译文:17款好用的跨浏览器调试工具

我是法医,一只治疗系前端码猿🐒,与代码对话,倾听它们心底的呼声,期待着大家的点赞👍与关注➕,当然也欢迎加入前端猎手技术交流群😛,文末扫码我拉你进群,一起交流技术以及代码之外的一切🙆♀️
转载自Duing(ID:duyi-duing)
原文链接:https://www.hongkiat.com/blog/complete-guide-to-cross-browser-compatibility-check/
作者:Dainis
如有翻译不准确,请多指正。
现在市面上有很多浏览器,每个浏览器都有数百万个用户。因此,在创建网站或Web应用程序的时候,测试它与其他浏览器的兼容性就成为了一件非常必要的事情。而最好的,也是最方便的方法就是:使用跨浏览器检查工具。
如果你正在寻找一些比较好的解决方案,那么希望此篇可靠且全面的跨浏览器检查工具列表,能够让你找到满意的答案。
这些工具具有不同的功能特点,可以满足网站兼容性测试的多种要求。想知道哪种最适合你吗?下面就跟我一起来阅读吧。
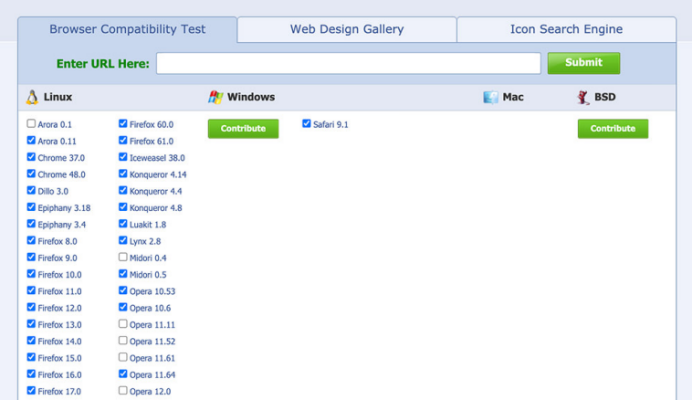
BrowserShots是最早的跨浏览器测试点之一,可以让你在多种浏览器中对网站进行测试,包括Lynx,Konqueror和Seamonkey等在内的一些旧版本也可以。
通常它会生成屏幕截图,向你展示网站在不同浏览器中的状态。唯一的缺点就是,需要在联网状态下才能运行测试工具。

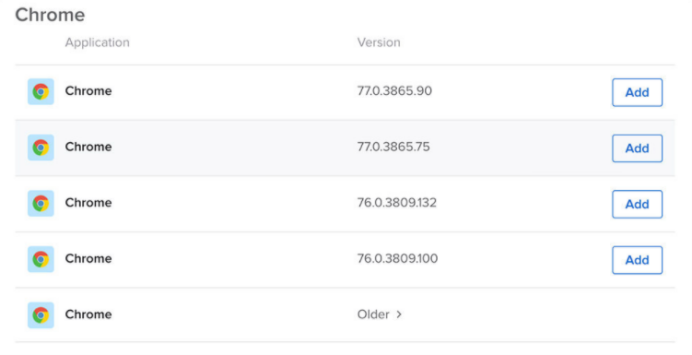
这是一款台式机和平板电脑应用程序,无需安装VM和OS,你就可以使用它运行包括本机浏览器在内的多种浏览器。
Browser Sandbox可以在多种浏览器上运行,包括某些旧版本的IE、Canary或Development版本的IE浏览器。

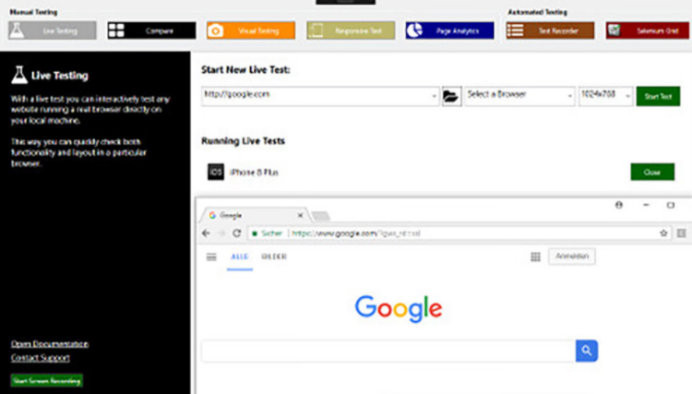
一款桌面应用程序,涵盖了IE 7 – 11,Edge,Firefox和Chrome在内的多个浏览器版本。你可以使用它来进行网站测试,无论是台式机还是移动设备,都可以通过仿真器进行测试,并可以选择手动或自动运行测试。

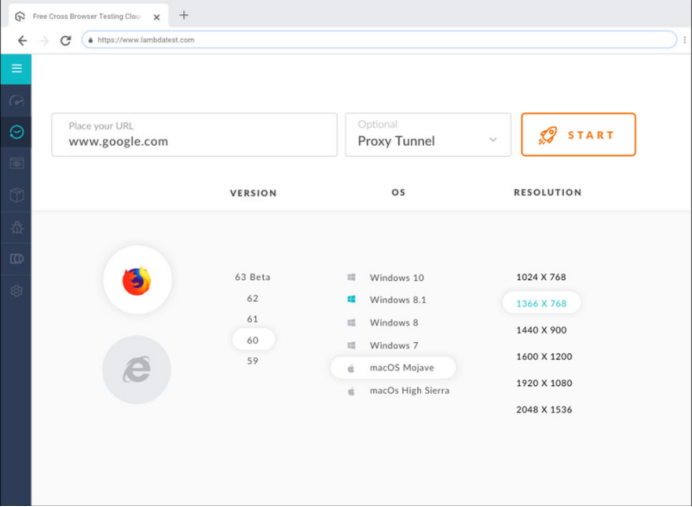
LambdaTest以一种在线服务的模式,为你提供在不同平台的跨浏览器运行测试。比如,你可以选择在Windows、Linux或者macOS上运行的Firefox或Chrome测试你的网站。
与此同时,它还提供了一个集成的调试器工具,地理位置工具,并允许在localhost站点上进行测试——这些功能深受开发人员的喜爱。

你可以通过使用Experitest Cross Browser Testing,来实现不同环境下站点兼容性和性能的测试需求。它还让Github,Gitlab,Jenkins,TravisCI和CircleCI等服务的集成变得简单,从而简化网站的部署工作流。

BrowserStack是跨浏览器测试中较为著名的工具之一,并被jQuery和React.js等一些大型开源项目使用。BrowserStack列出了数百种浏览器、移动设备和测试starategie,确保你的网站在尽可能多的环境下适用。

无论你是企业,中小型企业还是蓬勃发展的开放源代码项目,SauceLabs都可以提供全方位的测试,以确保浏览器与任何大小的网站都兼容。

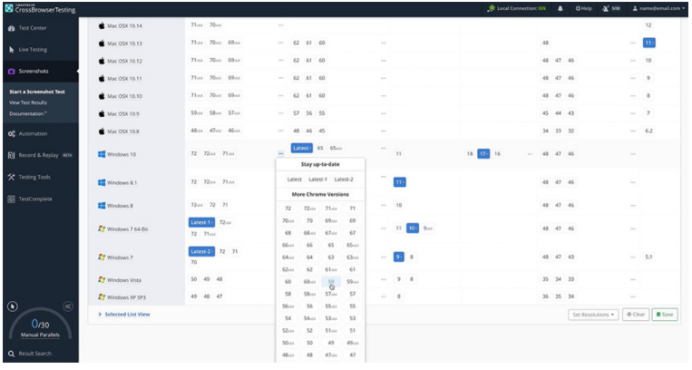
无需编写代码,CrossBrowserTesting可以跨多个浏览器,为公共或本地主机站点提供自动兼容性测试,并抓取测试中的屏幕截图和视频。

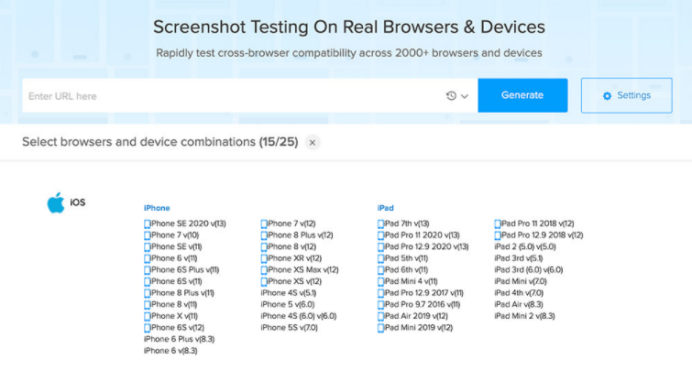
TestingBot为网站和本机的移动应用程序提供了完整的测试方法。因此,你不仅可以旋转浏览器,还可以在真实的iOS或Android设备上进行测试。

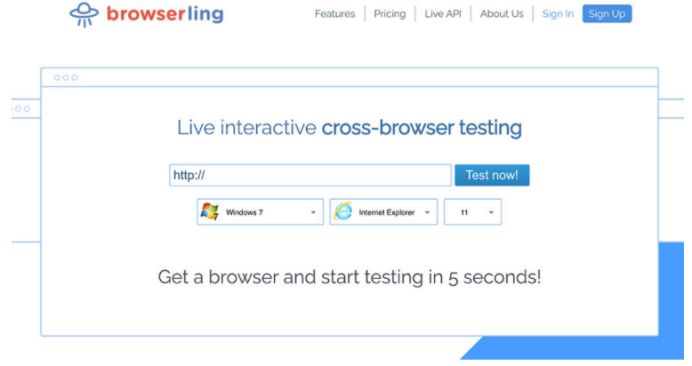
如果你想快速轻松地在Internet Explorer上测试网站,那么BrowserLing可能会是你想要的工具。
Browserling在某些浏览器中可以轻松且交互地进行网站测试,其中包括旧版浏览器,例如Internet Explorer 10 & 11,以及Safari 4和5。

Comparium附带一个免费工具,可以通过在两个不同的环境中抓取比较的方式测试站点。如果你想进行快速且可靠的测试,那么Comparium会是一个不错的选择。

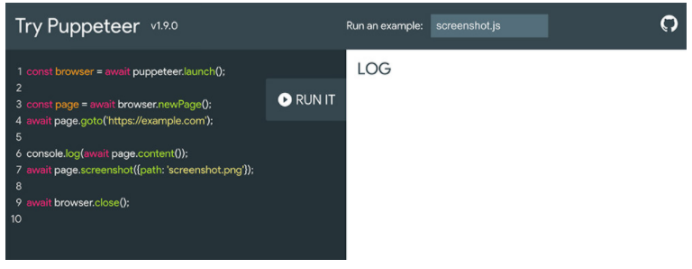
Puppeteer是一个Node.js模块,提供了可以与Chrome和Firefox浏览器进行交互的API。
你可以利用API来获取屏幕截图,生成网站PDF,自动执行用户交互(例如表单填写和键盘输入),以及对网站自动进行整体测试。

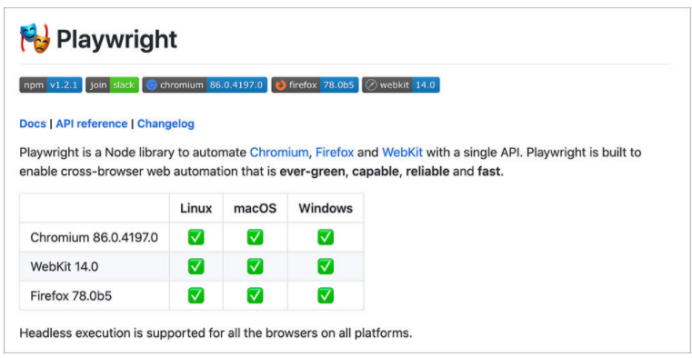
Playwright是Microsoft的一个项目,可以通过简单的API自动进行浏览器测试。除了模拟用户交互之外,它还可以拦截网络请求、模拟移动设备、地理位置和权限。
Playwright支持基于Chromium的浏览器,Firefox和Webkit(如Safari)。

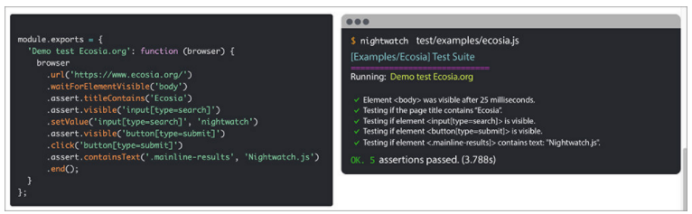
NightWatch.js是一个用于端对端测试的Node.js模块。通过简单的API操作,就可以检查元素是否包含特定文本,以及者该元素是否可见或隐藏,甚至可以测试CSS类、ID和属性。

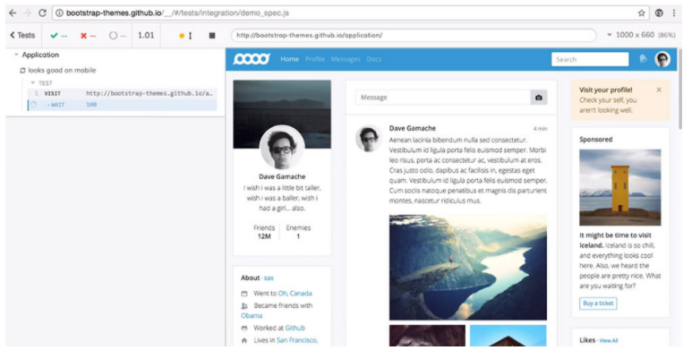
Cypress是一个测试套件,可以简化当代Web应用程序的端对端测试和调试操作。
它不仅运行测试,还可以记录每个执行的测试的状态。你可以返回到这些状态中的每一个部分,并比较两者之间的变化,让Web应用程序的调试更加直观。

WebDriverIO是一个Node.js 自动化测试框架。它支持开箱即用的许多JavaScript库,例如React.js,Vue和Angular。
由于测试基于W3C WebDriver和Chrome DevTools(一种标准且公认的协议),因此该测试可以在本地运行,也可以在SauceLab,BrowserStack和TestingBot等云服务上运行。

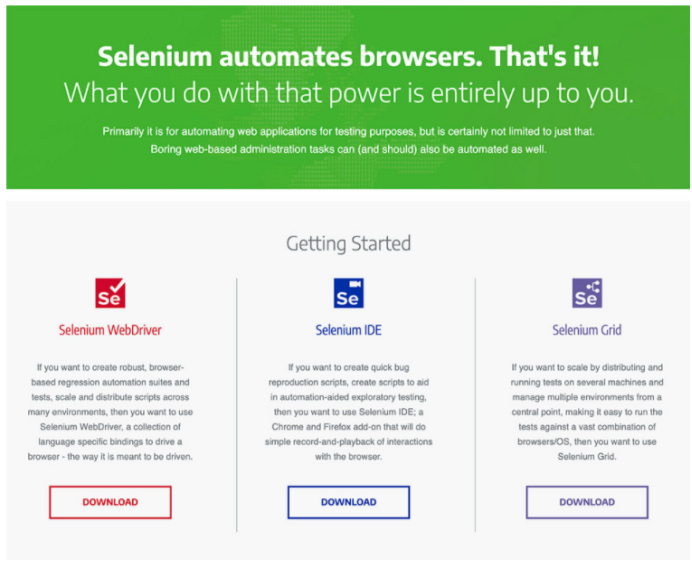
作为一款骨干级浏览器自动测试工具,Selenium实际上没有提供测试实用程序或框架,但是可以通过扩展来创建一个实用程序或框架。
实际上,许多测试框架、应用程序或服务(包括此处的某些工具)都是基于Selenium驱动程序的。


以上就是今天的干货分享内容啦,在接下来的日子里,我还会持续为大家输出更多实用的编程工具和编程技巧。
如果你希望看到更多干货内容,也可以通过在文章底部留言的方式告诉法医,我会积极为大家准备,我们下期再见~
RECOMMEND
很感谢小伙伴看到最后😘,如果您觉得这篇文章有帮助到您的的话不妨关注➕+点赞👍+收藏📌+评论📜,您的支持就是我更新的最大动力。
欢迎加入前端猎手技术交流群😛,文末扫码加我微信,我拉你进群,一起交流技术以及代码之外的一切🙆♀️
