在 Vue 项目 10 分钟实现一个数字滚动效果
点击上方 前端瓶子君,关注公众号
回复算法,加入前端编程面试算法每日一题群
1. 前言
快要双十一了,然后公司要制作一个展示的电子大屏,其中总金额的数字需要滚动的切换效果,类似于这样:

2. 思考&实现
2.1 思考
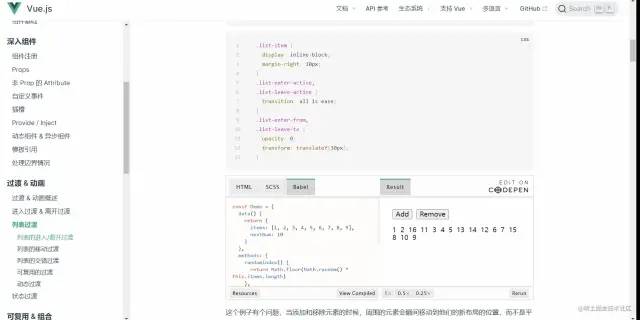
诶,作为十年代码经验~常年摸鱼~的我,想起来vue中的transition-group可以实现类似的效果,首先来看看官网的案例[1]效果:

2.2 实现
于是我们先参照官网实现一个简单的效果:

由于项目比较简单,所以这里采用的是cdn方式,代码如下:
Document
¥
{{item}}
