「非常有用」如何正确地给开源项目提交pr?
如何去参与一个开源库的开发
我们经常看到一个开源库会有很多人一起去维护,像 vue,webpack 就会有很多大牛去维护。
看着这么多大牛去维护一个开源库,心里也直挠痒痒,很想自己也能一起去维护开源库。
很多人在平时开发中只是用到简单的 git 命令,比如 git clone, git branch, git checkout-b, git add, git commit, git push 这些命令,其实都只是 git 最基本的操作,有这些基本操作,我们想给开源库提 pr 还差一点。
下面我把我自己平时维护 git 库的经验做一个总结,也算是给一些想给开源库提 pr 同学的一些微小的帮助。
如果有更好的方法,可以评论补充一下,谢谢大家。
具体流程
想给开源库提 pr,第一步肯定是我们要有他们库,并且可以进行开发。接下来我就拿 vue 库做一个示例,看官们可以边看边和我一起操作。
1. fork 开源库
vue 库肯定不可能让我们直接提交,所以我们需要找到 vue 库,fork 到自己的 github 仓库中,然后在自己拷贝的 vue 仓库中操作。
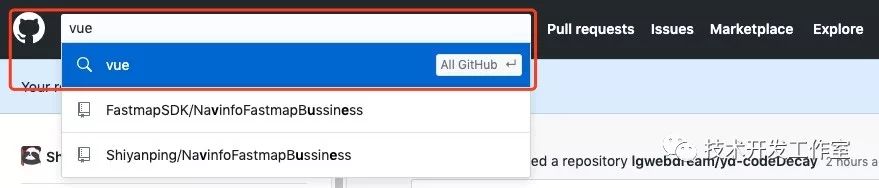
登录 github,在 github 中搜索 vue。
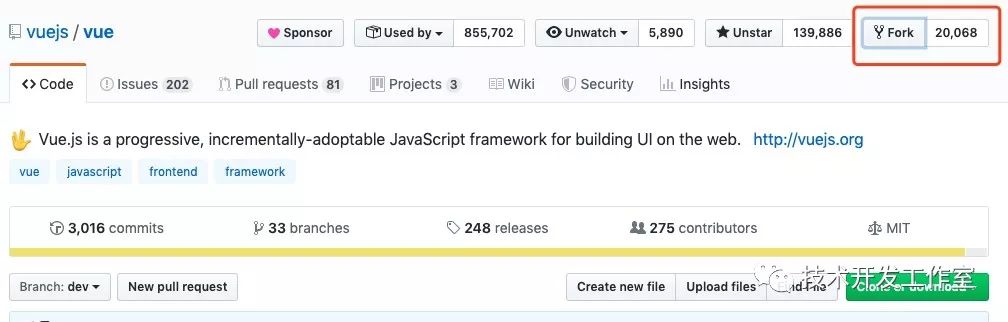
点击 fork 按钮,把开源库 fork 到自己的 github 中。
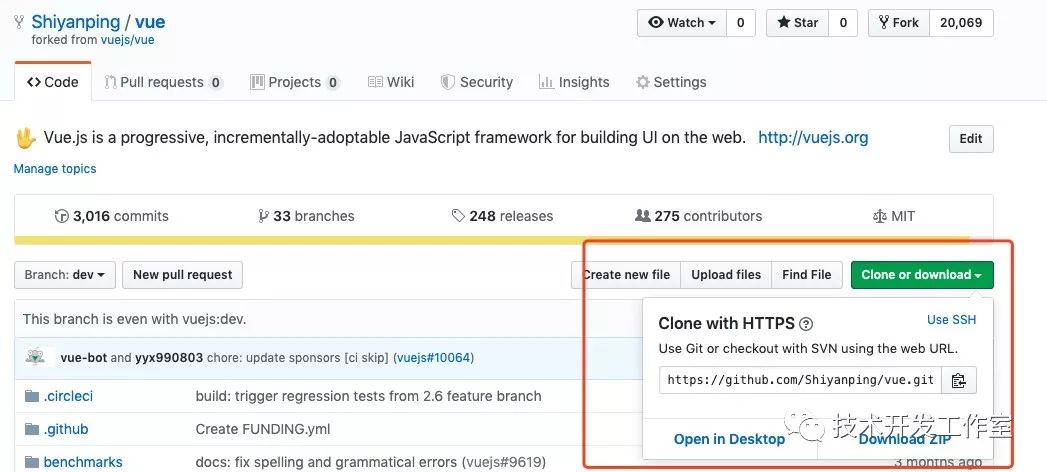
回到我们自己的 github 中,就可以看到 fork 好的 vue 库了。
2. clone 库到自己本地
我们将 fork 好的仓库克隆到自己本地电脑上,然后进行开发。
克隆到本地:
# 克隆 vue
git clone https://github.com/Shiyanping/vue.git
# 进入本地 vue 文件夹
cd vue
这样你本地就有了 vue 的克隆版本了,后续就可以愉快的开发了。
3. 本地创建分支,进行开发
摩拳擦掌,开始吧,开发之前你要确定好具体开发哪个分支,因为我们拉下来的代码只有默认分支,但是有些开源库是有很多分支的,不同的功能或者不同的版本在不一样的分支上,这个在开发之前要确定好。
如果你只是开发默认分支,可以忽略下面的 开辟我们本地分支 过程,但是开发开源库,肯定避免不了切换不同的分支,还是建议跟着下面的操作执行一下。
开辟我们本地分支:
假设要开发 vue 库中的 weex 分支,这个时候需要借助 origin/weex 分支去开辟一个本地的新分支。origin/weex 就是自己 github 上的 vue 仓库中 weex 分支。
# 查看具体有哪些分支
git branch -r
# 这个时候会将我们本地分支,自己 github 仓库分支都列出来。
# 这里就不截图了,我们找到 origin/weex 分支,切换过去。
git checkout origin/weex
# 这里不用管 git 提示,我们只是借助一下这个分支
# 接下来我们使用 origin/weex 分支,开辟一个我们本地的新分支
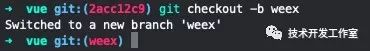
git checkout -b weex

这个时候就有了本地的 weex 分支,来改动点东西,执行一下最熟悉的 git 提交代码的过程。
一顿操作之后(其实我只是简单改了说明文档,?),我们开始提交修改的代码。
# 下面这些就不介绍了,大家都知道
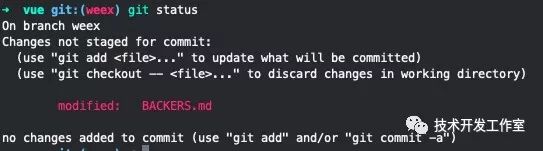
git status
git add .
git commit -m "修改说明文档"
git push --set-upstream origin weex
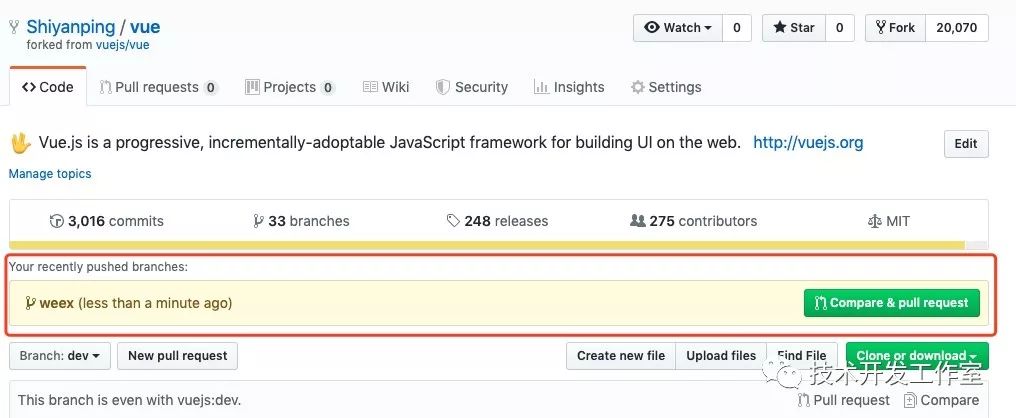
这个时候上自己的 github 上就可以看到自己提交的代码和分支了。
这个时候其实可以进行 pr,但是我们不能这么草率,毕竟这是给开源库提 pr,我们要小心翼翼,万一提上去一个审核不通过的,多尴尬。所以还有一些问题需要给大家交代一下。有些看官可能觉得我问题很多,但是这不是为了让大家更潇洒的提 pr 吗,所以有问题还是要说清楚的。
一个开源库,是有很多人一起开发的,我们目前开发 weex 分支,有其他人可能在你 fork 库之后,在你提 pr 之前提交了 weex 分支新修改,但是这个时候你本地库和你 github 仓库里面的代码都是旧的,这个时候你如果将刚才修改的代码提交到远程仓库,就会审核不通过,那上面一顿操作就相当于白瞎了,还丢人。
接下来就说如何解决这个问题。
4. 关联远程仓库,保证代码可以和远程同步
首先来看一下本地仓库有哪些关联的仓库:
# 查看当前关联的仓库
git remote -v

因为本地仓库代码是刚拉下来,所以除了自己 github 的仓库以外,没有任何关联的仓库。
这个时候我们要将 vue 远程仓库进行一个关联:
# 进行关联
# git remote add 远程仓库别名 远程仓库地址
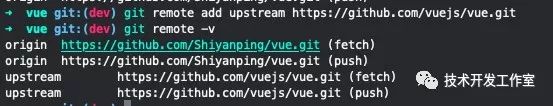
git remote add upstream https://github.com/vuejs/vue.git
# 执行之后不会有任何提示
# 再次查看本地相关联的远程库
git remote -v

这个时候就关联上了 vue 远程仓库。
接下来使用 fetch 命令,把远程仓库最新的代码及分支拉取一下。
# git fetch 关联的别名
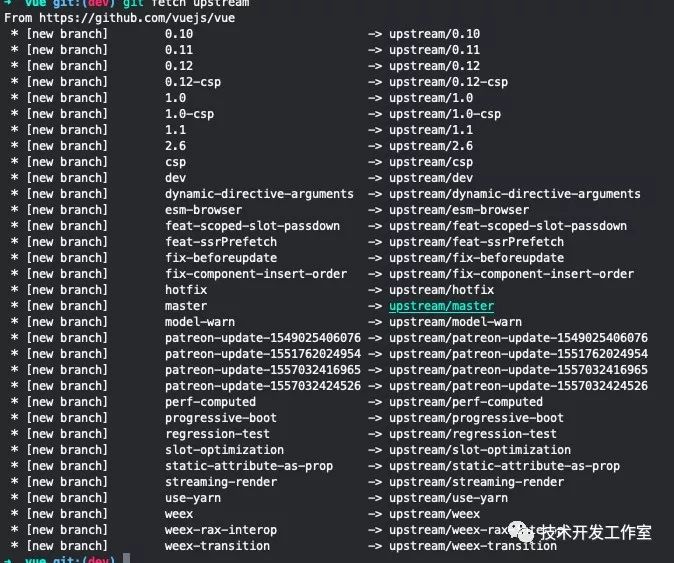
git fetch upstream
执行之后,我们可以看到把 vue 远程仓库的所有分支代码都拉下来了。

后续我们在修改了某个分支的代码进行提交时,一定要将远端的仓库进行一个合并,我们可以使用下面的命令实现合并:
# git merge 远程仓库的别名/分支名
git merge upstream/weex
如果没有改动,我们可以直接进行 pr;如果有改动,我们需要将合并的代码,也提交到我们自己 github 的仓库中,这样我们本地代码、自己远程仓库代码就和开源库 vue 原始仓库代码进行了同步。
记得在合并远程仓库代码的时候一定要先 fetch。
git fetch upstream
git merge upstream/分支
5. 提交 pr
经过同步远程代码和提交自己修改的代码之后,我们就可以提交 pr 了,具体操作如下:
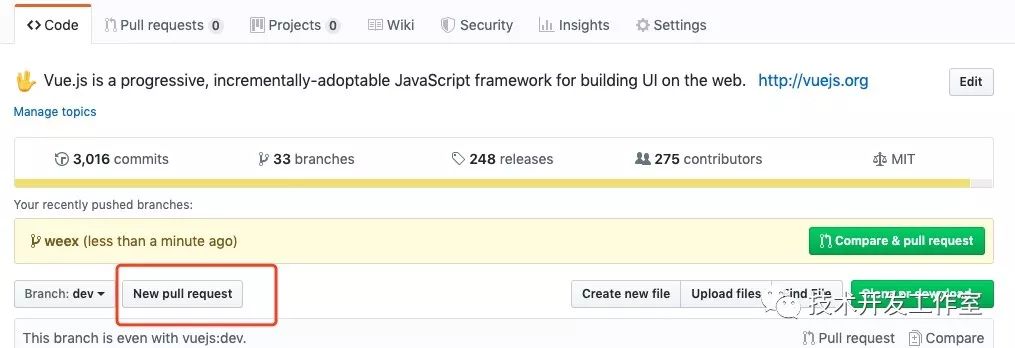
上自己的 github 上,如果是第一次提交非默认分支的代码,我们可以直接点击下图中的 Compare&pull request 按钮。

如果是提交已经存在的分支,比如默认分支,或者某个二次提交的分支,这个时候我们可以直接点击 Newpull request 按钮。
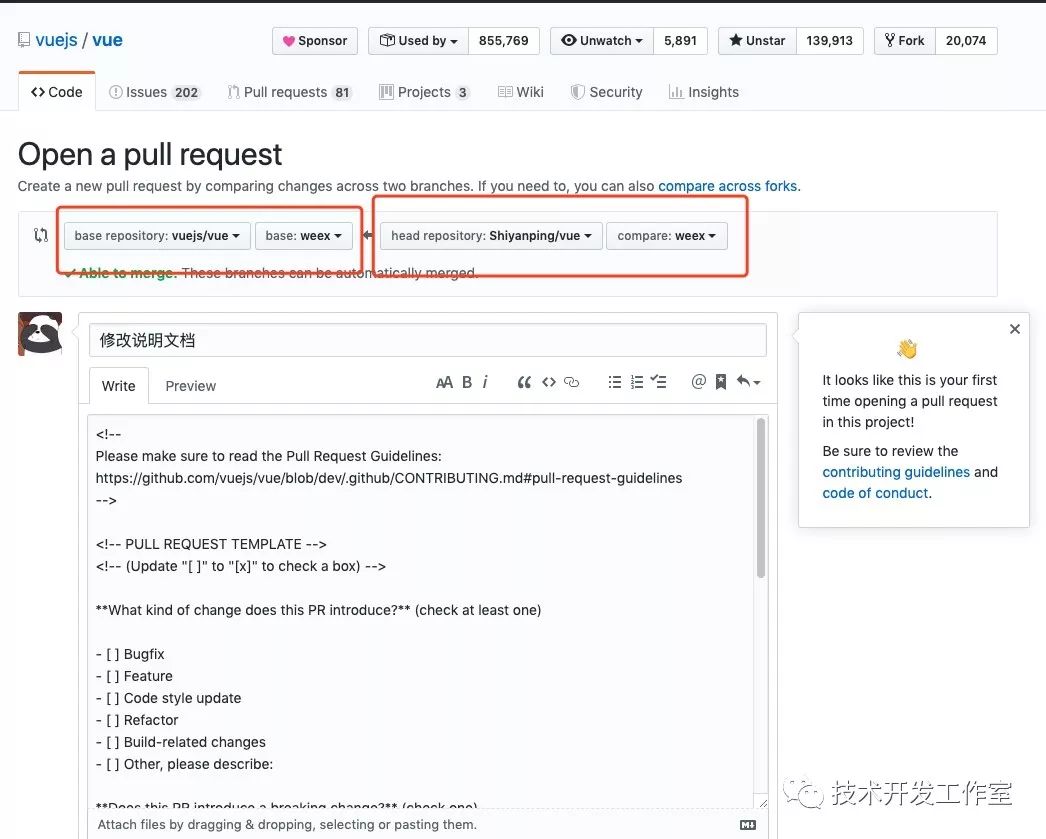
不管是上面那种方式,都会跳转到提交 pr 的界面: 前面的红框代表了要给哪个开源库哪个分支提交 pr,后面这个红框代表你要将哪个项目哪个分支给提交上去。
前面的红框代表了要给哪个开源库哪个分支提交 pr,后面这个红框代表你要将哪个项目哪个分支给提交上去。
一定要选择对,别提交错了,提交错了一般人也不会给你合并的。
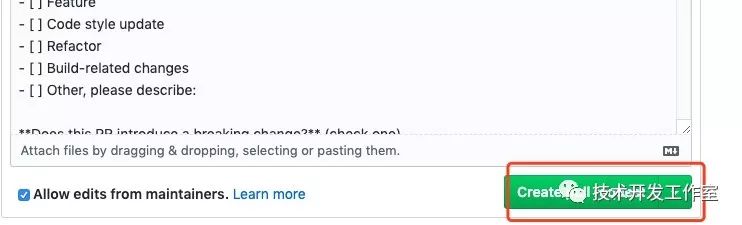
最后点击 Createpull request 按钮。
这样就大功告成了,等着开源库的作者给你合并 pr 吧,初次提交 pr 的喜悦还是很棒的。
总结
在编写代码之前,一定要确定好自己要给哪个分支提交 pr,并且要在对应分支的基础上再创建自己本地的分支,否则合并原始仓库分支代码时,分支不同,会有很多冲突。
举个例子:你想开发 vue 的 weex,但是 vue 仓库默认分支是 dev,你没有根据
origin/weex分支去创建本地分支,你直接在 dev 分支上合并了原始仓库的 weex 分支(git merge upstream/weex),这个时候就会有很多冲突,就算你解决掉了,你提交代码也不会有人给你通过。
给开源库提 pr 的前提一定是要好好熟悉代码,不要瞎提,瞎提肯定不会有人给你合并,给开源库提 pr,如果被合并了,后续在你自己简历里边也是一个加分项,而且想给开源库提交 pr,会强制我们熟读代码,这样也能提升我们自己的基础。
有更好的办法,希望大家评论指出来,一起探讨,为了大家共同成长
如果你喜欢探讨技术,或者对本文有任何的意见或建议,非常欢迎加鱼头微信好友一起探讨,当然,鱼头也非常希望能跟你一起聊生活,聊爱好,谈天说地。鱼头的微信号是:krisChans95 也可以扫码关注公众号,订阅更多精彩内容。
