v-html图片点击放大

开发中经常用到富文本渲染的,但是有没有注意到富文本回来的图片,我们需要点击会放大的效果,所以还要通过点击事件来实现的!
具体实现v-html图片点击放大方案:
vux
vue
vue-images-loaded+vant-ImagePreview
V-VIEWER
一、vux
关于图片放大的效果,可以调用vux的组件Previewer。在输出v-html的父元素(包裹输出内容的元素)绑定click事件。利用e.target.nodeName == "IMG"判断是否点击了图片,然后可以利用 e.target.currentSrc 获取当前图片的链接,存放进previewer的绑定数组,让这个数组每次点击时都只存放当前图片的链接,所以触发previewer所需要的index自然而然就解决了,每次都是0。
<div class="content"><div v-html="detail.data.content" ="previewImage"></div></div><div v-transfer-dom><previewer :list="list" ref="previewer"></previewer></div>import { Previewer, TransferDom } from 'vux';directives: {TransferDom},components: {Previewer},methods: {previewImage (e) {if (e.target.nodeName == 'IMG') {let url = e.target.currentSrc;let item = {src: url};this.list.length = 0;this.list.push(item);this.$refs.previewer.show(0);} else {return;}}},
二、vue
<!-- 新增点击富文本图片放大功能 --><div class="wendang" v-html="content" @click="showImg($event)"></div><!-- 富文本图片放大 --><div class="imgDolg" v-show="imgPreview.show" @click.stop="imgPreview.show = false"><i class="el-icon-close" id="imgDolgClose" @click.stop="imgPreview.show = false"></i><img @click.stop="imgPreview.show = true" :src="imgPreview.img" /></div
imgPreview:{img:"",show:false}
// 图片点击放大showImg(e) {// console.log(e.target)if (e.target.tagName == 'IMG') {this.imgPreview.img = e.target.srcthis.imgPreview.show = true}},
//富文本图片放大{width: 100vw;height: 100vh;position: fixed;: 9999;: rgba(140, 134, 134, 0.6);top: 0;left: 0;display: flex;: center;: center;#imgDolgClose {position: fixed;top: 35px;cursor: pointer;right: 7%;: 50px;color: white;}img{width: 80%;}}
三、vue-images-loaded+vant-ImagePreview
npm i vue-images-loaded -simport imageLoad from "vue-images-loaded";directives: {imageLoad,},
<div v-html="data.content" class="content" v-imageLoad="loadImg"></div>mounted中定义方法loadImg
//图片缩映loadImg() {let _this=this//获取v-html中的所有img标签,返回一个类数组let img = document.getElementsByTagName("img");//将类数组转换为数组img = Array.from(img)//遍历数组添加点击事件img.forEach((element,index) => {//把v-html中img的src属性添加至data中定义的imageUrl中_this.imageUrl.push(element.src)//添加点击事件element.οnclick=function(){//通过函数调用vant-ImagePreview组件ImagePreview({images: _this.imageUrl,startPosition:index})}});},
四、V-VIEWER
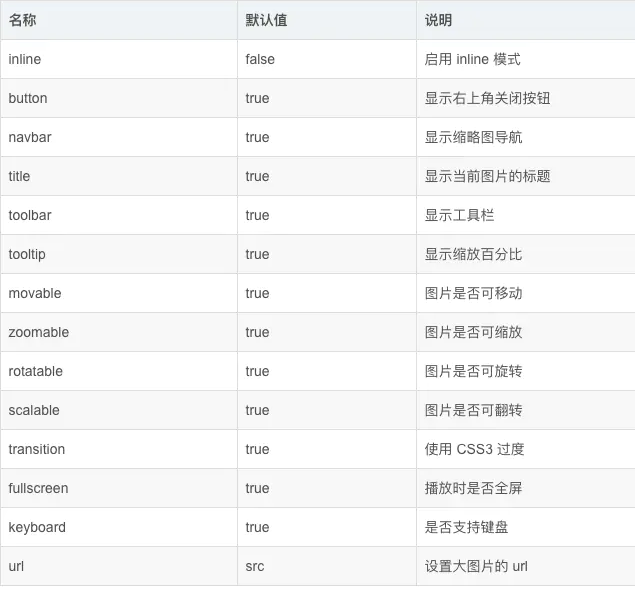
npm install v-viewer --saveimport Vue from 'vue';import Viewer from 'v-viewer'import 'viewerjs/dist/viewer.css'Vue.use(Viewer)Viewer.setDefaults({Options: { 'inline': true, 'button': true, 'navbar': true, 'title': true, 'toolbar': true, 'tooltip': true, 'movable': true, 'zoomable': true, 'rotatable': true, 'scalable': true, 'transition': true, 'fullscreen': true, 'keyboard': true, 'url': 'data-source' }})
<viewer :images="photo">//photo 一定要一个数组,否则报错<imgv-for="(src,index) in photo":src="src":key="index":onerror="errorImg"></viewer>

评论
