程序汪5万接的公交车板打车小程序,开发周期40天
本项目来自程序汪背后的私活小团队,开发了一个打车小程序,给粉丝分享一下解决方案,本项目前端工作量比较大,希望给想接私活的朋友一些经验参考
视频版本 在 B站【我是程序汪】

目录
一、项目构成
二、开发人员
三、项目背景
四、小程序端
五、后端系统
最后 源码资料分享(网上找的一些开源资料)
项目构成
系统基本构成:uniapp小程序+ PC后台PHP
依赖 小程序map组件 / 腾讯地图API/小程序定位API
安装命令
开发人员以及费用情况
开发周期40天 (注意这是给甲方报的时间哦)
开发人数 1人
整体费用是5万( 不包含维护费,一期的费用哦)
走的公司合同
云服务器1台
维护费用:项目总款的10% 一年
项目背景(解决痛点)
城市中有些公交线特别长(20多公里都有),然后公交站点又特别少,公交车增加站点成本是非常高的(领导审批周期也非常长),公交车公司为了解决这个痛点,就计划开发一个公交车版本的滴滴打车,当然跟普通打车最主要的区别是限制了打车的地区范围,因为目前只有1条公交线运营这个公交车版滴滴打车,说白了公交车路线没变只是停车的站点变成了乘客叫车的位置(更加人性化了)
程序汪:经常有粉丝怀疑项目会亏本,甲方提前已经调研市场了,发现需求量大才投资项目的,甲方没那么傻的。
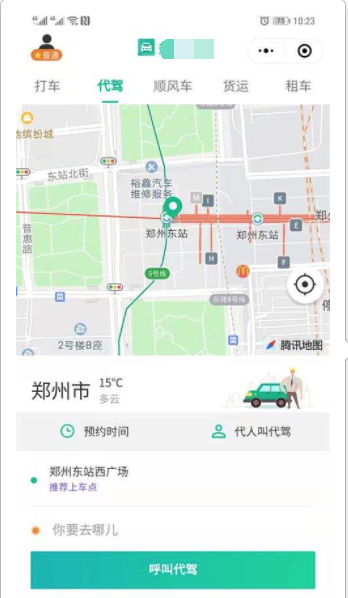
小程序端
甲方预算小优先选择uniapp (程序汪以前也用uniapp开发了很多小项目)
本小程序是用uniapp开发的,这种外包小项目肯定要选择性价比高的开发方式(程序汪知道原生的好,但开发成本也高哦),一期只有小程序,二期说不定就需要APP,利用uniapp可以让多端开发成本降到最低

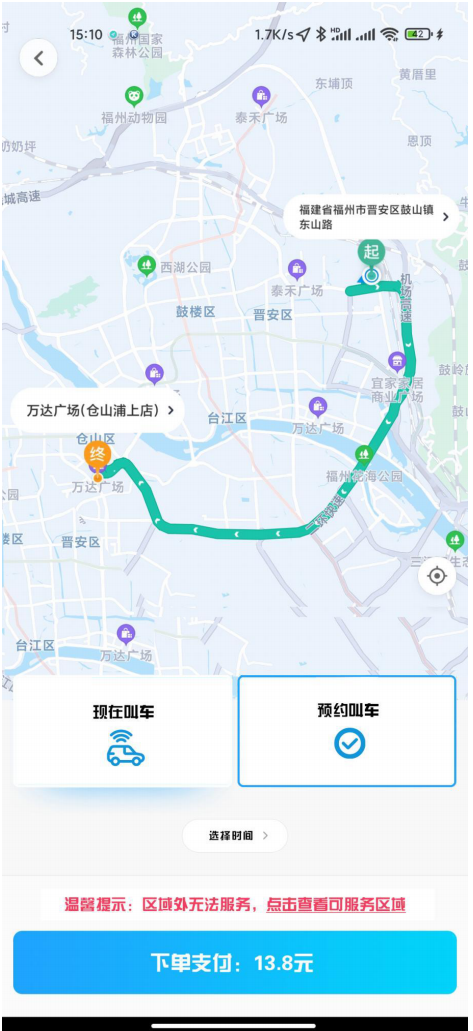
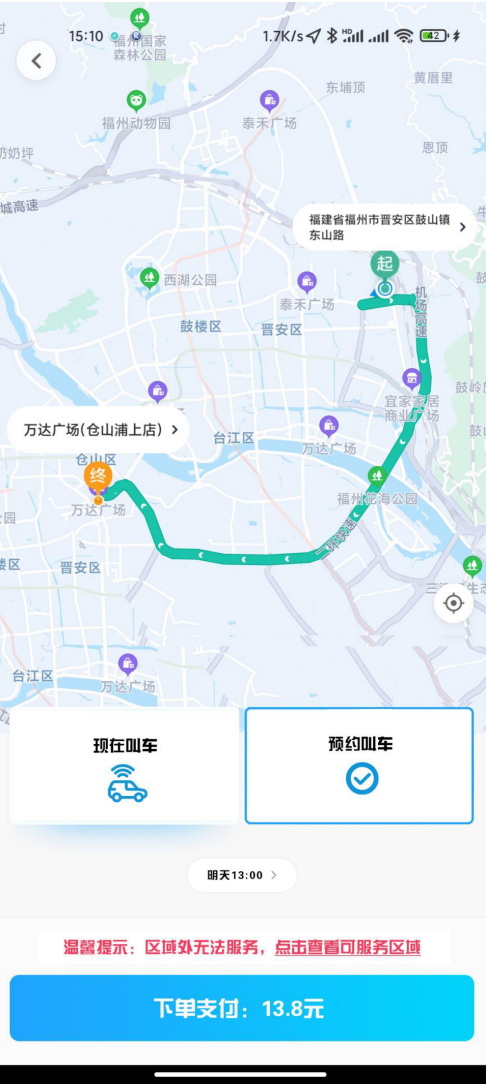
输入起点和终点后跳转这样的下单页面

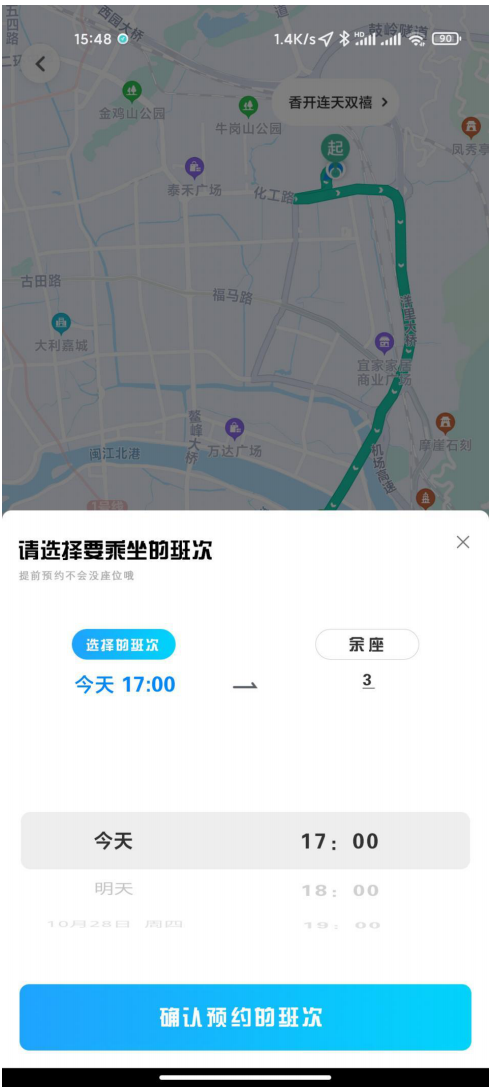
选择班次时间

选择完时间再跳转支付页面

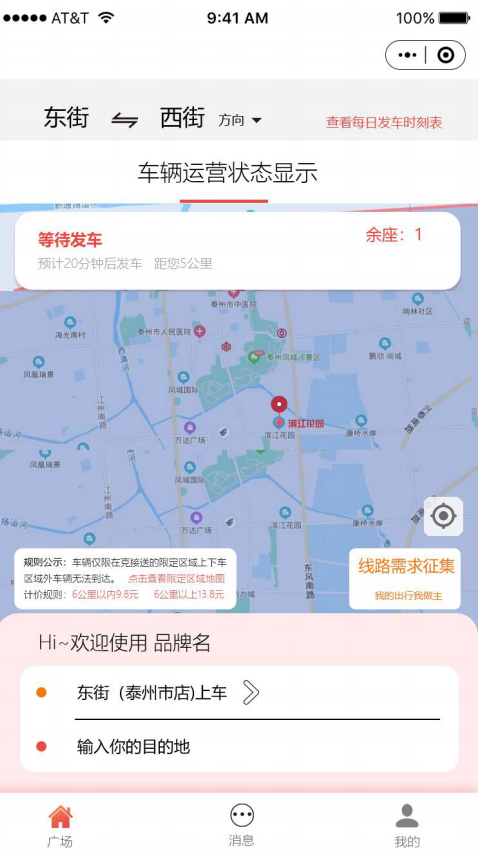
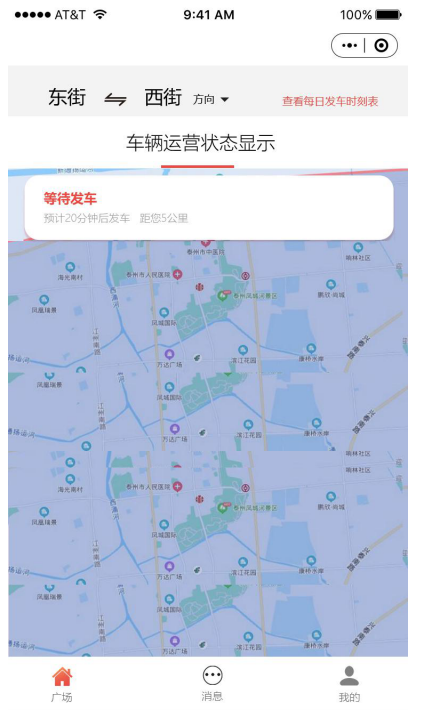
支付完以后显示车辆的状态
(车辆状态有两种:等待发车和正在前往接您)

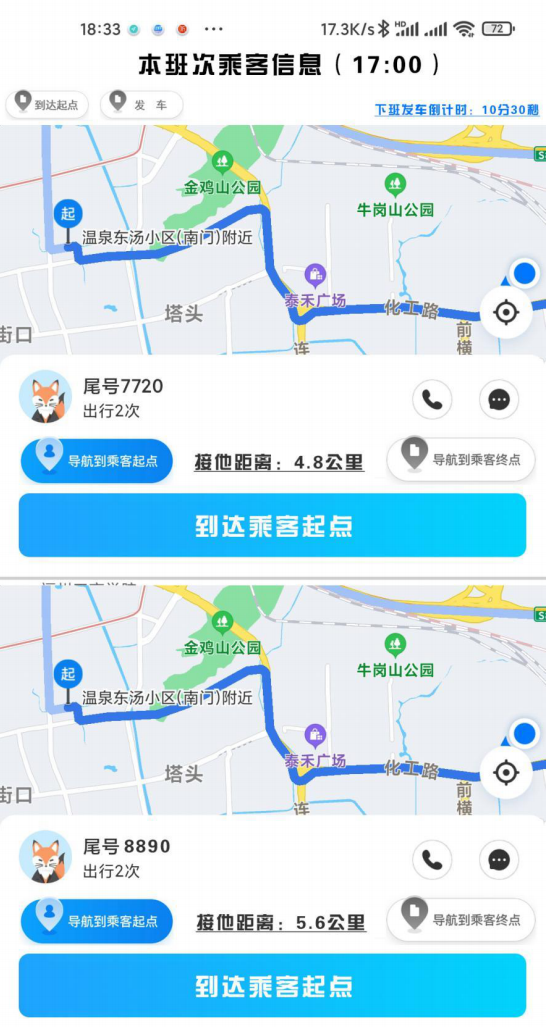
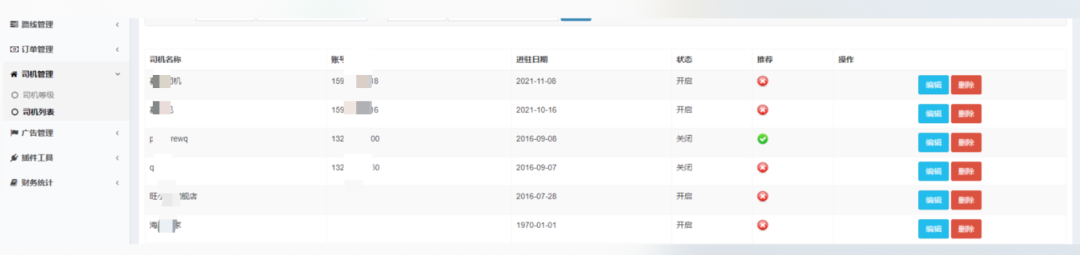
司机端

乘客下单
主要逻辑就是乘客下单,
1 需要计算出是否有效范围内叫车
2 班车是否错过,只能选择下一趟班车
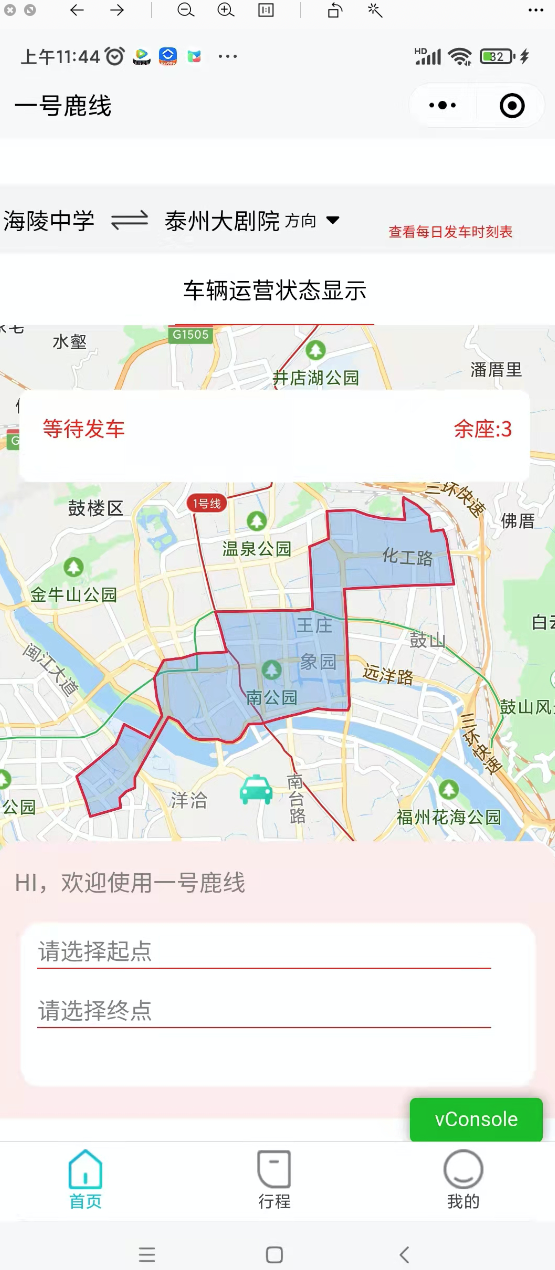
打车范围(电子围栏)
下面这个多边形就是有效的打车范围,乘客只能在本范围内发起叫车请求,后端会计算当前乘客的经纬度是否在这个范围内
(涉及一个小算法,判断一个点是否在某个区域内(多边形))。
大家也可以自行百度其他语言的实现版本
PHP版本
public function inArea($x,$y,$arr)
{
//点的数量
$count = count($arr);
$n = 0; //点与线相交的个数
$bool = 0;//外
for ($i = 0, $j = $count - 1; $i < $count; $j = $i, $i++) {
//两个点一条线 取出两个连接点的定点
$px1 = $arr[$i][0];
$py1 = $arr[$i][1];
$px2 = $arr[$j][0];
$py2 = $arr[$j][1];
//$x的水平位置画射线
if($x>=$px1 || $x>= $px2)
{
//判断$y 是否在线的区域
if(($y>=$py1 && $y<=$py2) || ($y>=$py2 && $y<= $py1)){
if (($y == $py1 && $x == $px1) || ($y == $py2 && $x == $px2)) {
#如果$x的值和点的坐标相同
$bool = 2;//在点上
return $bool;
}else{
$px = $px1+($y-$py1)/($py2-$py1)*($px2-$px1) ;
if($px ==$x)
{
$bool = 3;//在线上
}elseif($px< $x){
$n++;
}
}
}
}
}
if ($n%2 != 0) {
$bool = 1;
}
return $bool;
}
Java版本
/**
*/
static class BoundaryPoint {
public final double x;
public final double y;
public BoundaryPoint(double x, double y) {
this.x = x;
this.y = y;
}
}
static class Boundary {
private final BoundaryPoint[] points;
Boundary(BoundaryPoint[] points) {
this.points = points;
}
boolean contains(BoundaryPoint test) {
boolean result = false;
int i = 0;
for (int j = this.points.length - 1; i < this.points.length; j = i++) {
if (this.points[i].y > test.y != this.points[j].y > test.y
&& test.x < (this.points[j].x - this.points[i].x) * (test.y - this.points[i].y) / (this.points[j].y - this.points[i].y) + this.points[i].x) {
result = !result;
}
}
return result;
}
}
}
电子围栏(红色区域才能有效发起)

位置定位(司机)
打车软件非常重要的就是要动态计算出司机的坐标,车一直在动,我们采取的方案是用微信小程序自带API接口的功能。(核心 watchLocationChange)


核心代码如下
<script>
data() {
return {
watchingLocationChange: false
}
},
onShow() {
this.watchLocationChange();
},
onHide() {
this.unwatchLocationChange();
},
methods: {
onLocationChange(res) {
// 在这里响应位置变化
},
watchLocationChange() {
if (this.watchingLocationChange) return ;
wx.startLocationUpdateBackground({
success: (res) => {
wx.onLocationChange(this.onLocationChange);
this.watchingLocationChange = true;
},
fail: (res) => {
const msg = '开启后台定位失败。(' + JSON.stringify(res) + ')';
uni.showToast({
icon: 'none',
title: msg,
duration: 3000
});
console.log(msg);
}
});
},
unwatchLocationChange() {
if (!this.watchingLocationChange) return ;
wx.stopLocationUpdate({
success: () => {
this.watchingLocationChange = false;
console.log("已关闭后台定位");
},
fail: (res) => {
console.log("关闭后台定位失败。(" + JSON.stringify(res) + ")")
}
});
}
}
</script>
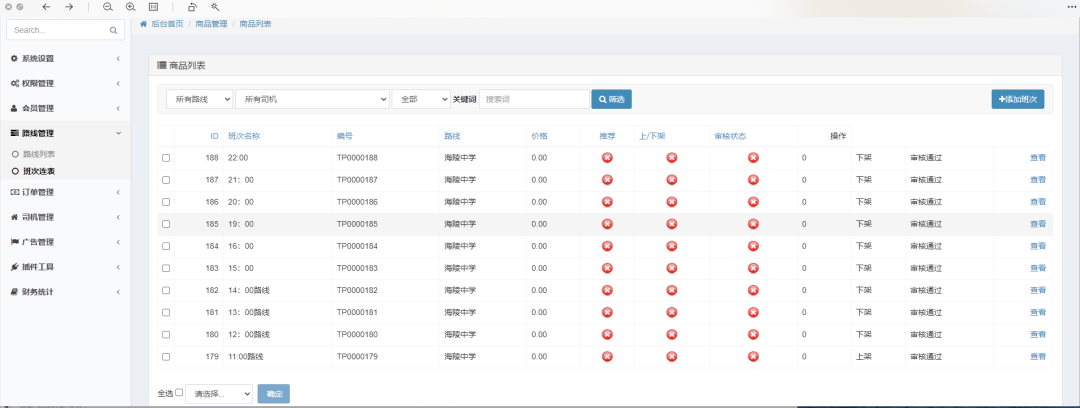
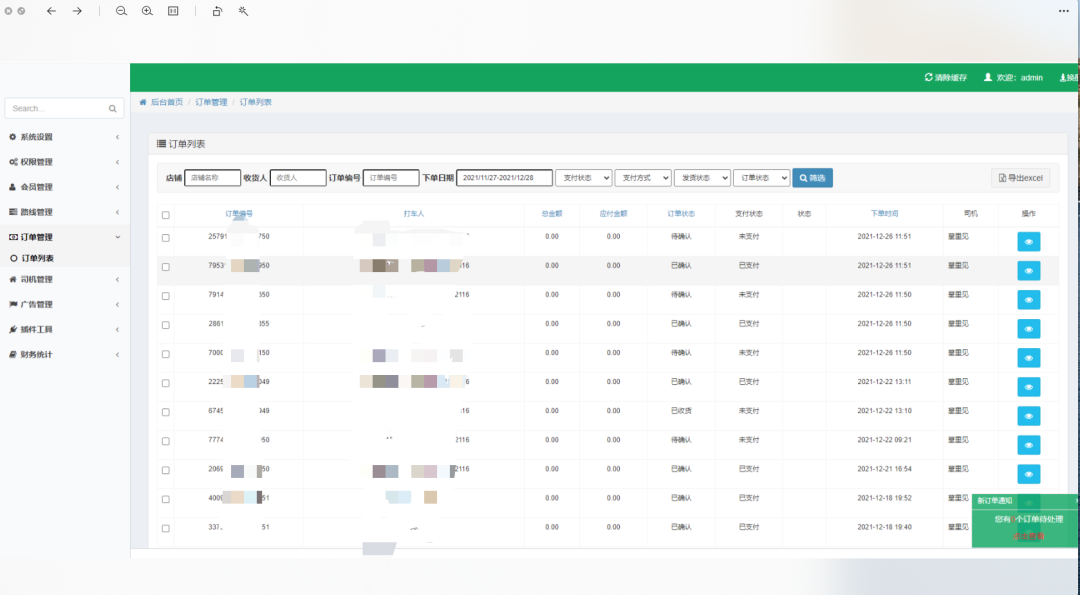
后端系统(PC端)
主要就是司机和班车路线的基本信息管理,然后就订单管理,后端的功能比较简单,如图
系统设置
权限管理
会员管理
商品管理
订单管理
广告管理
统计报表



程序汪这里有很多私活团队,大家有其他私活的项目需要合作共赢的 欢迎加我微信 itwang005 (加过其他程序汪微信的别重复添加),年底比较忙
参考文档:
uniapp各种插件 https://ext.dcloud.net.cn/search?fePlatform=1&fePlatform2=2
腾讯地图API文档
https://lbs.qq.com/service/webService/webServiceGuide/webServiceMatrix
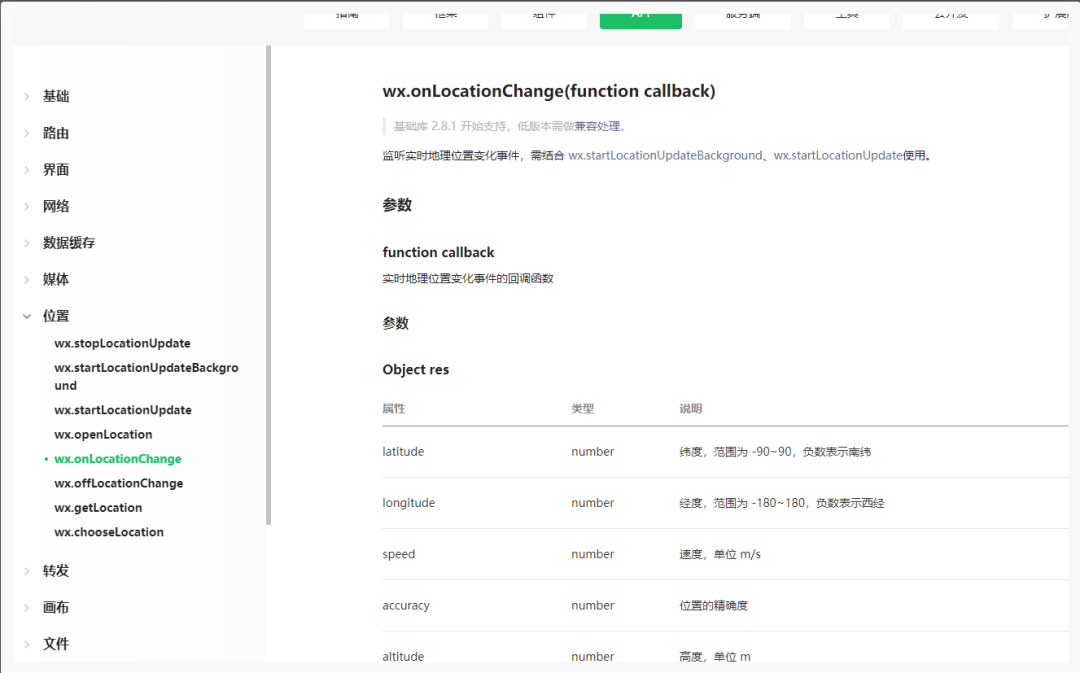
小程序监听实时地理位置变化事件
https://developers.weixin.qq.com/miniprogram/dev/api/location/wx.onLocationChange.html
https://ask.dcloud.net.cn/question/95094
【运营版】打车代驾顺风车货运租车 出行系统 小程序APP源码
源码分享

打车小程序源码分享下载地址:
链接:https://pan.baidu.com/s/1WbTlz-2RwnDDXdgRL6WvDw
提取码:5Acm
接私活合同模版下载地址:
链接: https://pan.baidu.com/s/1TmNPZ1UfPCDAoT5uTVcU1A
密码: 4ue9
大家缺什么项目资料欢迎评论,程序汪尽量去收集
程序汪资料链接
卧槽!字节跳动《算法中文手册》火了,完整版 PDF 开放下载!
卧槽!阿里大佬总结的《图解Java》火了,完整版PDF开放下载!
欢迎添加程序汪个人微信 itwang005 进粉丝群或围观朋友圈
点下方原文链接观看B站视频版本
