“x !== x” 在 JS 中会返回 True 吗?

英文 | https://javascript.plainenglish.io/interviewer-can-x-x-return-true-in-javascript-7e1d1fa7b5cd
翻译 | 杨小爱
const x = ? // Please fill in the value of "x?if (x !== x) {console.log('hello fatfish')}
太奇妙了,是否存在不等于自身的值?但是,JavaScript 中有一个值 NaN,它不等于任何值,甚至不等于自身。
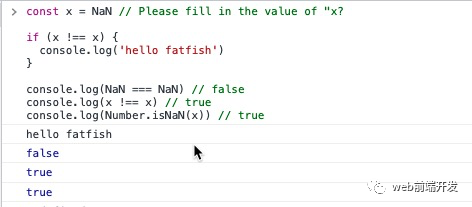
const x = NaN // Please fill in the value of "x?if (x !== x) {console.log('hello fatfish')}console.log(NaN === NaN) // falseconsole.log(x !== x) // trueconsole.log(Number.isNaN(x)) // true

2、(!isNaN(x) && x !== x) 可以返回true吗?
好的,当我们过滤掉“NaN”时,还有什么值可以让一个值不等于自己呢?
const x = ? // Please fill in the value of "x?if(!isNaN(x) && x !== x) {console.log('hello fatfish')}
也许你知道“Object.Defineproperty”,它可以帮助我们解决这个问题。
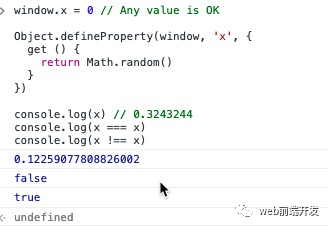
window.x = 0 // Any value is OKObject.defineProperty(window, 'x', {get () {return Math.random()}})console.log(x) // 0.12259077808826002console.log(x === x) // falseconsole.log(x !== x) // true

3、如何使“x === x + 1”?
这个问题可能并不容易,但只要你了解 JavaScript,你就会知道“Number.MAX_SAFE_INTEGER 常量代表 JavaScript 中的最大安全整数 (2⁵³ — 1)。”(来自 MDN:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Number/MAX_SAFE_INTEGER)
const x = ? // Please fill in the value of "x?if (x === x + 1) {console.log('hello fatfish')}
所以,我们可以为“x”分配任何大于“Number.MAX_SAFE_INTEGER”的值。
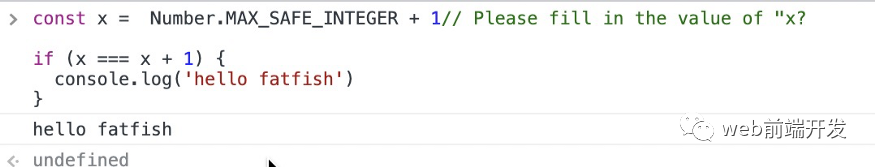
const x = Number.MAX_SAFE_INTEGER + 1// Please fill in the value of "x?if (x === x + 1) {console.log('hello fatfish')}

4、 “x > x”可以是真的吗?
这是什么垃圾问题?我不想再读了。
const x = ? // Please fill in the value of "x?if (x > x) {console.log('hello fatfish')}
虽然,看起来不太可能,但是一个值怎么可能大于它自己呢?但是,我们可以使用“Symbol.toPrimitive”功能来完成问题。
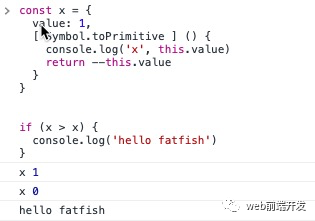
const x = { // Please fill in the value of "x?value: 1,[] () {console.log('x', this.value)return --this.value}}if (x > x) {console.log('hello fatfish')}

哇,太神奇了!
5、 typeof x === ‘undefined’ && x.length > 0 ?
const x = ? // Please fill in the value of "x?if(typeof x === 'undefined' && x.length > 0) {console.log('hello fatfish')}
我不得不承认 JavaScript 是一门了不起的语言。除了 undefined 本身,还有什么值可以让 typeof x === undefined” 为真呢?
答案是document. All,包含文档中每个元素的 HTMLAllCollection(来自 MDN:https://developer.mozilla.org/en-US/docs/Web/API/Document/all)。
const x = document.all // Please fill in the value of "x?if(typeof x === 'undefined' && x.length > 0) {console.log('hello fatfish')}console.log(x)console.log(typeof x)console.log(x === undefined)
最后
感谢你的阅读,如果你觉得我今天分享的内容对你有帮助,请记得点赞我,关注我,并分享给你身边做开发的朋友,也许能够帮助到他。
最后祝你编程愉快!
学习更多技能
请点击下方公众号
![]()
