排版干货|作品中提升文字质感的方法分享

之前公开课很多同学纠结的一个问题—— 如何做好排版 。这是一两句话讲不完的大问题,需要一整个系列的分享来实现。
今天的分享则从排版中最基础的元素,文字讲起。
-
字体
-
字号
-
字重
-
字距
-
字色
-
行高
-
区域
这些要素在过去的基础 UI 规范中讲了不少,但是依旧很多同学没有真正去理解它们的细节和底层逻辑,导致在制作作品集的场景中就忘得一干二净。所以,下面还要再根据作品集的维度对它们进行解析,并列举那些非常常见的误区。
 字体就是文字的样式、风格类型,目前市面上有无数可供我们使用的字体。但新手会直面两个阻力,首先得找到这个字体的文件,并安装到你的电脑中。接着要担心这些找到的字体能不能商用,会不会有侵权风险。
字体就是文字的样式、风格类型,目前市面上有无数可供我们使用的字体。但新手会直面两个阻力,首先得找到这个字体的文件,并安装到你的电脑中。接着要担心这些找到的字体能不能商用,会不会有侵权风险。
第一个问题其实很好解决,因为对字体的选用等等会说,这些字体很容易就可以搜到下载地址。而第二个问题也不用担心,因为作品集并不用于售卖,仅作为个人“学习”“参考”使用就会有触发版权问题。
那下面,我们就要讨论,作品集中用什么字体合适呢?
只有一个建议 —— 标准黑体。
这个黑体不是指系统自带的 “黑体简”,而是一个风格大类,这就要讲到对字体的分类上,我们基本可以把主要字体分成三个大类,黑体(非衬线)、衬线体、艺术体。

黑体就是我们日常看到最现代、最平常、最严肃、最工整的字体类型,在笔画的处理上没有太多修饰和弯弯绕绕的元素。而衬线体是在保留一定书写风格下建立的类型,所以很注重 “落” 和 “收” 的笔触反应。而艺术体则是不遵循传统文字样式设计的创新的、个性化的设计类型,五花八门。
以UI为主的互联网行业更现代、科技、都市、商业化,要求字体也要符合这种特征,黑体就是最匹配这个行业的字体类型。所以我们去各大科技企业官网和视觉介绍设计中,都以黑体为准展开后续的排版。

设计感往往来自于“排版”的思路和技巧,但很多新手显然把找个酷炫的字体当成是增加设计感的思路,结果注定是不理想的。有大量作品集都处于滥用字体的问题,字体用的越花,看起来也就越轻挑不专业。

不是说衬线和艺术体一定不能用,而是应用的水准要求是很高的,如果驾驭不了,就不要选择。
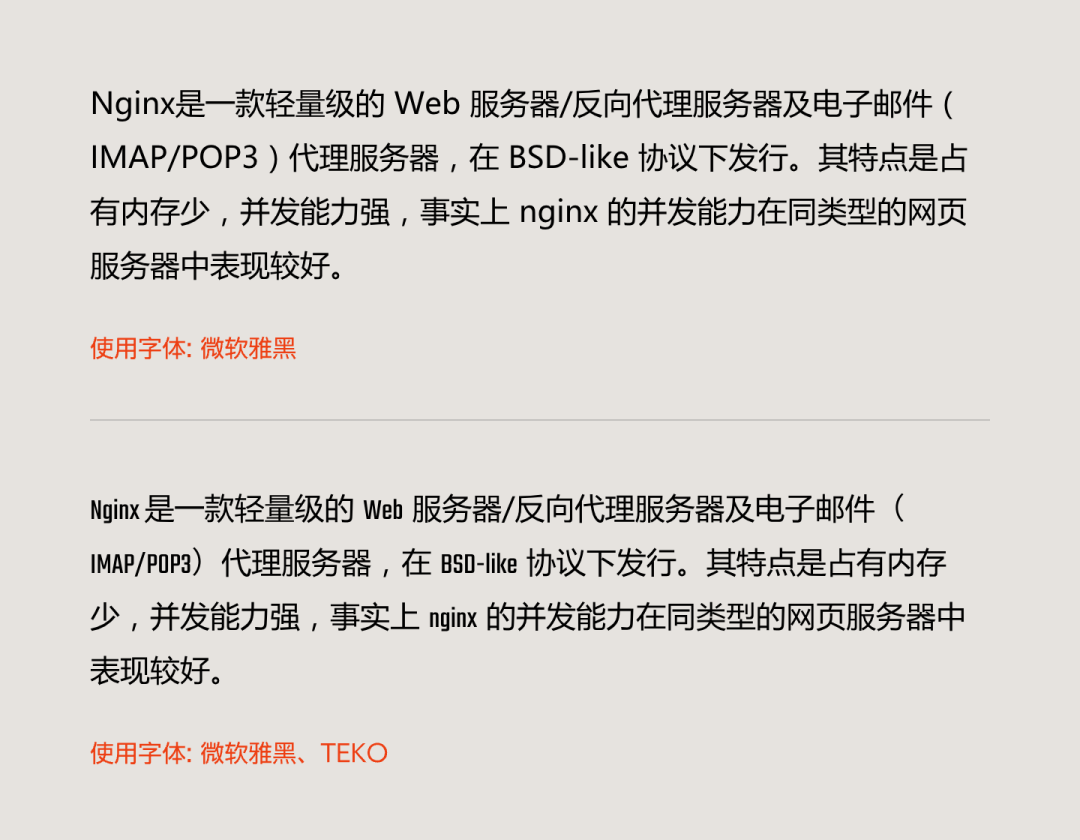
再者中文和英文都遵循这种分类方式,在中英文的混排上,还有非常重要的细节,就是所有中 文字体都会自带配套的英文字符,比如你选了 “苹方简” 也可以输入 ABCD,但是如果你选了英文字体如 “Arial”,则无法正常输出中文。

虽然有一些设计软件即使选择了英文字体也能在文本框输入中文,那是因为它们做了缺失字体的匹配,自动将缺失的中文字体套用系统里有的其它字体,所以一个文本框内应用了两种字体。

这是要避免的情况,因为不同字体对笔画、基线、中宫定义的不同,导致放在同一行中会产生明显的割裂感。中文字体之所以带上英文字符是因为混排需求不可避免,要单独设计一套适合这套中文风格的英文字体,当中英文进行同段混排时,就不要单独使用别的英文字体。
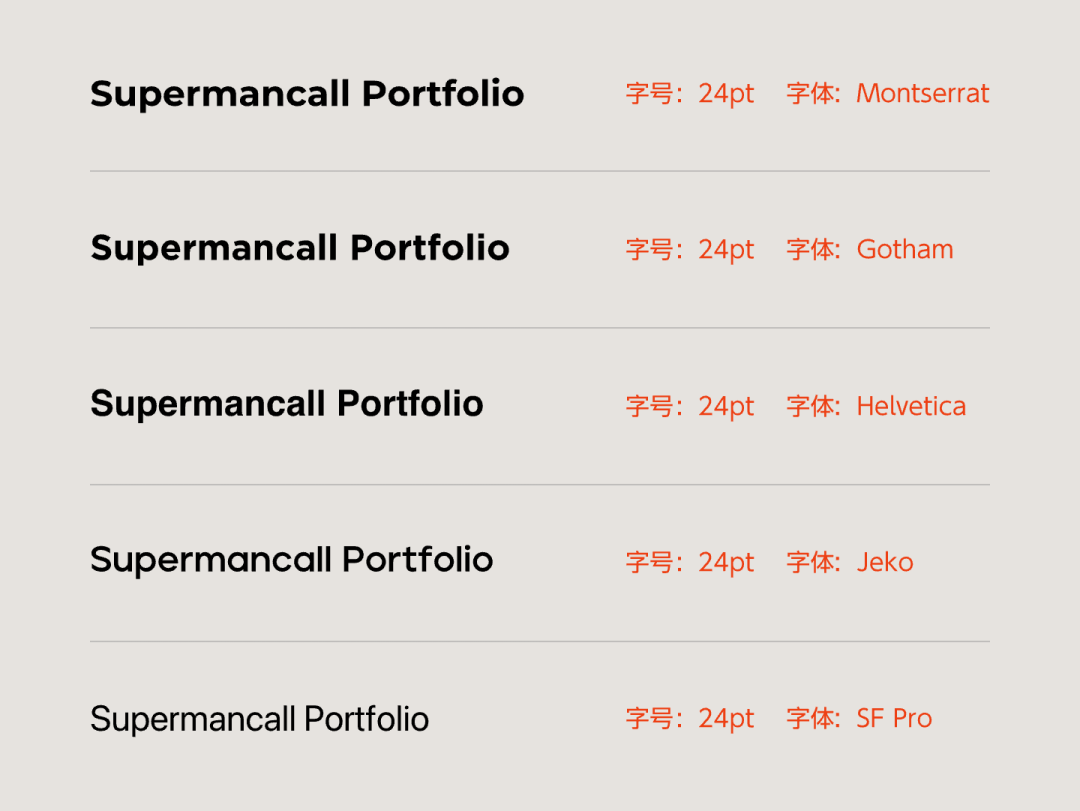
建议使用的字体:


字号设置中最基本也最朴素的要求 —— 看得见字。
就是当观看者打开作品集以后,里面文字的尺寸能满足正常阅读的需要。而不是过大或者过小。通常过大的问题比较少,主要的问题全在过小上,无法正常的阅读,即使很多看起来排版做的还不错的作品集,也表现出一副 “我虽然放了很多字,但是并没有打算让你读” 的架势。

字号的设置主要障碍在于,作品集的画布应用和真实项目的规范不同,并且不同人做的作品集画布尺寸不一样,就更不可能统一出一套字号的规范出来。比如我常规建议使用1280或1440的,但是有的人就爱用 1920 或 2560 设计,那么怎么确定合理的字号呢?
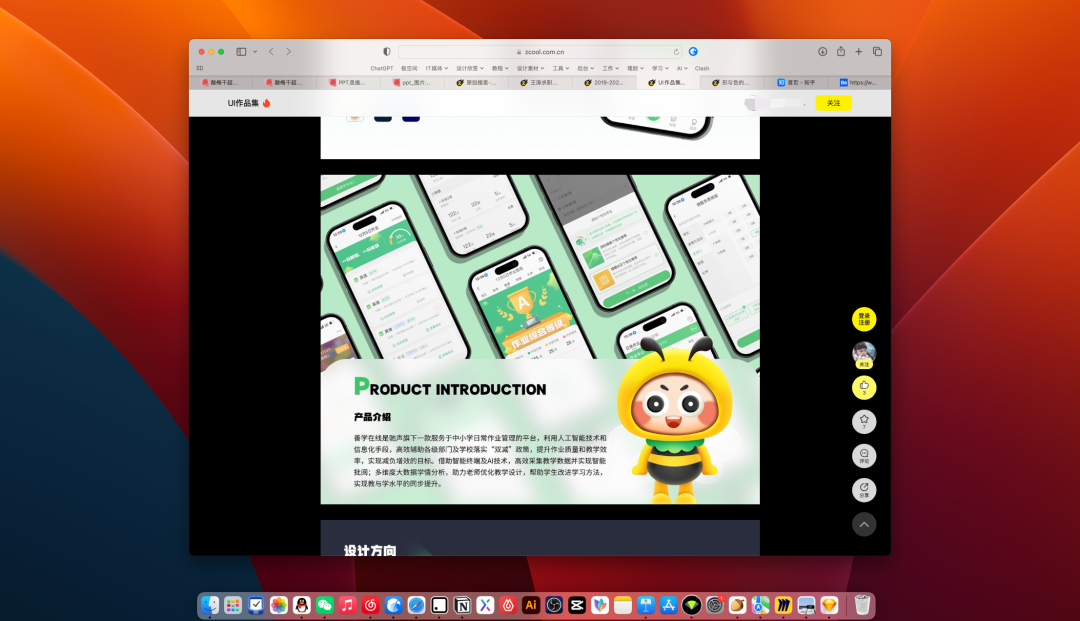
我在这里统一建议就是,不管你原有画布创建成多大,在旁边打开个 Zcool 或 UICN 等网站的详情页,把你的画布缩放到和它们相同的尺寸(展示内容宽一般800-1000px ),然后在画布中复制一些段落进去并设置字号,调出一个你在这个状态能接受的最小字号,那么这个数值就是你做作品集时正文字号应用的底线。
再解释一遍原因,就是虽然你设计时可能用 100% 画布,但我们作为面试官看作品集都是窗口化的查看,窗口的尺寸通常和设计网站的详情区域差不多。

标题和大文本的设置是美观度的问题,而最小字号的设置是物理性的限制,先确保字能阅读,再谈版式美不美观。
如果有同学问,我的分析内容像上面那么多,用这个字号放不下,是不是就要减少?
当然不可能妥协,分析内容如果连最小字号都放不完,那只有一个解释 —— 文案过量。不要产生文字越多作品集越厉害的错误认知,阅读性的体验高于写过量的且没人愿意看的文案信息。
 字重作为文字笔画的粗细,在版式中的主要作用即 —— 文字对比。
字重作为文字笔画的粗细,在版式中的主要作用即 —— 文字对比。
中文的字重应用其实是非常简单的,因为字重数量很少,通常就 3-5 种,而细体、极细这些字重可以直接排除,因为它们的阅读性过差,作品集的场景并不适合它们。

而字重应用中,实际上的问题只有一个 —— 什么时候用粗字重?
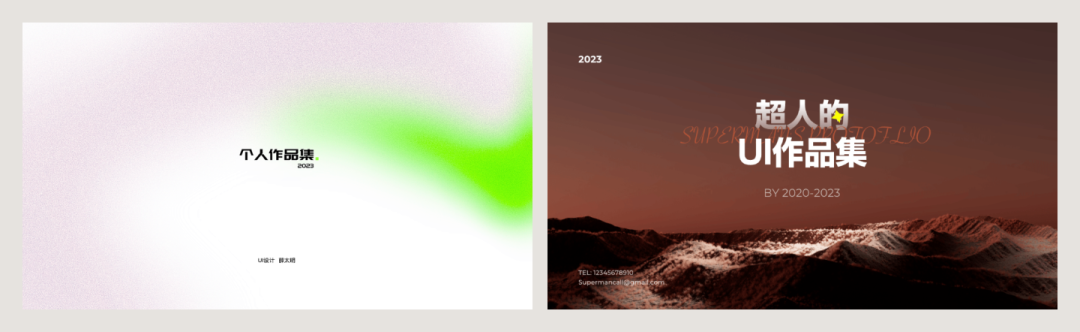
最偷懒的认识,就是在大标题中统一使用 Blod 或以上的字重,其它一般文本只用默认的。因为大标题需要比较块状紧凑的填充感(正形大于副形)来填充画面的空间,而低字重会让标题显得中气不足,呈现出一股 “弱者的气息”。
比如看下面对比:


这点中英文同理,越是需要支撑的标题需要的字重就越大,而 iOS 官方字体 “苹方” 因为最大字重不足,所以在作品集建议中,我会首先排除该字体。

 字距就是文字间距,这个参数可以说在正常界面设计中是完全用不上的参数(中文不需要),但是在平面排版中是必用项。
字距就是文字间距,这个参数可以说在正常界面设计中是完全用不上的参数(中文不需要),但是在平面排版中是必用项。
主要的使用场景标题的应用,因为有的字体默认的字间距较大,当我们使用较大的字号时,这种缝隙的感觉就变得明显起来,所以要紧跟前面说到的,强化填充感,就需要减少字间距来实现。

必须要强调,并不是所有字体都要改,尤其是英文字体,部分面向标题的字体自带极小的字距,到底应该怎么设置就需要靠大家自己的判断。

 字色就是文字颜色了,这个其实也是最不想讲的一个属性,想必你们也知道讲了就证明问题也非常严重。字色和字号的要求一样,那就是 —— 看得见字。
字色就是文字颜色了,这个其实也是最不想讲的一个属性,想必你们也知道讲了就证明问题也非常严重。字色和字号的要求一样,那就是 —— 看得见字。
字色之所以出问题,是因为很多同学对文字的认识仅仅作为界面中的某个视觉元素,用于和其它元素搭配和组合用的,所以颜色要 “融入环境”,而从来不把它们当成信息对待。
于是文字在画面中的可视性就大幅度降低了,因为颜色无法和背景区分:

解决这个问题一直都很简单,要不然加深背景色,要不然加深文字色,我们自己用肉眼就能直观判断它们的可读性,而不需要借助一些灰度计算公式。
文字背景对比度够大,才能让文字看起来干净利索,而不是让整个画面都脏脏的。

 行高是文字单行的高度,在平面排版中,文字行高的应用确实会和界面行高的应用有差异,这个差异通常我只分成两类,单行文本和多行文本。
行高是文字单行的高度,在平面排版中,文字行高的应用确实会和界面行高的应用有差异,这个差异通常我只分成两类,单行文本和多行文本。
单行文本主要指的就是标题,常规的标题只有一行,不需要换行,行高对于这段文字而言是多余的,并且应为标题往往字号都比较大,导致行高也很大,对于实际排版而言很不方便。
所以,建议将单行的文本行高设置成和字号同值。如果使用的字体不处于文本区域水平居中的位置,那么就手动调节几像素行高,直至文本处于区域居中为止。

而在封面或一些组合型标题中,虽然看起来是多行,但不是用于段落阅读的,所以这种性质的标题每行可以独立成一个图层,而不是使用一个文本图层来控制,所以本质上它们也是单行文本。

最后,就是多行文本的行高设置了。行高的设置想深入研究排版有很多细节,但显然我们不需要再这里展开,大家只要记住一个朴素的观点,作品集中用于阅读的多行文本,使用字号 1.6-1.8 倍的行高即可(不等同UI界面)。
比如16的字号使用28的行高,24的字号使用40的行高,保证换行阅读的舒适性。

 文字区域就是设计软件中创建的文本框区域,主要用于多行文本的显示。前面在行高部分虽然也说了多行的参数设置,但并没有涉及文字区域的讲解。
文字区域就是设计软件中创建的文本框区域,主要用于多行文本的显示。前面在行高部分虽然也说了多行的参数设置,但并没有涉及文字区域的讲解。
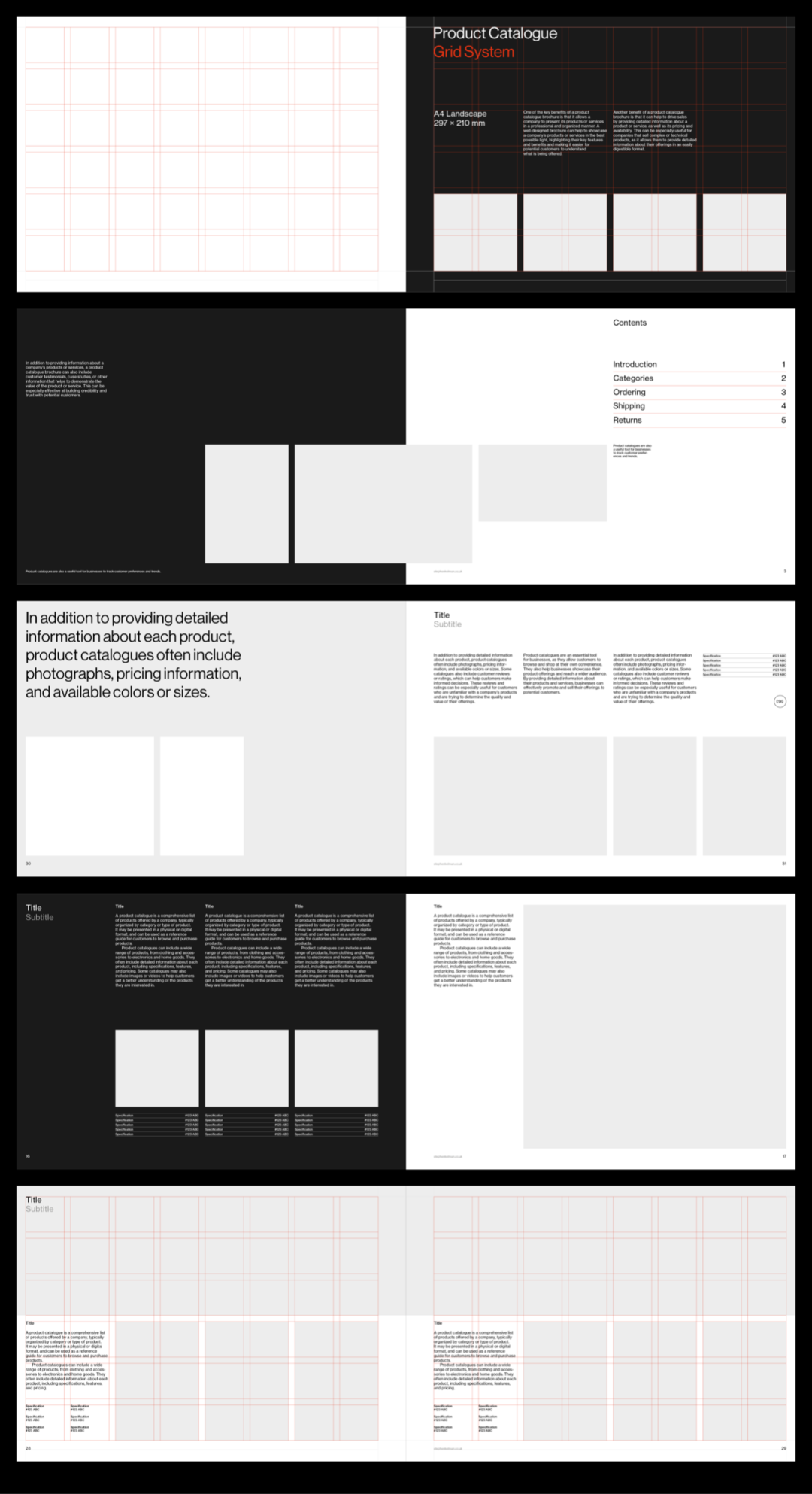
多行文本在一个平面的画布中,就是一个矩形化的块状图形,是专业排版中几何分布的组成部分之一。例如类似下图的这种版式的 “原型”,就会清晰的划分出文本的区块,用于完成整体的排版。

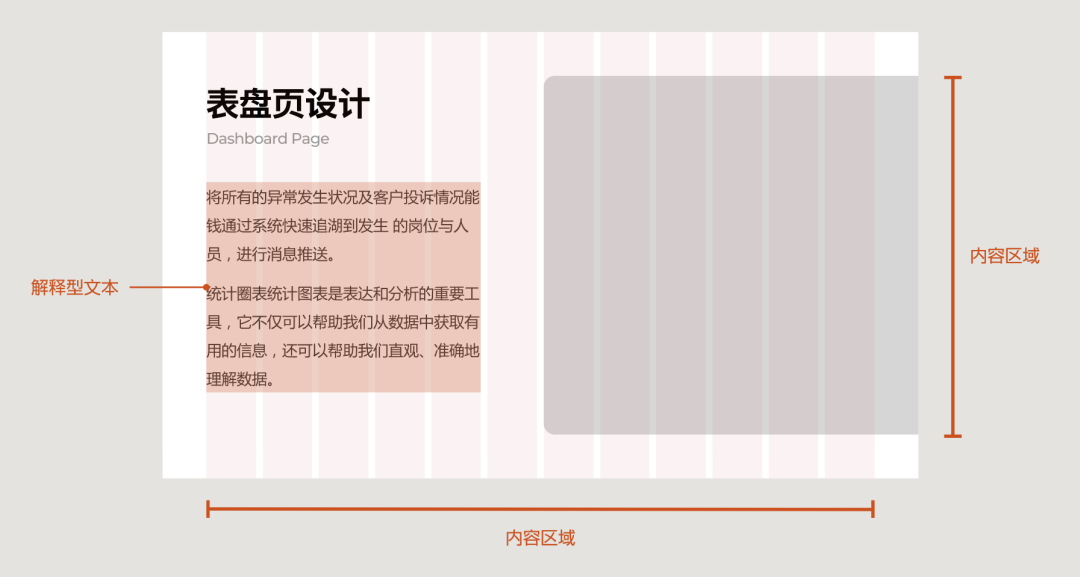
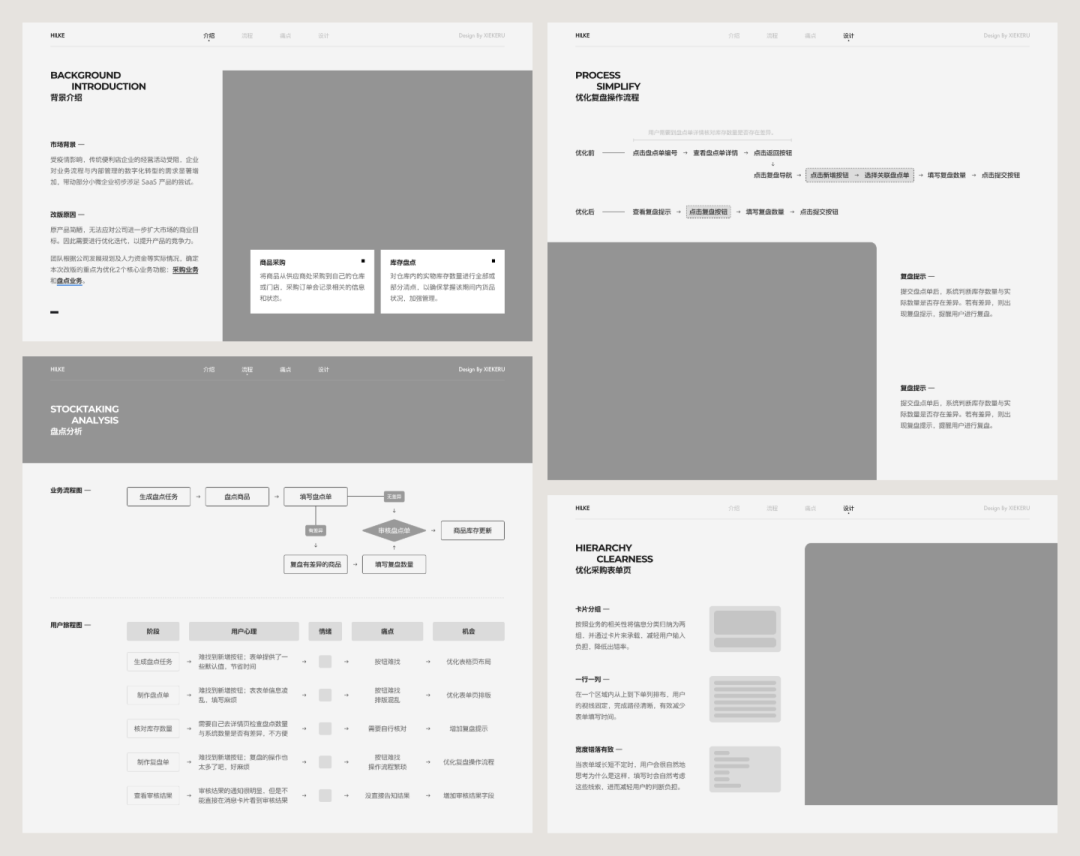
在作品集设计中同理,在需要文本输出的页面中,大量解释性文本的置入是需要先考虑区域,然后再进行内容填充的。这涉及到栅格和版式相关的原理,在之后再做讨论。
而我们在这里首先要讨论的,就是在解释性文本区域中,文本的空间利用是要结合版式设置的,而不是仅仅作为一个放置你写好的文案的容器。虽然文案内容必然是重要的,但所有专业的平面必然会根据版式需要对内容做一定的调整,例如删减或增加文案,段落拆分或合并。
同时,段落型文本除了行高的差异,还有个非常重要的操作 —— 断行。即一行的文本的内容不能太长,单行超过一定的长度就毫无阅读感可言。所以比一般书籍大的16开杂志很喜欢用分栏型的文本排版,就是因为页面宽度太大,文本区域的宽度没法兼容。

那么具体应该做多大的文本区域呢?这没办法给出具体的数值,因为不同人设计的作品集尺寸不一样。只能给出大致的建议,那就是解释型文本的宽度不要超过内容区域的 50%,垂直高度上,不要超过单屏内容区域的 60%。

 前面讲了不少字体相关的属性和参数应用思路,而这些东西又是特别基础且可以总结出范围的东西,既然想要在整体应用中保证不出错和效率,那就需要对它们进行 —— 标准化。 像整理 UI 项目字体规范一样,也整理作品集中文字应用的规范,来统一字体的规格和样式。要统一样式就要确定作品集中文字的 “角色”,比如下面这些类型:
前面讲了不少字体相关的属性和参数应用思路,而这些东西又是特别基础且可以总结出范围的东西,既然想要在整体应用中保证不出错和效率,那就需要对它们进行 —— 标准化。 像整理 UI 项目字体规范一样,也整理作品集中文字应用的规范,来统一字体的规格和样式。要统一样式就要确定作品集中文字的 “角色”,比如下面这些类型:
大标题
页面标题
中标题
小标题
一般正文
小正文
注释文字
英文大标题
英文小标题
上面只是常见类型的建议,不代表你的作品集里一定要这么用,具体应该整理出哪些文本类型,肯定是需要你在完成一些基础作品集页面设计后总结出来。比如特殊的说明文字、数字应用、氛围型装饰英文之类的。
要将这些字体的样式整理出来,然后在软件中创建成 “文本样式”,在后面的设计过程进行复用。

然后,我们就可以用这些字体进行作品集的排版制作了。

文字本身参数的应用上没有太多诀窍,掌握完上面那些基础的规律即可。满足这个前提条件,就可以斩钉截铁的告诉你们:
“作品集做的难看就一定不是文字样式的锅!”
不要因为自己版式能力的匮乏而紧盯着特定的文本段落或标题可劲儿薅,你是薅不出结果,薅不出希望的。 多在网格系统、空间、色彩、作品中花功夫,才能真正提升作品集的质量。
也多花时间去看优秀的作品集和外网如 behance 等地方的作品是怎么包装的,越高级的设计文字就越朴素,越初级越没信心的作者文字就越花哨复杂。
想要提升作品集的排版能力,对字体的理解就是一切的开端,理解得越细、越深越好,需要大家尽可能多看一些字体相关的书籍和视频积累,例如小林章的《西文字体设计》,靳埭强的《字体设计》等等。
关于版式的设计方法我会自后面开一个系列的干货分享出来,周五也会有一节直播课专门来分享和作品版式有关的处理方式,感兴趣的同学记得B站预约。
我们下篇再贱~
B端产品设计课程第八期开启正式招生了,课程介绍点击链接查看:今年最后一期|B端产品设计课开启招生
课前预习和咨询服务都准备好了,还不快来~
