不同,Waypoint 为每个部署生成唯一的 URL,这意味着你可以通过使用其唯一的部署 URL 访问每个部署,这通常用于在发布部署之前预览该部署。
现在,打开新的部署 URL,验证我们修改后的文本是否在应用程序中运行。
调试和 UI
Waypoint 支持在开发应用程序时进行调试和监控。现在你已经部署了你的应用程序,你可以使用 waypoint exec 命令在最近部署的上下文中运行命令。
使用 exec 命令打开 shell 提示符:
$ waypoint exec /bin/bash
由于你在部署目录中,你会观察到 Waypoint 会自动针对当前部署的应用程序执行。在 Docker 容器内,我们可以通过列出存放应用程序编译文件的目录来验证这是实际的应用程序。
$ cd / && ls
我们应该看到一个包含当前部署的文件结构的输出。此外还可以列出正在容器中运行的进程。
$ ps aux
在应用程序的目录中,我们还可以运行日志命令来观察部署的运行日志。
$ waypoint logs
2020-09-24T06:20:18.162Z 2MGFF4:
2020-09-24T06:20:18.163Z 2MGFF4: > node-js-getting-started@0.3.0 start /workspace
2020-09-24T06:20:18.163Z 2MGFF4: > node index.js
2020-09-24T06:20:18.163Z 2MGFF4:
2020-09-24T06:20:18.383Z 2MGFF4: Listening on 3000
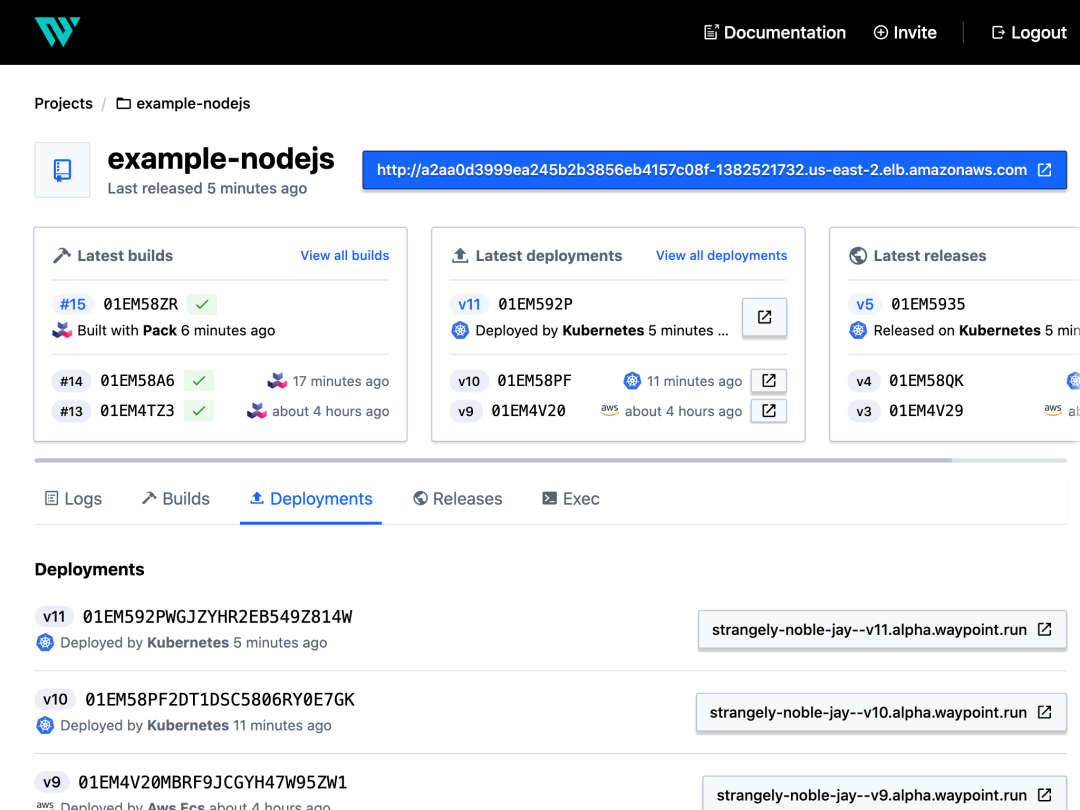
此外 Waypoint 服务端还提供了一个基于 Web 的用户界面,你可以用它来查看项目和应用程序的构建、部署和发布。
网页用户界面需要验证,运行一条命令就可以自动打开浏览器并验证你的会话。
$ waypoint ui -authenticate
我们就可以在浏览器中查看应用程序元数据和相关操作和日志。

如果想删除我们部署的应用,可以通过运行 destroy 命令:
$ waypoint destroy
» Destroying releases...
» Destroying deployments...
Destroy successful!
到这里我们就完成了使用 Waypoint 工作流部署应用程序的完整示例,关于 Waypoint 的更多使用可以查看官网 https://www.waypointproject.io/ 了解更多相关信息。不过说实在目前并没有感受到 Waypoint 最佳使用场景~~~
训练营推荐


 点击屏末 | 阅读原文 | 即刻学习
点击屏末 | 阅读原文 | 即刻学习