个人网站必备的 10 个开源后台管理UI库
点击上方关注 前端技术江湖,一起学习,天天进步
前言
Web 开发中几乎所有的平台都需要一个后台管理,但是从零开发一套后台控制面板并不容易,幸运的是有很多开源免费的后台控制面板可以给开发者使用,那么有哪些优秀的开源免费的控制面板呢?我在 Github 上收集了一些优秀的后台控制面板,并总结得出 Top 10。
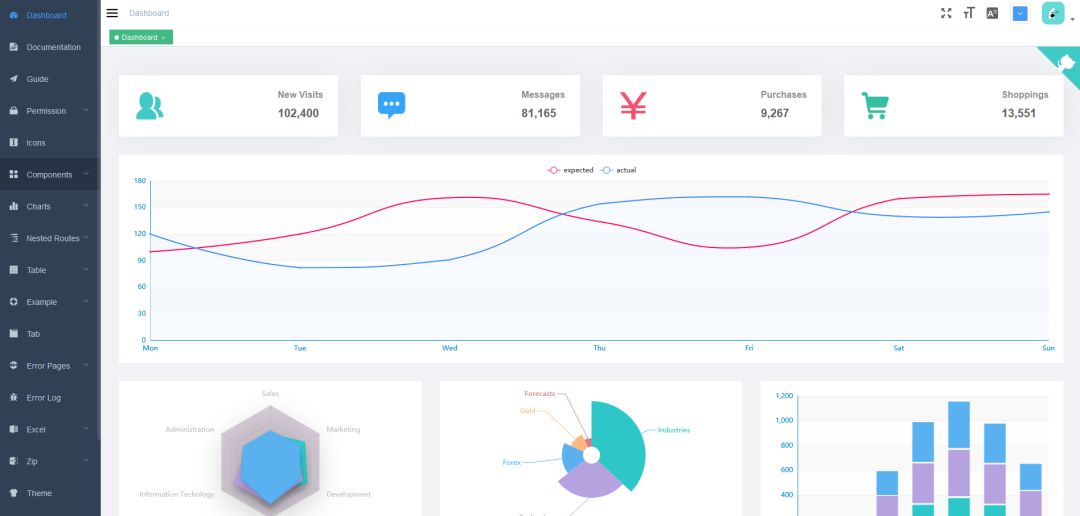
1、vue-Element-Admin
https://github.com/PanJiaChen/vue-element-admin

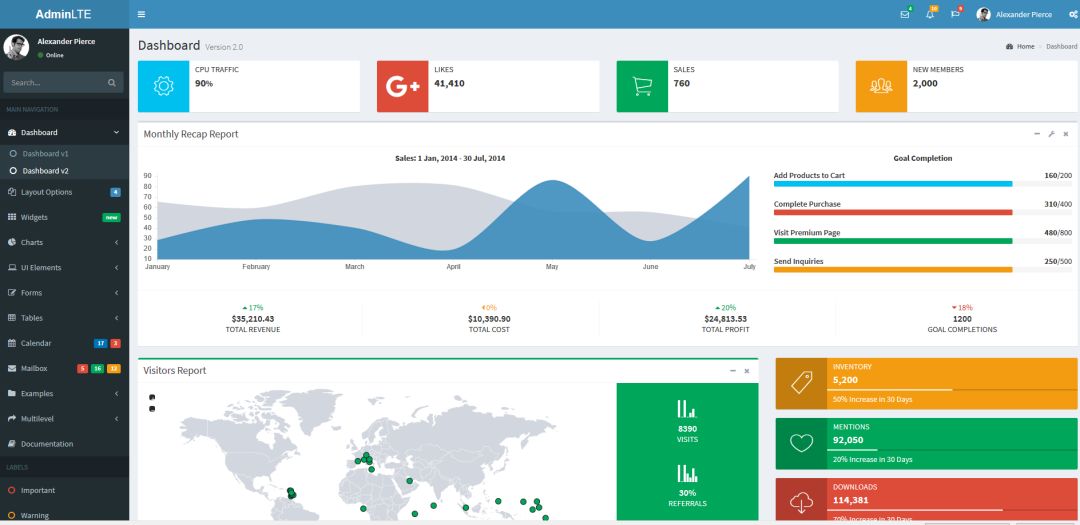
2、AdminLTE
https://github.com/almasaeed2010/AdminLTE

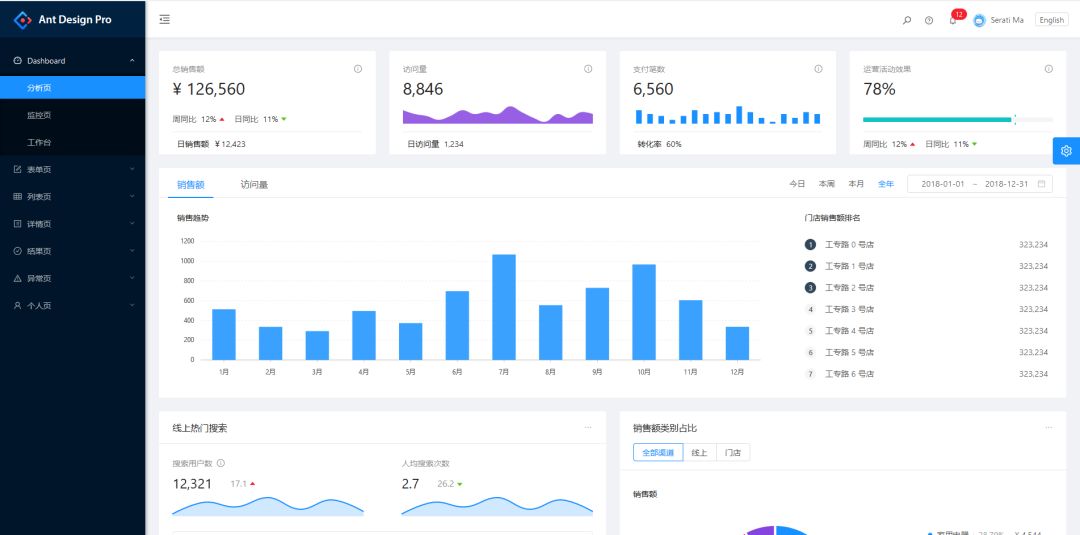
3、ant-design-pro
https://github.com/ant-design/ant-design-pro

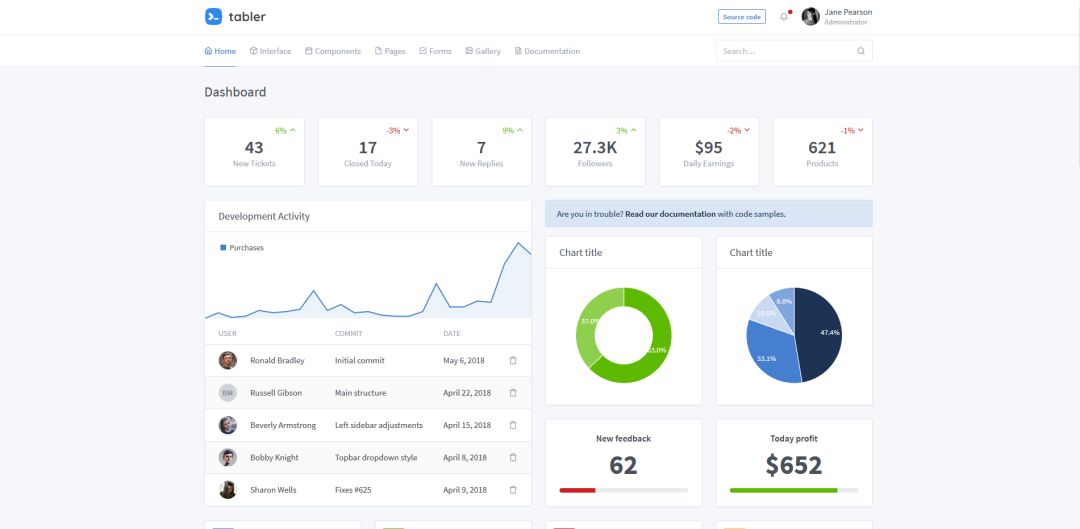
4、tabler
https://github.com/tabler/tabler

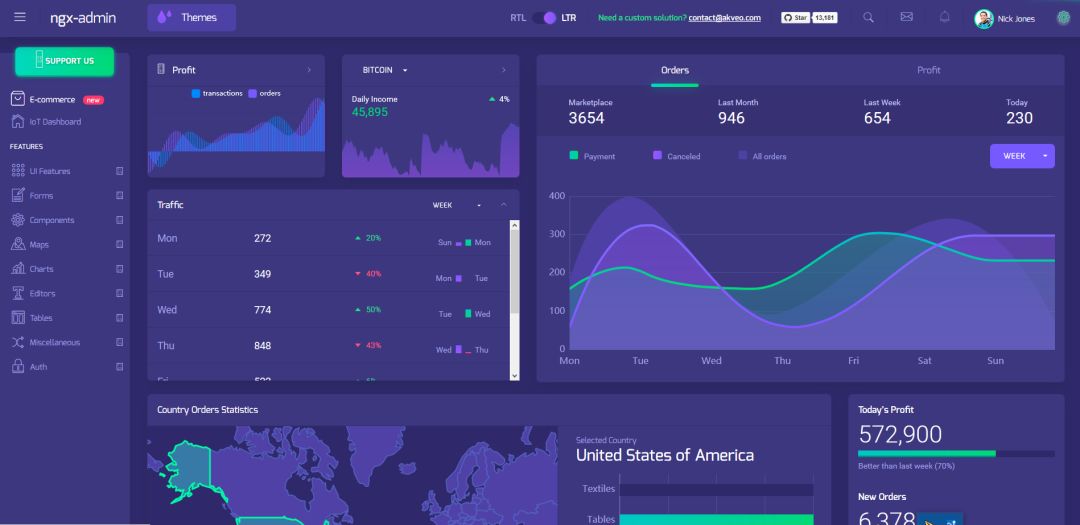
5、ng2-admin
https://github.com/akveo/ngx-admin

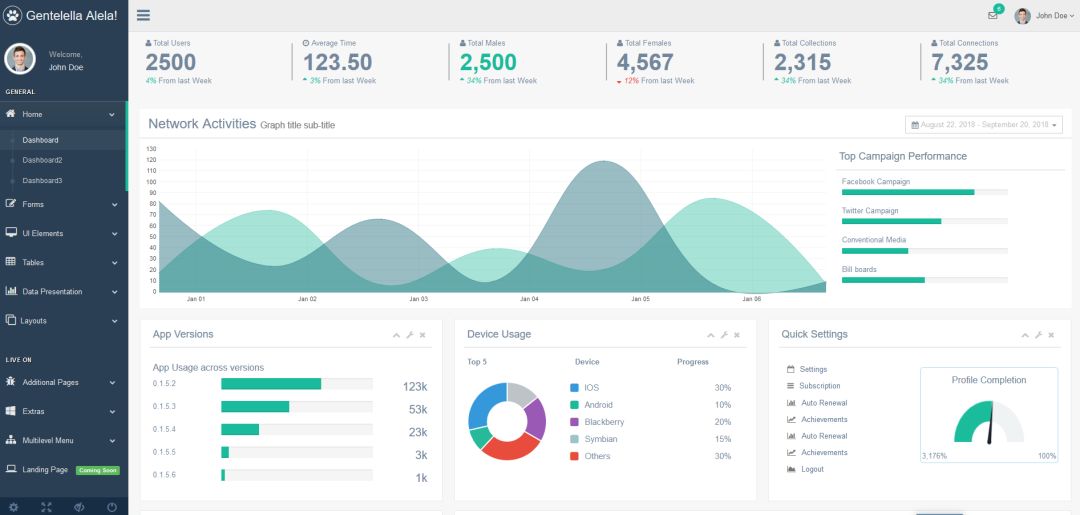
6、Gentelella
https://github.com/puikinsh/gentelella

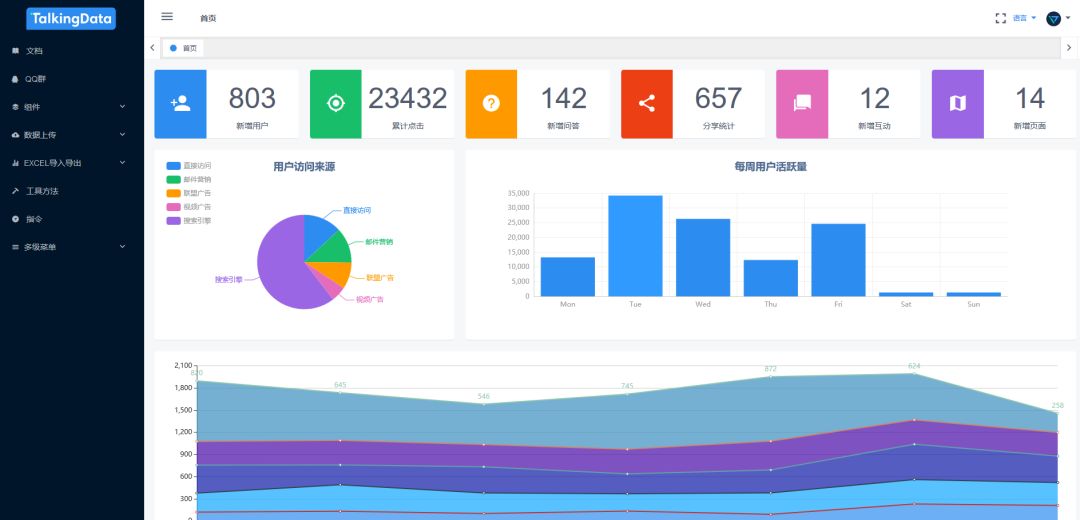
7、iview-admin
https://github.com/iview/iview-admin

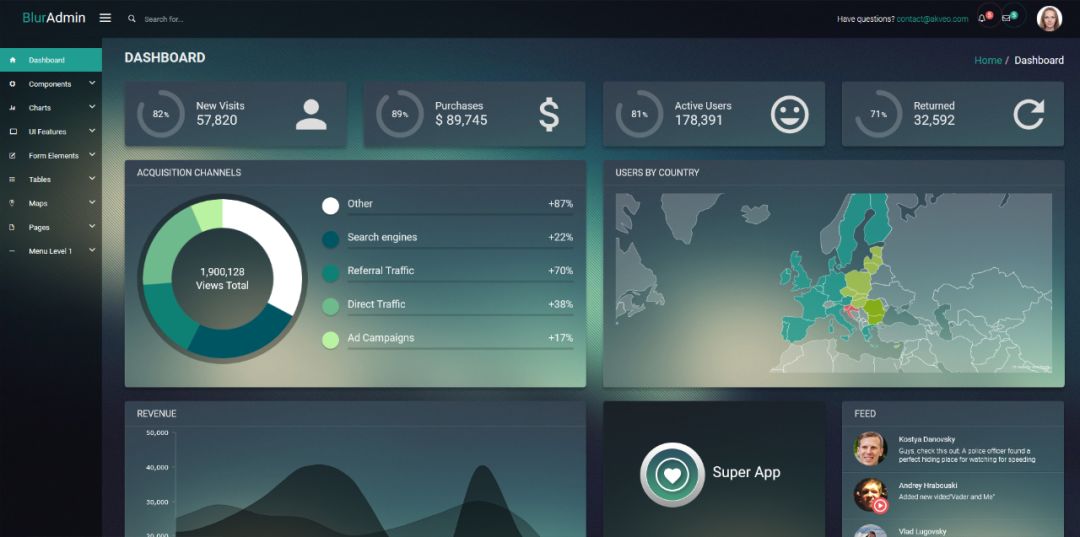
8、blur-admin
https://github.com/akveo/blur-admin

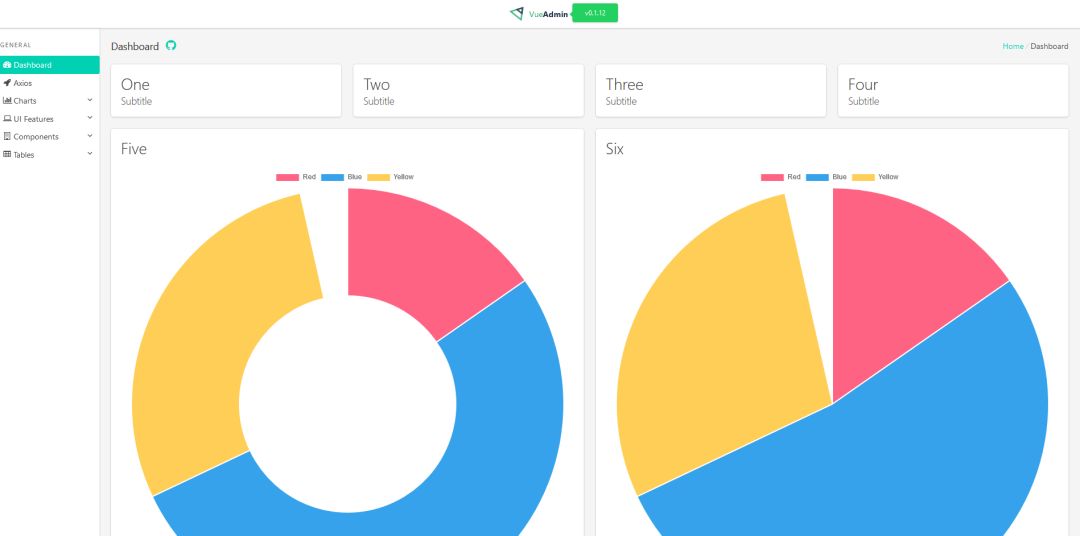
9、vue-admin
https://github.com/vue-bulma/vue-admin

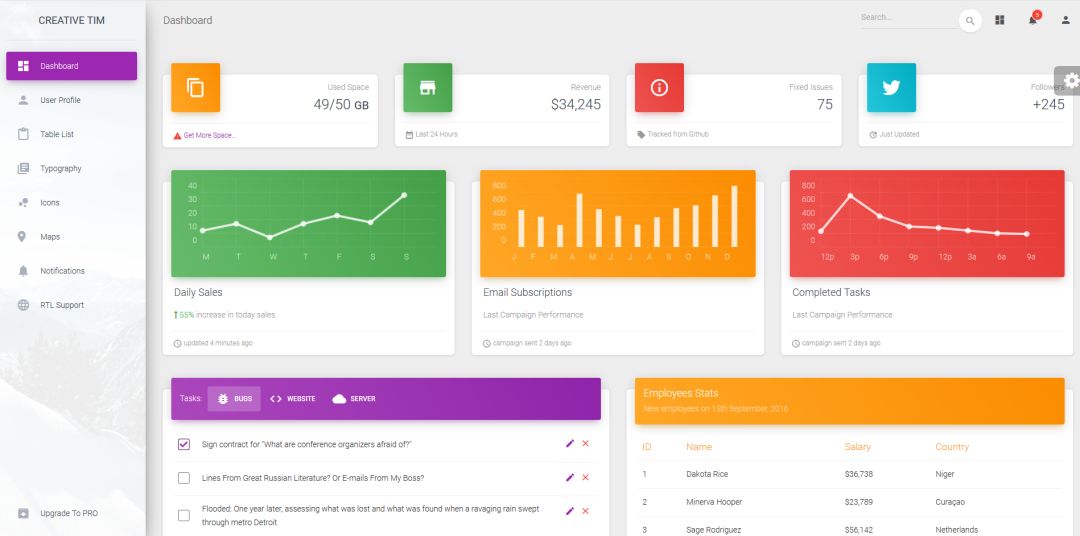
10、material-dashboard
https://github.com/creativetimofficial/material-dashboard

The End
欢迎自荐投稿到《前端技术江湖》,如果你觉得这篇内容对你挺有启发,记得点个 「在看」哦
点个『在看』支持下 
评论
