【送书福利】三类前端经典书籍,送书包邮
Electron是一个运行平台,它能够让我们通过 HTML + CSS + JavaScript 开发桌面应用程序。
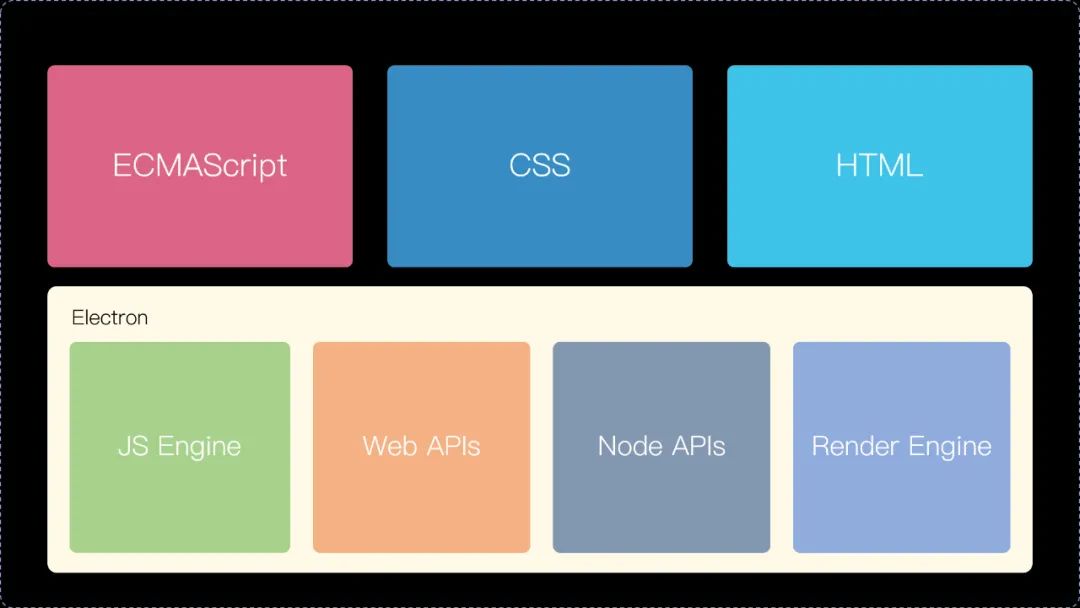
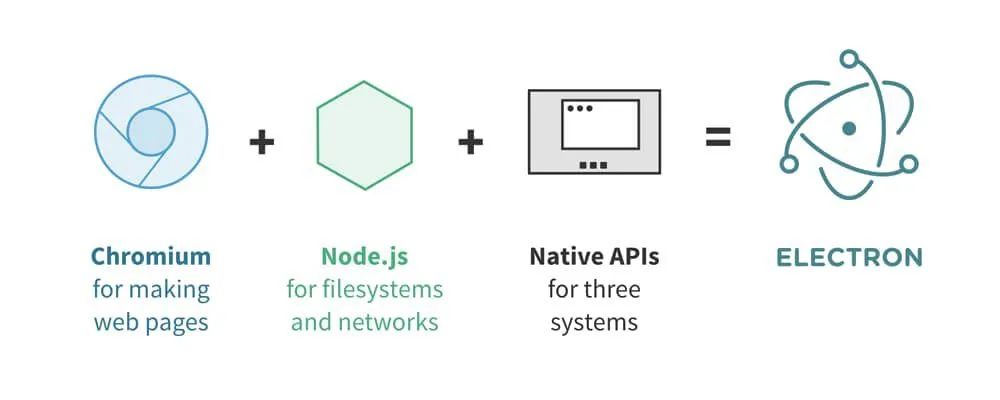
核心原理就是 Electron 中将 Chromium(Chrome 的内核)和 Node.js 打包到了一起,通过 Chromium 提供 WebView 从而实现 UI 编程能力,通过 Node.js 提供 APIs 从而实现系统接口调用。

在 Electron 中我们可以像在 Web 开发中一样,通过 HTML + CSS 完成 UI 开发,通过 JavaScript(ECMAScript)调用 APIs 实现业务功能,只不过这里的 APIs = Web APIs + Node APIs。

用 Electron 开发多平台客户端的成本非常低。Electron 是基于 Node.js 的,这就意味着,Node 这个大生态下的模块,Electron 都可以用。同时,跨平台也让 Electron 可同时开发 Web 应用和桌面应用,无论是 UI,还是代码,很多资源都可以共享,大幅减少了开发者的工作量。
Electron 在 GitHub 上已经有 7w+ star 了,一年内多次更新版本一路到了10.1.5。随着疫情影响,很多桌面软件都在用它来进行开发,市场上的岗位也越来越多。阿里、腾讯、美团、京东、蚂蚁金服、小米、华为、GitHub、微软在内的很多大厂都在使用 Electron。因此,学好 Electron 是你日后跳槽加薪的加分项,毕竟,大厂都在用。
如何深入理解,并高效使用 Electron?
用 Electron 写一个简单的桌面端应用并不难,有一定 JavaScript 基础的话,可能只要半小时。但要做一个项目,就没那么容易了:
想要掌握 Electron,不仅要理解其基本原理,还要能落地,了解其在实际应用中具体应该如何推进,推荐阅读《Electron实战:入门进阶与性能优化》一书。
1. 作者经验丰富
作者有10余年研发经验,是Electron领域的早期实践者和布道者,用Electron开发了大量的项目,经验丰富
2.大部分内容官方文档中没有
Electron如何与ES6、HTML5、CSS3、NodeJS结合
Electron如何与Vue、React、Webpack等各种前端框架结合
Electron如何与发布工具、调试工具、封装库等第三方库结合
3 .内容组织方式更合理
以Electron为主线,根据场景讲解ES6、CSS3和HTML5核心知识
将实际案例中涉及的问题、难点、易错点剥离,讲精讲透
一看就懂的不讲,也不追求面面俱到
4 .足够的广度和深度
广度:不只是Electron,与之相关的JS、CSS、HTML、NodeJS等都讲
深度:对易错且不易排查的错误背后的原理进行深度剖析
5 阅读体验至上
包含大量高度提炼和总结的图表,非常易于阅读和理解
本书假定读者具备一定的前端知识,读者应该有使用HTML、CSS、JavaScript开发网页的经验,能熟练使用JavaScript操作网页中的Dom元素;
对Node.js有一定的了解,能使用Node.js常用的包管理工具npm或yarn创建项目并给项目添加依赖包;
对浏览器的工作原理有一定的认识,知道怎么用开发者工具调试前端代码;
了解HTTP协议,知道如何使用AJAX发起HTTP请求。
JavaScript编程精解(原书第3版)
推荐语:更新、更薄、更精华!JS之父推荐的书:比肩犀牛书的《JavaScript编程精解》第3版根据ES6新功能全面更新。系统介绍如何编写高效的代码,在游戏式开发中轻松掌握JS技术,是系统学习JS的首选之作。从JavaScript的基本语言特性入手,提纲挈领地介绍JavaScript的主要功能和特色,每章配有总结和习题,配套码源提供下载。包含5个实战章节,帮你快速上手实际项目。
HTML 5与CSS 3权威指南(第4版·上册)
推荐语:全面系统地讲解了HTML 5相关的各项主要技术,以HTML 5对现有Web应用产生的变革开篇,顺序讲解了HTML 5与HTML 4的区别、HTML 5的结构、表单及新增页面元素、ECMAScript、文件API、本地存储、XML HttpRequest、Web Workers、Service Worker、通信API、Web组件、绘制图形、多媒体等内容。
【全栈前端精选】联合机械工业出版社华章公司为粉丝送上【4】本前端书。中奖的粉丝可以在以下图书中3选1。
《Electron实战:入门、进阶与性能优化 》、
《JavaScript编程精解(原书第3版)》、
《HTML 5与CSS 3权威指南(第4版·上册)》。
留言送书(两本)
留言点赞数最高和最走心,送!
“在看”送书(一本,必须是我好友)
点击文末“在看”,送!
公众号内回复“抽奖”(一本)
扫码参数抽奖,送!
开奖时间
2020.11.10 00:00:00
留言、在看类抽奖,会优先倾向于之前未中奖过的粉丝