Element 系列组件之 EDropdown 组件
介绍
「EDropdown」 组件是 「Flutter Element」 组件系列中的下拉选择组件。
用法
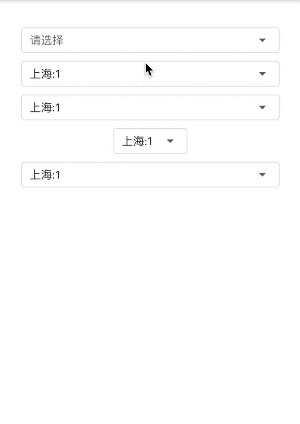
效果:

创建item数据,下面的例子均使用此item,
var items = List.generate(
100,
(index) => EDropdownMenuItem(
child: Text('上海:$index'),
value: '$index',
)).toList();
基础用法
EDropdown<String>(
items: items,
)

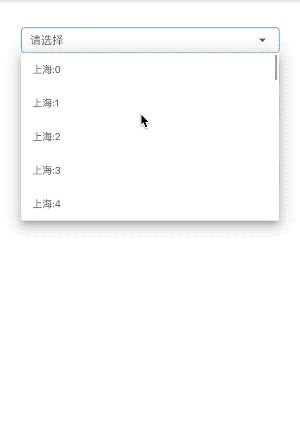
「hint」:未选中选项时显示此提示。
EDropdown<String>(
hint: Text('请选择'),
items: items,
)

「value」:默认选中的选项,和 item 中的 value 对应。
EDropdown(
value: '1',
items: items,
)

「isExpanded」:是否铺满父组件,默认 true。
EDropdown<String>(
value: '1',
isExpanded: false,
items: items,
),

上面的是 「isExpanded: true」 的效果,下面是 「isExpanded: false」 的效果
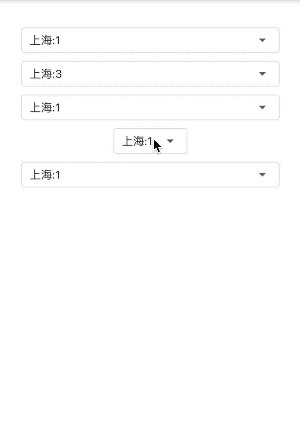
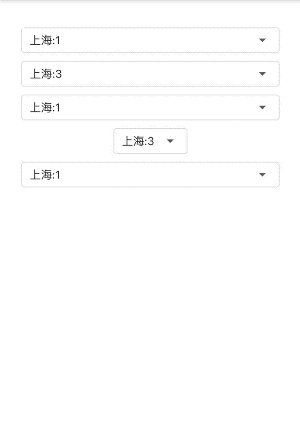
「onChanged」 :是选项发生变化时回调。
EDropdown<String>(
onChanged: (value) {
print('$value');
},
items: items,
),
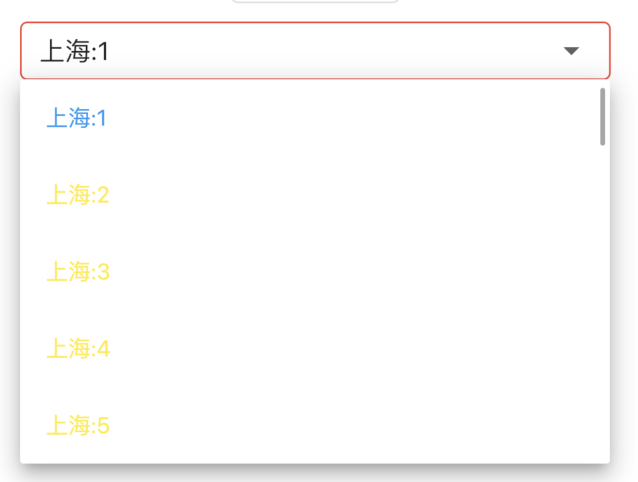
「dropdownStyle」:样式
「dropdownBorderColor」:边框颜色。 「dropdownFocusBorderColor」:获取焦点时边框颜色。 「fontColor」:字体颜色。 「selectFontColor」:选中字体颜色。
EDropdown<String>(
items: items,
dropdownStyle: EDropdownStyle(
dropdownBorderColor: Colors.green,
dropdownFocusBorderColor: Colors.red,
fontColor: Colors.yellow,
selectFontColor: Colors.blue,
),
)

其他属性同原生「DropdownButton」 一样。
评论
