低代码真的是“行业毒瘤”吗?
“放屁,现在哪个程序员不使用低代码工具?你真的以为低代码这个概念是最近才有的吗?你懂个屁,低代码一直都是高效的生产力工具。”
这是我看到标题为 《“行业毒瘤”低代码》这篇文章的第一反应。
好了,平复一下激动的心,在开始之前,考虑到有的小伙伴可能还不太了解低代码开发,咱们先介绍一下 “低代码开发” 这个概念到底是什么。
低代码的概念
低代码开发(Low-Code Development,LCD),这个概念是在 2011 年被正式提出的,开发者主要通过图形化用户界面和配置来创建应用软件,而不是像传统模式那样主要依靠手写代码。对应地,提供给开发者的这类低代码开发功能实现的软件,称为低代码开发平台(Low-Code Development Platform, LCDP)。
低代码开发模式的开发者,通常不需要具备非常专业的编码技能,或者不需要某一专门领域的编码技能,而是可以通过平台的功能和约束来实现专业代码的产出。
从定义中我们可以看到,低代码开发的工作方式主要依赖操作图形化的用户界面,包括拖拽控件,以及修改其中可被编辑区域的配置。这种可视化的开发方式,可以追溯到更早的 Dreamwaver 时期。而随着前端项目的日趋复杂,这种方式已不再适应现代项目的需求,于是渐渐被更专业的工程化的开发模式所取代。
但是,快速生成项目代码的诉求从未消失。人们也慢慢找到了实现这个目的的两种路径:
一种是在高度定制化的场景中,基于经验总结,找到那些相对固定的产品形态,例如公司介绍、产品列表、活动页面等,开放少量的编辑入口,让非专业开发者也能使用,这其实就是无代码方式了。
另一类则相反,顺着早期可视化开发的思路,尝试以组件化和数据绑定为基础,通过抽象语法或 IDE 来实现自由度更高、交互复杂度上限更高的页面搭建流程。这种项目开发方式通常需要一定的开发经验与编码能力,只是和普通编码开发方式相比,更多通过操作可视化工具的方式来达到整体效率的提升,因此被称为低代码开发。
在实际场景中,尤其是商用的低代码平台产品,往往提供的是上面两种开发方式的结合。
低代码开发的典型应用场景
低代码开发的一类典型应用场景是在 PC 端中后台系统的开发流程中,原因如下:
1:尽管中后台系统的具体页面布局并不固定,但整体 UI 风格较统一,可以基于统一的 UI 组件库来实现搭建,通过组件拖拽组合即可灵活组织成不同形态功能的页面,因此适用于低代码类型的开发模式。
2:中后台系统涉及数据的增删改查,需要有一定的编码调试能力,无法直接通过 UI 交互完成,因此不适用无代码开发模式。
以中后台系统的开发为目标,低代码开发的方式还可以细分为以下两种:基于编写 JSON 的开发方式,和基于可视化操作平台的开发方式。
基于编写 JSON 的低代码开发
当我们去审视一个项目前端部分的最终呈现时,可以发现:
1:一个项目的前端部分本质上呈现的是通过路由连接的不同页面。而前端开发的目标就是最终输出页面的展示与交互功能。
2:如果学过浏览器基本原理,你会知道:每一个页面的内容在浏览器中,最终都归结为 DOM 语法树(DOM Tree)+ 样式(Style)+ 动态交互逻辑(Dynamic Logic)。
3:在组件化开发的今天,一个规范定义的组件包含了特定功能的 DOM 子树和样式风格。因此页面的内容又可以定义为:组件树(Component Tree)+ 动态交互逻辑(Dynamic Logic)。
而基于 JSON-Schema 的低代码开发的切入逻辑是:在特定场景下,例如开发中后台增删改查页面时,大部分前端手动编写的代码是模式化的。页面组件结构模板和相应数据模型的代码组织,可以替换为更高效的 JSON 语法树描述。
通过制定用于编写的 JSON 语法图式(JSON Schema),以及封装能够渲染对应 JSON 语法树的运行时工具集,就可以提升开发效率,降低开发技术要求。
下图中的代码就是组件语法树示例,我们通过编写一个简单的 JSON 语法树以及对应的编译器,来展示低代码开发的模式。

但另一方面,这种方式也存在着一些不足:
输入效率:单从组件结构的描述而言,使用 JSON 描述的代码量要多于同等结构的 JSX 语法,对于有经验的前端开发者而言,通常无法第一时间感受到效率的提升。
学习记忆成本:由于引入了新的 JSON 语法图式,无论对于前端开发者、后端开发者还是非专业的人员来说,上手的学习成本都不可避免。此外,不同组件存在不同属性,要在实际编写过程中灵活运用,对记忆量也是一个考验。而反复查阅文档又会造成效率的下降(对于这个问题,有个优化方案是利用 IDE Snippets 的选项功能生成对应的语法提示)。
复用性和可维护性:对于多页面存在可复用业务组件的情况,在 JSON 编写的模式下往往需要手动复制到各页面 JSON 中,牺牲了复用组件的可维护性。此外,对于功能复杂的页面,对应的 JSON 长度也会让维护体验变得不太美好。
问题排查难度增加:这个问题涉及面向人群,如果是非专业的人员从事 JSON 的开发过程,当遇到问题时,在如何排查上可能造成阻碍,因此通常需要配备额外的专业人员来提供技术支持。
针对编写 JSON 过程中的输入效率、记忆成本和可维护性等问题,许多低代码工具进一步提供了可视化操作平台的工作方式。下面再让我们来了解下,这种方式是怎么解决上述问题的。
可视化操作平台的低代码开发
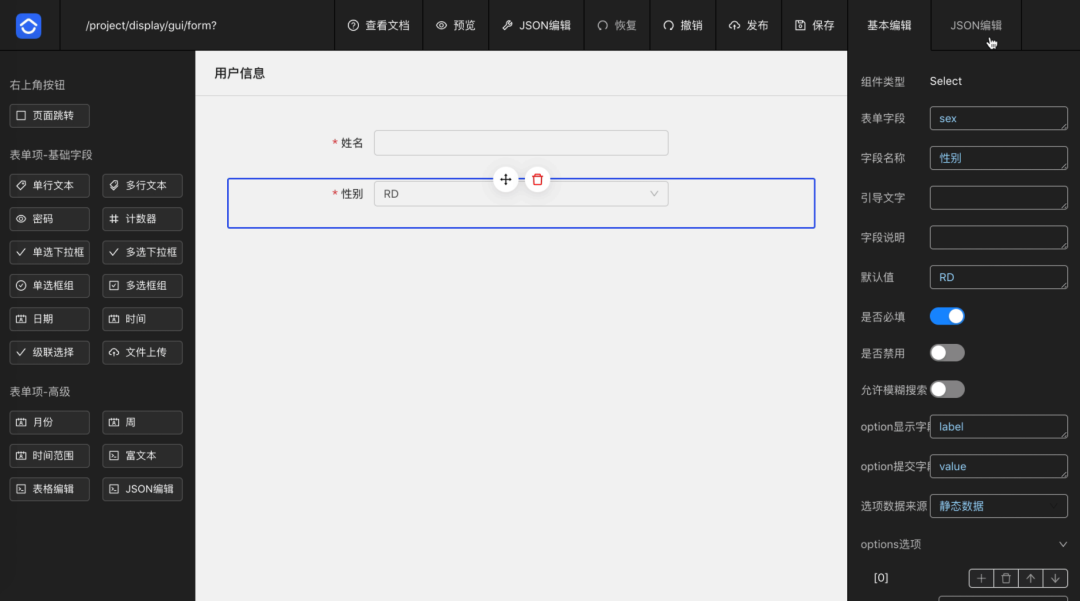
可视化的低代码操作平台把编写 JSON 的过程变成了拖拽组件和调试属性配置,如下图所示,这样的交互方式对用户来说更直观友好,开发效率也会更高。

绝大部分的可视化操作平台都将界面布局分为三个区域:左侧的组件选择区,中部的预览交互区以及右侧的属性编辑区。这三个区域的排布所对应的,也是用户生成页面的操作流程:
首先,在左侧面板中选择组件。
然后,拖入中间预览区域,并放置到合适的容器块内。
最后,调试右侧面板中新移入的组件属性。
调试完成后,进行下一个组件的循环操作直到整个页面搭建完成。
低代码开发的产品有很多,其中既包括商用的产品,例如 Kony、OutSystems、Mendix、Appian、iVX(国内)等,也包括开源类的产品,例如阿里飞冰、百度 Amis、贝壳河图、Vvvebjs、react-visual-editor 等。这里就不一一介绍了,感兴趣的话,可以进一步搜索了解。
最后,低代码真的不是行业毒瘤,这些年也一直都在不断演进。很多人担心低代码会让程序员丢掉饭碗,从而抨击它,我严重怀疑这样的人只能搞外包做企业官网,因为低代码确实让你不能行骗而丢了饭碗。
再者说,后端运维都有 Serverless 了,为什么前端不能有低代码,不去提升技术能力,而是杞人忧天的胡诌八扯。说白了,程序员这个行业,本身就是一个技术工种,就像早年间木匠铁匠一样,必然会被成熟的工业化替代。如果编程行业几十年如一日的需要大量劳动力加入,那就是真正的停滞不前了。就像现在也一样,十年前你会写点 HTML+CSS 应聘个前端开发完全没问题,现在你如果还只会这些,早饿死了,那些脚手架工具、框架代码难道不是低代码的一种体现吗?
就现在来说,拥抱变化和发展,提升技术能力才是正道。做那个消灭程序员的程序员,直到有一天这个世界没有程序员了,才是程序员最大的胜利。
晚安,42……
推荐阅读:
恭喜你又在前端道路上进步了一点点。
点个“在看”和“赞”吧!
