[Flutter] 滑动卡组件

在在本博客中,我们将探讨「Flutter中」 的**滑动卡。**我们还将实现一个演示程序,并学习在flutter应用程序中使用「slide_card」包创建具有滑动动画效果的滑动卡。
pub地址:https://pub.dev/packages/sliding_card
滑动卡
滑动卡是一种深度可调的Flutter包,可帮助您制作具有滑动动画效果的令人愉悦的卡。用户可以轻松地将任何内容添加到卡中以使用Flutter应用程序。

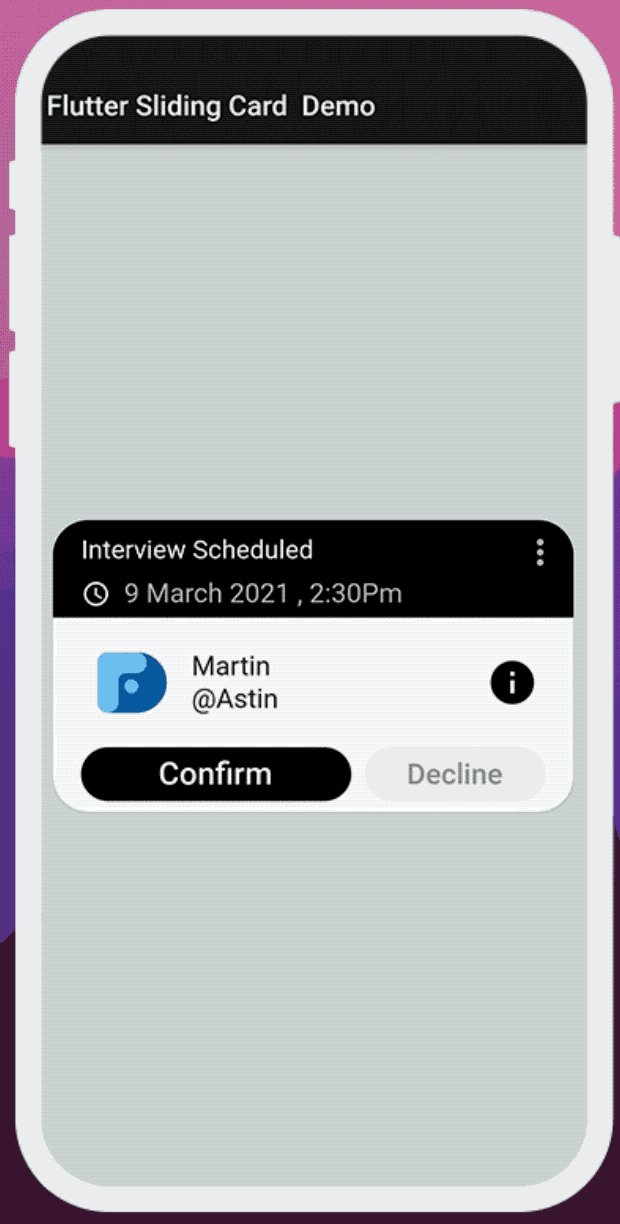
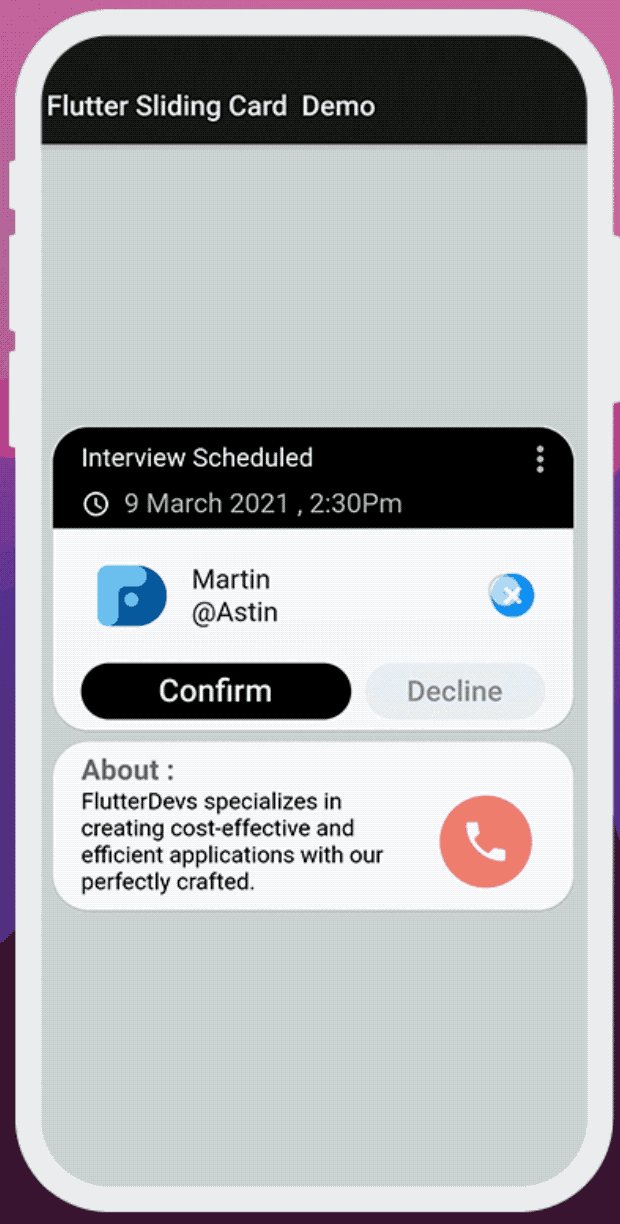
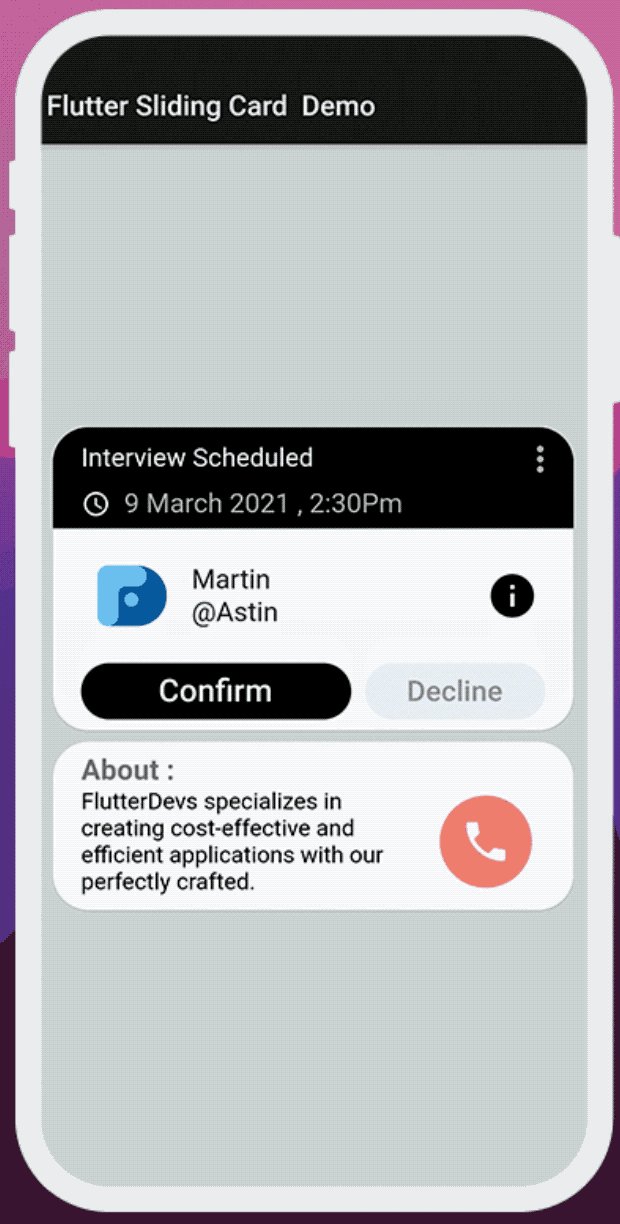
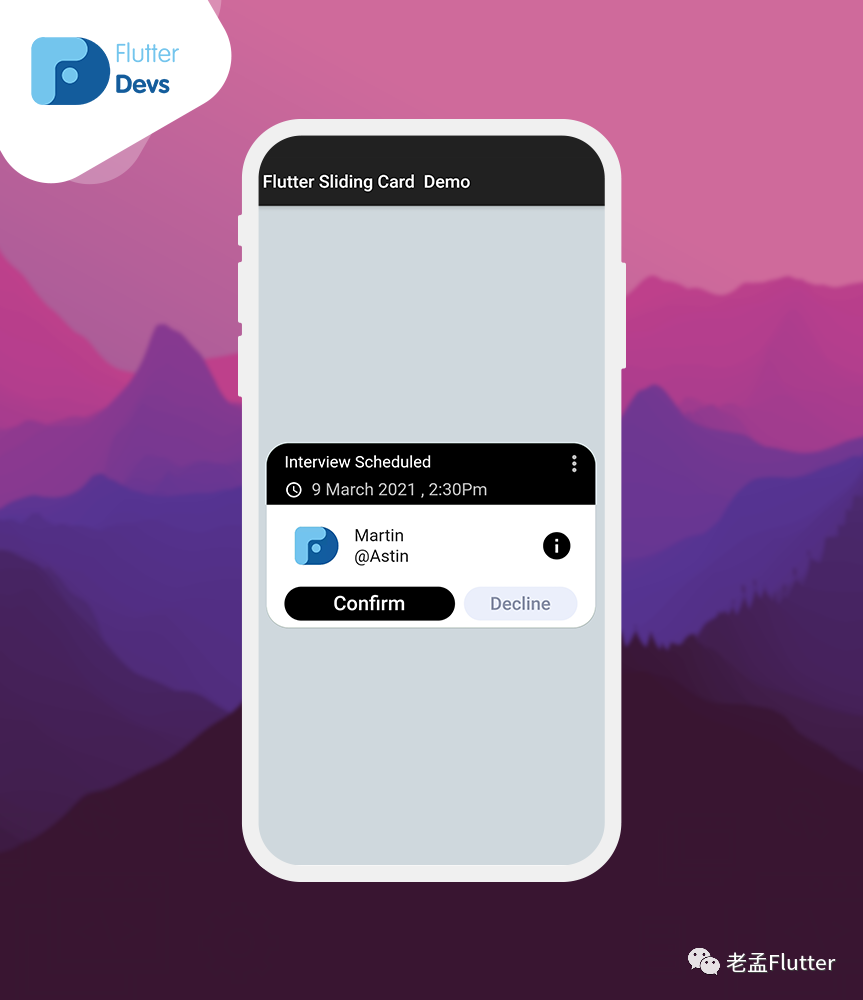
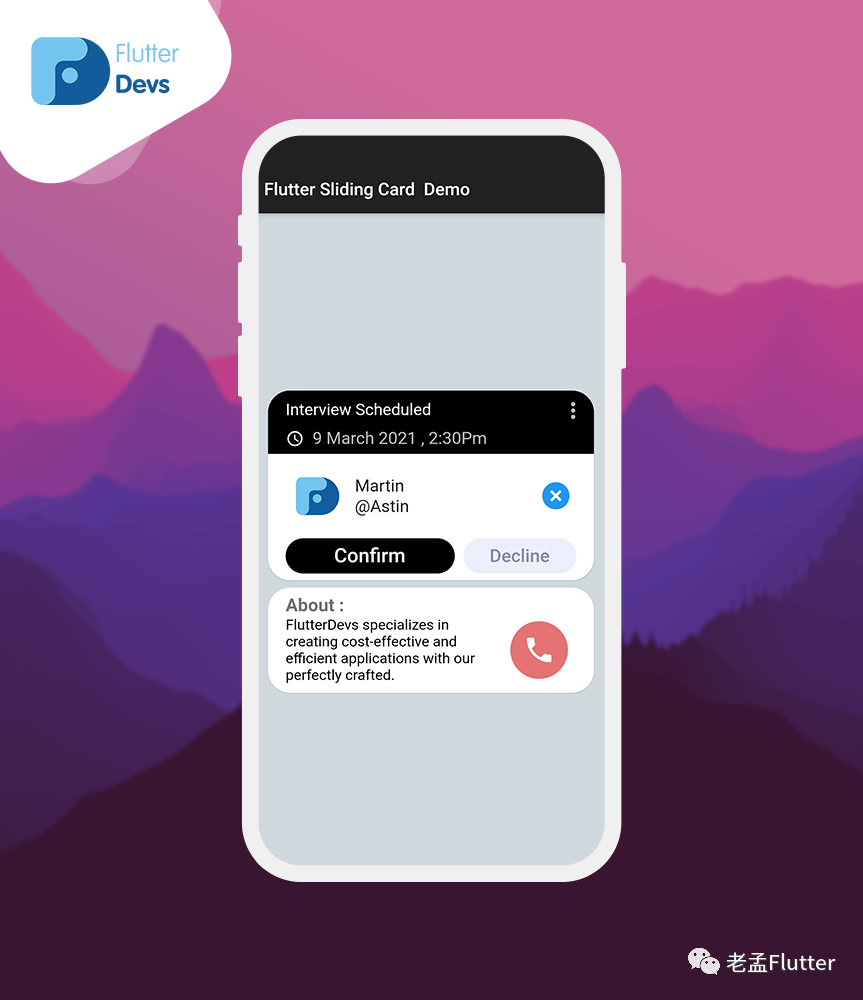
该演示视频展示了如何在Flutter中创建滑动卡。它显示了如何在flutter应用程序中使用「slide_card」软件包来使用滑动卡。它显示了一张纸牌的弹跳动画,该动画分成两个打开的不同纸牌。它会显示在您的设备上。
滑动卡的一些属性:
**slideAnimationReverseCurve:**此属性用于滑动动画的曲线。最好将其保留为默认值。
**hiddenCardHeight:**此属性用于使隐藏卡的高度小于或等于frontCard小部件的90%。
「frontCardWidget」:此属性用于在正面显示的小部件。
**backCardWidget:**此属性用于要在背面显示的小部件。其高度应小于或等于正面卡的高度。
**animateOpacity:**此属性用于提供良好的视觉效果。将此保留为真实,以获得更现实的效果。
**slideAnimationForwardCurve:**此属性用于扩展时滑动动画的曲线。最好将其保留为默认值
使用
添加依赖
sliding_card: ^0.1.2引入
import 'package:sliding_card/sliding_card.dart';运行命令:「flutter packages get」
启用「AndriodX」
org.gradle.jvmargs=-Xmx1536M
android.enableR8=true
android.useAndroidX=true
android.enableJetifier=true
在libs目录下创建 「home_page.dart」 文件
首先,我们将创建一个SlidingCardController并指定任何名称。我们将创建一个「initState()「方法。在此方法中,我们将添加一个超级点initstate(),并且该控制器等于」SlidingCardController()」。SlidingCardController()类 用于控制卡的打开和关闭。
SlidingCardController controller ;
@override
void initState() {
super.initState();
controller = SlidingCardController();
}
添加一个中心小部件。在小部件内,我们将添加列小部件并添加「InterviewCard()「类。在此类中,我们将添加」onTapped」函数;如果控制器的isCardSeparated为true,则折叠卡片,否则展开卡片。在下面,我们将深入定义**InterviewCard()**类。
Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
InterviewCard(
onTapped: () {
if(controller.isCardSeparated == true)
{
controller.collapseCard();
}
else
{
controller.expandCard();
}
},
slidingCardController: controller,
)
],
),
),
在lib内创建一个名为 「inteview_card.dart」的新文件。
创建两个构造函数,即slideCardController和onTapped函数。
const InterviewCard({
Key key,
this.slidingCardController , @required this.onTapped
}) : super(key: key);
final SlidingCardController slidingCardController;
final Function onTapped;
现在,我们将返回一个「GestureDetector()。「在内部,我们将添加一个OnTap函数和child属性。这是Child的属性,我们将添加」SlidingCard()。「在SlidingCard内,我们将添加」slimeCardElevation」,bounceInOut曲线是「slideAnimationReverseCurve」,「cardsGap」是两张卡之间的空间,「controller」,「slideCardCardWidth」是整个卡的宽度,「visibleCardHeight」是前卡的高度,「hiddenCardHeight」是后卡的高度,不能大于正面卡的高度。「frontCardWidget」和「backCardWidget」 我们将在下面描述。
return GestureDetector(
onTap: (){
widget.onTapped();
},
child: SlidingCard(
slimeCardElevation: 0.5,
slidingAnimationReverseCurve: Curves.bounceInOut,
cardsGap: DeviceSize.safeBlockVertical,
controller: widget.slidingCardController,
slidingCardWidth: DeviceSize.horizontalBloc * 90,
visibleCardHeight: DeviceSize.safeBlockVertical * 27,
hiddenCardHeight: DeviceSize.safeBlockVertical * 15,
frontCardWidget: InterviewFrontCard(...),
backCardWidget: InterviewBackCard(...),
);
在**frontCardWidget中,**我们将创建一个InterviewFrontCard()类。我们将在此卡上添加标题,图像,名称,姓氏,两个按钮和一个信息图标。当用户点击图标时,卡片被展开,再次点击然后折叠卡片。
InterviewFrontCard(
candidateName: '@Astin',
candidateSurname: 'Martin',
interviewDate: '9 March 2021 ',
interviewTime: '2:30Pm',
onInfoTapped: () {
print('info pressed');
widget.slidingCardController.expandCard();
},
onDecline: () {
print('Declined');
},
onAccept: () {
print('Accepted');
},
onCloseButtonTapped: (){
widget.slidingCardController.collapseCard();
},
),

在**backCardWidget中,**我们将创建一个InterviewBackCard()类。在此卡片中,我们将添加标题,内容和电话图标。当用户点击信息图标时,将显示后卡,否则将不显示。
InterviewBackCard(
onPhoneTapped: (){},
companyInfo: "FlutterDevs specializes in creating cost-effective and efficient "
"applications with our perfectly crafted."
),

完整代码
import 'package:flutter/material.dart';
import 'package:sliding_card/sliding_card.dart';
import 'interview_back_card.dart';
import 'interview_front_card.dart';
import 'device_size.dart';
class InterviewCard extends StatefulWidget {
const InterviewCard({
Key key,
this.slidingCardController , @required this.onTapped
}) : super(key: key);
final SlidingCardController slidingCardController;
final Function onTapped;
@override
_InterviewCardState createState() => _InterviewCardState();
}
class _InterviewCardState extends State<InterviewCard> {
@override
Widget build(BuildContext context) {
return GestureDetector(
onTap: (){
widget.onTapped();
},
child: SlidingCard(
slimeCardElevation: 0.5,
slidingAnimationReverseCurve: Curves.bounceInOut,
cardsGap: DeviceSize.safeBlockVertical,
controller: widget.slidingCardController,
slidingCardWidth: DeviceSize.horizontalBloc * 90,
visibleCardHeight: DeviceSize.safeBlockVertical * 27,
hiddenCardHeight: DeviceSize.safeBlockVertical * 15,
frontCardWidget: InterviewFrontCard(
candidateName: '@Astin',
candidateSurname: 'Martin',
interviewDate: '9 March 2021 ',
interviewTime: '2:30Pm',
onInfoTapped: () {
print('info pressed');
widget.slidingCardController.expandCard();
},
onDecline: () {
print('Declined');
},
onAccept: () {
print('Accepted');
},
onCloseButtonTapped: (){
widget.slidingCardController.collapseCard();
},
),
backCardWidget:InterviewBackCard(
onPhoneTapped: (){},
companyInfo: "FlutterDevs specializes in creating cost-effective and efficient "
"applications with our perfectly crafted."
),
),
);
}
}
原文地址:https://medium.com/flutterdevs/explore-sliding-card-in-flutter-39007e595cef

