第一次做这种插画网页需求,献丑了!
菜心工作室的第391篇原创
2022年的第22篇
距离2022年小目标160篇原创还剩138篇
设计出品:菜心设计铺
质量监控:菜心
设计执行:菜心、围墙
01 项目背景
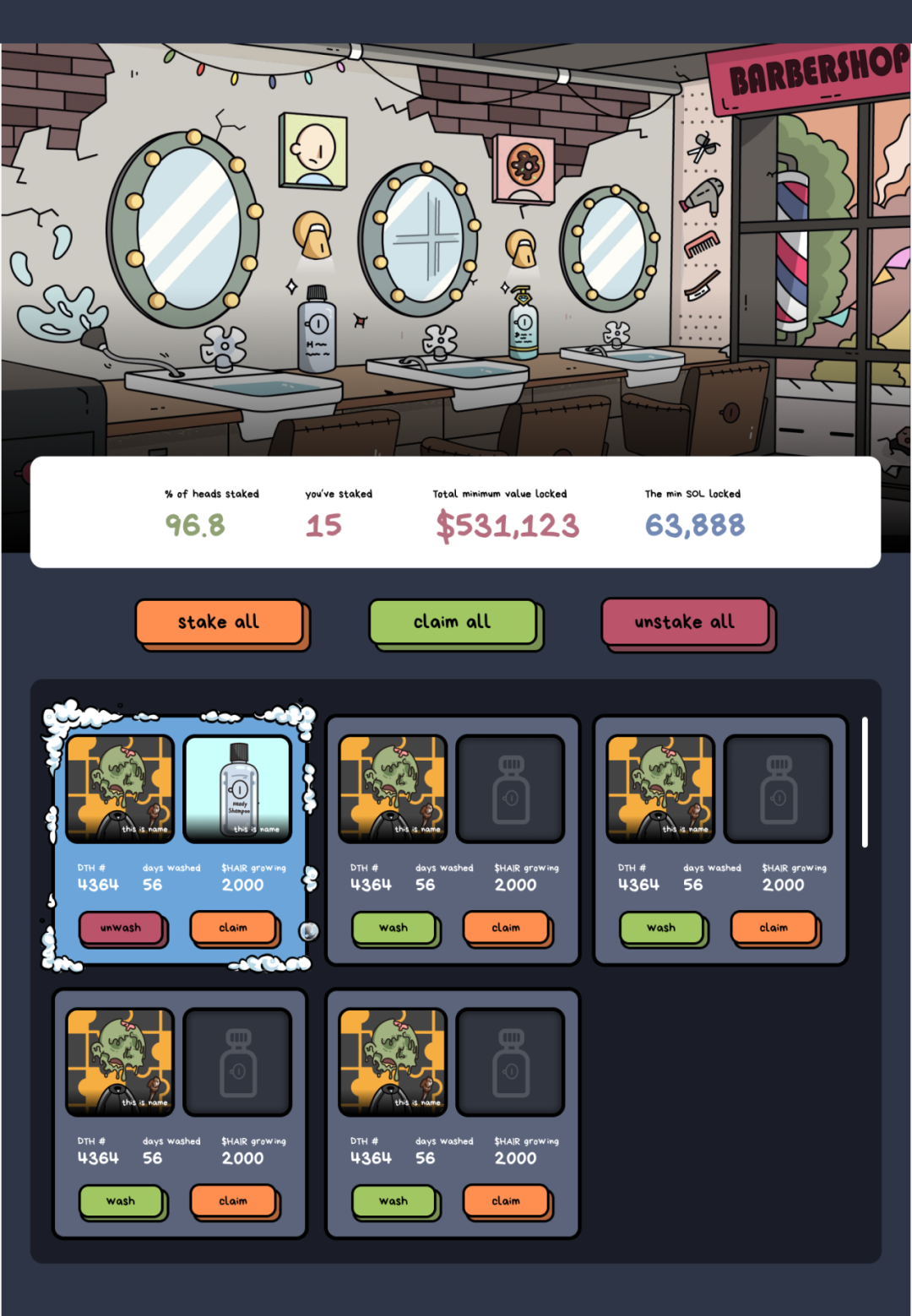
背景就不说太多了,就知道这是一个偏向于游戏的网页,今天要讲的这个页面就是一个理发店,这里面可以进行洗头的操作。
知道这些就可以了,我们需要让用户一进来,就知道这里是一个理发店,所以需要在头部有一个理发店的场景插画,然后下面就是其他的一些操作。
背景就这些,我们看看执行的过程和感悟吧。
02 草图绘制
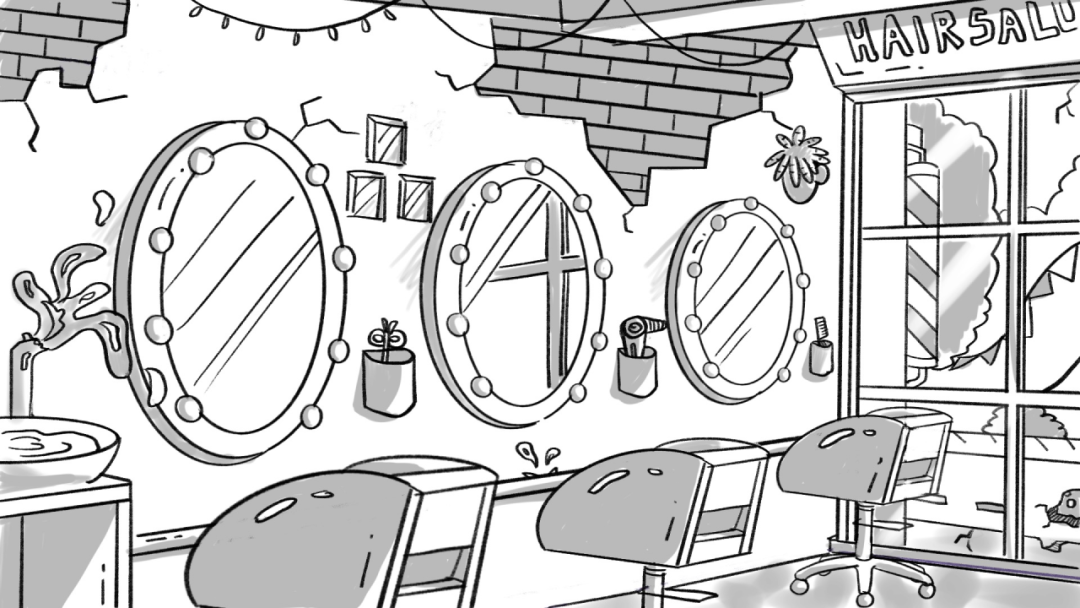
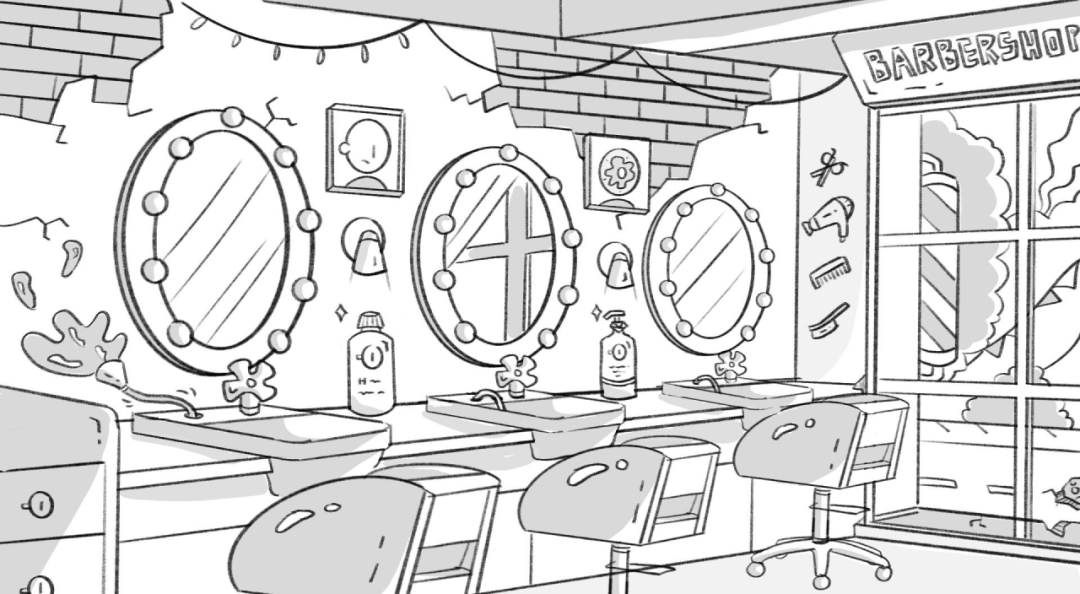
草图绘制很关键,我们还是延续以前的绘画风格,描边风格,最开始的一版效果是这样的:

这里解释下为什么屋子内部是破损的,因为这个世界观设定的就是城市被陨石砸了,所以城市破损严重。
我们主要从设计的角度来看,有以下几个问题:
第一个问题:
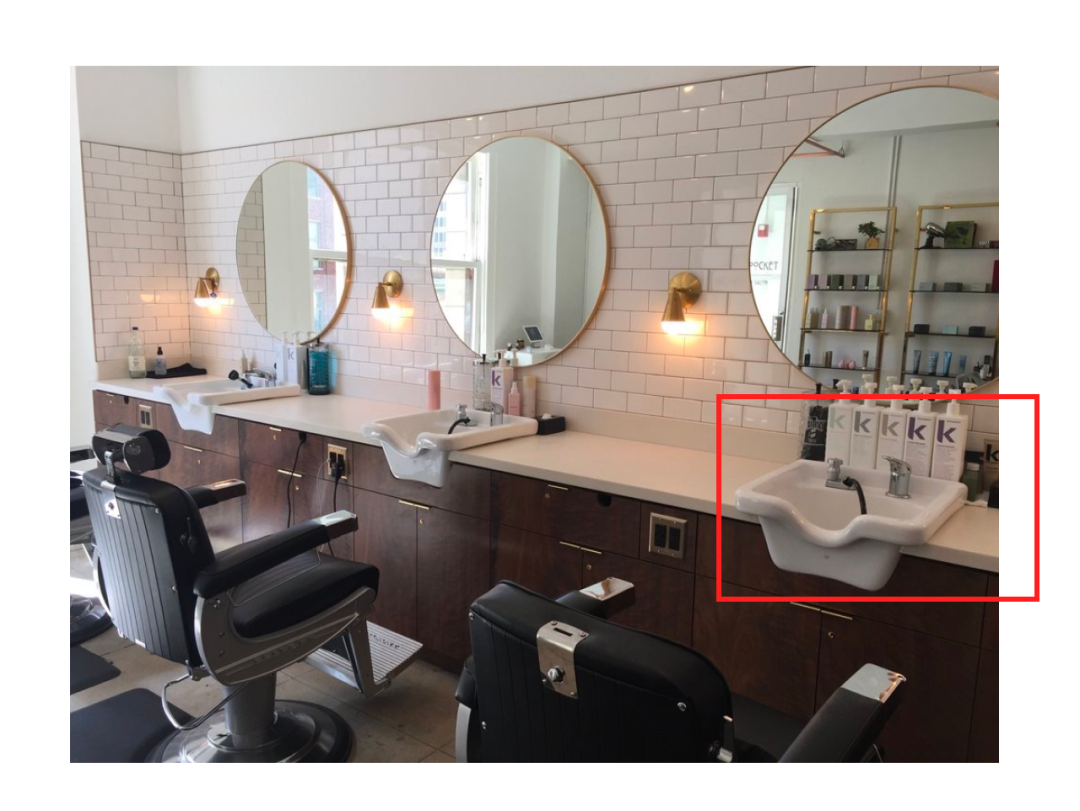
这个理发店是海外的理发店,国外的很多理发店,洗头和剪头是在一起的,像这个样子:

第二个问题:
没有什么品牌感,也就是说这里理发店,可以是任意一家理发店。
那怎么加品牌感呢?
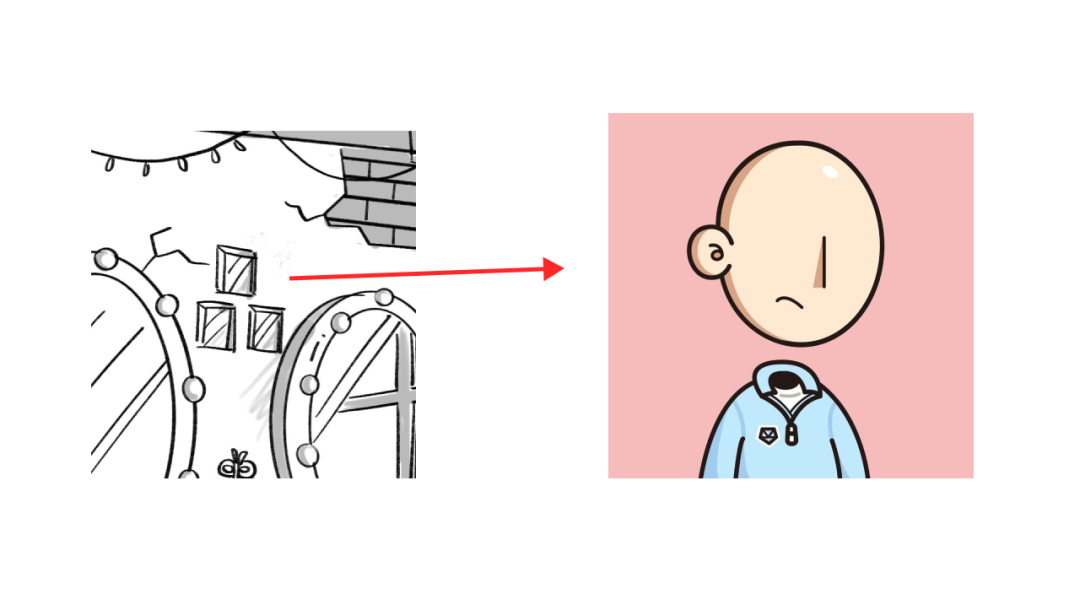
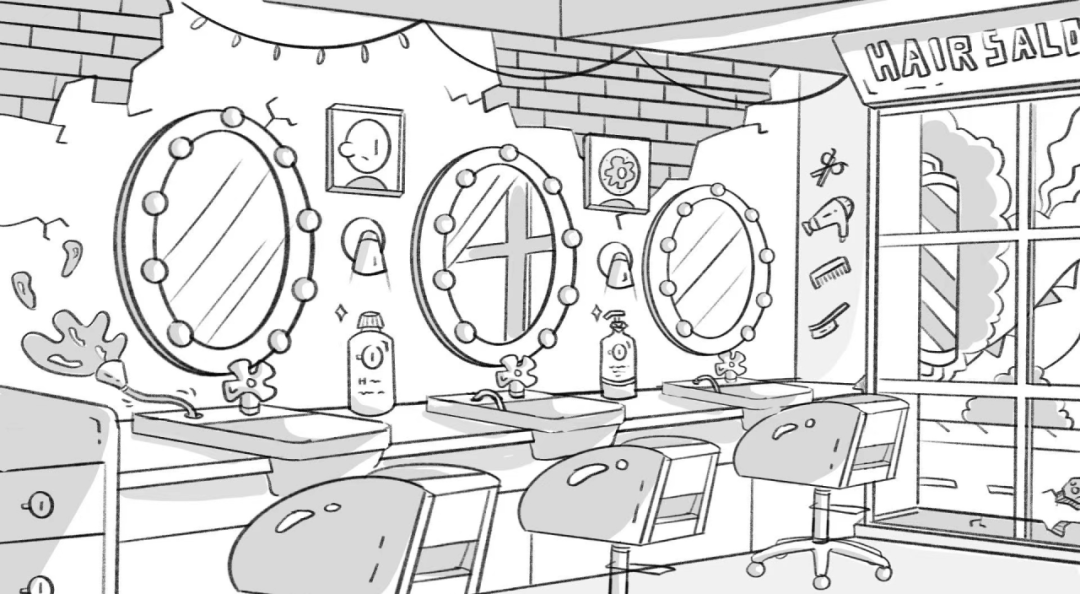
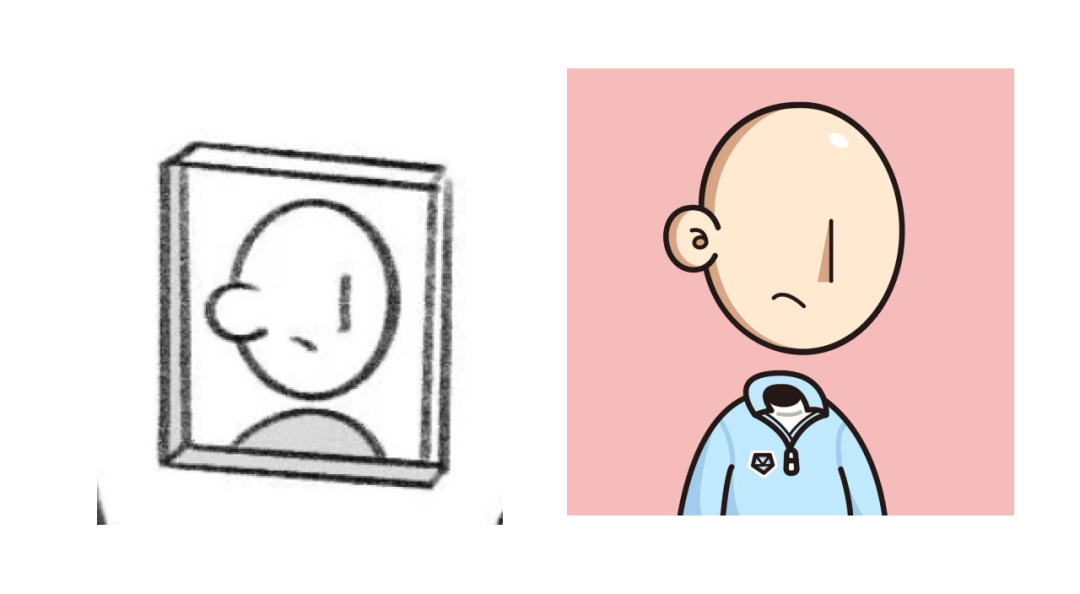
比如墙上的画是不是可以增加他们的品牌形象:



这回就差不多了,不过需求方对于品牌元素抓的比较严格,形象耳朵的大小都会比较在意,比如耳朵画的有点大了,我们看下对比:


其实这张插图的颜色还是有点难度的,怎么去选取色相、怎么去分配比例等等,都有一定的挑战。
比如最开始上了一版颜色如下:

什么问题?其实就是艳丽的颜色占比比较多,所以我们需要把一些颜色饱和度降低一点,形成对比,不如稍微有点刺眼了。
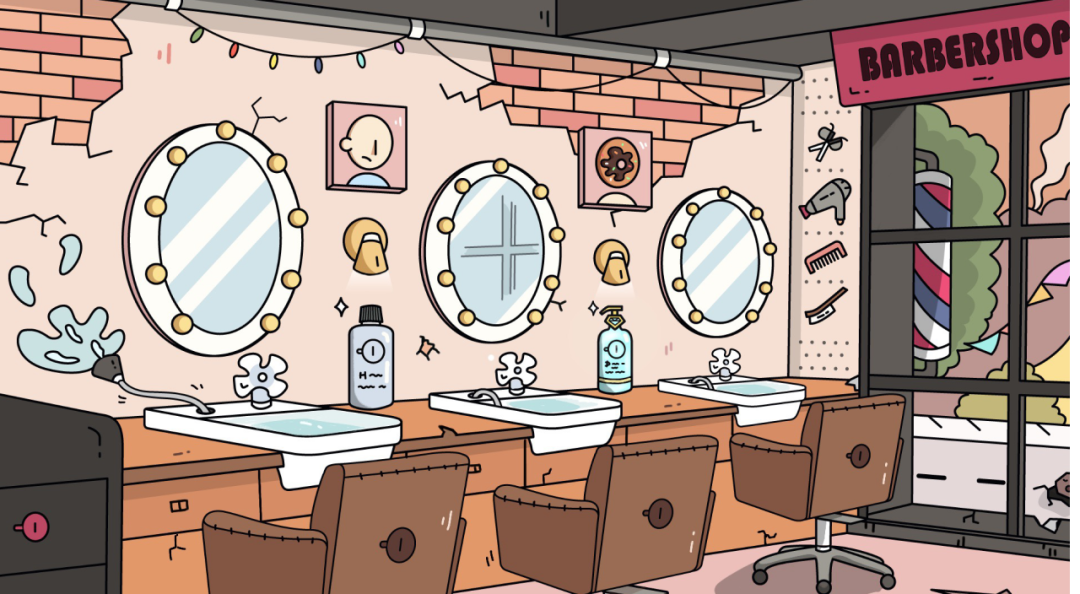
当把部分颜色饱和度降低后,效果就变得好多了:

不过仔细观察,其实整个页面还是有些问题,比如整体冷色比例有点少了,比如最右侧窗户外面就有很多绿色,但是屋内就没有偏绿色的色相呼应了,于是调整冷色比例,优化后效果如下:

这样就算是差不多了。
04 一个创意分享
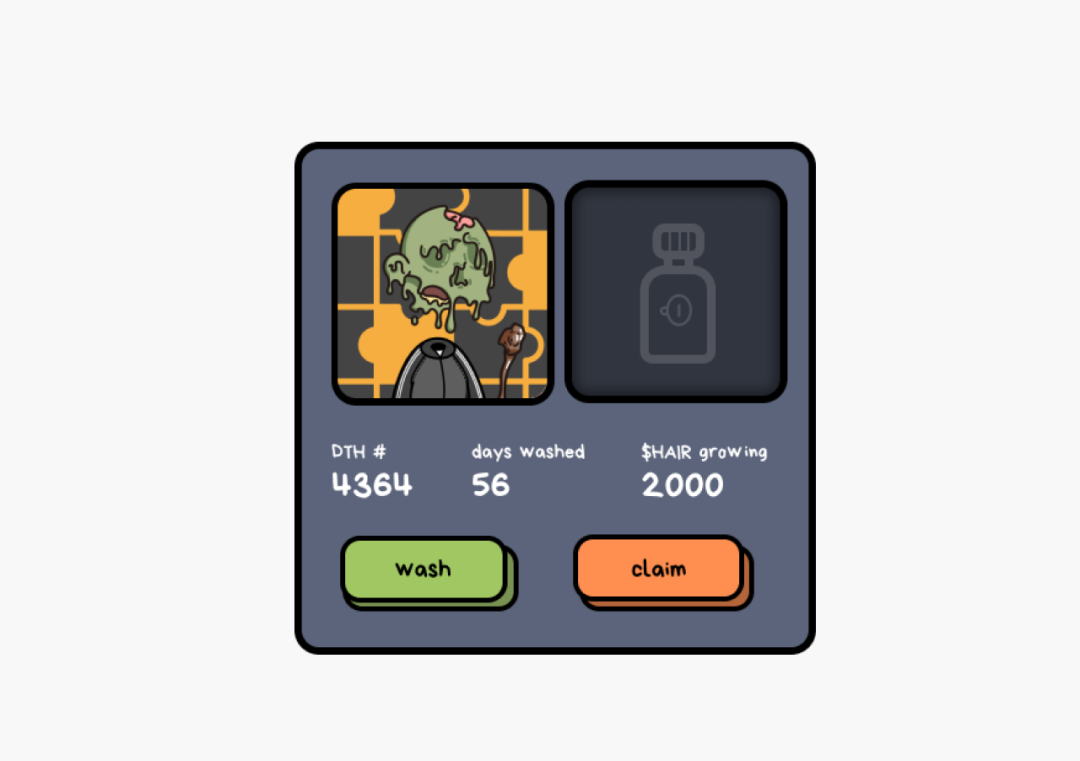
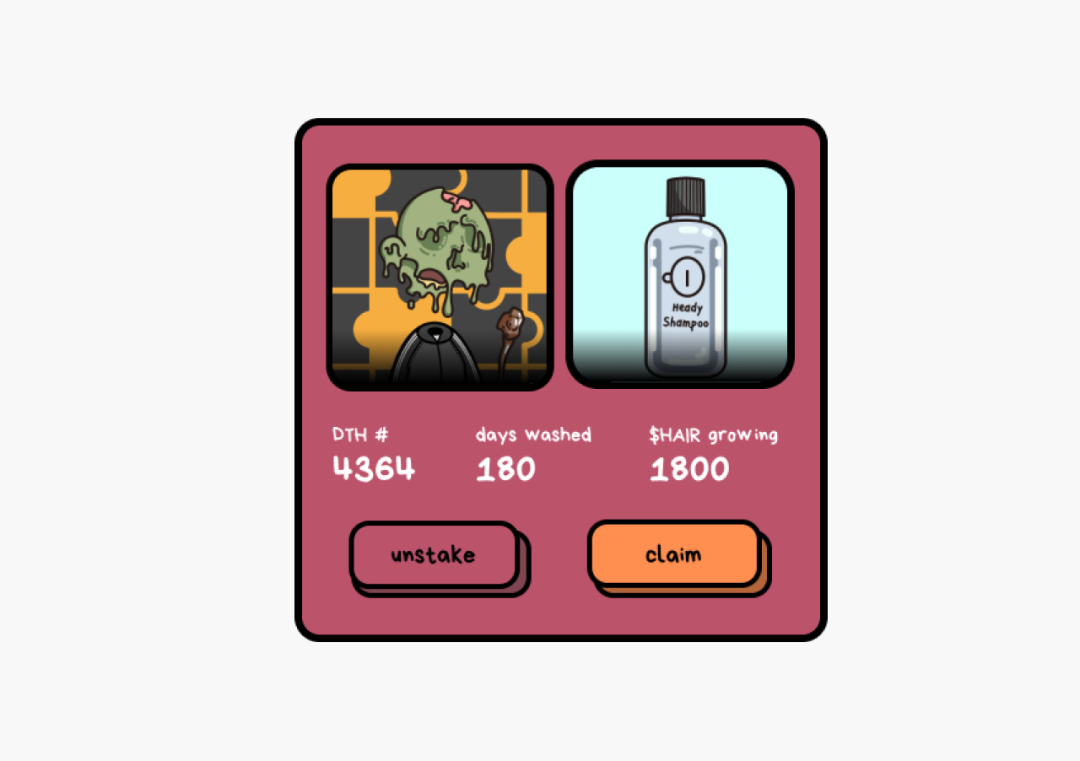
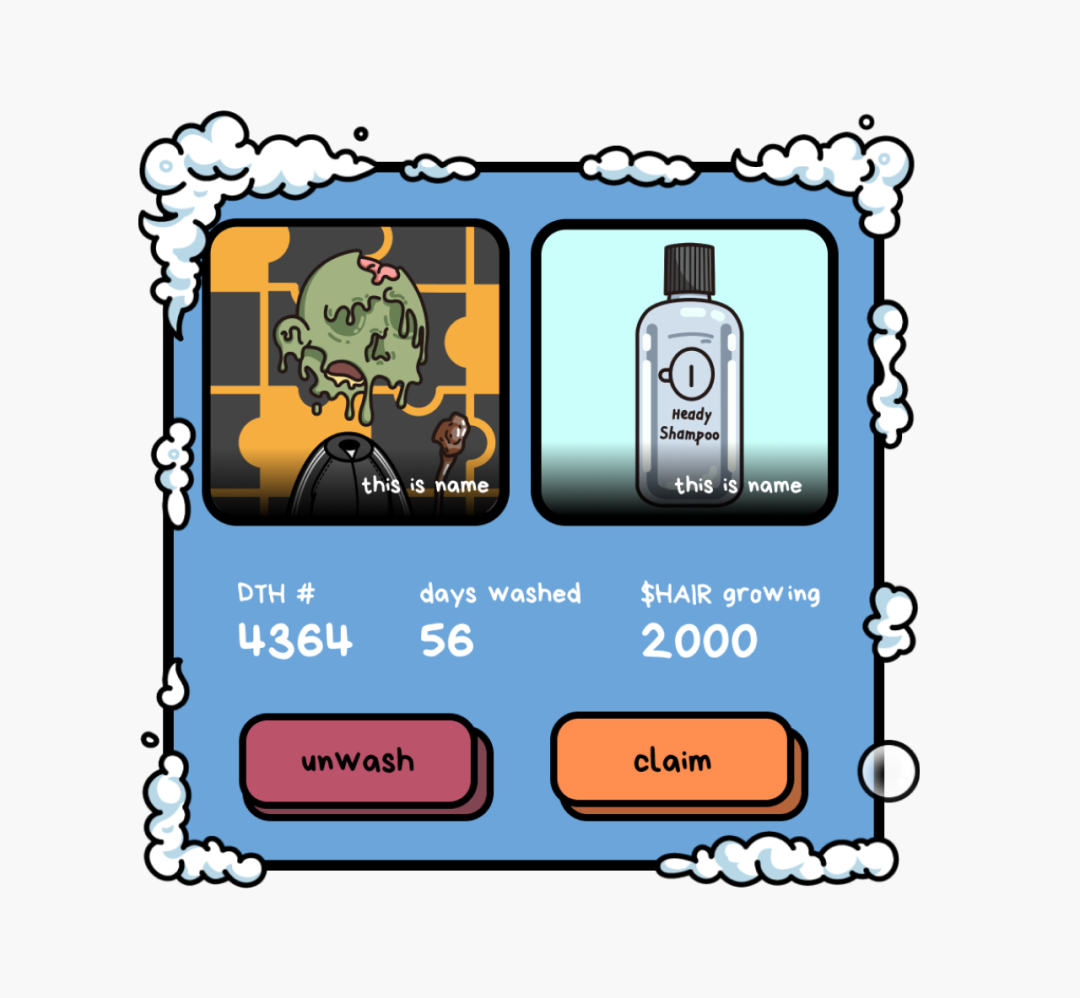
在后面做网页的时候,有一个小创意可以和大家分享一下,下图这张卡片分两种状态,一种是默认状态:

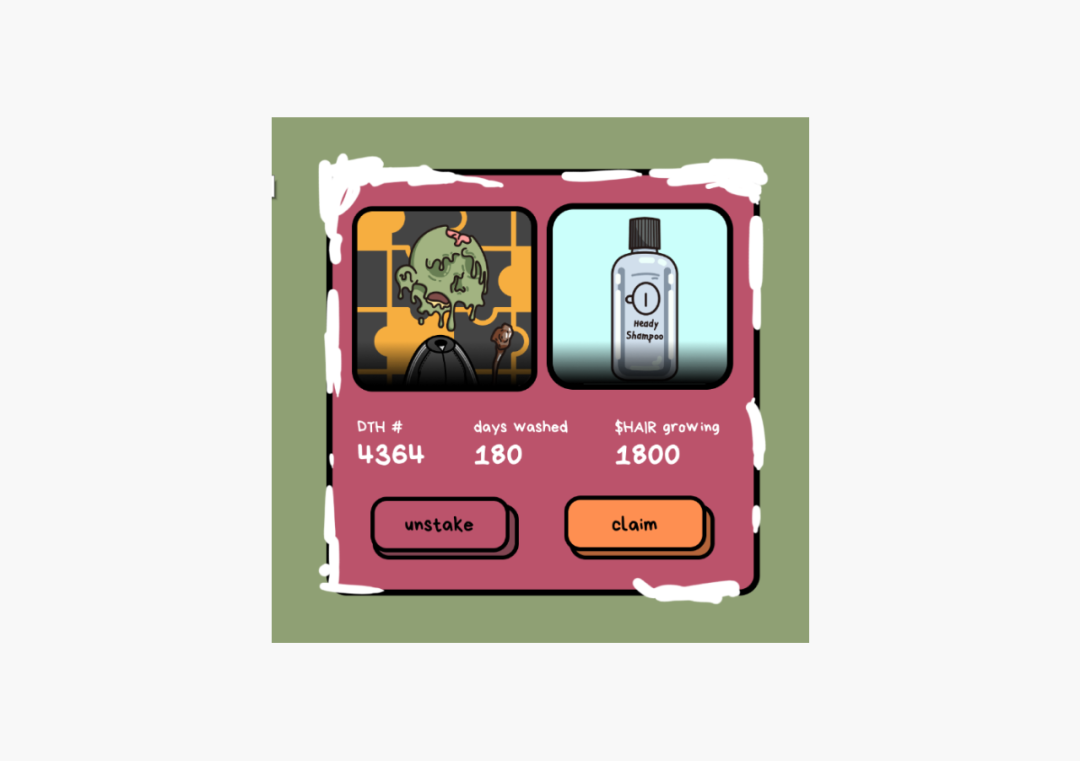
还有一种是加入洗发水后的洗发状态,如果洗发状态只是换了一个颜色,可能就有点普通,像这样:

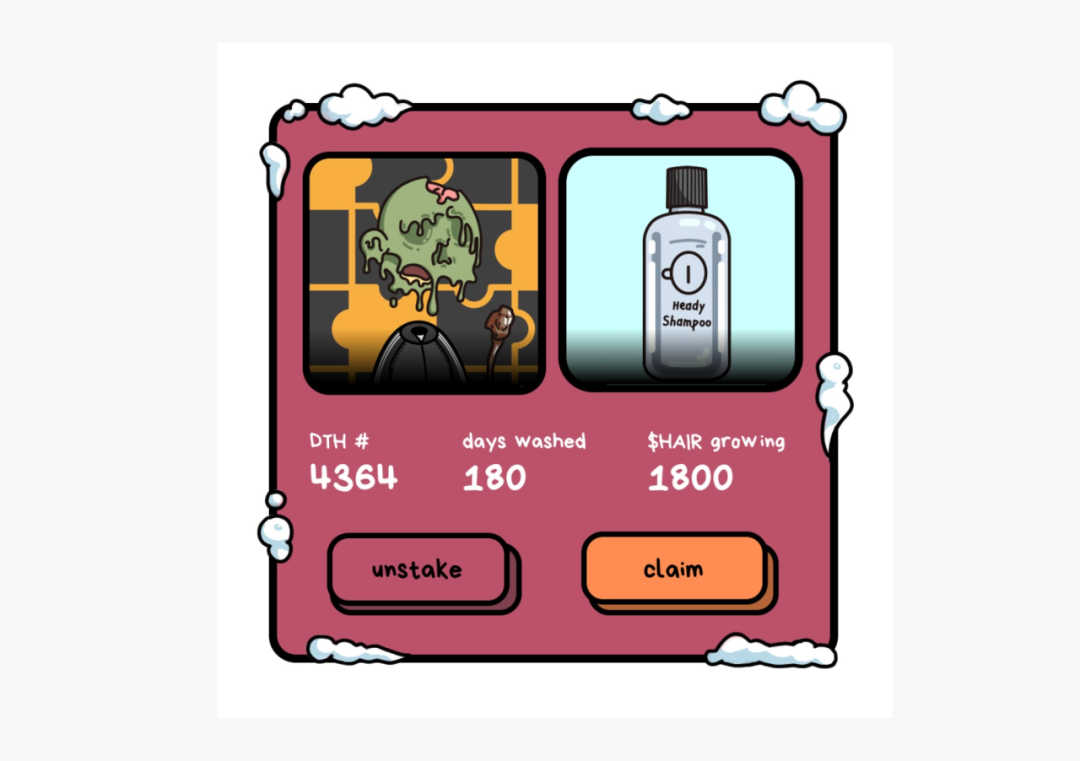
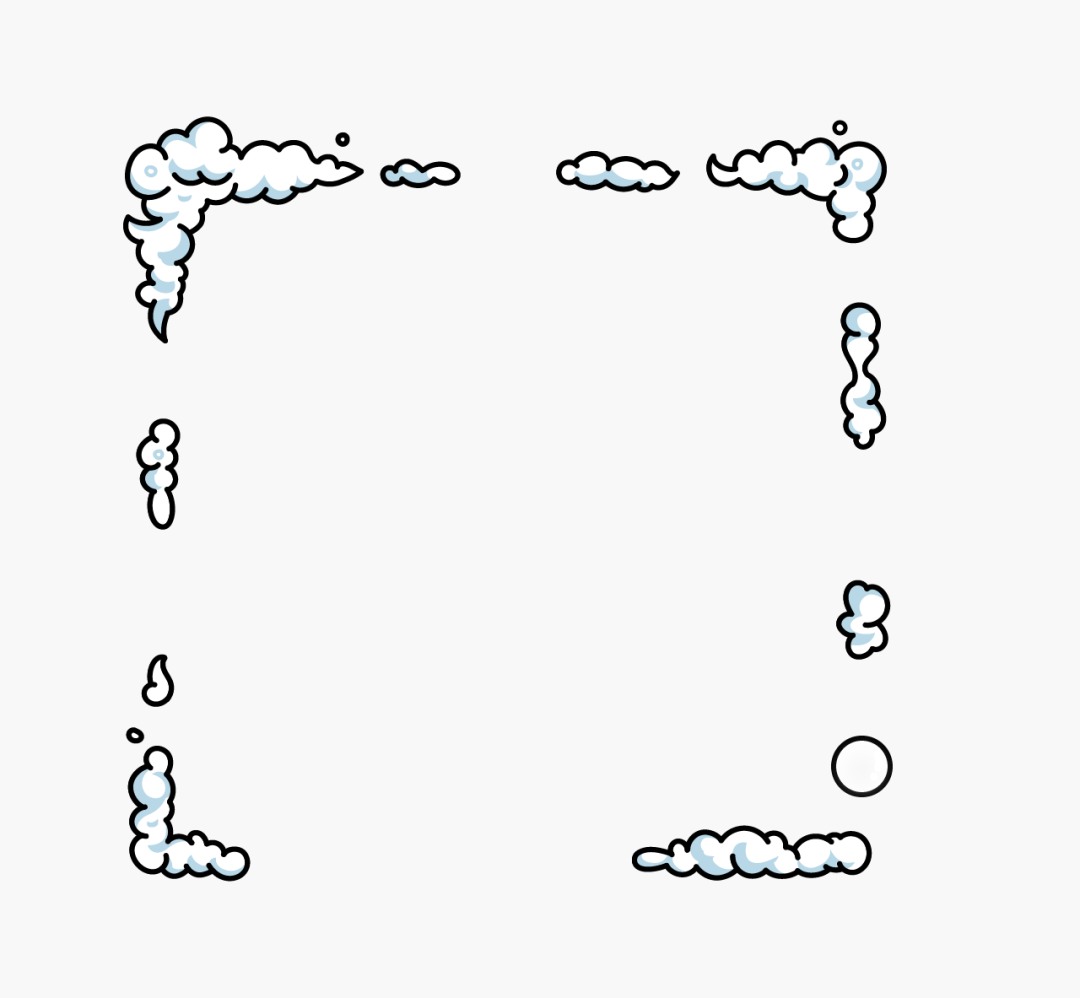
于是就想着如何能增加一点设计感,我们在洗发的时候会出现很多泡沫,那是不是可以在洗发状态的时候,给卡片周围加一些泡沫元素?可以试一下:

虽然加上了元素,但是有两个问题,一个是泡沫加的有点散,另外一个就是泡沫有点像雪。
第一个问题好解决,我们只要把泡沫加的有大小对比,有疏密对比即可,比如像这种感觉:

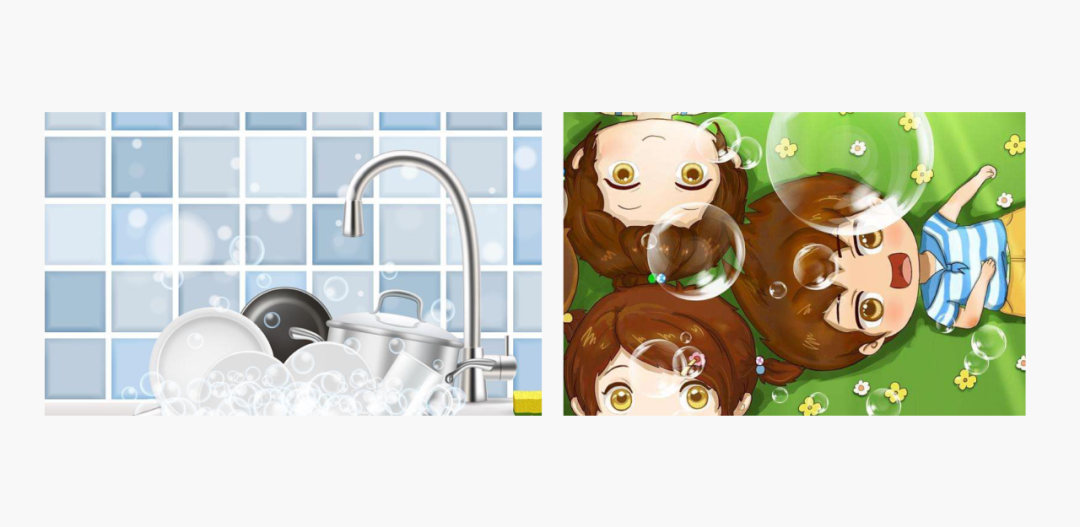
第二个问题,怎么把泡沫画的更像一点呢,找了一些泡沫的参考:

比较重要的点就在于要有透明的泡泡,然后泡沫的颗粒度要大一些,不然就会比较像雪。
在这样的前提下,优化一版效果如下:

这回就好很多了,在配上卡片,卡片颜色可以用蓝色,和水有一些关联,更和谐一些:

最终效果大体如下:

希望今天的分享可以给大家一些启发,工作室目前也在尝试做更多元化的设计项目,继续加油,产品更多作品和干货!
评论

