Vue 团队正式开源 Rolldown
本文适合对rust打包工具感兴趣的小伙伴阅读。
欢迎关注 前端早茶 ,与广东靓仔携手共同进阶~
前言
3 月 8 日,Vue 团队正式开源了其对外公布已久的打包工具:Rolldown,它是使用 Rust 开发的 Rollup 替代品,提供了与 Rollup 兼容的 API 和插件接口,但在功能范围上将更接近 Esbuild。 下面我们一起来看看Rolldown的背后故事背景
10 月 5 日 - 6 日,ViteConf 2023 在线举行,Vue 和 Vite 的创建者尤雨溪发表了题为《The State of Vite》 的演讲,在演讲中,尤雨溪总结了 Vite 的版本发布情况、Vite 增长和采用情况,并对 Vite 的未来进行了展望。

Vite 团队正在研发 Rolldown,它是使用 Rust 开发的 Rollup 替代品。从零开始用 Rust 编写一个打包工具并非易事,这需要花费大量的努力。下面来看一下 Rolldown 的路线图,以及从短期到长期的关键节点。
第一阶段:聚焦基础打包功能
第一阶段的目标是能够替代 esbuild 进行依赖预打包,其中关键的挑战在于处理 CommonJS 和伪 ESM 依赖项。第二阶段:实现 Rollup 的功能
第二阶段的目标是实现与 Rollup 相当的功能,尤其是与 Rollup 插件生态系统的兼容性,以及实现 tree-shaking 和高级块分割控制。最终目标是在 Vite 中使用 Rolldown 作为生产构建的替代品,以提供功能更强大、高效、易用和灵活的打包工具。第三阶段:常见需求的内置转换
第三个阶段会稍微遥远一些,它将包括一些最常见需求的内置转换,例如 TypeScript、JSX、代码压缩,以及基于目标环境进行语法降级。这个阶段的目标是实现 esbuild 的功能,最终将用 Rolldown 取代 esbuild 和 Rollup。第四阶段:使用 Rust 重构 Vite
从长远来看,Vite 团队也在考虑如何让 Vite 本身能够更好地受益于原生级别的速度。一种可能的实现方式是通过 Rust API 来公开 Rolldown 的插件容器,并将 Rolldown 作为 Vite 引入自己的Rust核心的依赖项。这样一来,Vite 就可以将许多内部插件和转换使用 Rust 重构,从而提高性能关键路径上的效率。此外,为那些开发过程中有太多未打包模块的项目引入完全打包模式也是一个备选方案。
最终,Rolldown 的目标并不是取代现有的工具,而是更好地满足在 Vite 中所面临的独特需求,并最终使所有使用 Vite 的用户受益。
Rolldown
Github:https://github.com/rolldown/rolldown
文档:https://rolldown.rs/
可以看到rolldown的热度很高

都有 Rollup 了,为什么还需要 Rolldown?
Rolldown 旨在成为 Vite 未来使用的核心底层打包工具,与常见的开箱即用的构建工具(如Webpack、Vite等)不同,它更加专注于底层的打包逻辑和核心功能,以满足 Vite 对于高效打包的特定需求。
目前,Vite 的底层使用了两个打包工具:
Es b uild :Esbuild 是一款高性能的 JavaScript 打包器,专注于实现极速的构建过程。它支持多种模块类型、语法转换和插件扩展,且无需缓存即可迅速完成打包任务。在 Vite 中,Esbuild 被用于依赖预打包、TypeScript和JSX转换、目标降级以及代码压缩。
Rollup :Rollup 是一个JavaScript模块打包器,能够编译小块代码成复杂的大型代码块,特别支持ES6模块。它支持 Tree Shaking,有效去除未使用的代码,减少最终文件大小。在 Vite 中,Rollup 被用于生产构建,并支持一个与Rollup 兼容的插件接口。
V ite 之所以采用两个不同的打包工具,是因为虽然 Esbuild 速度卓越且功能丰富,但其在代码块拆分方面的局限使其不适用于应用打包;而 Rollup 虽在应用打包方面成熟可靠,但性能却不及原生编译工具。两者各有优势,功能互补,因此 Vite 需要结合使用以满足不同需求。然而,使用两个不同的打包工具存在明显弊端:它们之间的输出差异可能导致开发环境与生产环境行为的不一致,同时,用户代码在生产构建过程中会被多次解析、转换和序列化,从而增加了不必要的性能开销。
因此,希望 Vite 能够整合一个单一的、性能卓越的打包工具,既能减少解析和序列化开销,又能与 Rollup 插件生态兼容,并具备出色的大型应用构建输出控制能力。所以,Rolldown 就诞生了!
正是在这个背景下,Rolldown 应运而生!
Rolldown 的未来
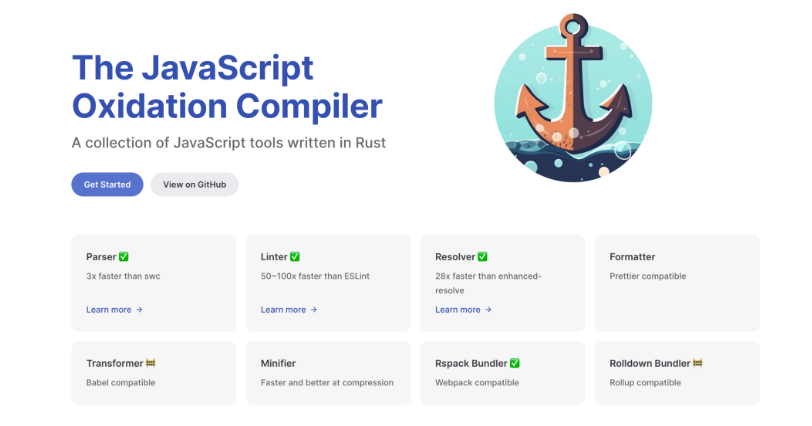
Rolldown 使用 Rust 编写,并且使用了 Oxc 中的工具。Oxc 是字节跳动出品的一个用 Rust 编写的 JavaScript 高性能工具集合,该项目的重点在于构建 JavaScript 的基本编译器工具:解析器、linter、格式化程序、转译器、压缩器和解析引擎。此外,OXC 还为 Rspack、Rolldown 和 Ezno 等新兴 JavaScript 工具提供支持。 
目前,Rolldown 主要依赖其高效的解析器和解析引擎进行工作。未来,一旦 Oxc 的转换器和压缩器可用,Rolldown 也将计划集成它们,Rolldown 也将直接作为独立的打包使用。当 Rolldown 发展至成熟阶段时,它将能够直接取代 Esbuild 和 Rollup,这样将减少了对外部工具的依赖,为未来的功能扩展提供更大的便利和灵活性。
注意:目前 Rolldown 仍处于积极研发阶段,尚未达到生产环境的使用标准。
最后
Rolldown 可能是未来 5-10 年最具影响力的前端项目之一。目前,Rollup 已成为业内领先的打包工具,其开创了 Tree Shaking 的概念。当 Vite 横空出世,它亦以Rollup 为构建核心,成为多个主流框架的首选构建工具。Rollup 已经从单纯的库打包工具,演变为现代前端开发的核心支柱。
然而,随着前端开发规模的扩张,Rollup 的性能瓶颈逐渐显现。尽管 Esbuild 等使用 Go 编写的原生打包工具速度飞快,但它们与 Rollup 并不兼容,且存在诸多局限,如缺乏 TypeScript 支持、 Tree Shaking限制等。Vite 试图结合 Esbuild 与 Rollup 以获得两全其美的效果,但解析问题却成为新的挑战。每个构建工具都需要生成自己的 AST 树,且众多 Rollup/Vite 插件也重复进行解析,这无疑造成了资源浪费。
Rolldown 项目应运而生,旨在解决这些问题。它采用 Rust 语言编写,这一语言以高效著称,甚至在某些场景下超越了 Go 的性能。更重要的是,Rolldown 力求与 Rollup API 保持兼容,这将是一个巨大的突破。一旦成功,Vite 等框架可以无缝切换到 Rolldown,带来显著的性能提升。
更值得一提的是,Rolldown 还致力于实现单一解析的标准化。由于 Vite 的广泛应用和 Rolldown 采用 OXC 进行解析,我们有望看到一个以单一解析和 AST 树标准化为核心的新时代。这将为开发环境和构建时间带来前所未有的性能飞跃。
展望未来,若 Rolldown 能够成功实现这些目标,它将成为转换每一个代码字节的关键引擎,无论开发者选择何哪个框架。Rolldown 的出现,无疑将为前端开发领域带来一场深刻的变革。
关注我,一起携手进阶
欢迎关注前端早茶,与广东靓仔携手共同进阶~
