App开发之基础页面搭建
搭建客户端基础页面
引入资源
跟目录创建assets,pubspec.yaml中引入资源
assets:assets/tabs/
图片资源在阿里的confont中搜索。
创建TabsPage
import 'package:flutter/material.dart';import 'package:flutter_songbei/custom/buttom_bat_item.dart';import '../app_theme.dart';import 'tabs/found_tab.dart';import 'tabs/home_tab.dart';import 'tabs/message_tab.dart';import 'tabs/my_tab.dart';class TabsPage extends StatefulWidget {StatecreateState() {return _TabsState();}}class _TabsState extends State<TabsPage> {int _selectedIndex = 0;Listpages = List (); void initState() {super.initState();pages..add(HomeTab())..add(FoundTab())..add(MessageTab())..add(MyTab());}Widget build(BuildContext context) {return Scaffold(bottomNavigationBar: BottomAppBar(color: Colors.white,shape: CircularNotchedRectangle(),child: Row(mainAxisAlignment: MainAxisAlignment.spaceAround,children:[ BottomBarItem(_selectedIndex == 0, 'assets/tabs/home.png', '首页',() {_onItemTapped(0);}),BottomBarItem(_selectedIndex == 1, 'assets/tabs/found.png', '发现',() {_onItemTapped(1);}),SizedBox(width: 30,),BottomBarItem(_selectedIndex == 2, 'assets/tabs/message.png', '消息',() {_onItemTapped(2);}),BottomBarItem(_selectedIndex == 3, 'assets/tabs/my.png', '我的', () {_onItemTapped(3);})],),),body: pages[_selectedIndex],floatingActionButton: FloatingActionButton(heroTag: 'circleTag',backgroundColor: AppTheme.mainColor,child: Column(mainAxisAlignment: MainAxisAlignment.center, children: [Image(image: AssetImage('assets/tabs/add.png'),width: 30,height: 30,color: Colors.white,),]),onPressed: () {},),floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,);}void _onItemTapped(int index) {setState(() {_selectedIndex = index;});}}
在main中设置home为TabsPage
在pages/tabs/目录下创建四个页面 HomeTab,FoundTab,MessageTab,MyTab
import 'package:flutter/material.dart';import 'package:flutter_songbei/app_theme.dart';class HomeTab extends StatefulWidget {StatecreateState() {return _PageState();}}class _PageState extends State<HomeTab>{Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('首页'),backgroundColor: AppTheme.mainColor,),);}}
因为底部按钮中有中间凸起按钮,所以我们采用BottomAppBar,封装BottomBarItem
import 'package:flutter/material.dart';class BottomBarItem extends StatelessWidget{Color actionColor = Colors.black87;Color menuColor = Color(0xff707070);bool isSelect;String assetName;String title;Function onItem;BottomBarItem(this.isSelect,this.assetName,this.title,this.onItem);@overrideWidget build(BuildContext context) {return Container(padding: EdgeInsets.fromLTRB(0, 5, 0, 5),height: 60,child: InkWell(child: Column(children:[ Image(image: AssetImage(assetName),color: isSelect?actionColor:menuColor,width: 28,height: 28,),Text(title,style: TextStyle(color:isSelect?actionColor:menuColor))],),onTap: (){this.onItem();},),);}}
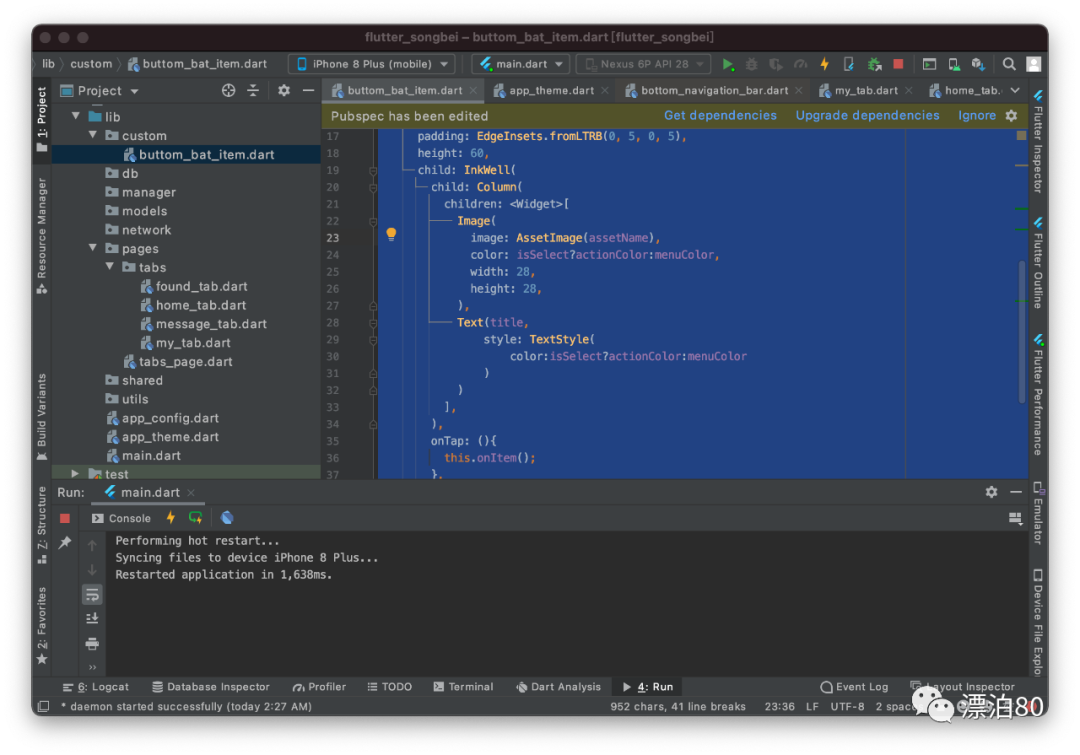
整体目录

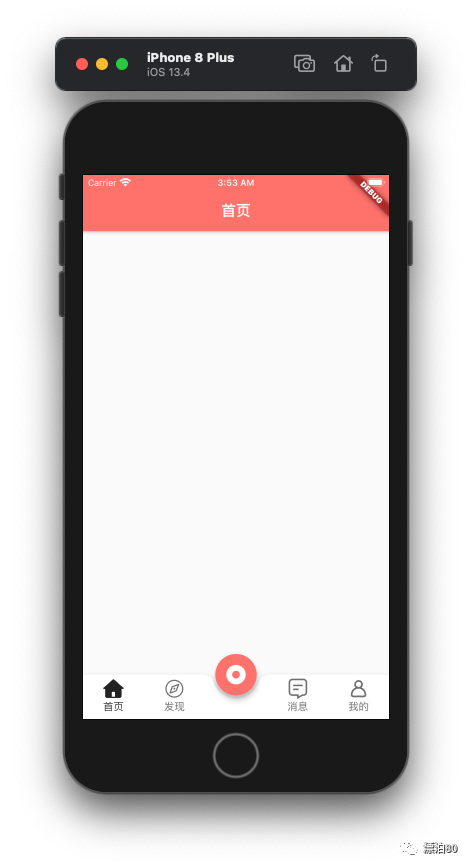
运行效果

基础页面至此搭建完成
评论
