不用 JavaScript,纯静态网站如何统计 PV?
“
阅读本文大概需要 3 分钟。
大家对访问统计pv/uv肯定不陌生,一般我们访问一些网站,会在网站的最下方看到某某页面已经被访问了多少次。如下图所示。

如果这个网站的前后端都是我自己开发的,那么实现这样一个访问统计功能,只需要短短的几行代码。
但如果我的网站是一个纯静态网站呢?例如我的博客使用的是Hexo,它没有后端,又该如何实现这个访问统计的功能呢?
可能有同学想到,使用 JavaScript 来实现。那么如果你只会 Python,不会 JavaScript 呢?
实际上,我们可以使用一种特殊的图片来实现这个功能。这就是 SVG 图片。SVG 图片本质上就是一段 XML 代码。大家复制下面这段 XML 代码:
把它保存成。然后,双击使用现代化的浏览器(Chrome/Firefox)打开它,你将会看到:

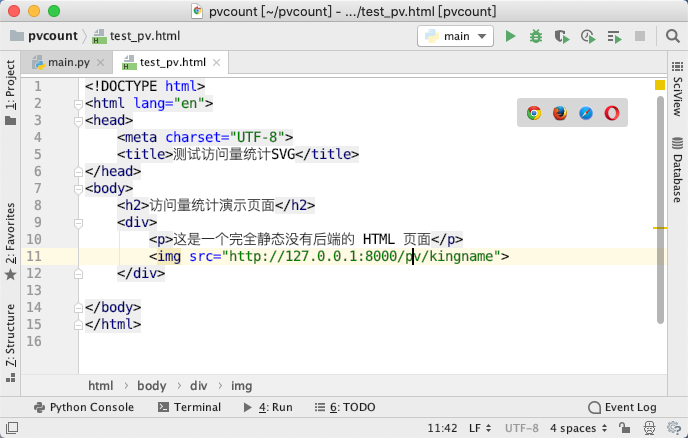
这上面的文字是可以选中、复制的。看起来跟图片完全没有什么关系。但是,如果我们在 HTML 的img标签中引用这个文件:
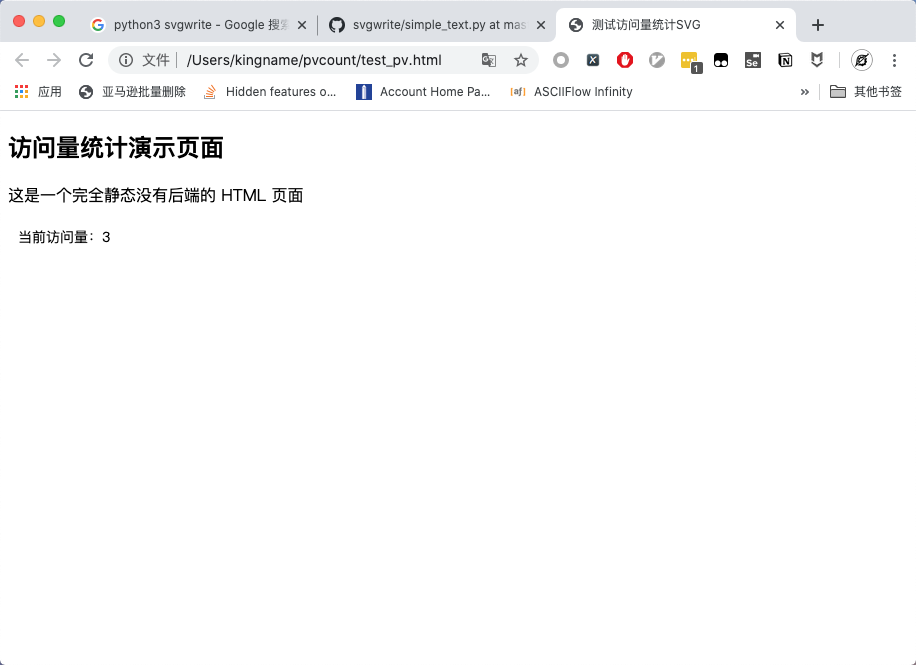
测试访问量统计SVG 访问量统计演示页面
这是一个完全静态没有后端的 HTML 页面
可以看到,就像图片一样被显示出来了:

所以,如果我们使用 FastApi/Flask/Django 这种后端框架,写一个实时统计访问量的接口,当用户访问这个接口的时候,返回一张 SVG 图片,这不就在完全不使用 JavaScript 的情况下实现了访问统计功能吗?
说干就干,我们使用 FastApi 来实现这个接口。Python 有一个库叫做svgwrite可以快速把一段文字生成 SVG 图片。
后端代码如下:
import redisimport svgwritefrom fastapi import FastAPIfrom starlette.responses import FileResponseapp = FastAPI()client = redis.Redis()def write_text(file_name, pv):dwg = svgwrite.Drawing(file_name, (200, 200))paragraph = dwg.add(dwg.g(font_size=14))paragraph.add(dwg.text(f"当前访问量:{pv}", (10, 20)))dwg.save()@app.get('/')def index():return {'success': True}@app.get('/pv/{user_id}')def calc_pv(user_id):pv = client.hincrby('pv_count', user_id, 1)file_name = f'{user_id}.svg'write_text(file_name, pv)return FileResponse(file_name)
关键的接口就是/pv/{user_id},当浏览器访问了这个接口,就会返回一个 SVG 图片。对于相同的user_id,每次访问都会让访问量增加。不同user_id之间的访问量互不影响。由于img标签中的图片地址是不受跨域机制影响的,所以,通过这一个接口,我们可以给很多个不同的网站统计访问量。
接口写好以后,我们把它部署到服务器上,并把接口的完整地址改到原来的 HTML 文件中:

现在,当我们直接打开这个静态的 HTML,可以看到,每次刷新,访问量都会改变:

当然,这里统计的仅仅是页面访问量,你也可以在接口里面通过统计 IP 的方式来统计用户访问量,或者显示其他内容。
推荐阅读
1
2
3
有了它,我们似乎可以告别 Stack Overflow 了?
4
崔庆才
静觅博客博主,《Python3网络爬虫开发实战》作者
隐形字
个人公众号:进击的Coder


长按识别二维码关注
