这几个 Pycharm 插件能让你撸代码撸到高潮
不少绅士们在撸 Python 的时候用的编辑器是 Pycharm,Pycharm 有个牛逼的地方就是可以扩展一些插件,如果说编辑器是你手上的武器,那么插件就是你的装备加成,今天小帅b就给你推荐几个不错的 Pycharm 插件,让你撸代码撸到爽。
那么开始打开你的 Pycharm 的 Settings 找到 plugins 菜单,整起。
IdeaVim

前几天我专门录了个视频教程,给大家说了下 Vim 的基础操作,不知道你有没有体会到它的强大了, Vim 和 Pycharm 一样,可以安装各种插件,不过 Vim 也可以被当做插件被扩展,而 IdeaVim 就可以让你在 Pycharm 中操作 Vim 的功能,比如 Vim 的正常模式/插入模式/可视模式,以及各种快捷操作都可以哟。

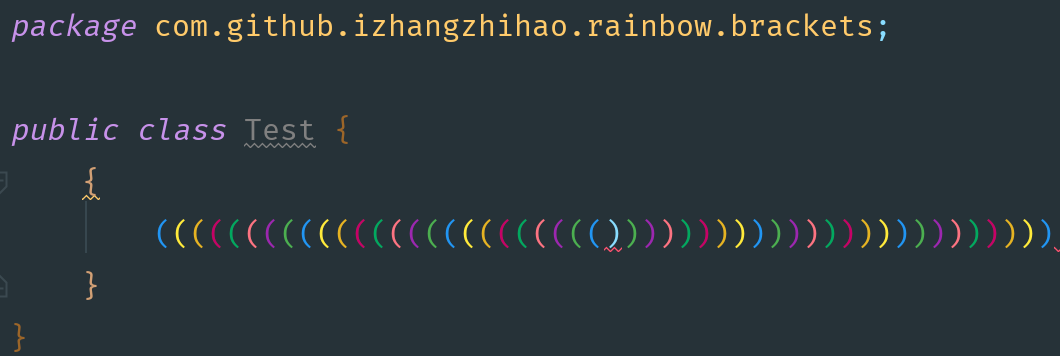
Rainbow Brackets

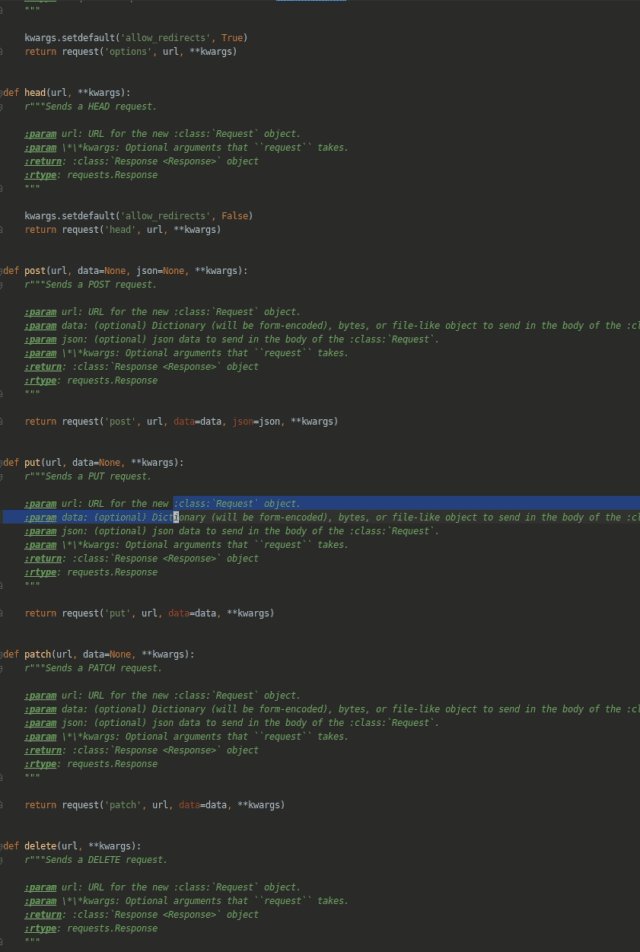
我把这个插件叫彩虹屁,它可以让你的代码块之间很清晰的显示出各种颜色的高亮,而且支持的编程语言还居多,比如:Java, Scala, Clojure, Kotlin, Python, Haskell, Agda, Rust, JavaScript, TypeScript, Erlang, Go, Groovy, Ruby, Elixir, ObjectiveC, PHP, HTML, XML, SQL, Apex language, C#, Dart ...



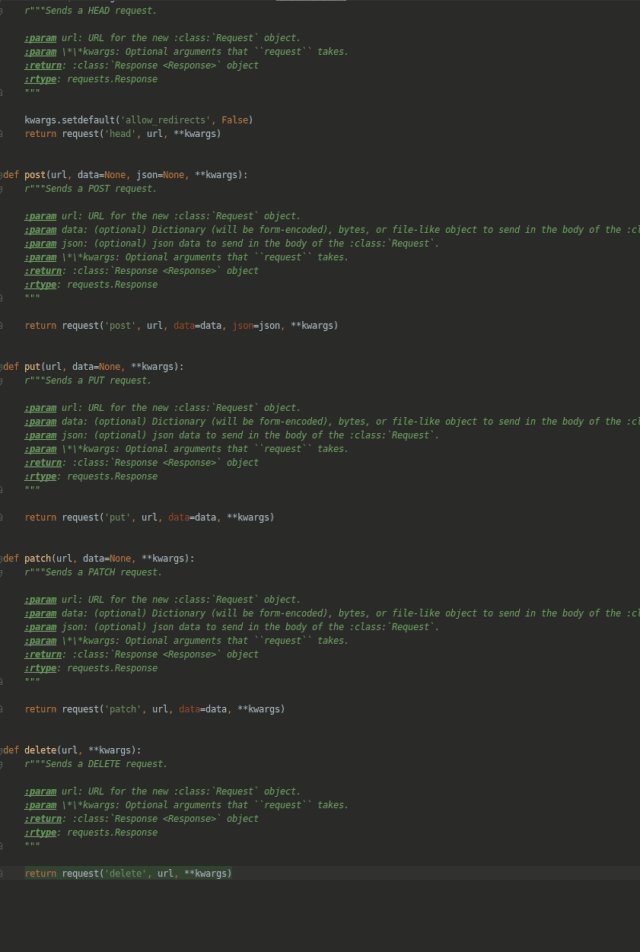
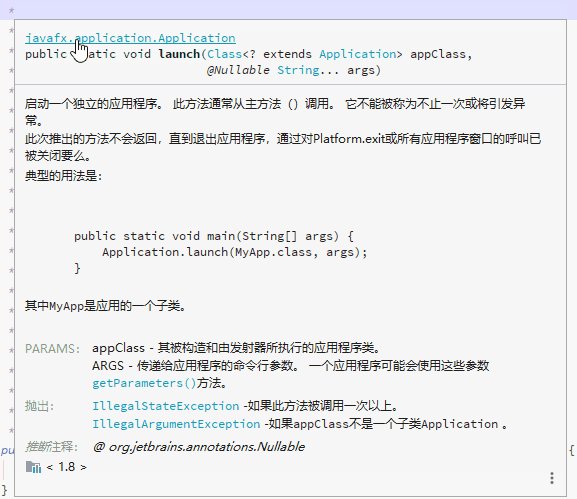
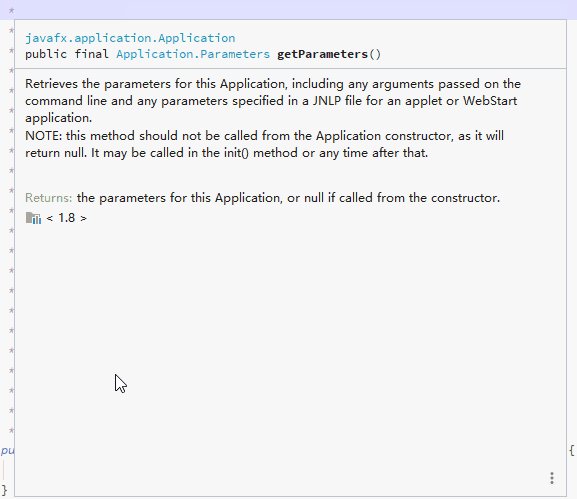
当你在 Pycharm 看一些源码以及 Docstring 的时候,有些英语单词不懂,是不是要频繁的去打开网页查询相关的意思,然后又回来继续看...,老是切换来切换去真是繁琐,这个插件可以让你直接在 Pycharm 中翻译,操作简单,直接选中文本右键翻译翻译:

Markdown Navigator

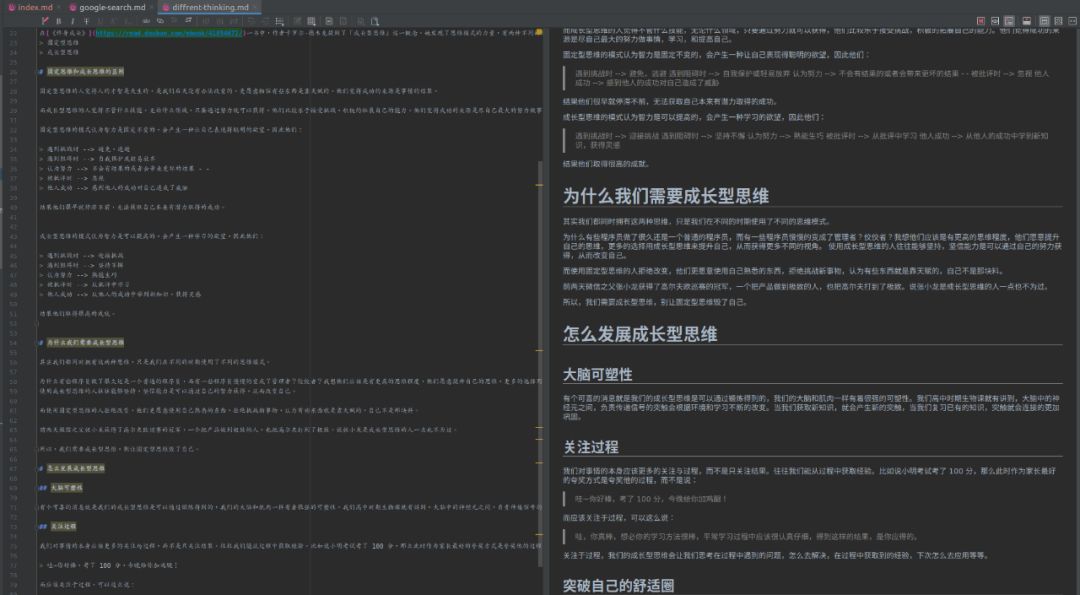
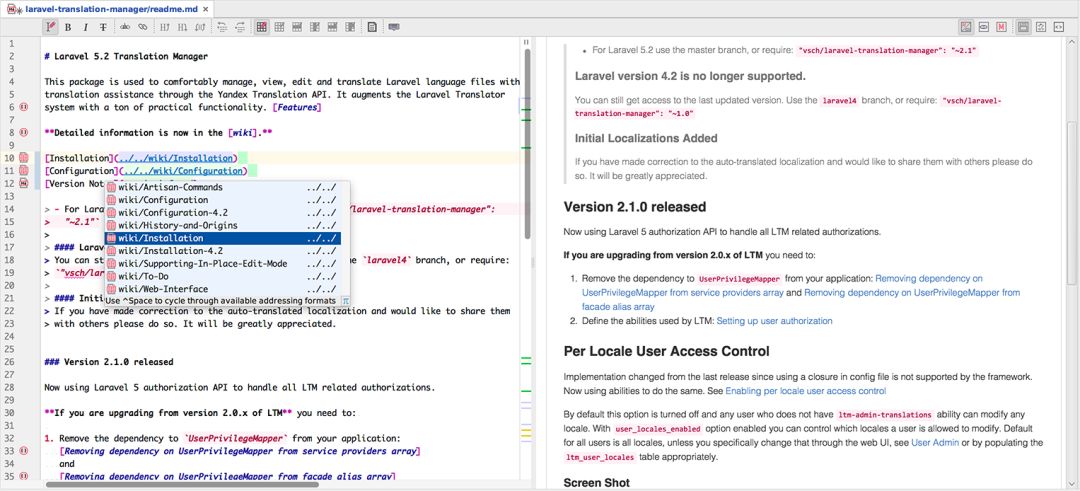
顾名思义,它可以让你在 Pycharm 中使用 Markdown 语言,我之前的博客都是直接在 Idea 写的,插件给力,可以直接渲染。


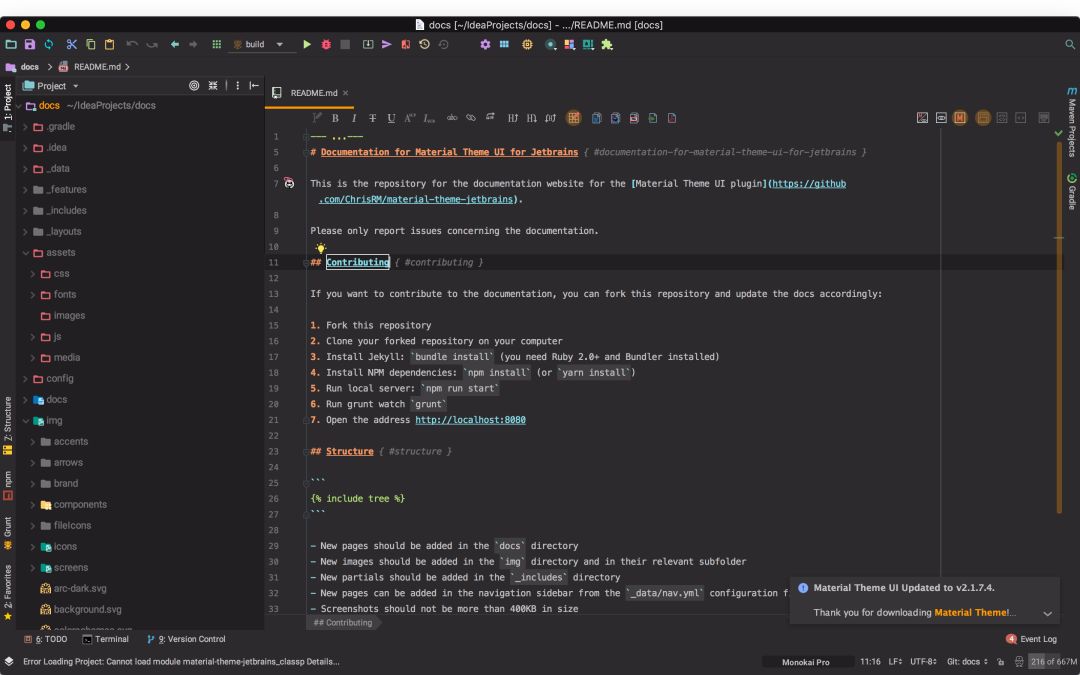
Material Theme UI
最后在给大家推荐一个酷酷的主题,不知道你喜不喜欢这种扁平化的风格,反正我是挺喜欢的,Google 的主题都这样,简洁大方,安装完后你的 Pycharm 就变成这样了:


ok,以上这几个插件我觉得不错,所以就推荐给你啦,希望能给你参考参考,那么我们下回见,peace!
 扫一扫学习 Python 没烦恼
扫一扫学习 Python 没烦恼答应我:
把这个公众号设为星标
好的,下次一定!
评论
