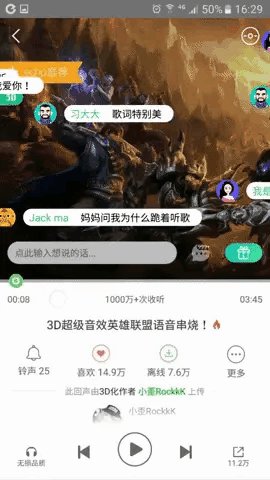
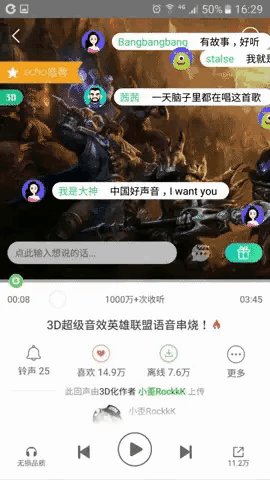
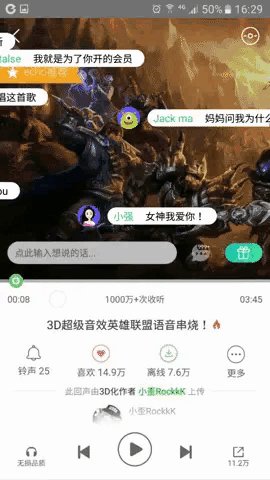
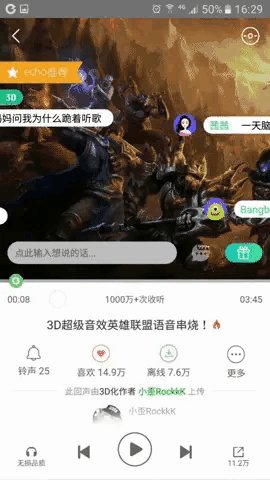
Android仿echo评论弹幕效果

写这个功能之前,我低下头深深沉思,我要做什么功能呢,要怎么做到呢?写程序要一步一步来,步子大了会扯着蛋,于是我在纸上列出:
2、写下这个moveView和该布局。
3、给moveView添加translation动画从右往左跑出, 动画开始添加,动画结束移除该view。
4、用定时器不停创建多个moveView从右往左动画。
5、在根据Relativelayout的高度范围,创建随机高度,设置给moveView的上边界距离。
6、创建数据源,包括头像id,名字,弹幕文字内容
7、设置随机出现间隔时间;设置背景图(这里我是截的背景图)
我用双手成就我的设想:
1、创建MoveView布局
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:orientation="horizontal"android:layout_width="wrap_content"android:layout_height="wrap_content"android:gravity="center_vertical"><ImageViewandroid:id="@+id/avator"android:layout_width="30dp"android:layout_height="30dp"android:background="@mipmap/internet_star"/><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="10dp"android:background="@drawable/shape_text"><TextViewandroid:id="@+id/tv_name"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Jack ma"android:textColor="#2ecc71"/><TextViewandroid:id="@+id/tv_content"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginLeft="8dp"android:text="哈哈哈"android:singleLine="true"android:background="@drawable/shape_text"android:textColor="#000" /></LinearLayout></LinearLayout>
public class MoveView extends LinearLayout{private View rootView;private ImageView ivAvator;private TextView tvName;private TextView tvContent;public MoveView(Context context, DanmuBean danmuBean) {super(context);rootView = inflate(context,R.layout.item,null);addView(rootView);init(danmuBean);}private void init(DanmuBean danmuBean) {ivAvator = rootView.findViewById(R.id.avator);tvName = rootView.findViewById(R.id.tv_name);tvContent = rootView.findViewById(R.id.tv_content);ivAvator.setImageResource(danmuBean.getAvatorId());tvName.setText(danmuBean.getUserName());tvContent.setText(danmuBean.getContent());}/*** 设置随机出现垂直位置*/public void randomVerticalPos(int heightPixels){int randonTop = (int) (Math.random()*heightPixels);RelativeLayout.LayoutParams params = (RelativeLayout.LayoutParams) getLayoutParams();params.topMargin = randonTop;setLayoutParams(params);}}
private void startTranslateAnim(final View view){int randomDuration = (int) (Math.random()*2000 + 7000);TranslateAnimation anim = new TranslateAnimation(widthPixels,-widthPixels,0,0);anim.setDuration(randomDuration);anim.setAnimationListener(new Animation.AnimationListener() {@Overridepublic void onAnimationStart(Animation animation) {}@Overridepublic void onAnimationEnd(Animation animation) {removeView(view);}@Overridepublic void onAnimationRepeat(Animation animation) {}});view.startAnimation(anim);}
private Handler handler = new Handler(){@Overridepublic void handleMessage(Message msg) {addTextView();//弹幕出现间隔时间400-700msint randomDelay = (int) (Math.random()*300+400);handler.sendEmptyMessageDelayed(0,randomDelay);}};private void addTextView(){if(curPos == datas.size()){ //循环播放curPos = 0;}MoveView moveView = new MoveView(getContext(),datas.get(curPos++));addView(moveView);moveView.randomVerticalPos(heightPixels);startTranslateAnim(moveView);}
private List loadData(){ArrayList<DanmuBean> datas = new ArrayList<>();datas.add(new DanmuBean(0,R.mipmap.internet_star,"小强","女神我爱你!"));datas.add(new DanmuBean(0,R.mipmap.make_music_voice_changer_funny,"Jack ma","妈妈问我为什么跪着听歌"));datas.add(new DanmuBean(0,R.mipmap.make_music_voice_changer_lori,"习大大","歌词特别美"));datas.add(new DanmuBean(0,R.mipmap.make_music_voice_changer_robot,"宝强","全世界都安静了"));datas.add(new DanmuBean(0,R.mipmap.make_music_voice_changer_uncle,"宝宝","听到放不下耳机,听到耳朵痛都不放下,哈哈哈"));datas.add(new DanmuBean(0,R.mipmap.internet_star,"我是大神","中国好声音,I want you"));datas.add(new DanmuBean(0,R.mipmap.internet_star,"茜茜","一天脑子里都在唱这首歌"));datas.add(new DanmuBean(0,R.mipmap.make_music_voice_changer_funny,"Bangbangbang","有故事,好听"));datas.add(new DanmuBean(0,R.mipmap.make_music_voice_changer_uncle,"stalse","我就是为了你开的会员"));datas.add(new DanmuBean(0,R.mipmap.internet_star,"hehe","太好听了.."));datas.add(new DanmuBean(0,R.mipmap.make_music_voice_changer_robot,"小强","女神我爱你!"));datas.add(new DanmuBean(0,R.mipmap.make_music_voice_changer_uncle,"Jack ma","妈妈问我为什么跪着听歌"));datas.add(new DanmuBean(0,R.mipmap.internet_star,"习大大","歌词特别美"));datas.add(new DanmuBean(0,R.mipmap.make_music_voice_changer_funny,"宝强","全世界都安静了"));datas.add(new DanmuBean(0,R.mipmap.internet_star,"宝宝","听到放不下耳机,听到耳朵痛都不放下,哈哈哈"));datas.add(new DanmuBean(0,R.mipmap.internet_star,"我是大神","中国好声音,I want you"));datas.add(new DanmuBean(0,R.mipmap.make_music_voice_changer_robot,"茜茜","一天脑子里都在唱这首歌"));datas.add(new DanmuBean(0,R.mipmap.make_music_voice_changer_uncle,"Bangbangbang","有故事,好听"));datas.add(new DanmuBean(0,R.mipmap.internet_star,"stalse","我就是为了你开的会员"));datas.add(new DanmuBean(0,R.mipmap.make_music_voice_changer_funny,"hehe","太好听了.."));datas.add(new DanmuBean(0,R.mipmap.internet_star,"小强","女神我爱你!"));datas.add(new DanmuBean(0,R.mipmap.make_music_voice_changer_robot,"Jack ma","妈妈问我为什么跪着听歌"));datas.add(new DanmuBean(0,R.mipmap.make_music_voice_changer_uncle,"习大大","歌词特别美"));datas.add(new DanmuBean(0,R.mipmap.internet_star,"宝强","全世界都安静了"));datas.add(new DanmuBean(0,R.mipmap.make_music_voice_changer_funny,"宝宝","听到放不下耳机,听到耳朵痛都不放下,哈哈哈"));datas.add(new DanmuBean(0,R.mipmap.internet_star,"我是大神","中国好声音,I want you"));datas.add(new DanmuBean(0,R.mipmap.make_music_voice_changer_uncle,"茜茜","一天脑子里都在唱这首歌"));datas.add(new DanmuBean(0,R.mipmap.internet_star,"Bangbangbang","有故事,好听"));datas.add(new DanmuBean(0,R.mipmap.make_music_voice_changer_funny,"stalse","我就是为了你开的会员"));datas.add(new DanmuBean(0,R.mipmap.internet_star,"hehe","太好听了.."));return datas;}
评论
