Figma Config 2023 更新简报
一年一度的 Figma Config 大会又来了,这次 Figma 又给我们带来了一些重磅更新,最令人激动的是使 Figma 中的设计和开发更加紧密地结合在一起。本文为普及型文章,帮助大家快速了解 Figma Config 2023 更新的新功能。具体功能详解可参考 Figma 社区官方操作文档指引。
一、Design system 设计系统Design token
推荐指数:🌟🌟🌟🌟🌟
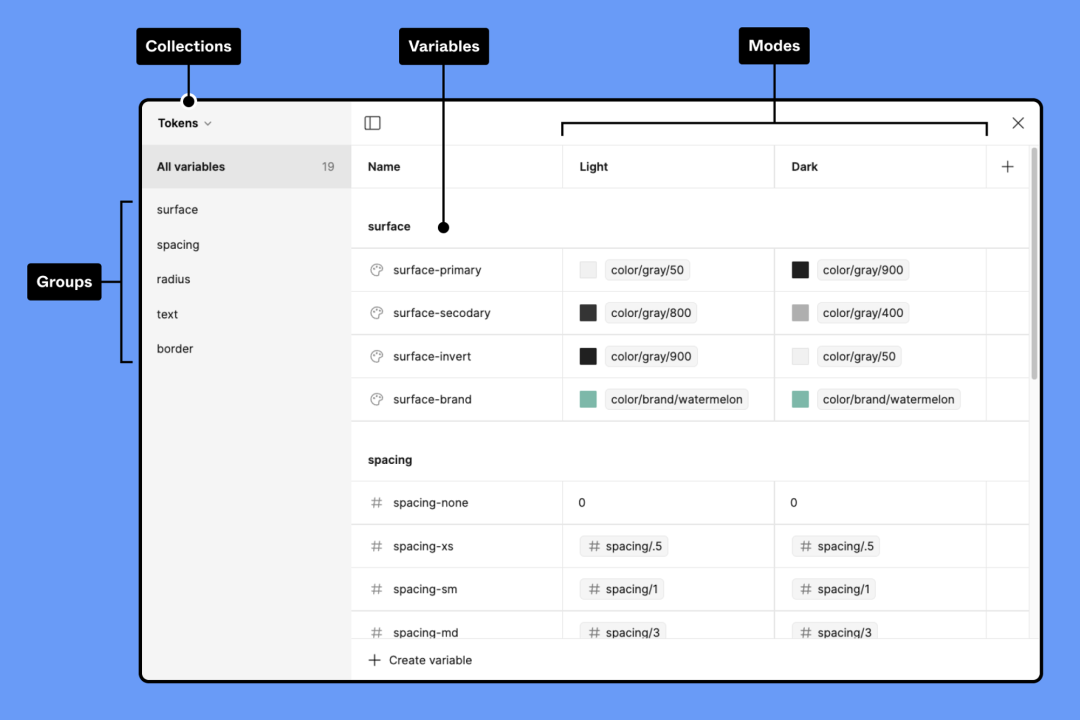
在此前的一两年中,社区中有很大一批声音希望 Figma 支持原生的 Design token 能力,这次它终于来了!在 Config 大会中 Dylan Field 称之为 Variables,能够实现期待已久的 Token 嵌套 Token 的能力,不再需要借助第三方插件,体验感拉满。



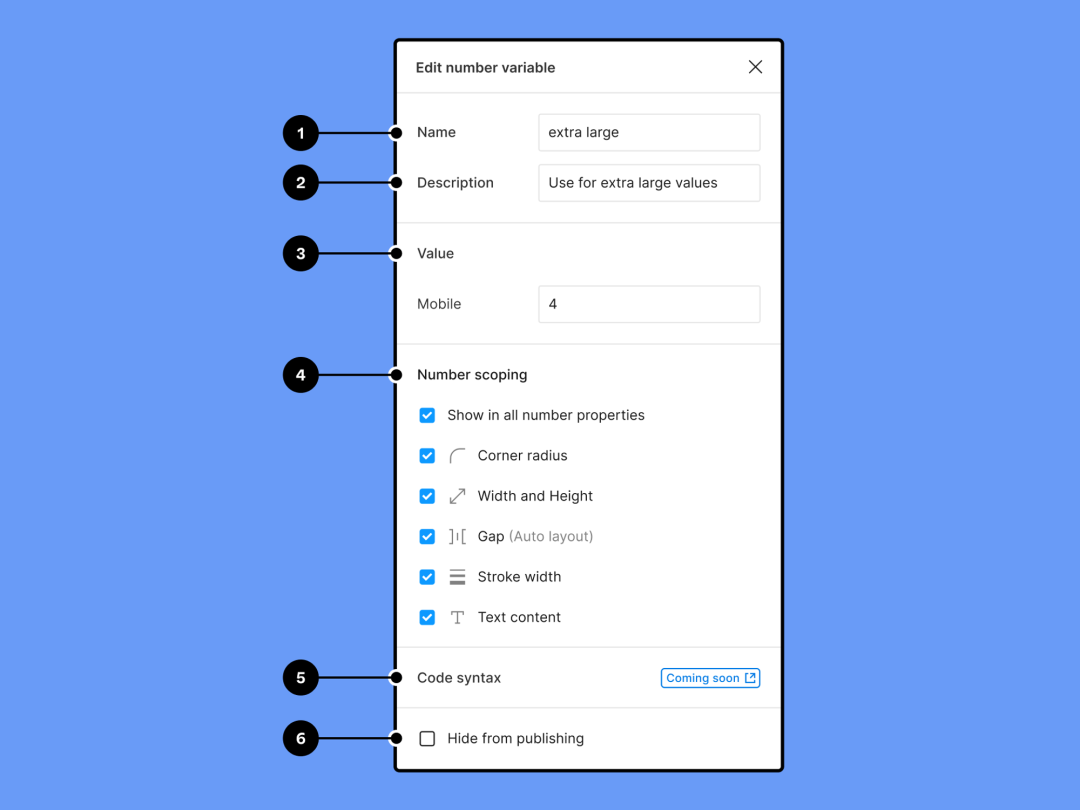
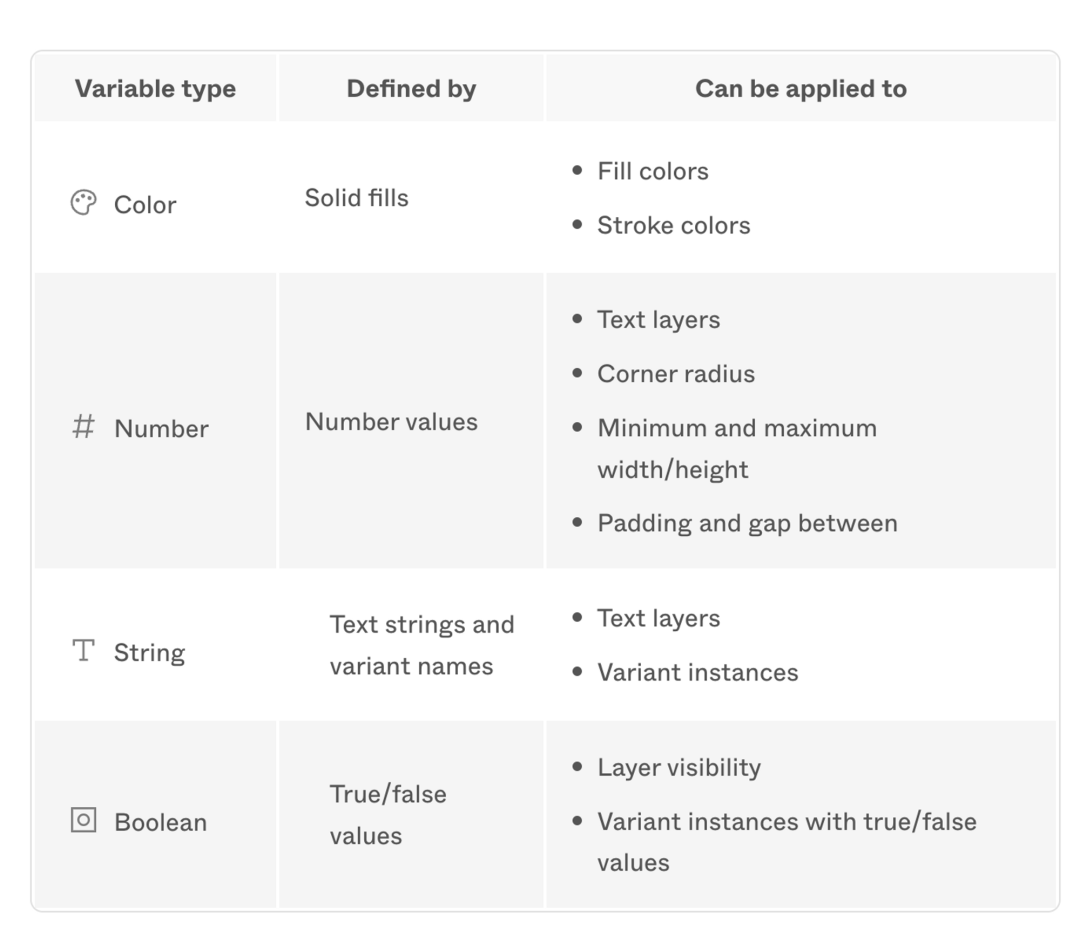
Variables 变量类型
推荐指数:🌟🌟🌟🌟🌟
有四种类型的变量。每一种都可以应用于特定的属性和元素。之前只有 颜色、字体、投影、栅格才能设为样式发布到设计组件库,现在宽度、间距、Padding、圆角、描边等都可以通过 Variables 配置样式发布到设计组件库。

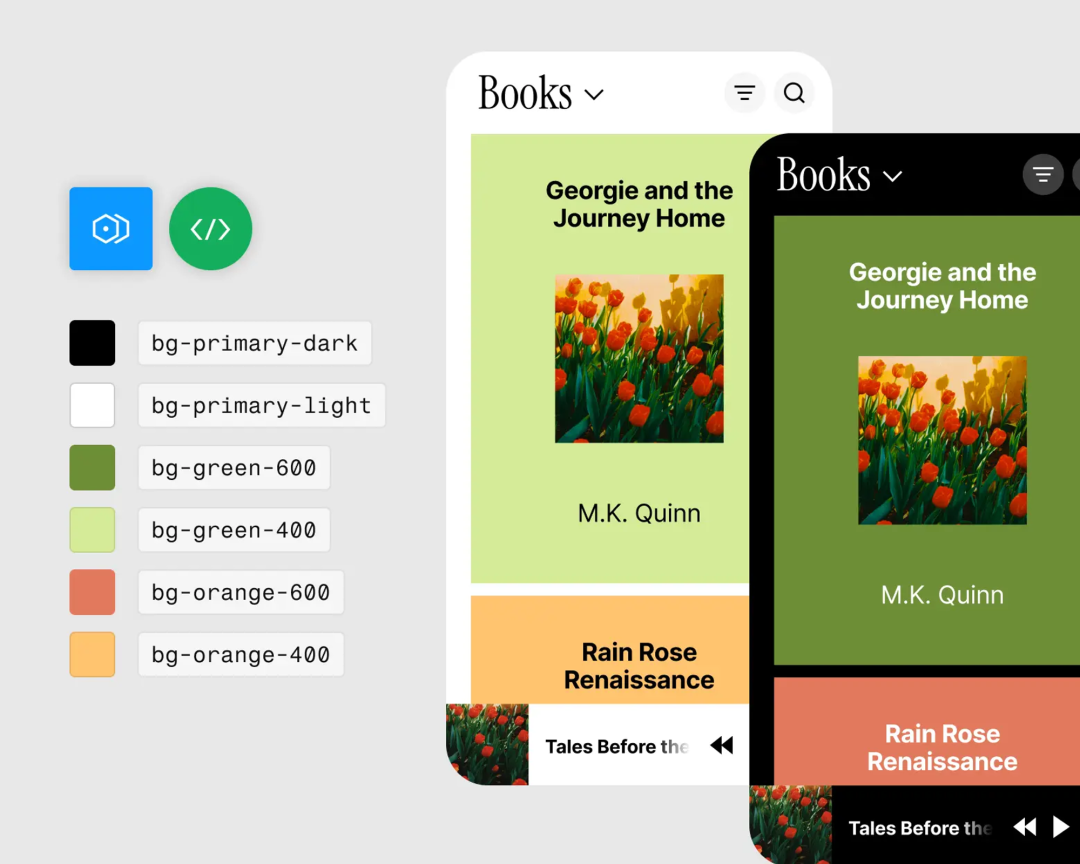
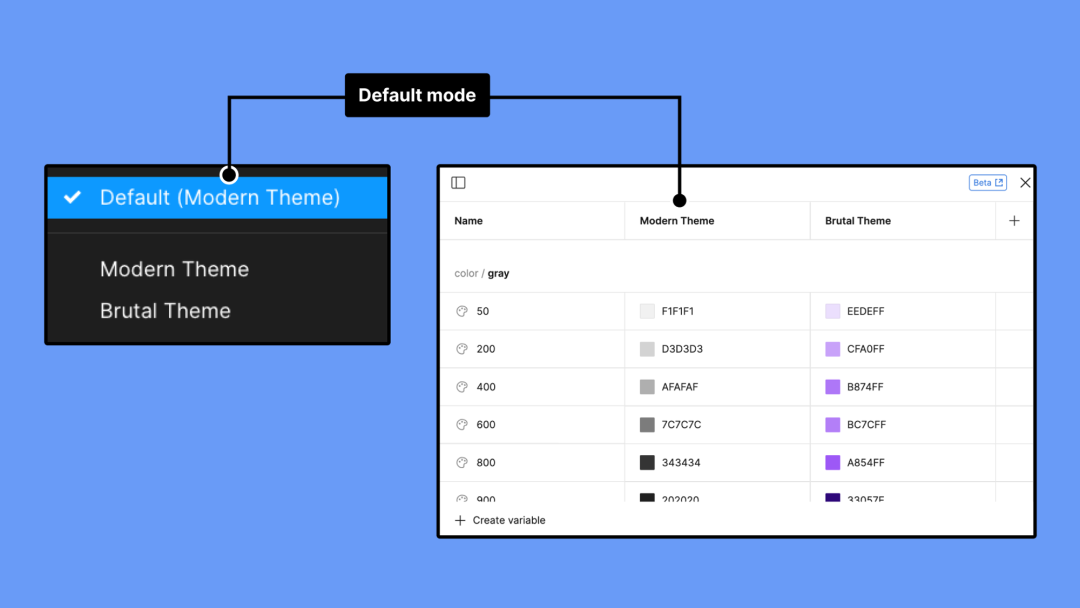
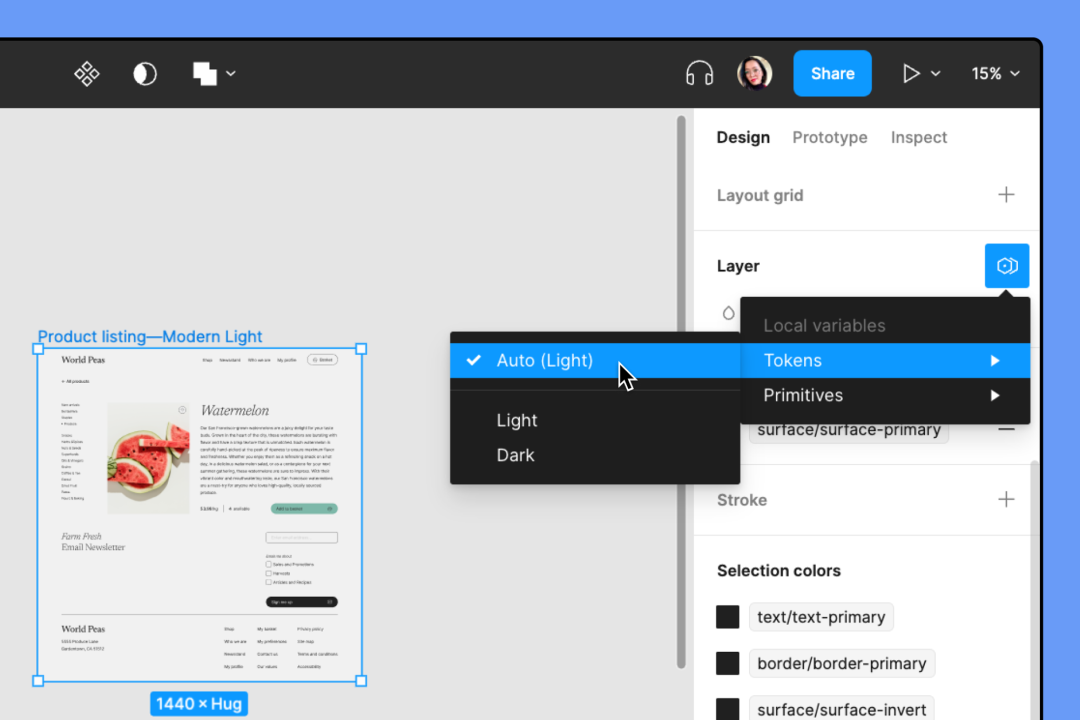
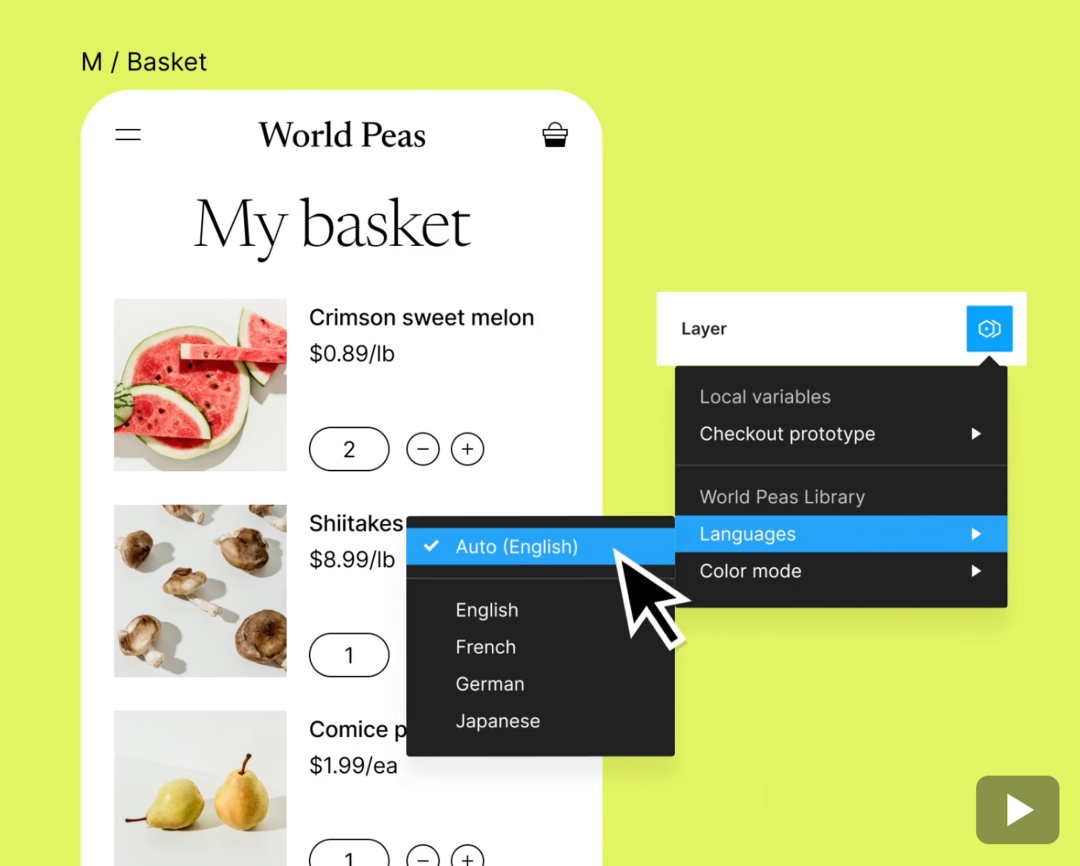
Variable modes 变体模式
推荐指数:🌟🌟🌟🌟🌟
按模式(如明暗)定义和组织变量的不同值,并将其应用于您的设计以在主题之间切换。
以下是可以使用模式切换的几种实用场景:
-
不同的颜色主题,如浅色和深色模式
-
不同的语言以查看设计中稿的适配效果
-
不同设备尺寸下设计稿的展示效果



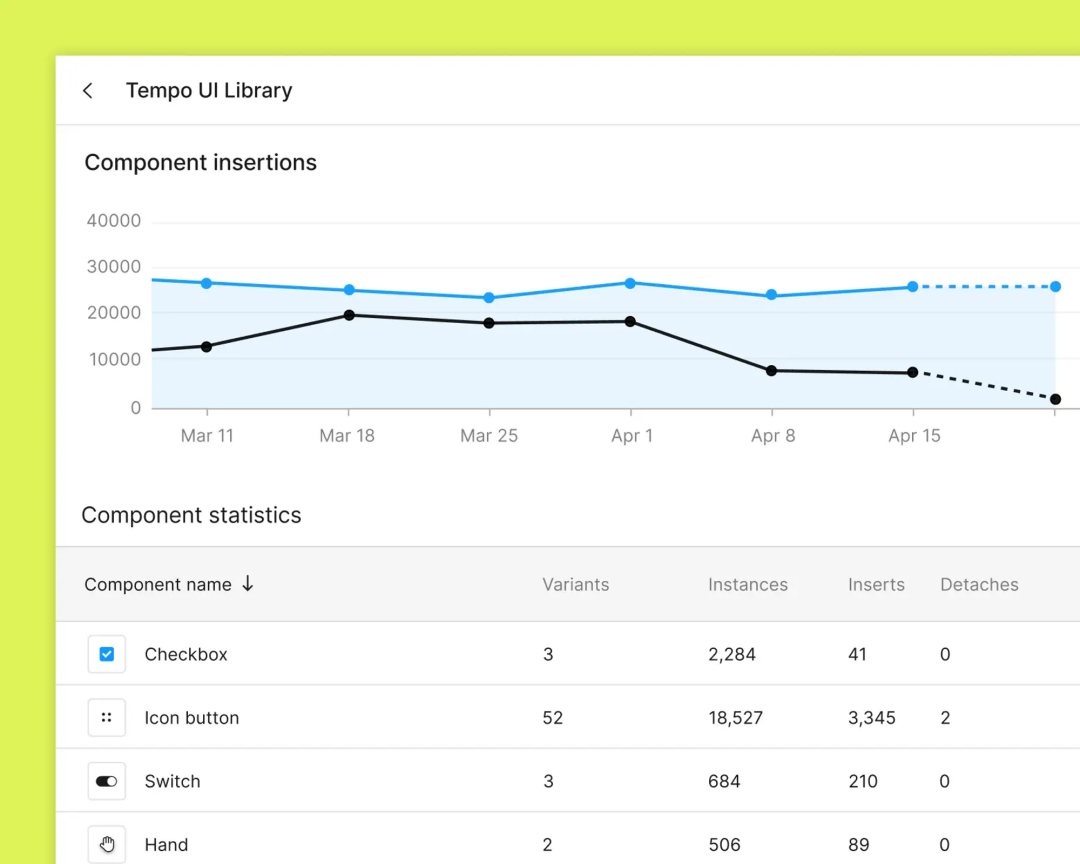
Component statistics 设计组件使用分析
推荐指数:🌟🌟🌟
通过设计系统分析检查团队组件和变体的频率和使用情况。使用数据来标记需要帮助以提高效率和改善的设计资产。根据官方介绍,这个功能目前只有企业版才能使用。

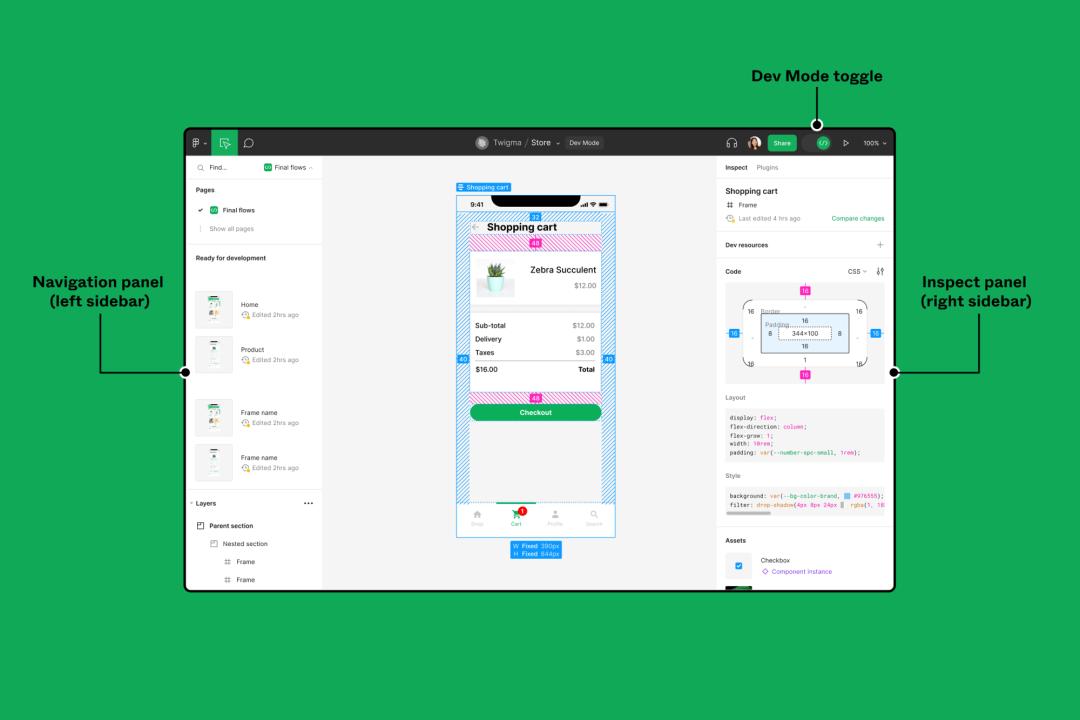
二、Dev Mode 开发者模式
开发模式目前处于公开测试阶段,在 Config 大会中提到 2023 年之前对所有用户免费,2024年开始将会是付费版本才有的功能。

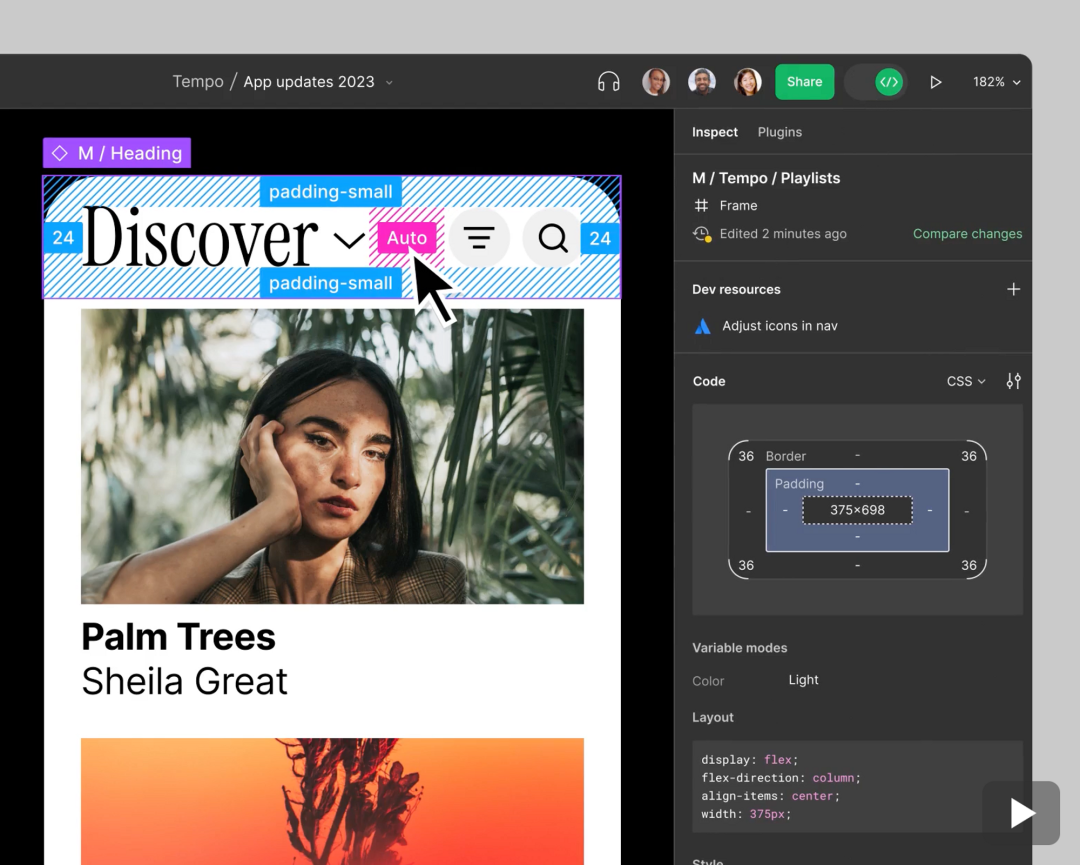
更快获取开始 Code 所需的信息
推荐指数:🌟🌟🌟🌟
开发者模式就像设计文件的浏览器检查器,只需悬停并单击对象即可获取尺寸、规格和样式等详细信息,所有这些都在不会影响设计文件的安全。

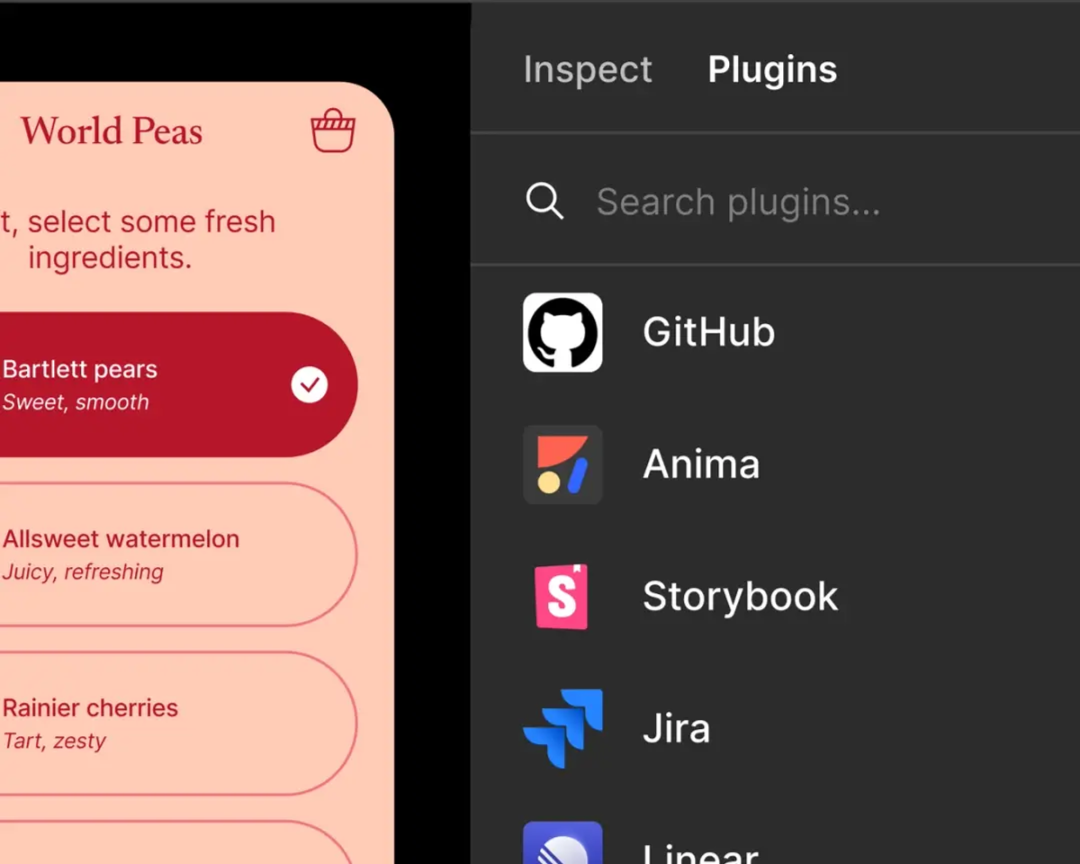
保持工作流协调一致
推荐指数:🌟🌟🌟🌟
开发者模式下也可以运行插件了,当所有内容整合到 Figma 中时,可以简化工作流程,可以不需要在在设计库、代码库和项目管理工具之间反复跳转。

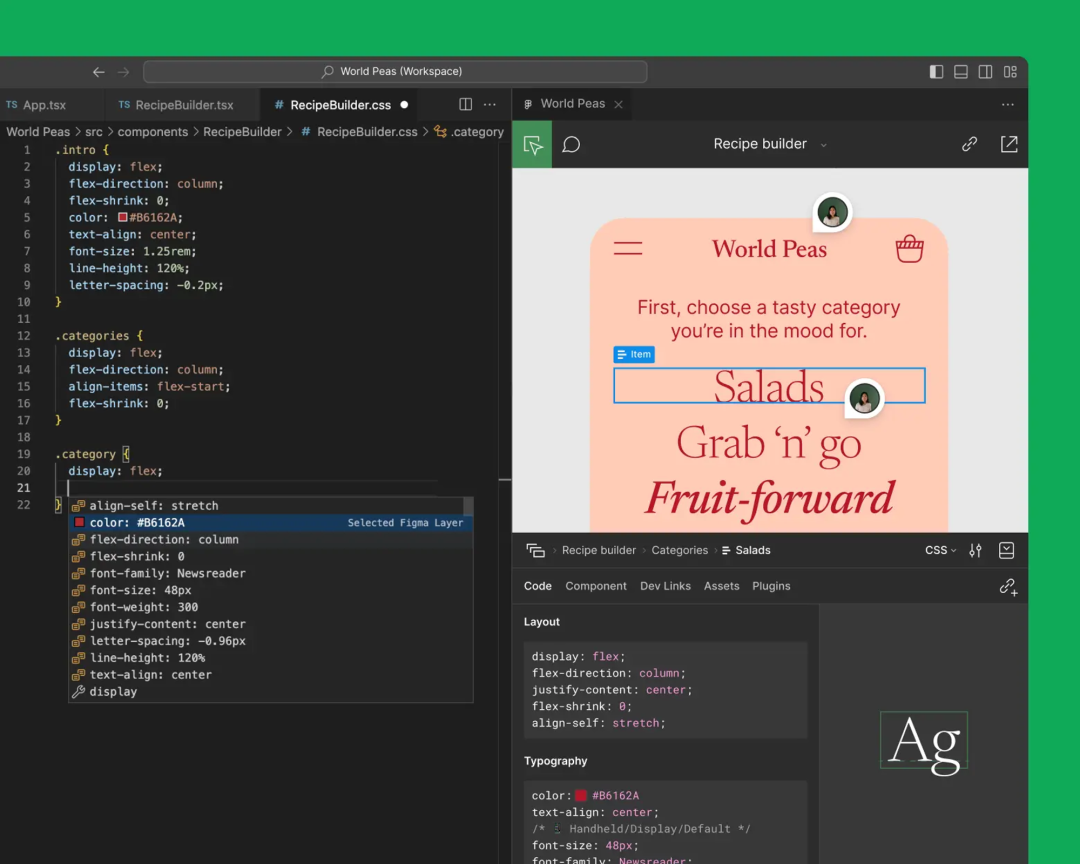
Figma for VS Code 插件
推荐指数:🌟🌟🌟🌟🌟
在 VS Code 中可以安装 Figma 插件,直接在 VS Code 中预览设计稿、查看标注,并且可以直接将 Figma 自动生成的代码参数直接调用到代码编辑器当中,开发者可以不需要反复在代码编辑器和 Figma 中跳转就能完成开发工作。

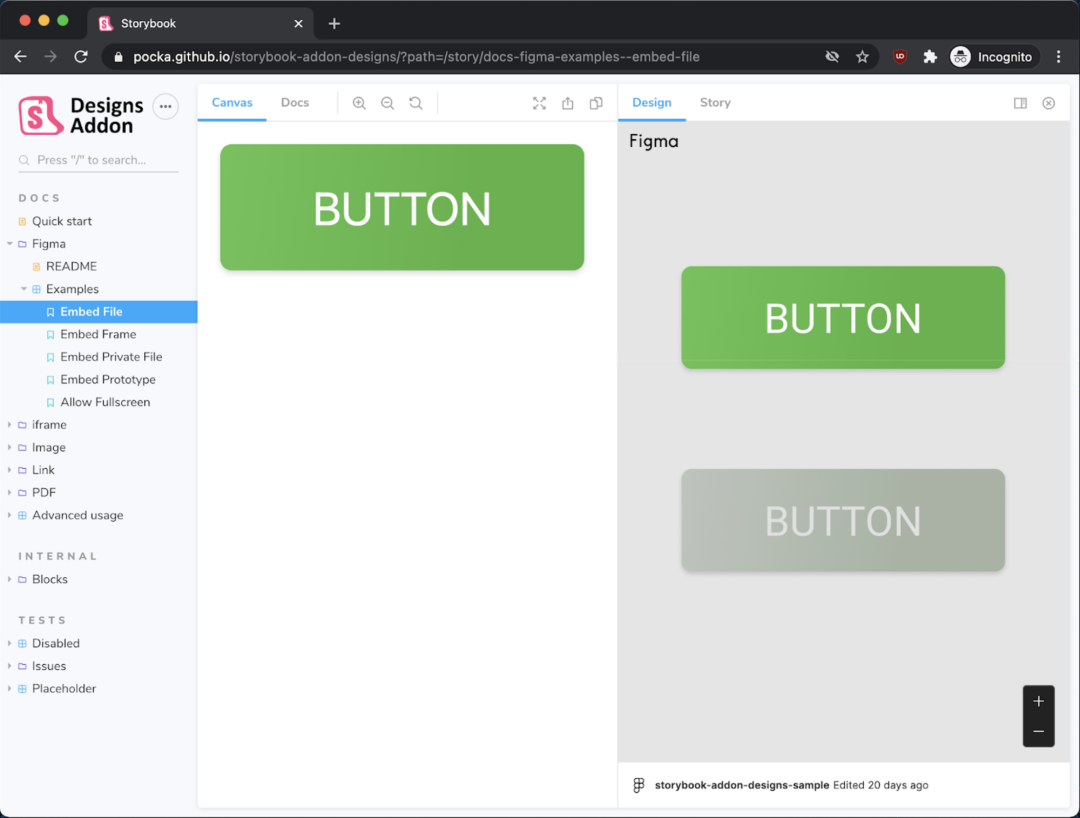
Storybook and Figma
推荐指数:🌟🌟🌟🌟
在 Storybook 中可以直接对比预览 Figma 文件

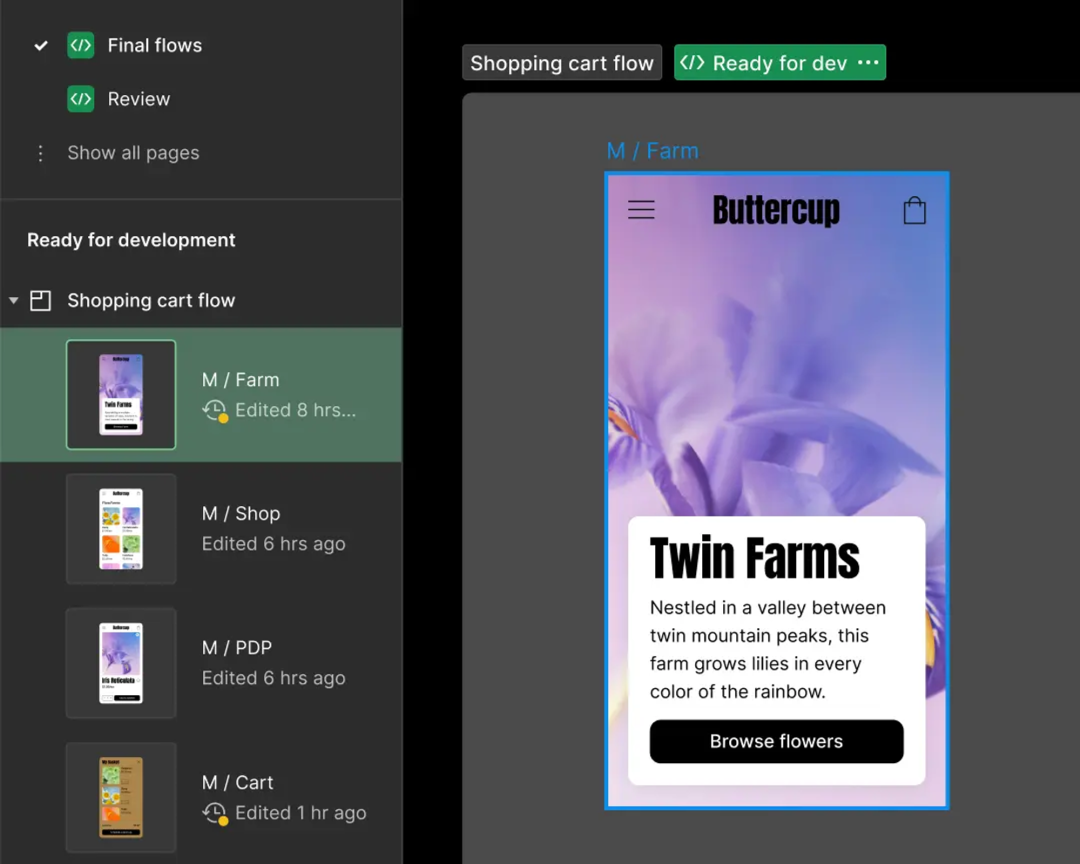
Section 可以状态标记
推荐指数:🌟🌟🌟🌟
Scetion 可以标记 Ready for dev 状态,提醒开发者这部分内容已准备就绪可以开发

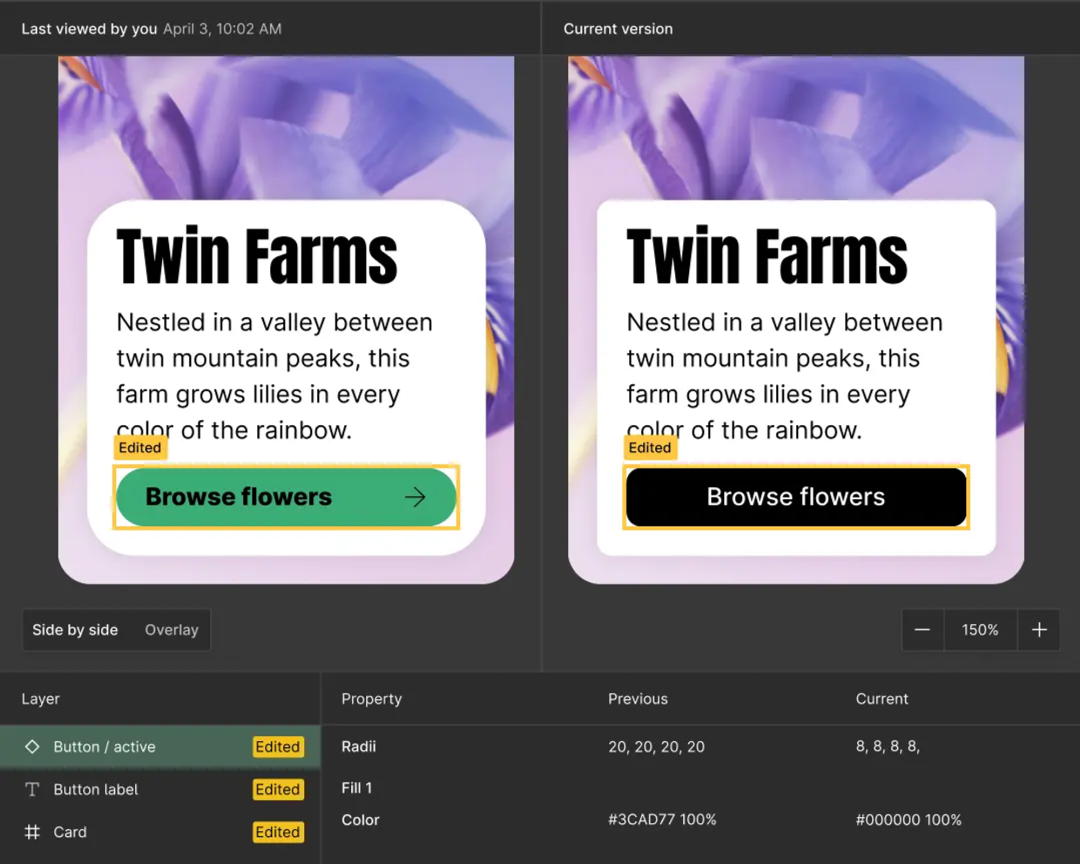
查看设计稿的历史版本更新
推荐指数:🌟🌟🌟🌟
通过将设计稿与之前的版本进行比较,以准确了解发生了什么变化,从而减少与设计师之间的反复讨论。

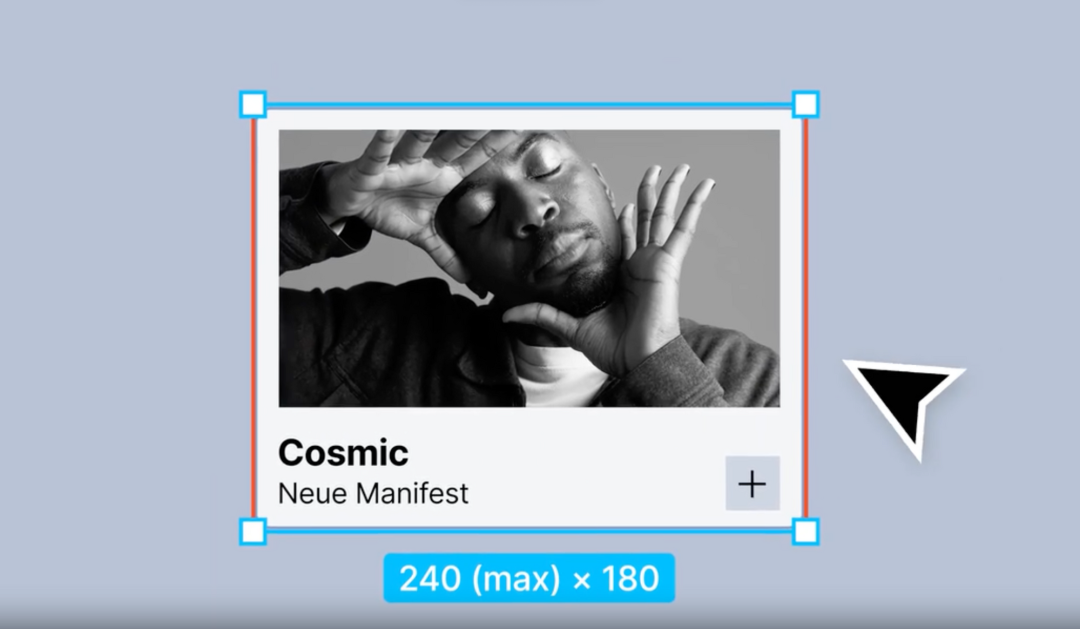
支持配置最大、最小宽度
推荐指数:🌟🌟🌟🌟🌟
在此之前,自动布局只能配置 固定尺寸、适应内容和填充容器,现在可以给容器设置最大、最小宽度,以更加贴切地满足设计需求。

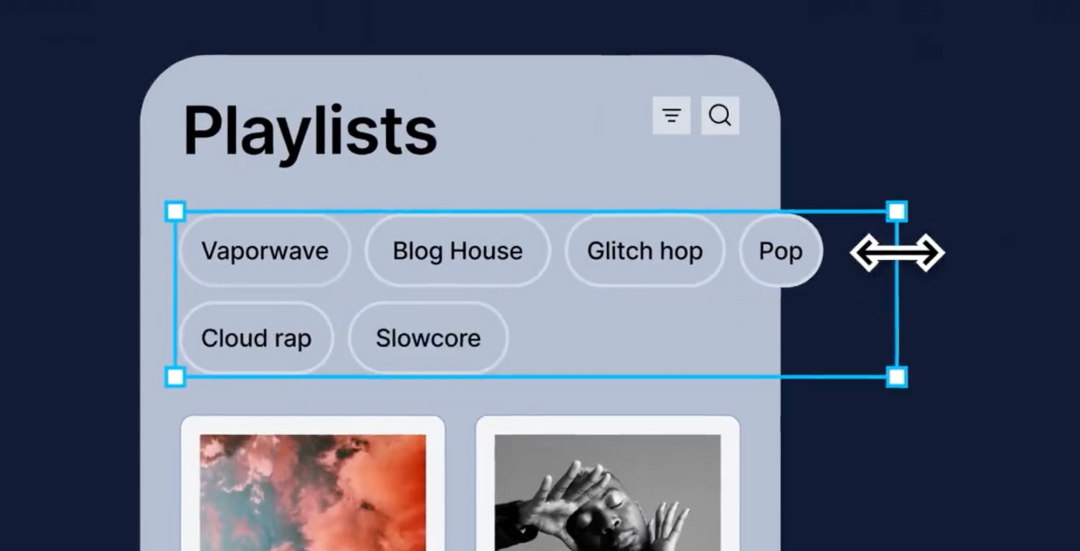
支持 Wrap 流式布局
推荐指数:🌟🌟🌟🌟🌟
当容器宽度不够时,可以自动将后面的元素往下排列。

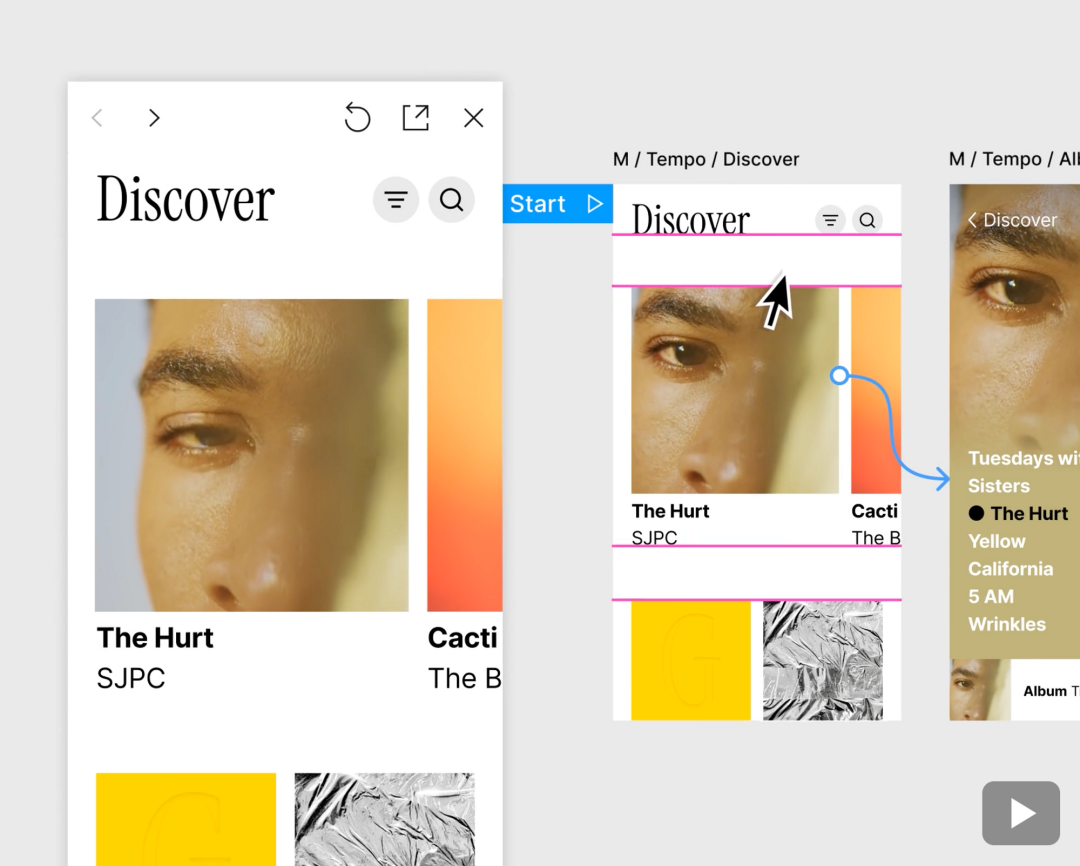
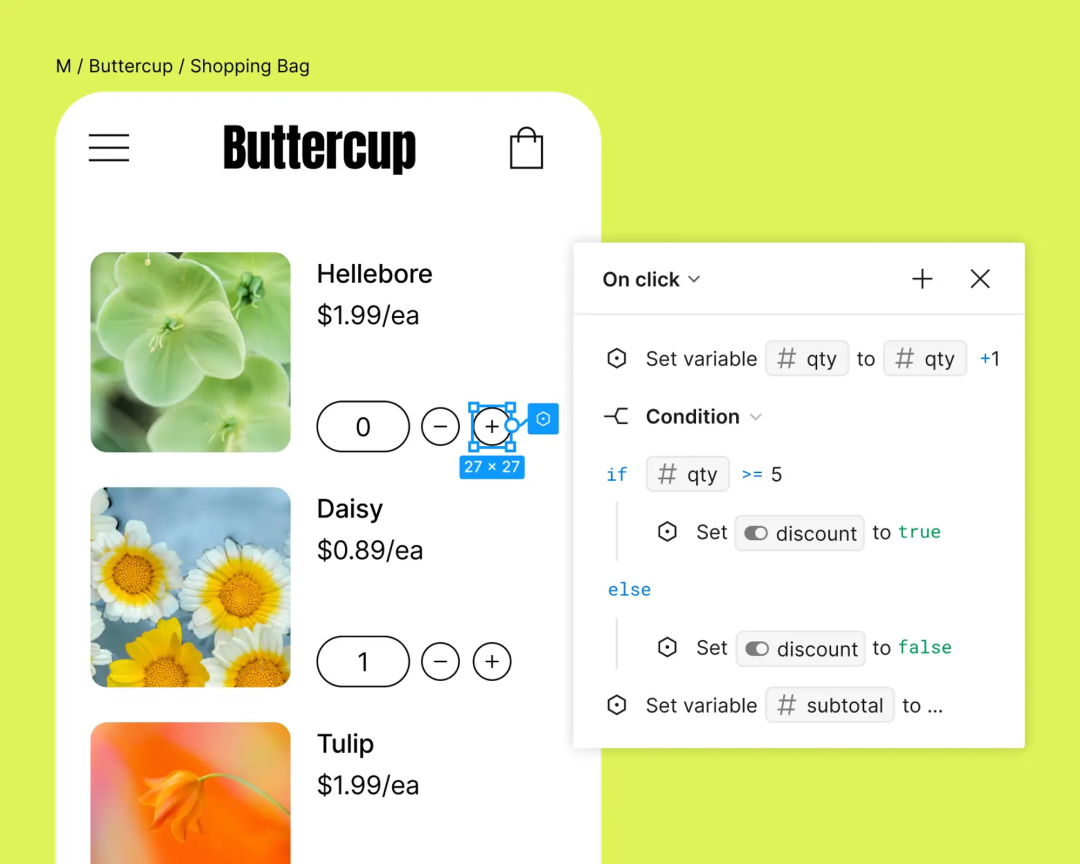
解锁数学表达式,让原型感觉真实
推荐指数:🌟🌟🌟🌟
使用加、减、乘、除等条件逻辑、数学表达式和高级原型设计功能生成动态字符串或数值,快速构建更加逼真的原型。

使用内联预览快速进行更改
推荐指数:🌟🌟🌟🌟
在编辑完设计稿之后,可以直接在画布上播放和预览原型,以实现快速反馈循环和快速迭代。