你不知道的Cypress系列(9) -- 代码“自动生成”术
iTesting,爱测试,爱分享
转眼之间,你不知道的Cypress系列已经到第9篇了。在Cypress中国群内、在公众号iTesting里,我每天都能看到大量关于Cypress的使用讨论和私下问询。这让我感到无比荣幸(买了书的同学们,公众号回复你的微信号,拉你到Cypress中国群)。
今天是. 你不知道的Cypress系列(9) -- 代码“自动生成”术。
本标题有哗众取宠之嫌,不过也侧面说明了测试行业内卷的程度。如果你有关注最新测试技术的习惯,你会发现,很多多年前就有的技术,最近几年又换了个皮卷土重来,比如,Codeless, BPA。本篇所介绍的代码 “自动生成”术,可以叫做Codeless,但既然已经在装X了,干脆叫代码”自动生成“术好了。
解密”代码自动生成“
从来没有什么无中生有,如果有,一定是别人在你看不见的地方做了什么。”代码自动生成“也是如此。当前很多自动生成测试代码的技术,都被称为Codeless,都号称可以用不用写代码的方式写代码,这话说出来听的你一愣一愣的。那感觉就跟你问隔壁二狗子为什么不在工位上搬砖时,他回答:”我刚才在研究碳水化合物的高级组成形态与有机高分子材料密封的液态氢氧化氢的交互来着“。
怎么样,听不懂了吧?听不懂就对了,因为二狗子没说人话嘛。
代码自动生成也是如此。
Cypress在其新版本中Release了一项新功能"Cypress Studio", 其作用可以让你通过页面点击,拖拽的方式生成测试代码,说人话就是他们提供了一个”录制回放“的功能。
下面一起来看下"Cypress Studio"如何使用。
Cypress Studio配置
当前使用Cypress Studio需要事先在cyprese.json中进行配置:
"experimentalStudio": true
配置好后,就可以使用了。
Cypress Studio示例
直接上代码吧,假设我当前的代码如下:
describe('iTesting demo', () => {
// 关注微信公众号iTesting,加入万人测试社群
it('Cypress Studio', () => {
cy.visit('https://www.baidu.com')
cy.get('#kw').type('iTesting')
cy.get('#su').click()
})
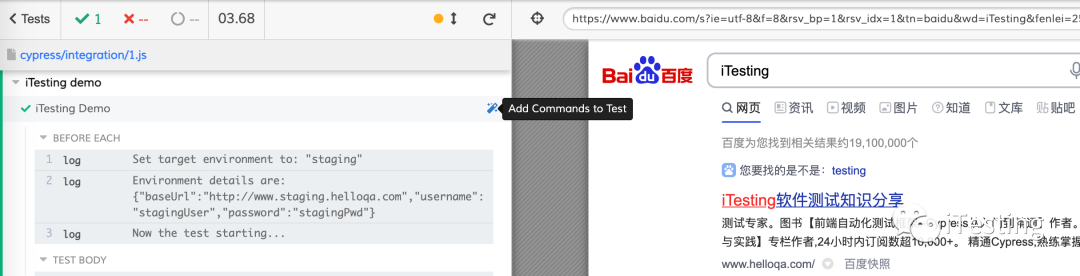
})我打开百度,并搜索”iTesting“,运行这个脚本,脚本运行结束后,你会在Test Runner里看到如下标记:

看到那个”Add Commands to Tests“这个“仙女棒”了没?点击它, 你会看到:

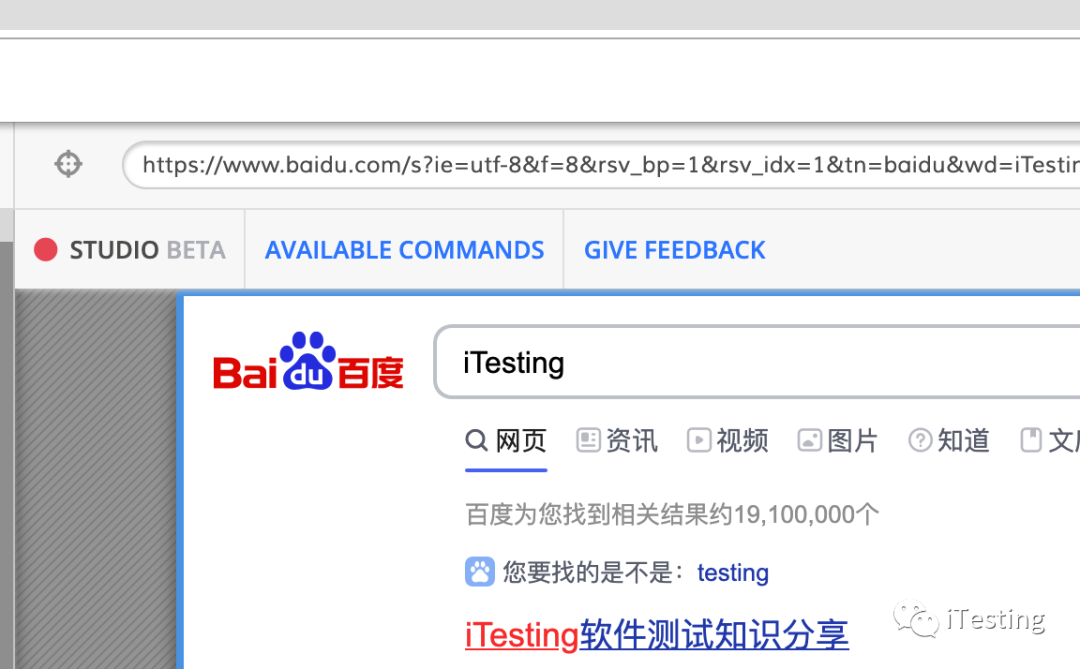
点击”Get Started“,你的测试代码会重新运行,并且在结束后,你可以在浏览器上分看到如下标记”STUDIO“,这个时候,你在页面上的任何操作,Cypress都会记录下来把它变成测试代码。

我们在页面上随便点击几下试试,然后在Test Runner里,左下角STUDIO COMMANDS下,就会生成新的代码。

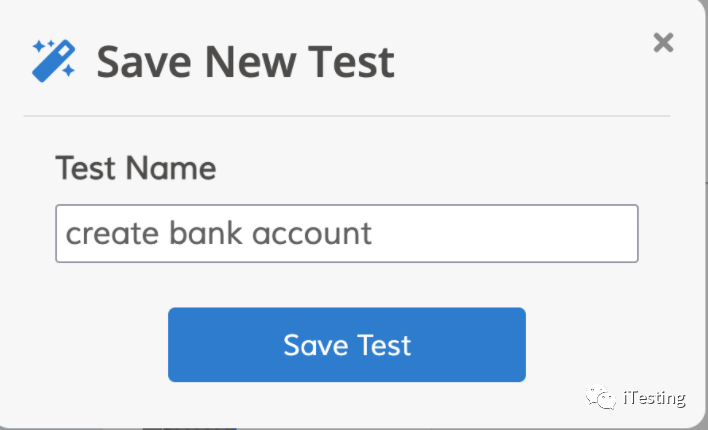
这个时候你点击”Save Commands“,Cypress就会弹出一个对话框让你保存。

一旦你保存后,Cypress会立刻重新运行你的测试文件。如果你去检查你测试文件所在的位置,你会发现,新的代码已经生成了。
一些问题
Cypess Studio这个功能,目前出于试验阶段,我试验下来有如下Bug:
点击Save Test会出错,并且出错信息一闪而过。
很大几率复现,我感觉跟你要访问的网站有关,比如百度是100%能重现。
生成的代码,可阅读行不好,还需要再次处理。
比如你之前的代码应用了PageObject模型,或者Action 模型。那么录制回放就不太合适。
综上,我个人认为,Cypress Studio这个功能,适用于代码更改非常频繁的小型项目,或者那种一次性的自动化测试。当前,大规模使用的成本还是太高。
Cypress有很多奇淫巧技, 我已经总结超过百篇
别走开,下一篇更精彩!
往期回看:
你不知道的Cypress系列(1) --鸡肋的BDD
你不知道的Cypress系列(2) -- ”该死"的PO模型!
你不知道的Cypress系列(3) -- 是时候重构自己的思维了!
你不知道的Cypress系列(4) -- “PO”已死,App Action当立?
你不知道的Cypress系列(5) -- "眼瞎"的TestRunner
你不知道的Cypress系列(6) -- 多Tab的小秘密
你不知道的Cypress系列(7) -- 当iFrame遇见弹出框
你不知道的Cypress系列(8) -- “可视化”测试你知多少
为了更好的支持我创作,麻烦同学们动动小手,点赞 + 在看 + 转发一键三联:)
技术讨论
公众号里直接回复 666, 带你入圈
- - 时人莫小池中水, 浅处不妨有卧龙 - -
作者:
Kevin Cai, 江湖人称蔡老师。
两性情感专家,非著名测试开发。
技术路线的坚定支持者,始终相信Nobody can be somebody。
· 猜你喜欢的文章 ·
