来打造一个舒适的Latex环境吧~

代码黑科技的分享区

作为一只大学僧,平常难免要写写作业或者paper啥的,难免要和公式打交道。对于一些简单的小作业,用Markdown也能应付些许公式的编写。比如之前我写过一篇文章:
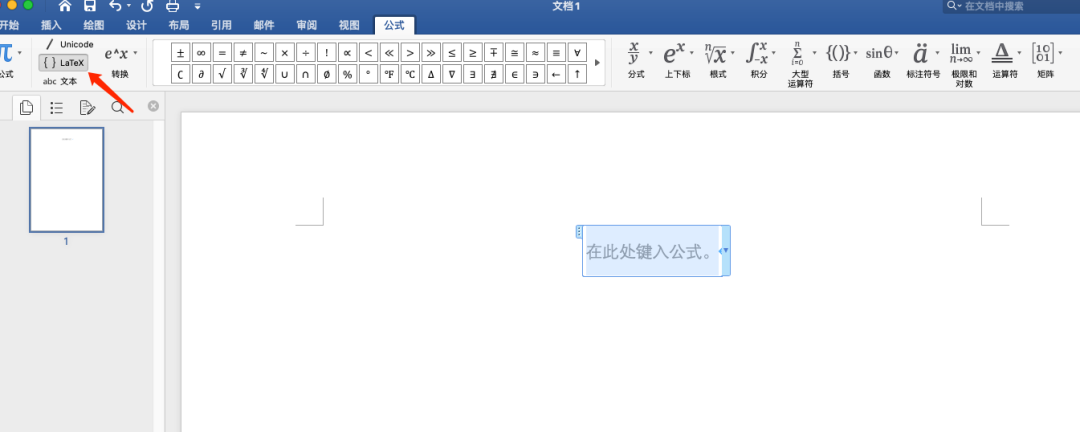
里面介绍了一些方法,对于日常写写少量公式还是够用的。至于word自带的公式编辑器,虽说现在能支持latex方式进行输入了:

但依然不好用,也只是勉强到了能用的地步。而对于日常需要搞搞小科研的小编来说,配置一个好用的latex环境就很有必要了,我觉得一个好的latex环境应该具有以下特点:
赏心悦目的界面能提高工作效率 代码补全,单词补全,latex常用符号公式能方便获取 能够使用版本控制工具(如Git)进行管理
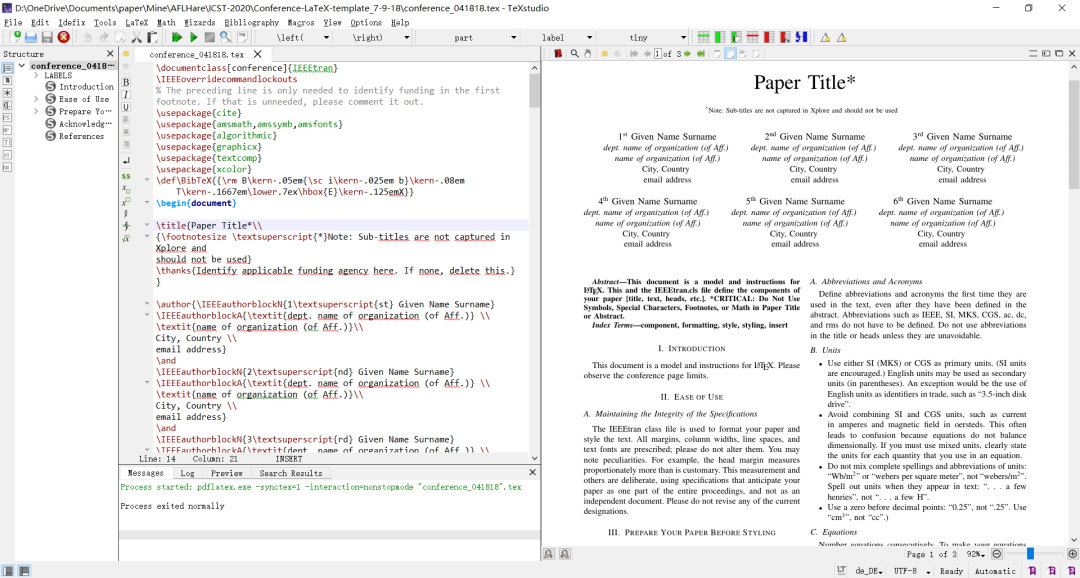
一开始对latex还是一无所知的,只在去年的时候使用ctex写过一点点(后来还是重新用word进行排版了。。),问了学长们,发现他们都在用tex studio+tex live这种方式写的文档。但是小编看了下,tex studio好像没有版本控制功能,虽然外加一个Git也能实现,但太麻烦了。。而且写东西好像总有烦人的波浪线~

刚好看到vscode能配置latex环境,而vscode又是咱的老熟客了,干脆用他打造一个舒服的latex环境吧~

一、准备工作
(1) 安装vscode
这个就不用我教啦!在下面链接下载你电脑对应的版本安装就行。
https://code.visualstudio.com/Download
(2) 安装tex live
对于Windows用户,这里提供一个腾讯的镜像源:
https://mirrors.cloud.tencent.com/CTAN/systems/texlive/Images/
选择合适的版本下载即可,注意是.iso后缀的约莫4GB的一个镜像文件。下载完打开iso文件,以管理员身份运行install-tl-windows.bat文件,然后一路向西就可以啦(如果你C盘空间足够大的话),注意尽量安装在英文路径中哦。
如果是Mac用户,这里提供一个清华的镜像源:
https://mirrors.tuna.tsinghua.edu.cn/CTAN/systems/mac/mactex/
同样选择合适的版本下载安装即可,是pkg文件,打开即可安装。
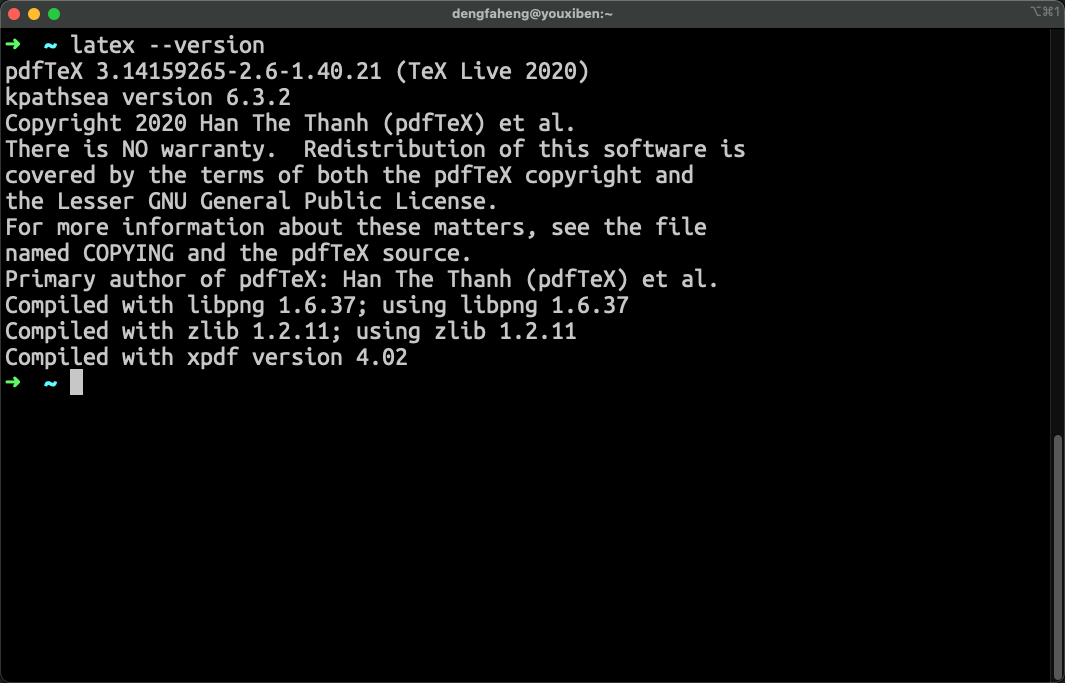
安装完在命令行下输入latex --version,能看到版本信息就成功了。如果提示找不到命令,可能你需要找到texlive的安装目录,将其添加到环境变量中去。

(3)安装vscode插件LaTex Workshop
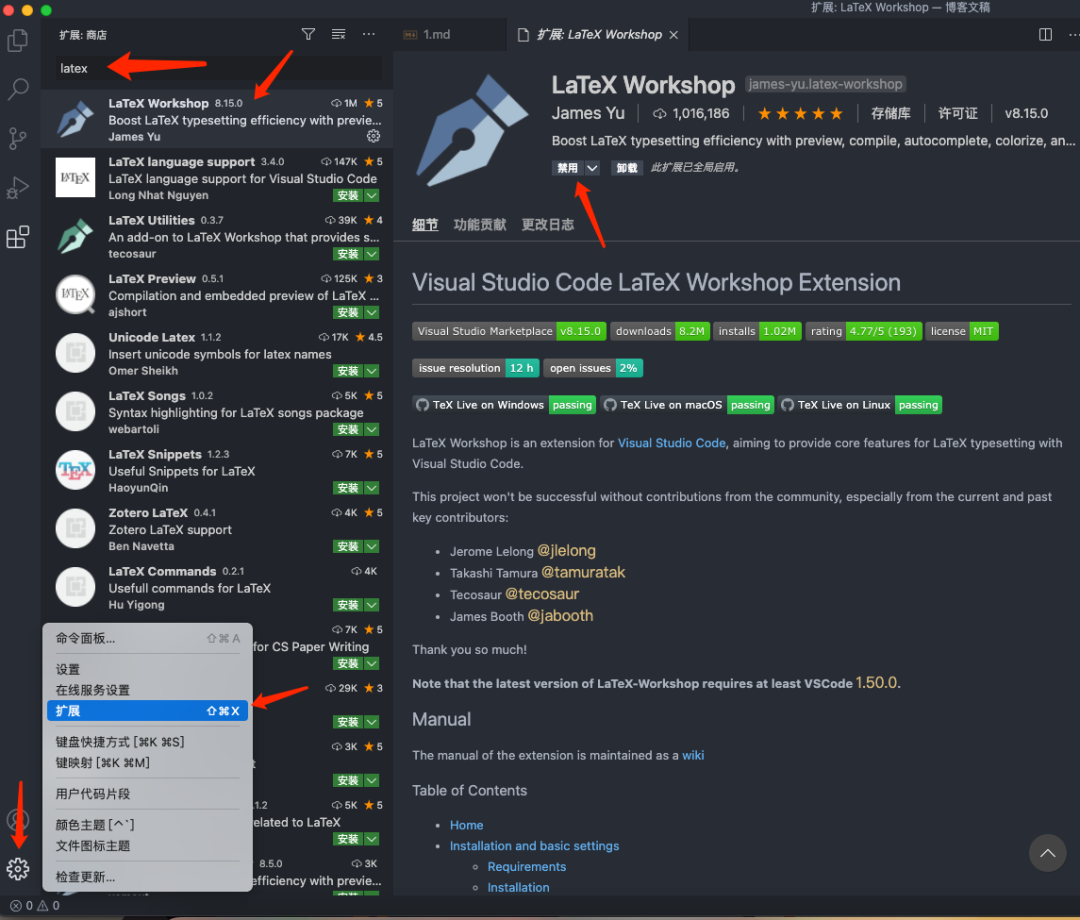
打开vscode的扩展库,搜索latex,找到LaTex Workshop并进行安装

二、配置LaTex Workshop
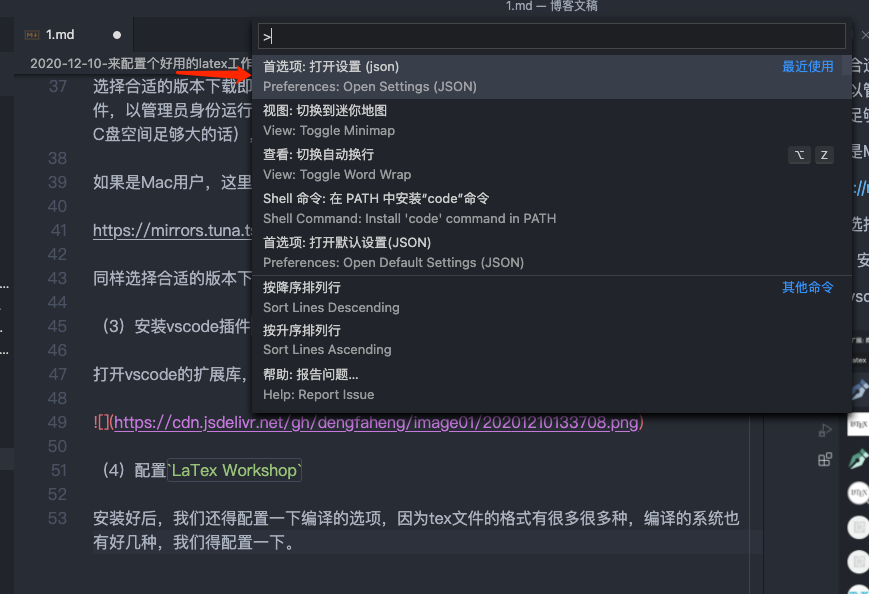
安装好后,我们还得配置一下编译的选项,因为tex文件的格式有很多很多种,编译的系统也有好几种,我们得配置一下,在vscode中按住ctrl + shift + P,打开settings.json:

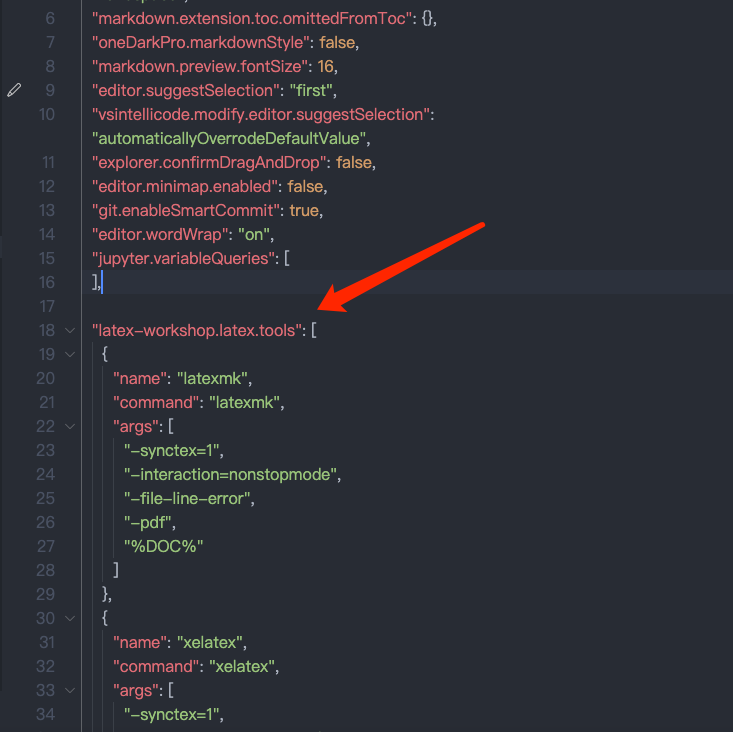
然后把下面的代码附加在你自定义的设置后面,注意加上逗号哦:

"latex-workshop.latex.tools": [
{
"name": "latexmk",
"command": "latexmk",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOC%"
]
},
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "latexmk",
"tools": [
"latexmk"
]
},
{
"name": "xelatex",
"tools": [
"xelatex"
]
},
{
"name": "pdflatex -> bibtex",
"tools": [
"pdflatex",
"bibtex"
]
},
{
"name": "pdflatex -> bibtex -> pdflatex*2",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
},
{
"name": "xelatex -> bibtex -> xelatex*2",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
}
],
"latex-workshop.view.pdf.viewer": "tab",
"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk"
],
"latex-workshop.bibtex-format.tab": "4 spaces",
这里呢解释几个texlive的命令:
latexmk - LaTeX 要生成最终的 PDF 文档,如果含有交叉引用、BibTeX、术语表等等,通常需要多次编译才行。而使用 Latexmk 则只需运行一次,它会自动帮你做好其它所有事情。默认情况下使用的是pdflatex命令进行编译。关于latexmk的配置,详情见参考链接Latex 编译和编写方案配置 — latexmk + latexworkshop。
pdflatex - 使用pdfTeX程序来编译LaTeX格式的tex文件
xelatex - 使用XeTeX程序来编译LaTeX格式的tex文件
而pdfTeX程序和XeTeX程序有什么区别呢?嗯……就不搬网上那些流传的解释了(因为点赞很高的那些解释,无法经过验证)。简单来说,pdfTeX不支持Unicode,但是支持的宏包更多,XeTeX支持Unicode,但是支持的宏包更少。pdfTeX程序能编译的,一般XeTeX程序也能编译(宏包支持的情况下)。
如果你写英文的话,推荐用pdfTeX(因为现在很多外文期刊用的都是pdfTeX程序编译)。写中文的话,推荐用XeTeX,就这么简单咯。
三、测试
环境配好了,我们抓个模板来看看吧。这里放一个INFORMS journals的模板,有需要的同学可以在公众号后台回复【tstp】即可下载。
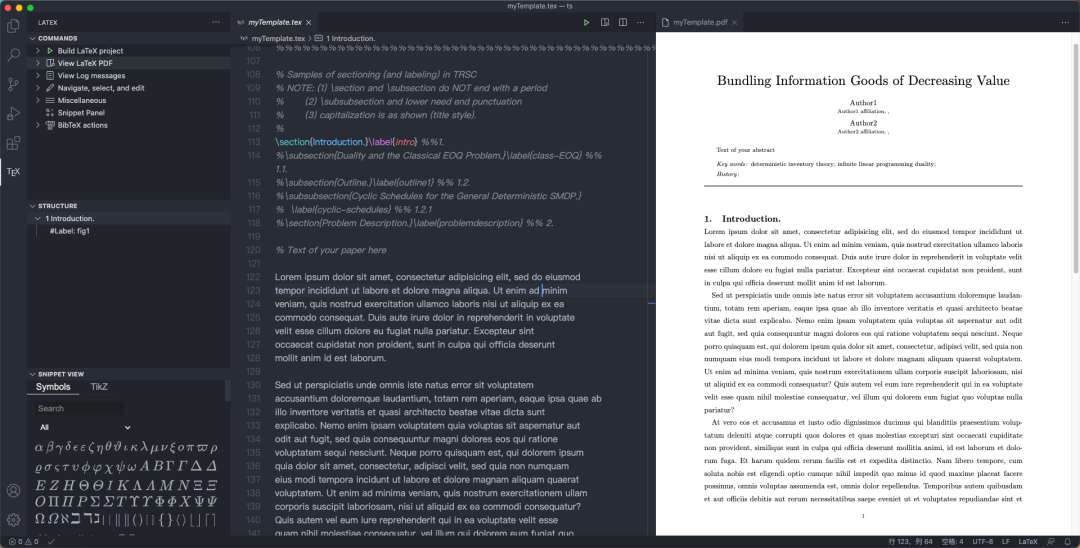
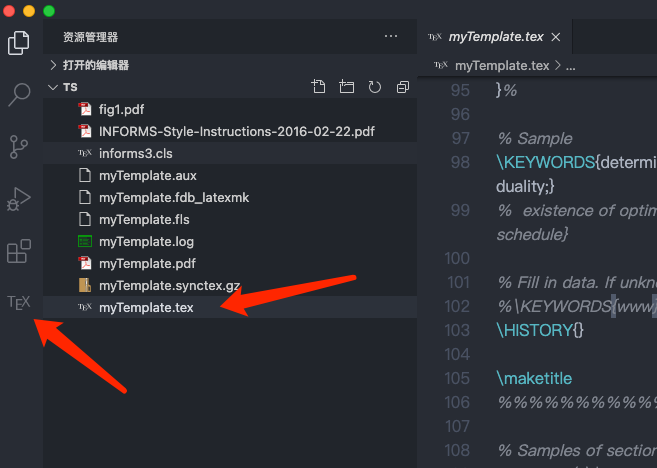
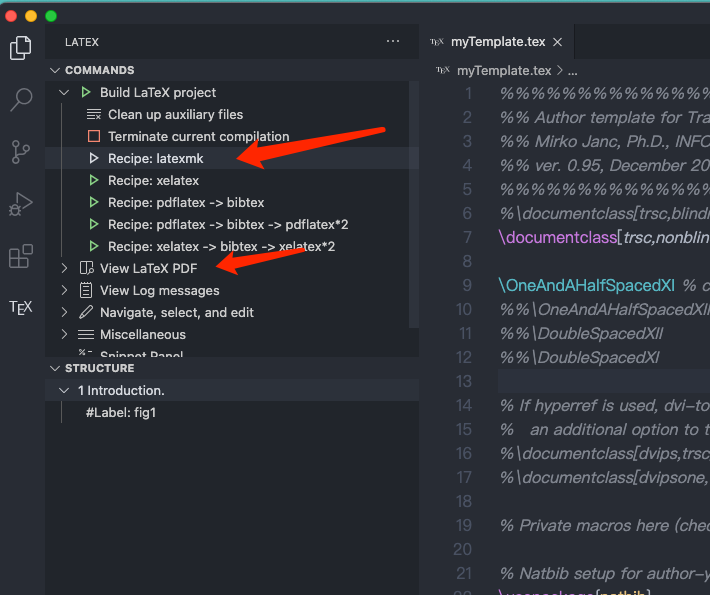
用vscode打开该文件夹以后,点开myTemplate.tex文件,然后点击vscode右边的TEX字样的按钮:

点击Recipe: latexmk, 表示使用latexmk进行编译,编译成功后点击View Latex PDF即可在右边预览生成的PDF文件哦。

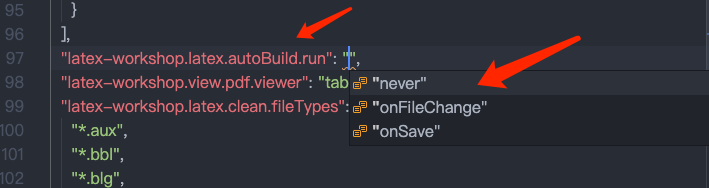
默认情况下是每保存一下就自动编译刷新一次,如果你不喜欢这个选项就在settings.json文件中,进行如下配置:

never表示不自动编译,onFileChange表示文件改变就自动编译,onSave表示保存时自动编译。
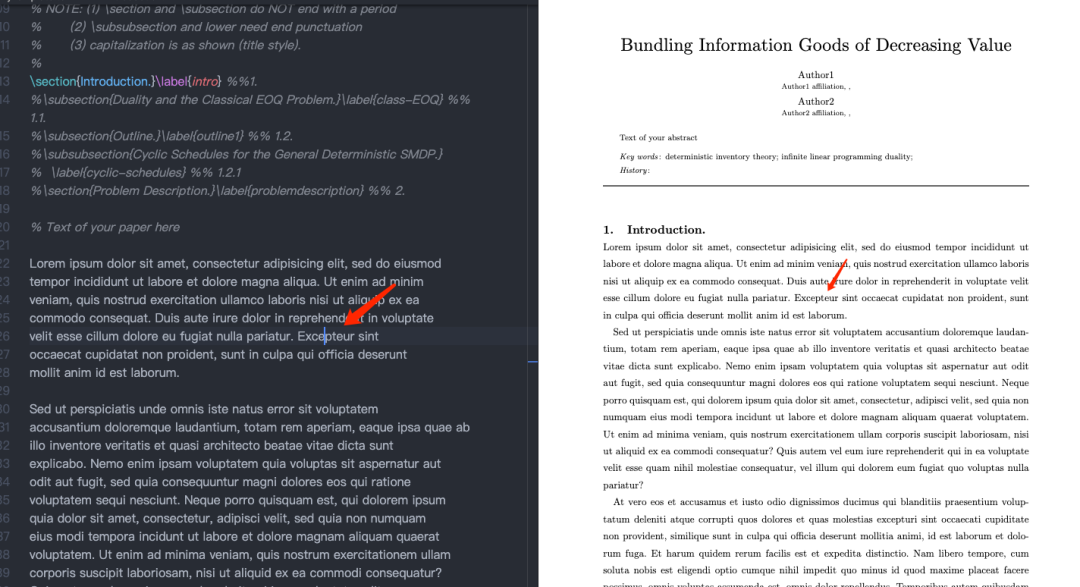
最后,还有一个非常重要的小技巧要告诉大家:VSCode 自带pdf阅读器的反向搜索:按住Ctrl点击鼠标即可。就是说,按住ctrl,鼠标点击右边的某个地方,就会跳到左边的源文件相应位置哦。是不是非常方便呢!

四、版本控制
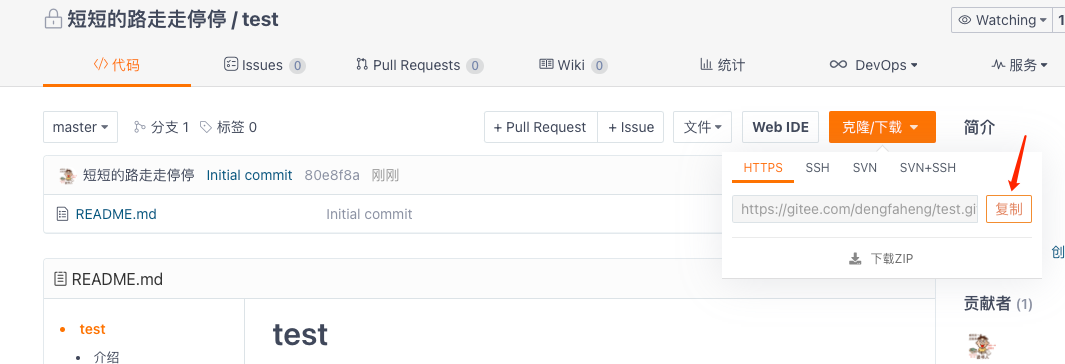
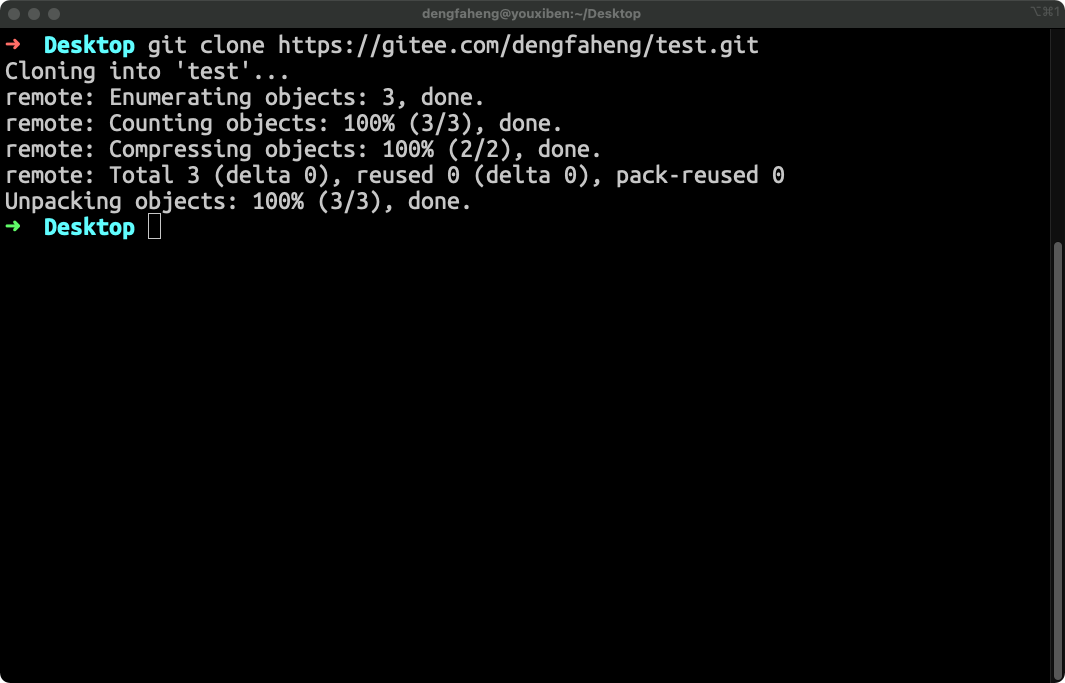
最后的最后,当然要讲讲如何配个vscode的版本控制功能进行版本管理。首先你得安装一个Git。先在云端创建一个仓库(注意仓库公有还是私有哦),并clone到本地:


克隆到本地以后,将刚刚的模板文件夹放到克隆出来的文件夹中:

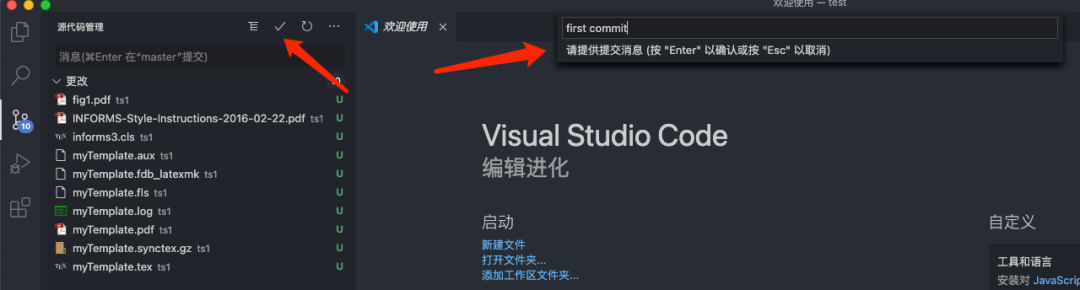
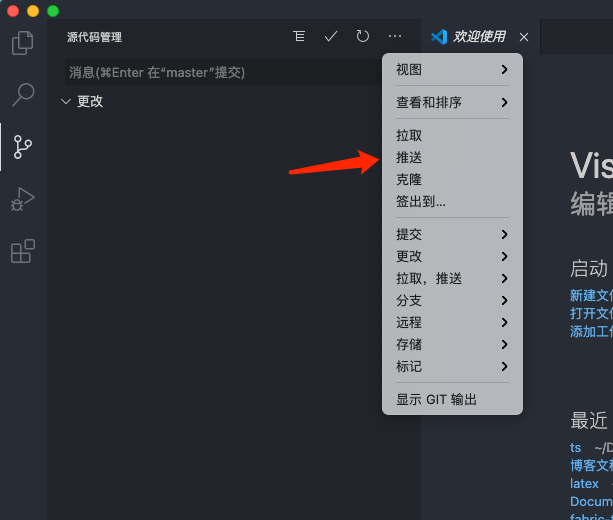
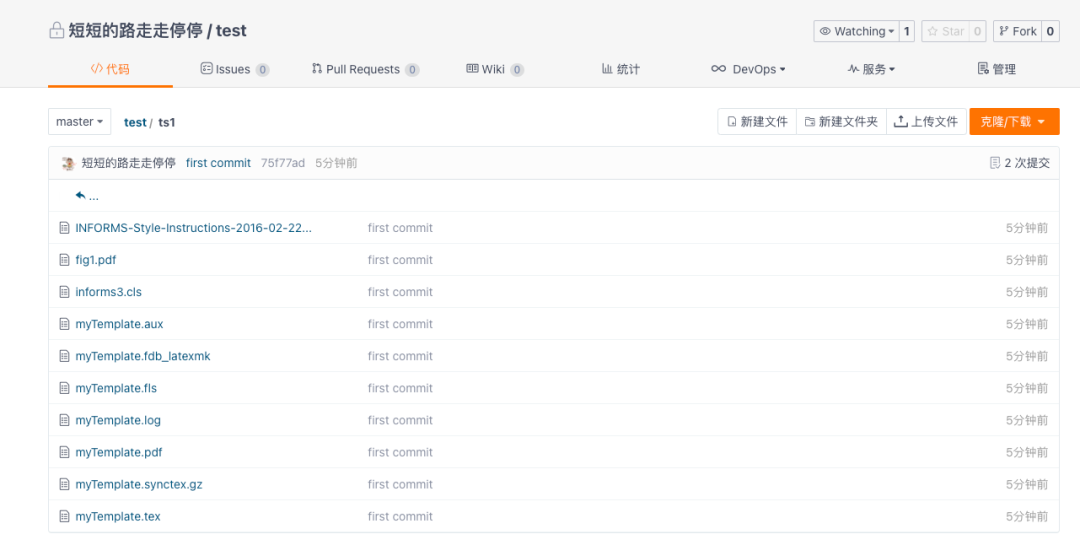
然后用vscode打开克隆下来的文件夹,就可以快乐的commit和push啦!



看完的小伙伴,帮我点个再看吧~
参考
xelatex 以及 latexmk 命令行编译 Latex 编译和编写方案配置 — latexmk + latexworkshop VS Code配置LaTeX,正向搜索,反向搜索 PDFlatex与XeLaTex区别及注意事项 VSCode中使用LaTex的配置
推荐阅读:
干货 | 学习算法,你需要掌握这些编程基础(包含JAVA和C++)

