纯 CSS 实现带连接线的树形组件
之前在这篇文章(CSS 实现树状结构目录[1])中实现了一个树状结构,效果是这样的
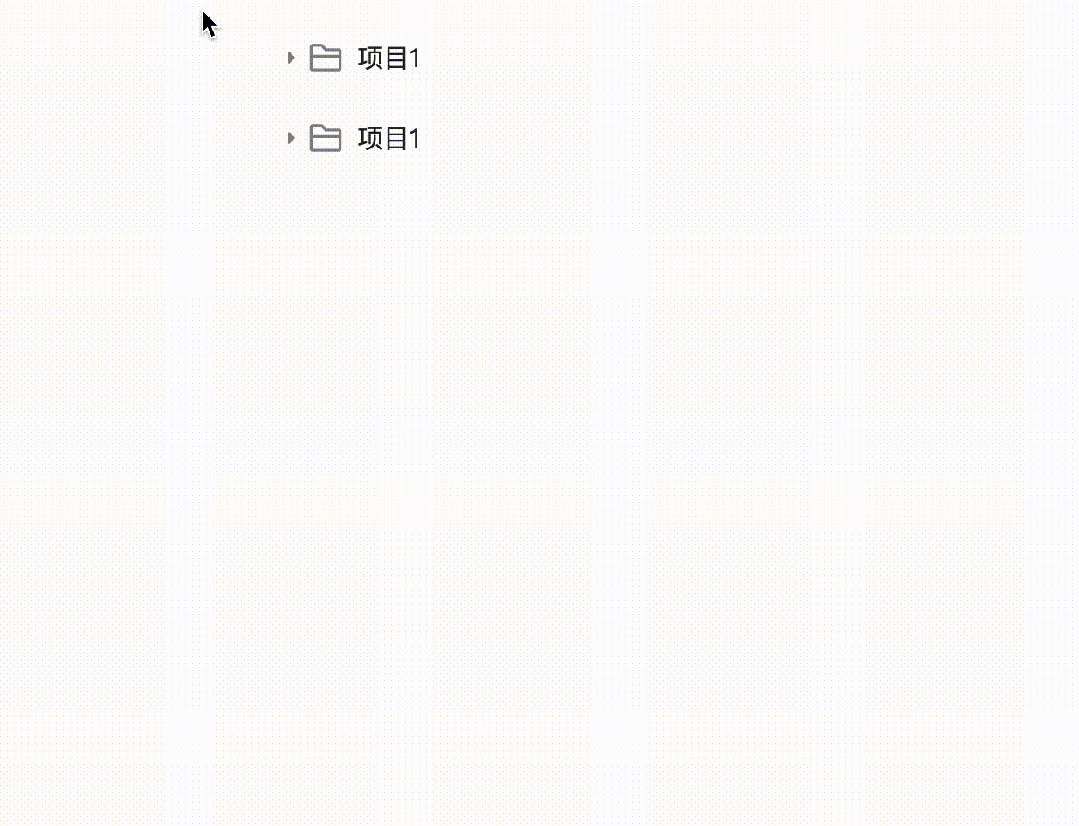
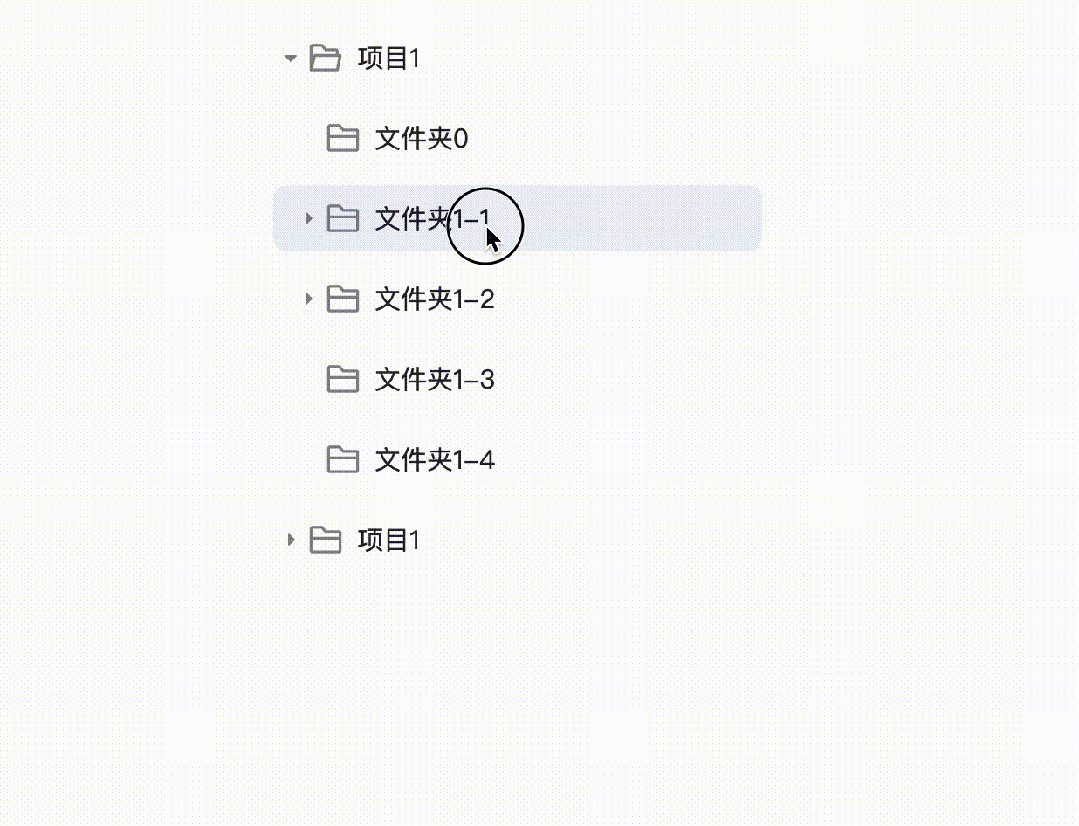
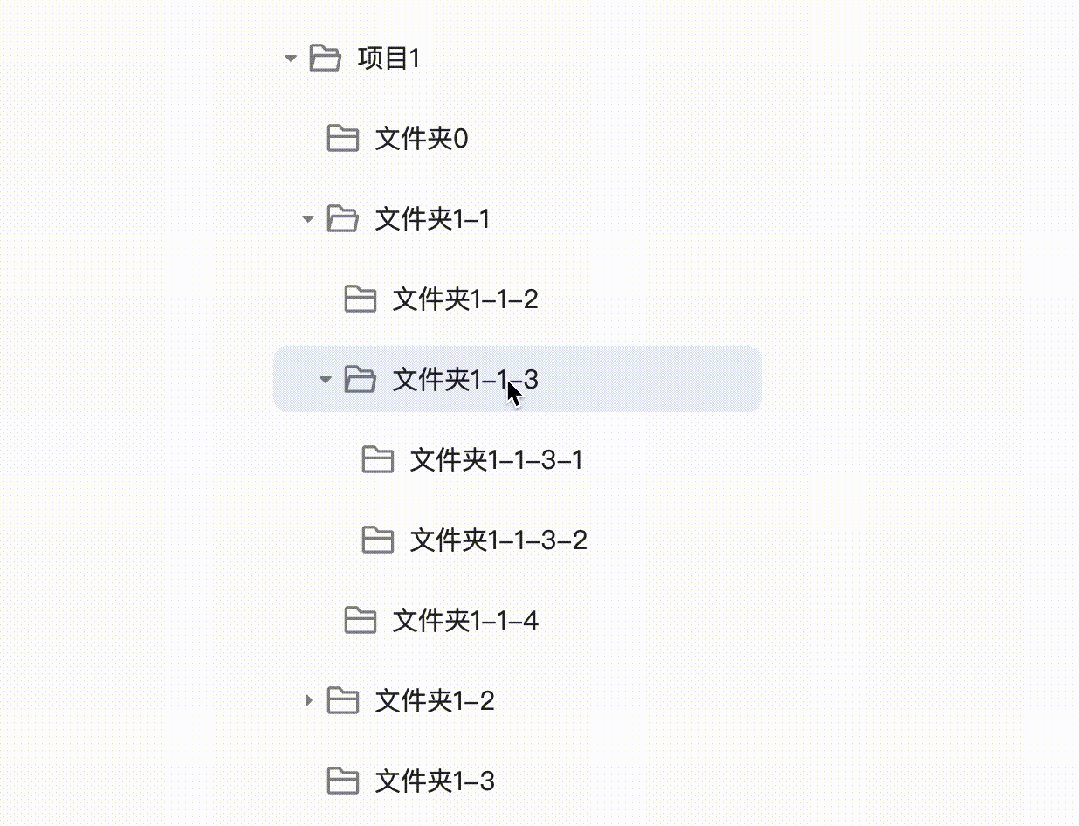
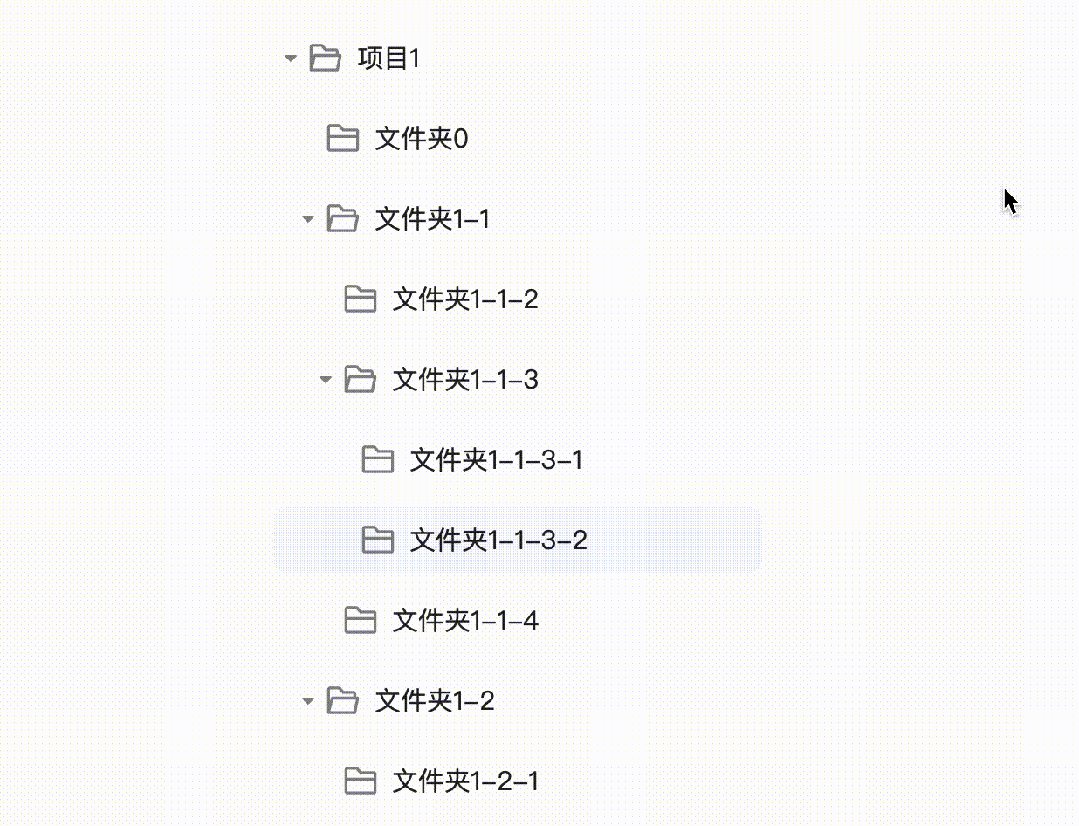
 Kapture 2022-04-10 at 17.48.33
Kapture 2022-04-10 at 17.48.33整个实现没有用到任何 JavaScript,非常巧妙,有兴趣可以回顾一下。
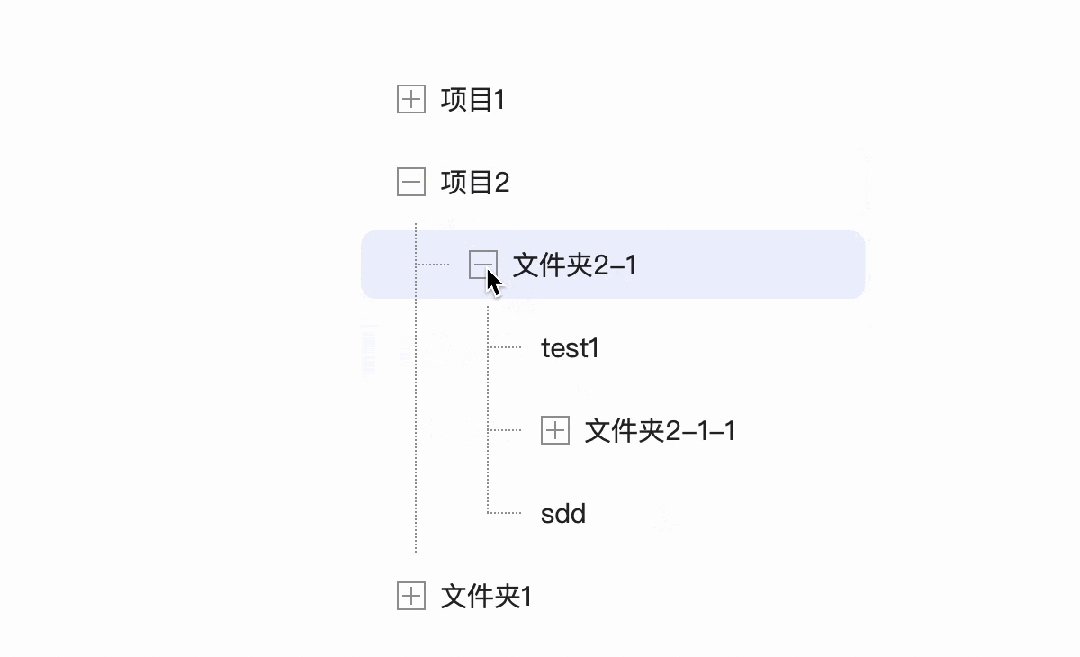
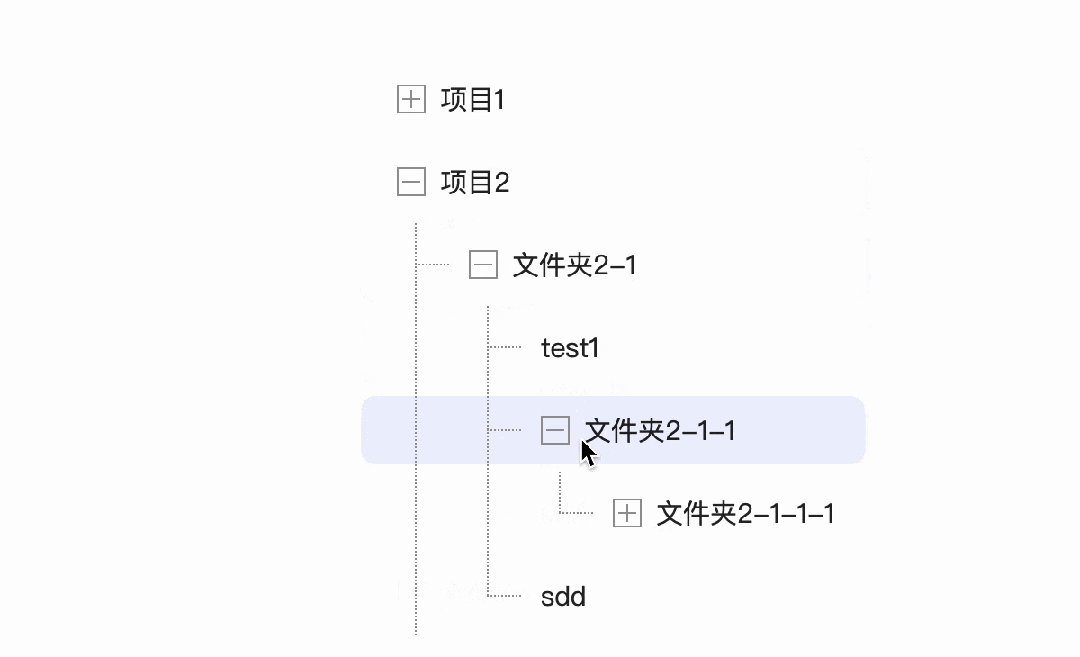
不过有时候还需要那种带连接线的样式,这样看起来层级会更清晰,就像这样
 Kapture 2023-06-28 at 19.47.32
Kapture 2023-06-28 at 19.47.32这是如何实现的呢?一起来看看吧~
一、details 和 summary
简单回顾一下,整体结构需要利用到 details[2] 和 summary[3],天然地支持内容展开和收起。这里有一个 MDN 的例子
<details>
<summary>System Requirements</summary>
<p>Requires a computer running an operating system. The computer
must have some memory and ideally some kind of long-term storage.
An input device as well as some form of output device is
recommended.</p>
</details>
直接就实现了展开和收起
 Kapture 2022-04-10 at 18.09.18
Kapture 2022-04-10 at 18.09.18还可以支持多层嵌套,只需要将details当做展开的内容就行了,如下
<details>
<summary>项目1</summary>
<details>
<summary>文件夹0</summary>
</details>
<details>
<summary>文件夹1-1</summary>
<details>
<summary>文件夹1-1-2</summary>
</details>
<details>
<summary>文件夹1-1-3</summary>
...
</details>
</details>
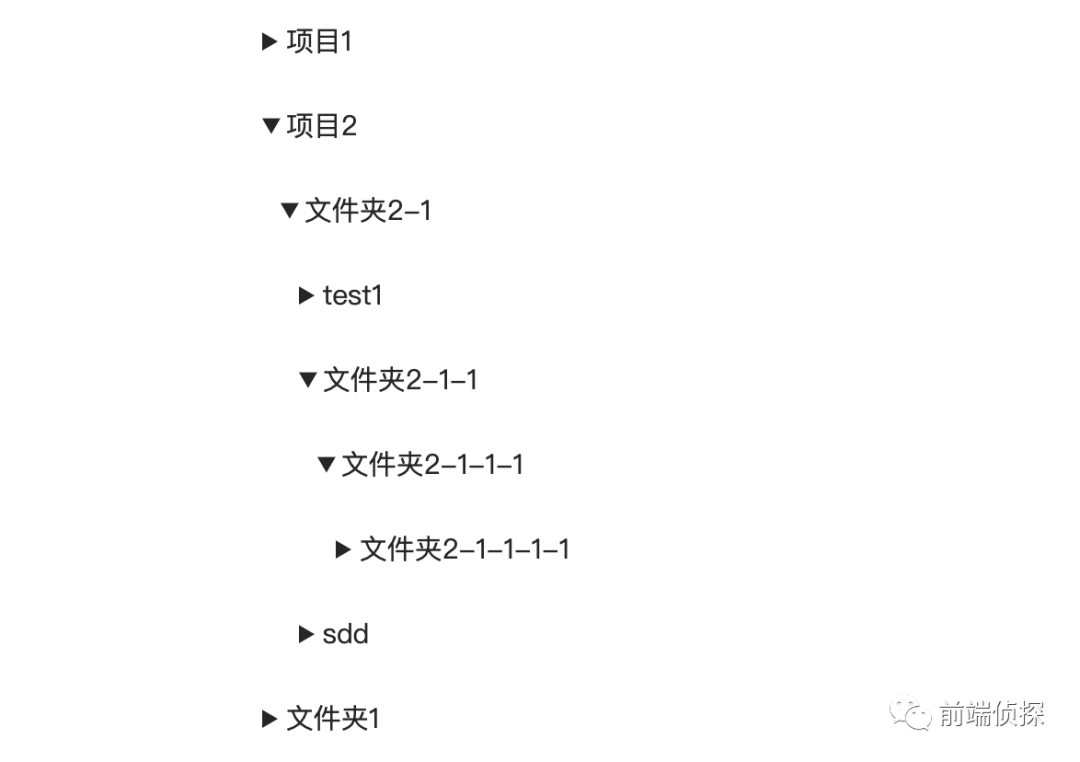
这样就得到了一个简单的树状结构
 Kapture 2022-04-10 at 18.24.16
Kapture 2022-04-10 at 18.24.16看着还不像?那是因为现在还没有缩进,可以这样
details{
padding-left: 10px
}
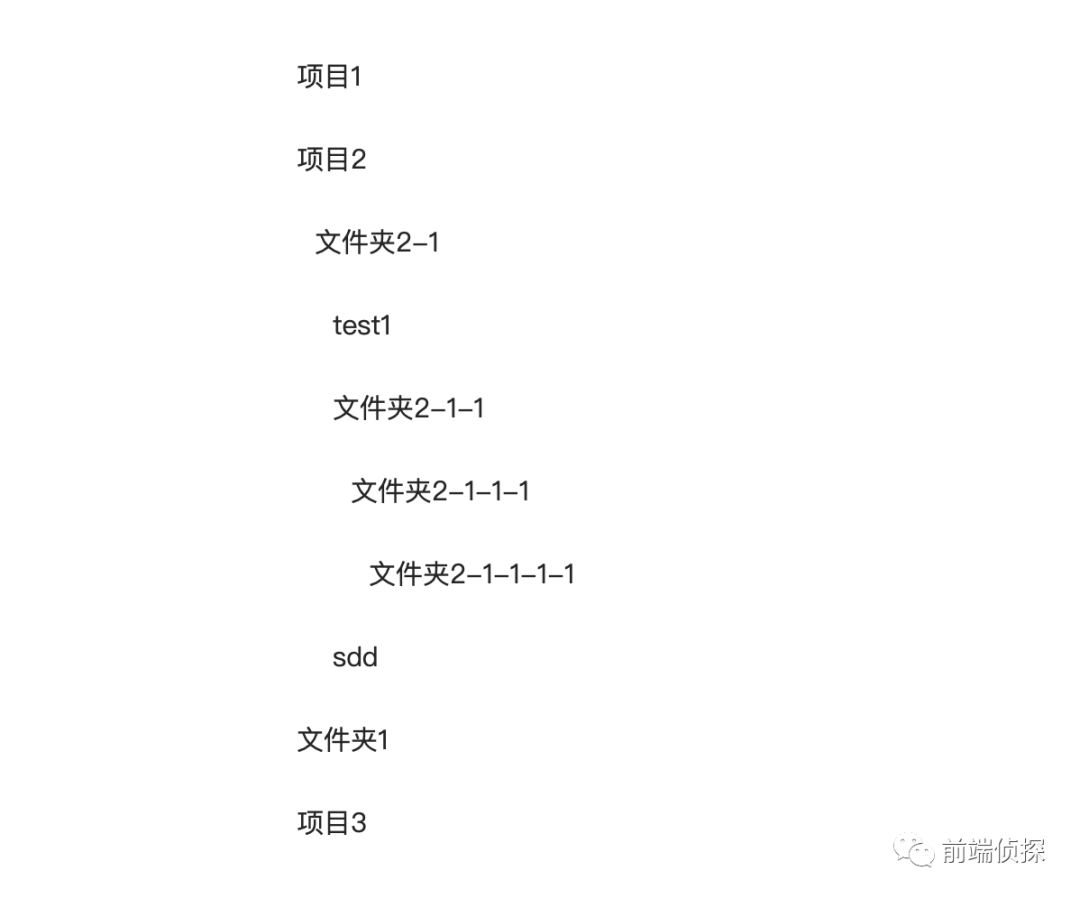
简单调整一下间距后得到这样的效果,是不是要清晰很多?
 image-20230629161203001
image-20230629161203001二、绘制加号和减号
首先,默认的黑色三角太丑了,需要去掉。现代浏览器中,这个“黑色三角”其实是 ::marker生成的,而这个 ::marker是通过list-style生成,所以要去除就很简单了
旧版本浏览器需要通过专门的伪元素修改,
::-webkit-details-marker和::-moz-list-bullet,现在都统一成了list-style
summary{
list-style: none;
}
当然,也可以改变summary的display属性(默认是list-item)
summary{
display: flex;
}
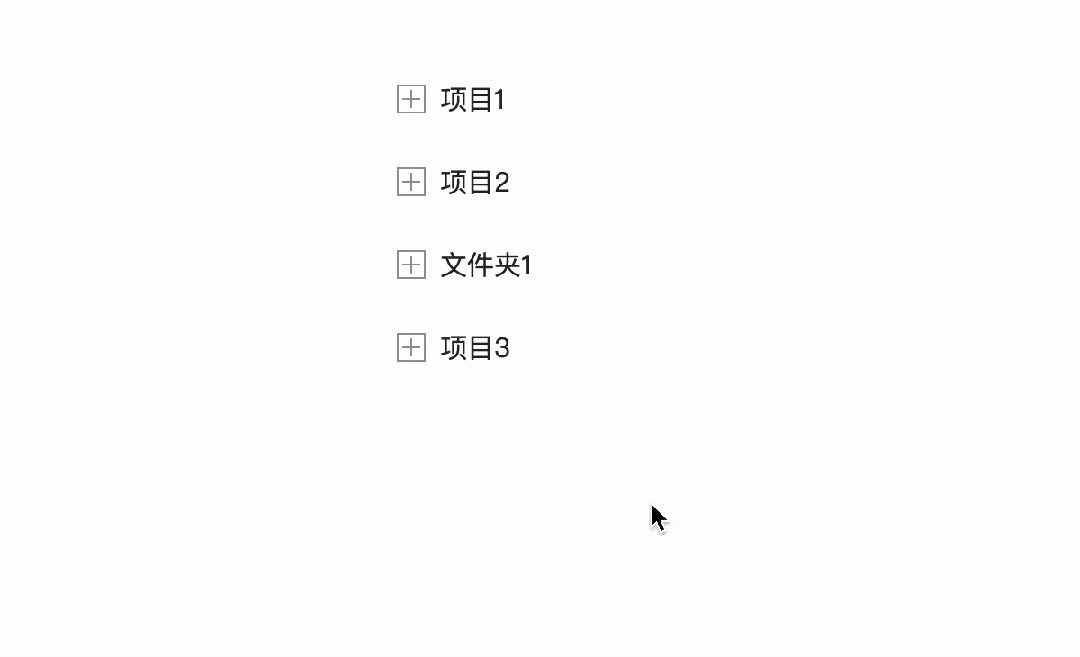
这样,默认的三角就去除了
 image-20230629162539762
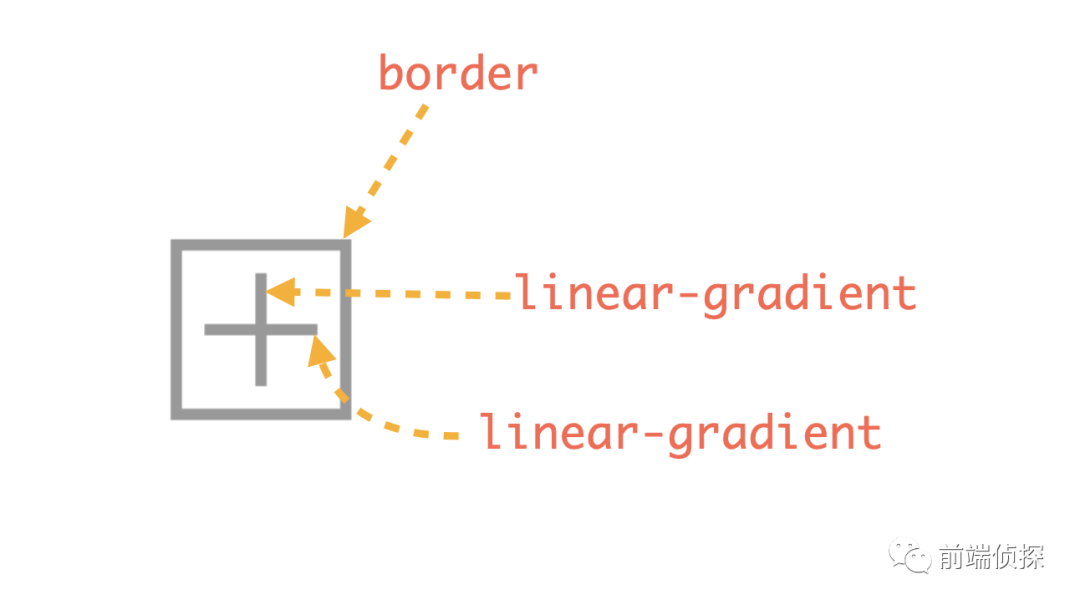
image-20230629162539762然后,绘制加号(➕)和减号(➖),由于还有外围一个正方形边框,我们可以用伪元素来绘制(当然,这是在可以使用的情况下),好处是可以直接用border画边框,这比用渐变方便的多,然后加号就是两段线性渐变,如下
 image-20230629190245242
image-20230629190245242用代码实现就是
summary::before{
content: '';
width: 14px;
height: 14px;
flex-shrink: 0;
margin-right: 8px;
border: 1px solid #999;
background: linear-gradient(#999, #999) 50%/1px 10px no-repeat,linear-gradient(#999, #999) 50%/10px 1px no-repeat;
}
调整一下间距,效果如下
 image-20230629190549851
image-20230629190549851现在都是加号(➕),看不出哪些是展开的,所以还需要绘制减号(➖),可以用[open]属性来判断,相较于加号(➕)而言,只需要一个线性渐变就行了,实现如下
details[open]>summary::before{
background: linear-gradient(#999, #999) 50%/10px 1px no-repeat;
}
现在就可以区分哪些是展开,哪些是折叠的了
 image-20230629191242729
image-20230629191242729到了这一步,其实还有一个小问题,有些是不能继续展开的,因为已经到了最底层,没有内容了,所以希望在没有展开内容的时候不显示加号(➕)或者减号(➖),这应该如何判断呢?
其实很简单,在没有展开内容的情况下,其实只有summary单个标签,就像这种结构
<details>
<summary>文件</summary>
<!--没有内容了-->
</details>
提到单个标签,可以想到:only-child伪类,所以可以这样重置一下
summary:only-child::before{
display: none
}
还有另外一种做法,那就是借助:not伪类,直接在前面的选择器上加一层判断
summary:not(:only-child)::before{
/*排除单个summary的情况*/
}
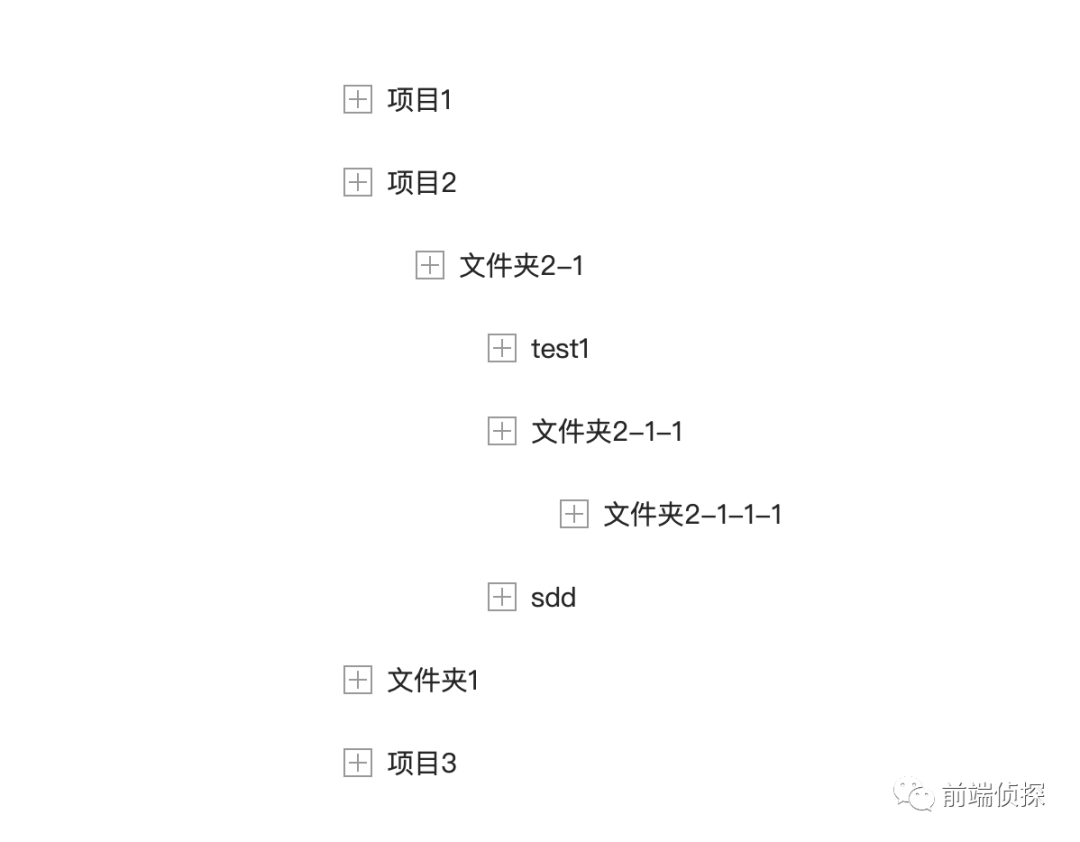
这样会更加优雅~效果如下
 image-20230629193251906
image-20230629193251906这样就能轻易的看出哪些是不能展开的了
三、绘制连接线
最后就是绘制连接线,也是 CSS 最灵活的、最有趣的一部分。
先从绘制实线开始,这样比较容易。
直接绘制可能有些难度,我们可以分解开来,一部分是垂直的,指向树的每个标题部分,所以直接绘制在summary上,还有一部分是竖直的,并且竖直部分会包含整个展开部分,因此可以把线条绘制在details上,用代码实现如下(为了区分,下面把垂直部分用红色表示)
summary{
/*水平线*/
background: linear-gradient(#999,#999) 0px 50%/20px 1px no-repeat;
}
details{
/*垂直线*/
background: linear-gradient(#999, #999) 40px 0px/1px 100% no-repeat;
}
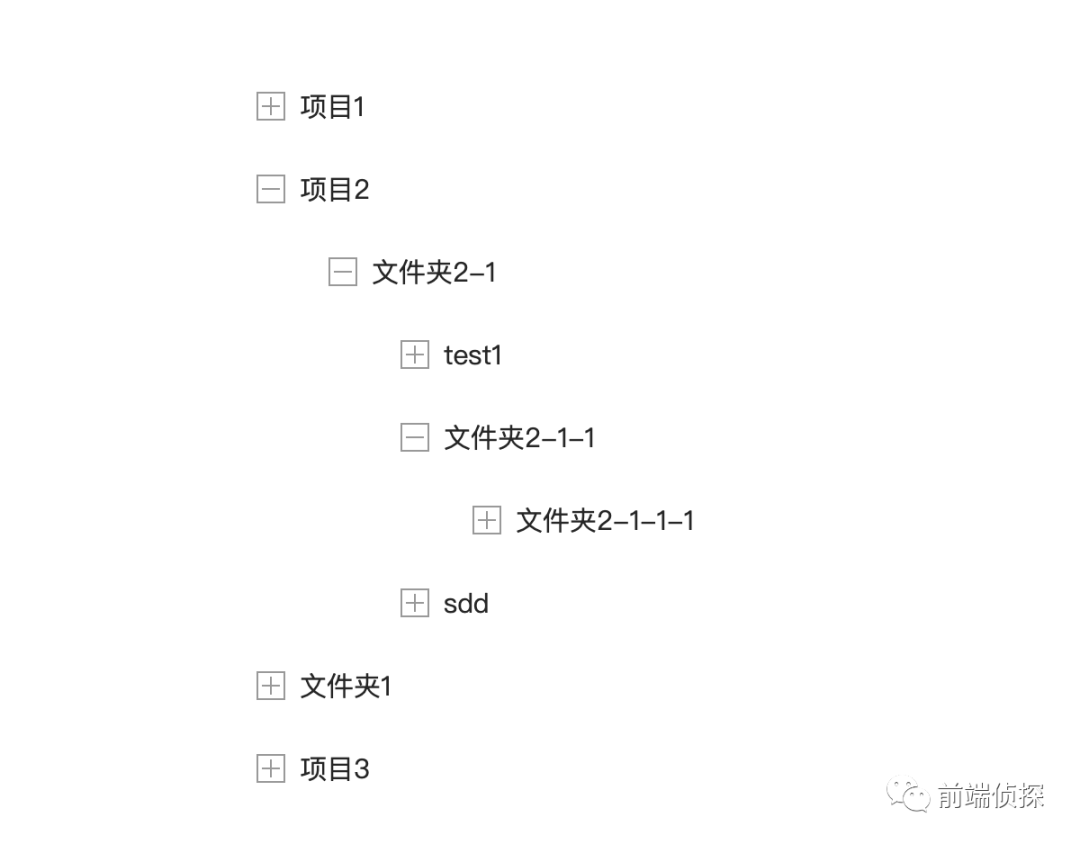
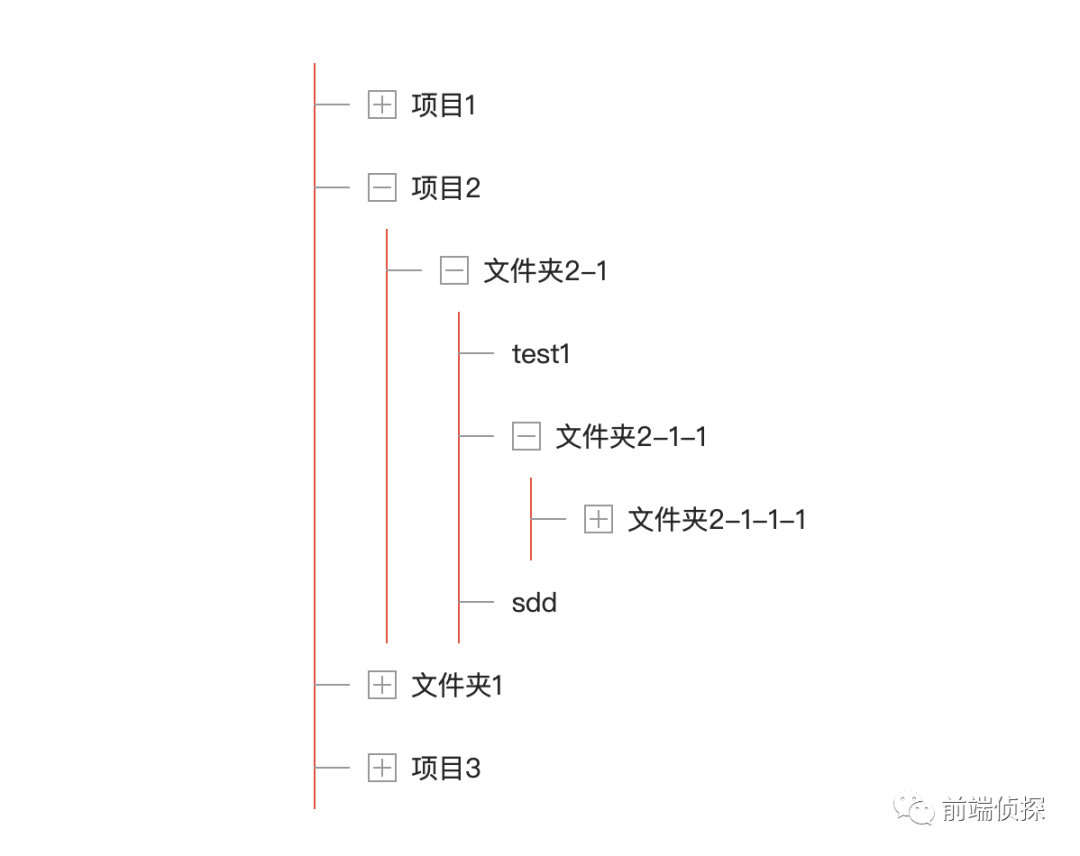
效果如下
 image-20230629195318472
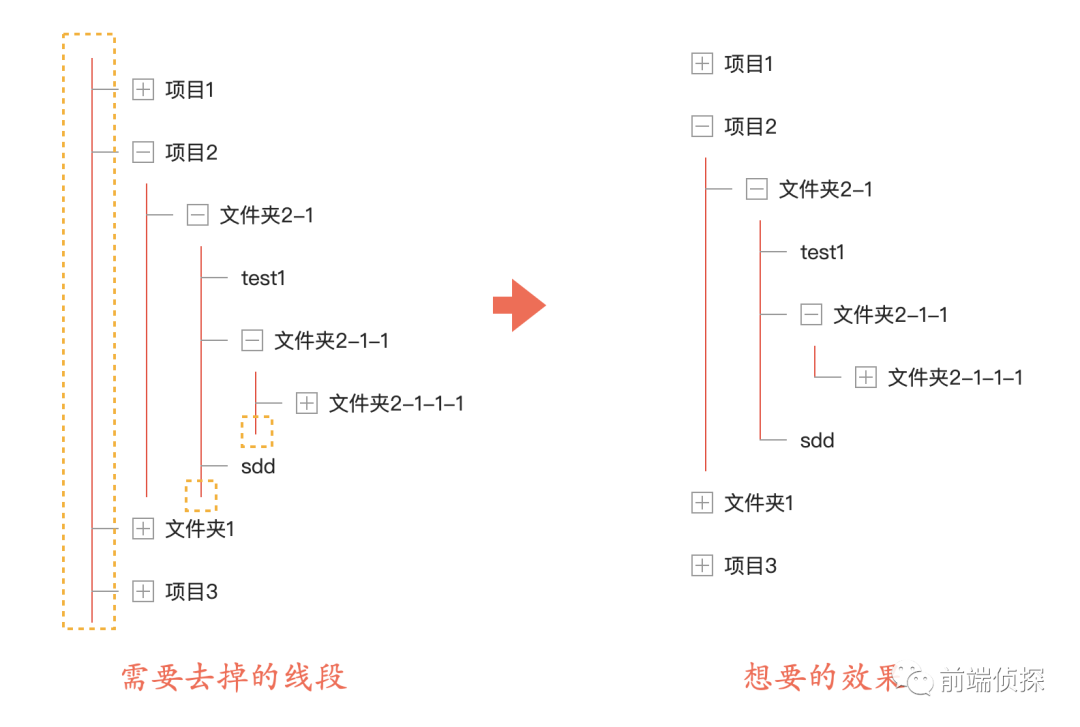
image-20230629195318472看着好像有些凌乱?确实有很多线是多余的,比如树的最后一个节点,垂直线段不应该继续向下延伸了,最左侧的线也是多余的,下面是示意图,我们其实想要右边那样的效果
 image-20230629195757152
image-20230629195757152首先是最左侧的线段,其实就是最外层,也就是第一层,要去除很简单,直接选中第一层的details以及下面的summary就行了,这里可以用子选择器>来实现
.tree>details,
.tree>details>summary{
/*去除最外层的连接线*/
background: none
}
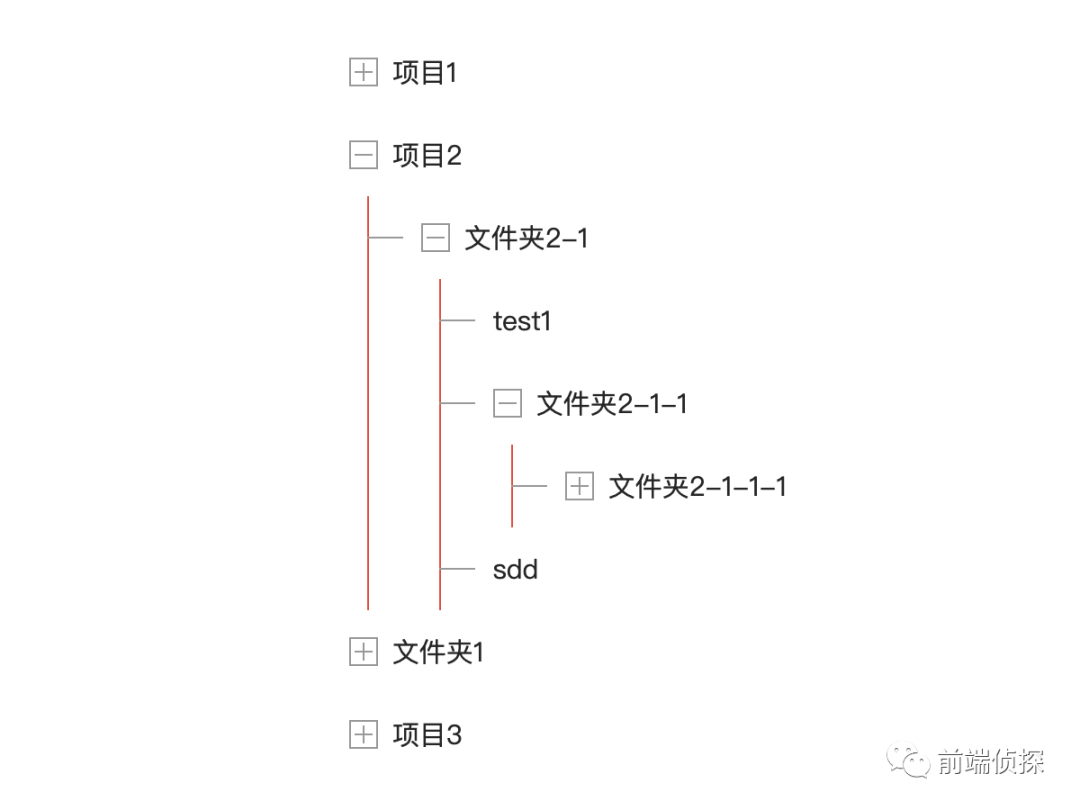
效果如下
 image-20230629200154002
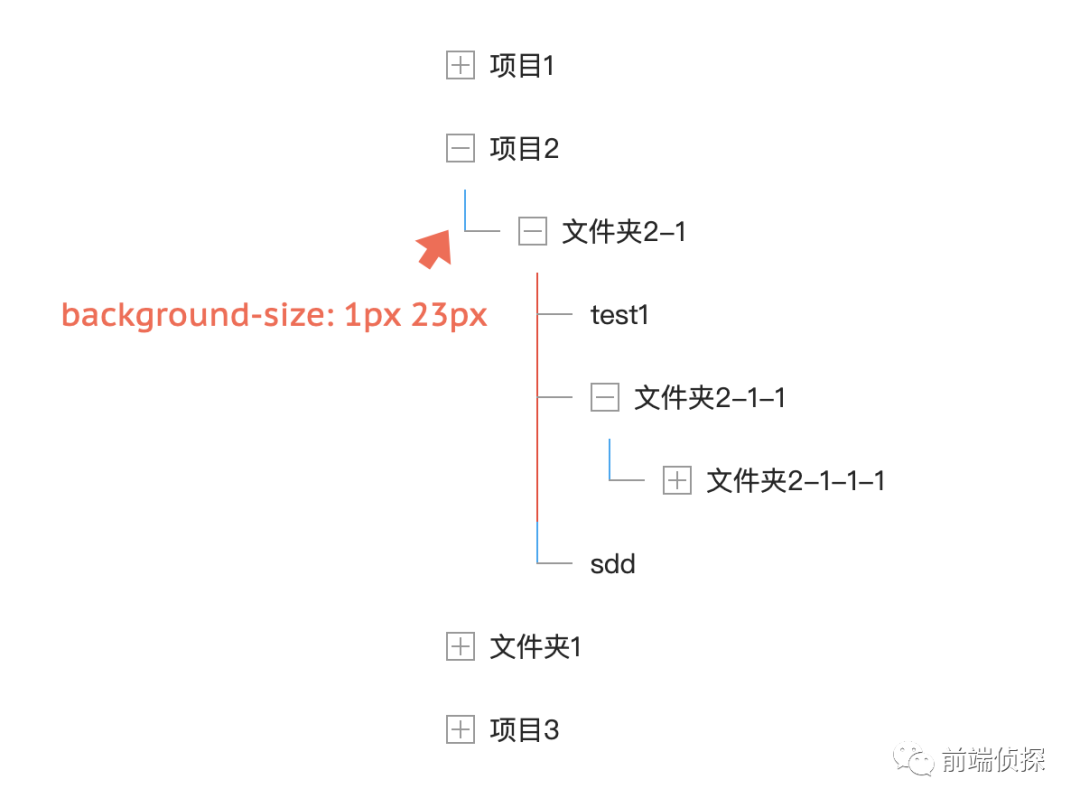
image-20230629200154002然后就是每层的最后一个子节点,如何将垂直线段去除呢?其实可以从HTML结构上入手,最后一层,其实就是最后一个details,所以将最后一个的背景尺寸改为刚好和垂直线段吻合
details:last-child{
background-size: 1px 23px;
}
为了区分,下面将这一部分用蓝色表示
 image-20230629200946007
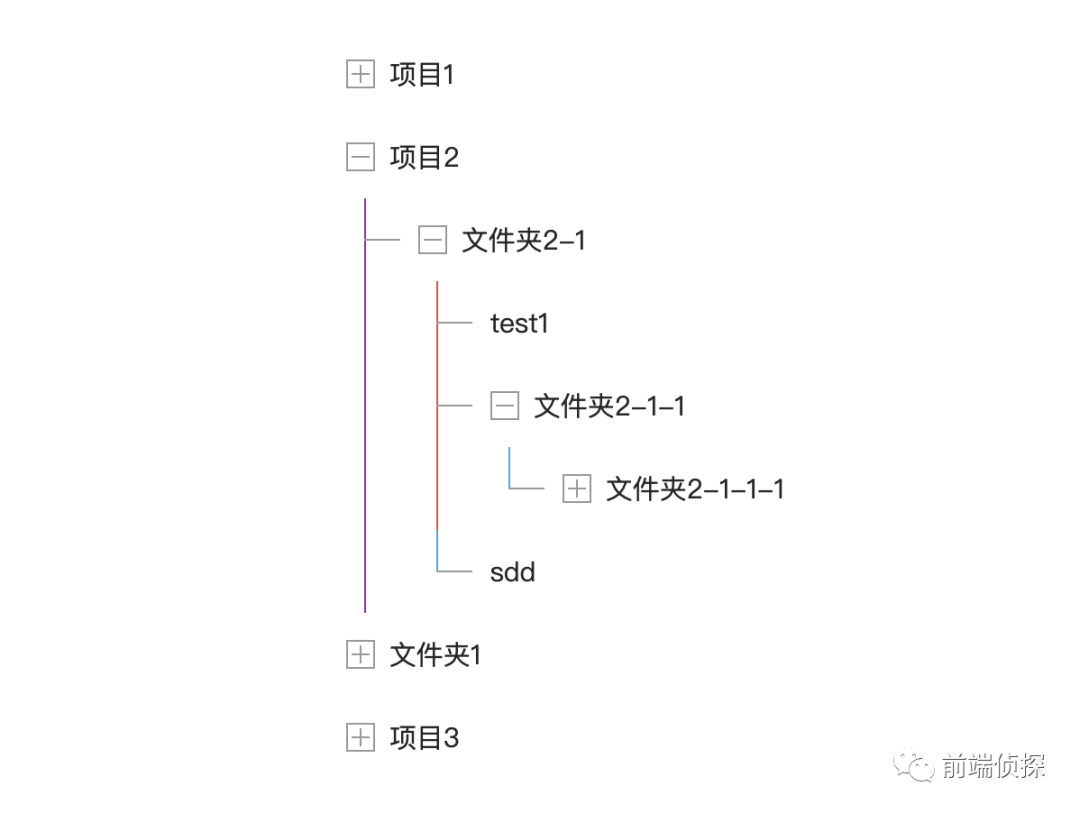
image-20230629200946007还有一个小优化,现在最左侧第一层都是分开的,看着有些零散,这是因为前面这一步将所有最后一层的垂直线段都去掉了,所以需要还原这种情况,可以用子选择器>选到,如下
.tree>details:not(:last-child)>details:last-child{
background-size: 1px 100%;
}
为了区分,下面将这一部分用紫色表示
 image-20230629201352522
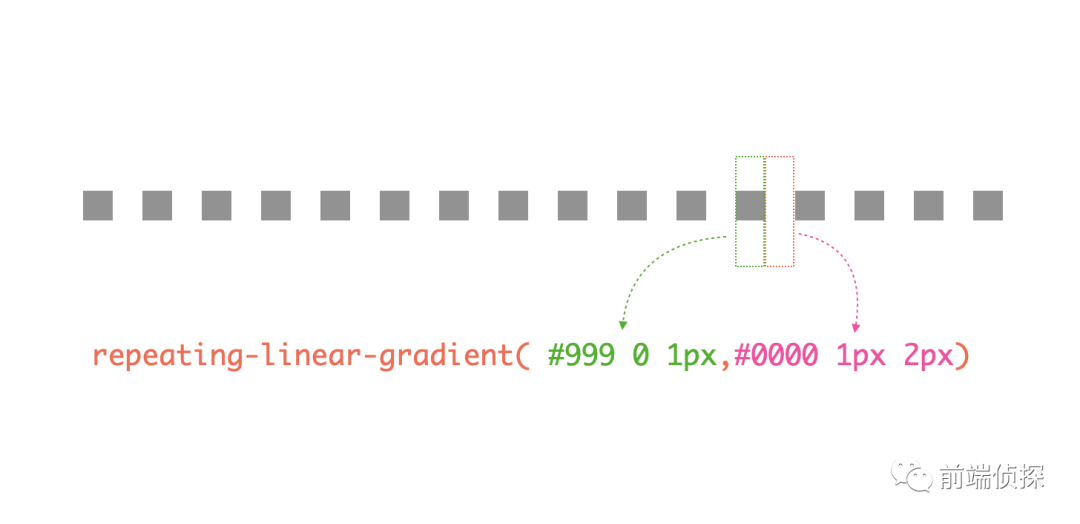
image-20230629201352522实线画出来了,虚线还远吗?
同样也可以用渐变实现,只不过需要用repeating-linear-gradient,因为虚线其实是不断重复的从实色到透明的渐变,示意如下
 image-20230630111217400
image-20230630111217400用代码实现就是
summary{
/*水平虚线*/
background: repeating-linear-gradient( 90deg, #999 0 1px,transparent 0px 2px) 0px 50%/20px 1px no-repeat;
}
details{
/*垂直虚线*/
background: repeating-linear-gradient( #999 0 1px,transparent 0px 2px) 40px 0px/1px 100% no-repeat;
}
这样就实现了文章开头效果了
 Kapture 2023-06-28 at 19.47.32
Kapture 2023-06-28 at 19.47.32下面是完整CSS代码(真的不多了)
.tree summary{
outline: 0;
padding-left: 30px;
list-style: none;
background: repeating-linear-gradient( 90deg, #999 0 1px,transparent 0px 2px) 0px 50%/20px 1px no-repeat;
/* background: linear-gradient(#999,#999) 0px 50%/20px 1px no-repeat; */
}
.tree details:last-child{
background-size: 1px 23px;
}
.tree>details:not(:last-child)>details:last-child{
background-size: 1px 100%;
}
.tree details{
padding-left: 40px;
background: repeating-linear-gradient( #999 0 1px,transparent 0px 2px) 40px 0px/1px 100% no-repeat;
/* background: linear-gradient(#999, #999) 40px 0px/1px 100% no-repeat; */
}
.tree>details{
background: none;
padding-left: 0;
}
.tree>details>summary{
background: none
}
.tree summary{
display: flex;
align-items: center;
height: 46px;
font-size: 15px;
line-height: 22px;
color: rgba(0, 0, 0, 0.85);
cursor: default;
}
.tree summary::after{
content: '';
position: absolute;
left: 10px;
right: 10px;
height: 38px;
background: #EEF2FF;
border-radius: 8px;
z-index: -1;
opacity: 0;
transition: .2s;
}
.tree summary:hover::after{
opacity: 1;
}
.tree summary:not(:only-child)::before{
content: '';
width: 14px;
height: 14px;
flex-shrink: 0;
margin-right: 8px;
border: 1px solid #999;
background: linear-gradient(#999, #999) 50%/1px 10px no-repeat,linear-gradient(#999, #999) 50%/10px 1px no-repeat;
}
.tree details[open]>summary::before{
background: linear-gradient(#999, #999) 50%/10px 1px no-repeat;
}
你也可以查看以下任意链接:
- CSS tree with line (juejin.cn) [4]
- CSS tree with line (codepen.io) [5]
- CSS tree with line (runjs.work) [6]
四、总结一下
以上就是本文的全部内容了,可以看到全部由 CSS 绘制而成,没有用到任何图片,是不是很简单呢?下面总结一下实现要点
-
details和summary原生支持展开收起 -
details和summary支持多层嵌套,这样就得到了简易的树状结构 -
逐层缩进可以通过给
details添加内边距实现 -
summary的黑色三角形是通过list-style生成的,可以更改display属性去除 -
利用伪元素可以轻易实现
border边框,这比用渐变方便的多 - 加号其实是两段线性渐变叠加而成,减号一段渐变就够了
-
连接线可以分成两段,垂直线段绘制在 details 上,水平线段绘制在
summary上 -
多余的线段可以通过
:last-child和子选择器>去除 -
虚线其实是不断重复的从实色到透明的渐变,可以用
repeating-linear-gradient绘制
相比于现有的组件库,原生实现最大的好处就是灵活性,合理运用选择器,各式各样的设计都能轻易实现,组件库可兼顾不了这么多。另外,兼容性方面也非常不错,主流浏览器均支持,IE 上虽然不支持 details 和 summary,但是通过 polyfill[7] 解决,总的来说非常实用的,大可以放心使用。最后,如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发❤❤❤
参考资料
[1]CSS 实现树状结构目录: https://juejin.cn/post/7095580369537204238
[2]details: https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/details
[3]summary: https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/summary
[4]CSS tree with line (juejin.cn): https://code.juejin.cn/pen/7250313681941037093
[5]CSS tree with line (codepen.io): https://codepen.io/xboxyan/pen/poQeNPN
[6]CSS tree with line (runjs.work): https://runjs.work/projects/86f2cac77080419a
[7]polyfill: https://github.com/javan/details-element-polyfill
