Koa2 + Mongodb(从0到1)搭建项目
一、前言
虽然,对于新手来说,我们选择类似于koa-generator之类的脚手架,可以最快的入手koa2或者node项目。但是,自己搭建项目,更加适用于实际开发中前后端分离的定制化业务场景,且能让我们不仅仅关注于开发本身,知其然知其所以然,收获更多的东西。
在全局中安装koa依赖包 (保持项目版本的统一性)或在本地项目中安装
npm install -g koa
npm install koa --save
二、创建项目 & 安装依赖
1、创建文件且初始化项目
npm init
2、安装依赖
// 路由
npm install koa-router koa-bodyparser --save
// 热重启
npm install nodemon --save
// 支持import模块的引入
npm install babel-plugin-transform-es2015-modules-commonjs babel-register --save
// mongodb
npm install mongoose --save
// 解决跨域问题
npm install koa2-cors --save
三、配置
1、基础配置
最基本的开发环境已搭建完,开启service监听3000端口:
对于任何请求,app将调用异步函数
app.use(async (ctx, next) => {})处理请求,只有当next()之后才能执行下一个app.use()
const Koa = require('koa')
const app = new Koa({
// 代理
// proxy: true
});
// logger
app.use(async (ctx, next) => {
console.log('--0-0--')
await next();
const rt = ctx.response.get('X-Response-Time')
console.log(`--0-1-- ${ctx.method} ${ctx.url} - ${rt}`)
})
// x-response-time
app.use(async (ctx, next) => {
console.log('--1-0--')
const start = new Date()
await next()
const ms = Date.now() - start;
console.log('--1-1--')
ctx.set('X-Response-Time', `${ms}ms`);
})
// response
app.use(async ctx => {
ctx.body = 'Hello World, Koa!'
})
app.listen(3000)
2、配置路由
const Koa = require('koa');
const bodyParser = require('koa-bodyparser');
const app = new Koa();
app.use(bodyParser()); // 解析request的body
const router = require('koa-router')()
router.get('/', async (ctx, next) => {
// todo
})
app.use(router.routes());
app.listen(3000);
console.log('app started at port 3000...')
可直接访问端口3000,若针对BFF层开发聚合接口,可增加api前缀标识
const Router = require('koa-router')
const router = new Router({
prefix: '/api'
})
此时访问地址变为:http://localhost:3000/api
3、热重启处理
对标webpack项目中的热更新,代码的修改,不必重新npm run start启动项目就可以实时的看到效果。对于node项目的管理,当然也有类似的工具:nodemon
Nodemon,用于监视源中的任何更改并自动重新启动服务器。支持自定义配置
nodemon.json使用
更改package.json,执行 npm run start,达到了热重启的效果
// package.json
"scripts": {
...
"start": "nodemon app.js"
},
4、node 支持 import模块引入(可忽略)
原生的
node不支持import引入模块,所以项目中强行使用import方式引入,会抛出类似报错信息:SyntaxError: Unexpected token import
解决方案涉及按如下几个方面:
安装 babel依赖根目录下创建 start.js更改 package.json
安装如下依赖
npm install babel-plugin-transform-es2015-modules-commonjs babel-register --save
根目录下创建start.js
require('babel-register')
(
{
plugins: ['babel-plugin-transform-es2015-modules-commonjs'],
}
)
module.exports = require('./app.js')
更改 package.json
"scripts": {
...
"start": "nodemon star.js"
}
完成以上三个步骤,在app.js内使用import语法,运行 npm start,刚才报错信息消失
5、连接数据库
安装: npm install mongoose --save启动: mongod视图管理: MongoDB Compass
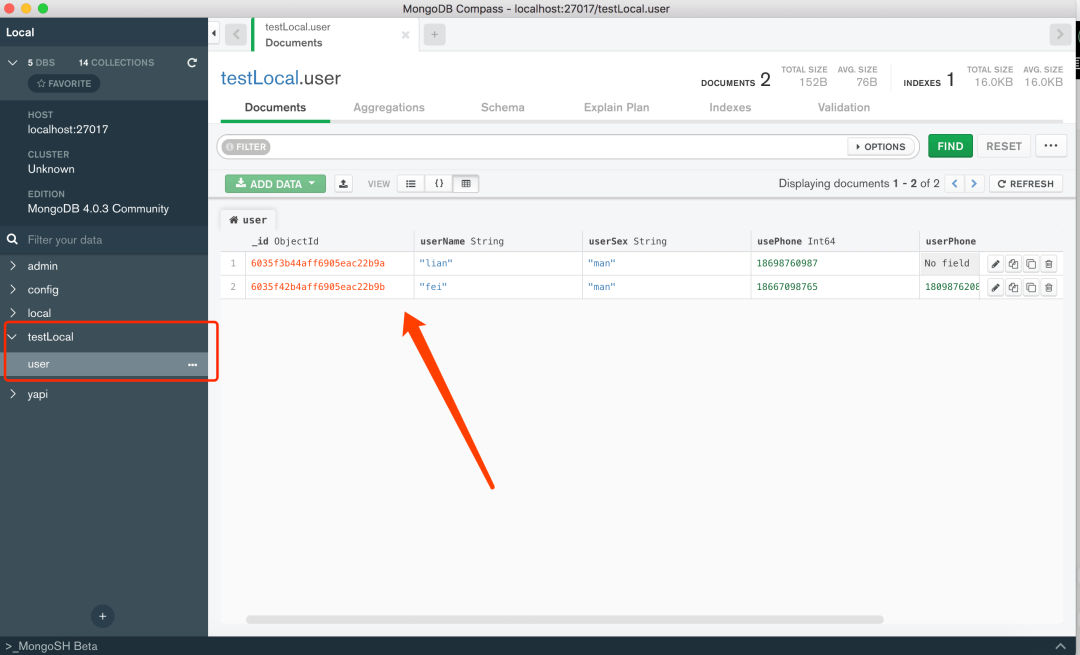
a. 搭建如下数据库:

b. 查询语句
// 文件路径: app/dbHelper/user.js
const MongoClient = require('mongodb').MongoClient;
const assert = require('assert');
// mongoDB
const dbUrl = "mongodb://localhost:27017/testLocal";
const client = new MongoClient(dbUrl, {useNewUrlParser: true});
const dbName = 'testLocal'
const tableName = 'user'
/**
* @desc: 查询所有用户
*/
exports.queryUsers = function() {
return new Promise(function (resolve, reject) {
try {
client.connect(function(err) {
assert.equal(null, err);
const db = client.db(dbName);
const collection = db.collection(tableName);
collection.find({}).toArray(function(err, result) {
assert.equal(err, null);
// console.log('--db-1-result--', result)
client.close();
resolve(result)
});
})
} catch(e) {
reject(e)
}
})
}
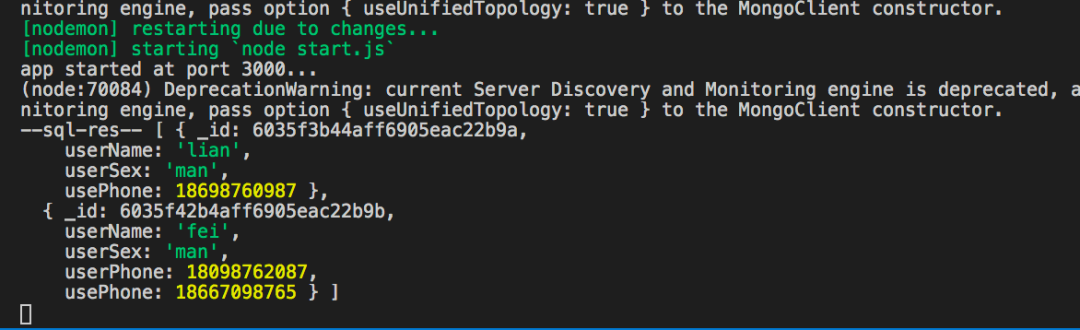
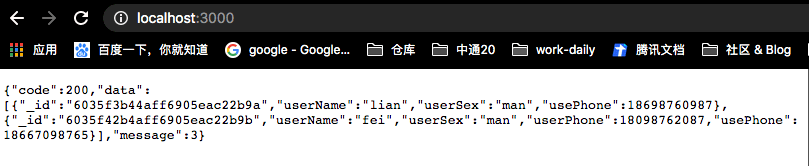
c. 运行程序查看结果
数据查询结果:

视图结果:

到此为止,聚个BFF层接口功能的项目结构基本就满足了。
6、解决跨域
对于接口跨域,解决的办法有很多,jsonp、cros、Nginx代理、node代理等。这里只介绍cros方案:koa2-cors
入口文件
// app.js 引入
const cors = require('koa2-cors')
const app = new Koa()
import corsConfigs from './configs/cors'
// 处理跨域的配置
app.use(cors(corsConfigs));
配置文件
// config/cors.js
/**
* @desc: 跨域处理配置项
* @author: lianpf
* @date: 2021-02-24
* */
const corsConfigs = {
exposeHeaders: ['WWW-Authenticate', 'Server-Authorization', 'Date'],
maxAge: 100,
credentials: true,
allowMethods: ['GET', 'POST', 'OPTIONS'],
allowHeaders: ['Content-Type', 'Authorization', 'Accept', 'X-Custom-Header', 'anonymous'],
}
export default corsConfigs
四、TS & ESLint
待补充...
可收藏 曜灵(SUN)SITE 🌝,及时获取文章更新信息
五、Project 结构图
├── app
│ ├── controller
│ │ └── user.js
│ ├── dbHelper
│ │ └── user.js
│ └── router.js
├── app.js
├── configs
│ └── cors.js
├── package-lock.json
├── package.json
└── start.js
源码参考
gitHub仓库
关键文件
app.js
/**
* @desc: 入口文件
* @author: lianpf
* @date: 2021-02-24
* */
const Koa = require('koa');
const bodyParser = require('koa-bodyparser')
const cors = require('koa2-cors')
const app = new Koa()
import router from './app/router'
import corsConfigs from './configs/cors'
// 处理跨域的配置
app.use(cors(corsConfigs));
// logger 中间件
// const loggerAsync = require('./middleware/logger-async')
// app.use(loggerAsync())
// router
app.use(bodyParser()); // 解析request的body
app.use(router.routes());
// response
// app.use(async ctx => {
// ctx.body = 'Hello World, Koa!'
// })
// 在端口3000监听:
app.listen(3000);
console.log('app started at port 3000...')
package.json
{
"name": "koa2-ts-mongodb",
"version": "1.0.0",
"description": "koa2-mongodb-ts demo",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "nodemon start.js"
},
"author": "",
"license": "ISC",
"dependencies": {
"babel-plugin-transform-es2015-modules-commonjs": "^6.26.2",
"babel-register": "^6.26.0",
"koa": "^2.13.1",
"koa-bodyparser": "^4.3.0",
"koa-router": "^10.0.0",
"koa2-cors": "^2.0.6",
"mongoose": "^5.11.18",
"nodemon": "^2.0.7"
},
"devDependencies": {
"@types/koa": "^2.13.0",
"tslint": "^6.1.3",
"typescript": "^4.1.5"
}
}
start.js
require('babel-register')
(
{
plugins: ['babel-plugin-transform-es2015-modules-commonjs'],
}
)
module.exports = require('./app.js')
app/router.js
const router = require('koa-router')()
const User = require('./controller/user')
router.get('/', User.query)
export default router1.看到这里了就点个在看支持下吧,你的「点赞,在看」是我创作的动力。
2.关注公众号
程序员成长指北,回复「1」加入高级前端交流群!「在这里有好多 前端 开发者,会讨论 前端 Node 知识,互相学习」!3.也可添加微信【ikoala520】,一起成长。
“在看转发”是最大的支持
