12 个程序员最常用的JavaScript 数组方法

英文 | https://javascript.plainenglish.io/12-javascript-array-methods-every-programmer-should-know-da42b0794f76
翻译 | 杨小爱
let farmAnimals = ["cow", "chicken", "pig", "horse", "sheep", "turkey"];1、filter()
filter() 方法用于按特定条件过滤现有数组,然后,根据结果创建新数组。它需要当前元素的值和一个函数来运行现有数组中的每个元素。您还可以包含当前值的索引和数组,但它是可选的。
这是一个过滤器示例,它查看原始数组“farmAnimals”,检查数组中每个项目的长度是否大于 5,如果有一个项目,则过滤器方法将项目推送到一个名为的新数组中 “newFarmAnimals”。
let newFarmAnimals = farmAnimals.filter((farmAnimal) => farmAnimal.length > 5);console.log(newFarmAnimals);
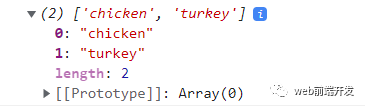
控制台中的结果如下所示:

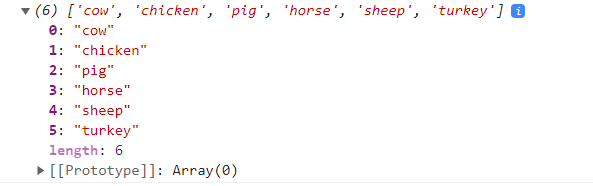
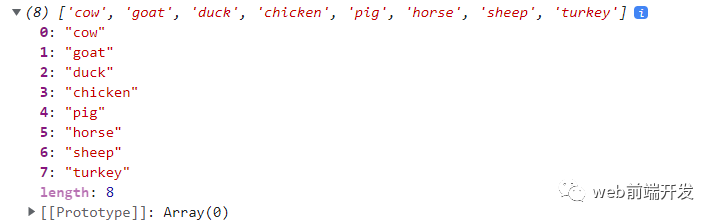
需要注意的是 filter() 方法不会影响原始数组。如果您还要控制台原始数组“farmAnimals”,它看起来像这样:

2、 findIndex()
findIndex() 方法有点类似于上面的 filter() 方法,不同之处在于它返回第一个通过特定条件的元素的索引,而不是每个通过条件的元素的新数组。
findIndex() 也不影响使用它的原始数组。
如果数组内的元素为空,则该方法不会运行。如果数组内没有元素通过条件,则 findIndex() 方法返回 -1。
在此示例中,该方法正在查看原始数组以查看哪个元素等于“pig”。一旦找到该元素,它就会返回它的索引。请记住,数组从 0 开始,因此,即使它是数组中的第 3 项,它的索引也是 2。
let farmAnimalsIndex = farmAnimals.findIndex((farmAnimal) => farmAnimal === "pig")console.log("farmAnimalsIndex: ", farmAnimalsIndex);
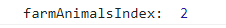
这是控制台内部的结果:

这是另一个例子,除了这方法是查看原始数组以查看哪个元素等于“dog”,原始数组中不存在的项目。
let farmAnimalsIndex = farmAnimals.findIndex((farmAnimal) => farmAnimal === "pig")console.log("farmAnimalsIndex: ", farmAnimalsIndex);
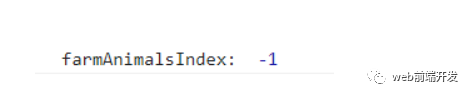
如上所述,如果数组中没有元素通过给定的条件,则 findIndex() 方法返回 -1

3、 forEach()
forEach() 方法可用于为数组中的每个元素运行一个函数。如果您需要列出数组中的每个项目,则此方法非常有用。forEach() 方法要求您传递一个函数和当前元素的值。也可以选择传递当前元素的索引或数组。
这是在原始“farmAnimals”数组中列出每个项目和项目索引的示例:
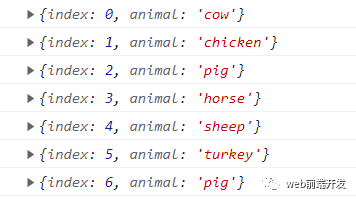
let farmAnimalsList = farmAnimals.forEach((farmAnimal, index) => console.log({index: index, animal: farmAnimal}))console.log(farmAnimalsList);
这是控制台中的结果:

4、map()
map() 方法与上面描述的 forEach() 方法非常相似,除了 map() 根据传递的函数创建一个新数组。它不影响原始数组。
与 forEach() 类似,map() 要求您传递一个函数和当前元素的值。传递当前元素的索引或数组也是可选的。
这是一个遍历原始数组“farmAnimals”中每个项目的示例。每个项目都与其索引连接并添加到一个名为“farmAnimalsList”的新数组中:
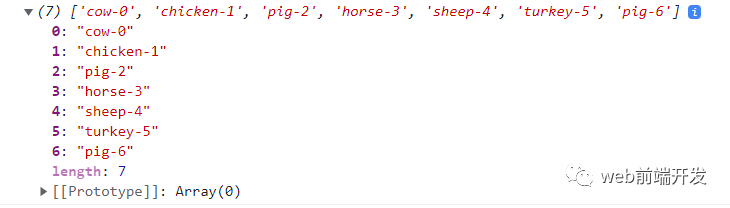
let farmAnimalsList = farmAnimals.map((farmAnimal, index) => farmAnimal + "-" + index)console.log(farmAnimalsList);
这是控制台中的输出:

5、push()
push() 方法非常适合将新项目添加到数组的末尾。此方法将影响您的原始数组。您可以在 push() 方法中添加任意数量的项目,但您必须至少拥有一项。
假设您想向原始数组中添加一些新动物,以下是您可以如何执行此操作的示例:
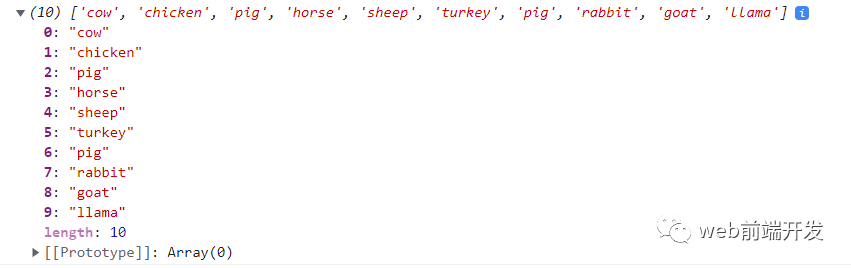
farmAnimals.push("rabbit", "goat", "llama");console.log(farmAnimals);
结果输出将是:

6、pop()
pop() 方法与上面提到的 push() 方法有些相关,因为它删除数组的最后一个元素,而不是在数组末尾添加一个元素。运行后,pop() 方法将返回它删除的项目。此方法也会影响您的原始数组。
下面是一个 pop() 的例子:
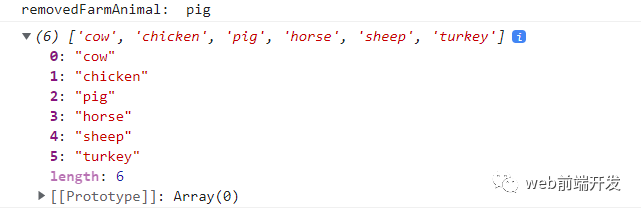
let removedFarmAnimal = farmAnimals.pop();console.log("removedFarmAnimal: ", removedFarmAnimal);console.log(farmAnimals);
这是显示被删除的项目和原始数组的结果:

7、slice()
slice() 方法获取原始数组中的选定项,将它们“切片”出来,然后返回一个包含选定项的新数组。此方法不会更改原始数组。
slice() 方法接受一个“开始”和“结束”参数,告诉它从哪里开始删除项目以及从哪里停止,但它是可选的。但是,如果您选择省略两者;您将返回原始数组。
如果我们只想要原始数组中索引为 1-5 的项目,那么,这些就是我们将在方法内部使用的参数。以下是使用 splice() 的示例:
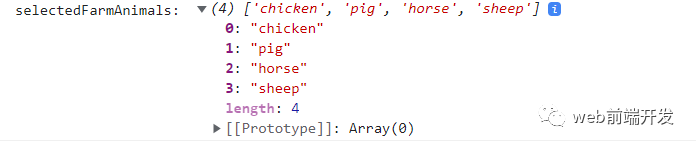
let selectedFarmAnimals = farmAnimals.slice(1, 5);console.log("selectedFarmAnimals: ", selectedFarmAnimals);
这是新数组:

8、splice()
splice() 方法允许您添加或删除数组中的项目。它需要一个索引,即您要添加或删除项目的位置。还可以选择包含要删除的项目数量或要添加的元素。
使用 splice() 方法添加时,新数组返回为空,但删除项时,将返回删除的项。此方法将影响您的原始数组“farmAnimals”。
下面是 splice() 方法从原始数组中删除索引为 3 处的 2 个项目的示例:
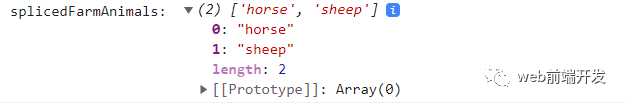
let splicedFarmAnimals = farmAnimals.splice(3, 2);console.log("splicedFarmAnimals: ", splicedFarmAnimals);console.log(farmAnimals);
拼接后的数组结果:

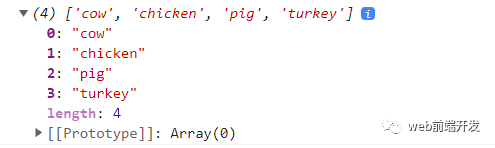
原始数组:

下面是 splice() 方法在索引为 1 处从原始数组中添加 2 个项目的示例:
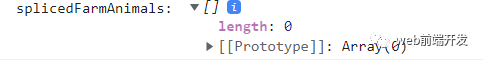
let splicedFarmAnimals = farmAnimals.splice(1, 0, "goat", "duck");console.log("splicedFarmAnimals: ", splicedFarmAnimals);console.log(farmAnimals);
拼接后的数组结果:

如上所述,使用 splice() 方法添加时,返回的新数组为空。然而,原始数组;将包含您添加的新项目。
原始数组:

9、indexOf()
indexOf() 方法将返回您传递的值的索引。value 或 item 是必需的,但您可以选择添加 item 的开始索引。
该方法从您传递的值的索引开始,然后遍历数组的其余部分。如果您希望该方法从您传递的索引向左而不是向右,您必须给出一个负的起始值。
与 findIndex() 方法类似,如果没有找到值,则返回 -1。indexOf() 方法不会影响原始数组。“农场动物”。
以下是使用 indexOf() 方法查找“pig”索引的示例:
let indexOfFarmAnimals = farmAnimals.indexOf("pig");console.log("indexOfFarmAnimals: ", indexOfFarmAnimals);
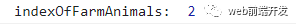
这是控制台中的结果:

10、concat()
concat() 方法连接数组,然后返回连接数组的新数组。在 concat() 方法中添加几个数组是可选的,但您必须至少有一个。此方法不会影响原始数组。
这是向现有数组“farmAnimals”添加新数组“farmers”的示例。
let farmers = ["Tim", "Barb", "Sarah", "Joe"];let joinedArrays = farmAnimals.concat(farmers);console.log("joinedArrays: ", joinedArrays);
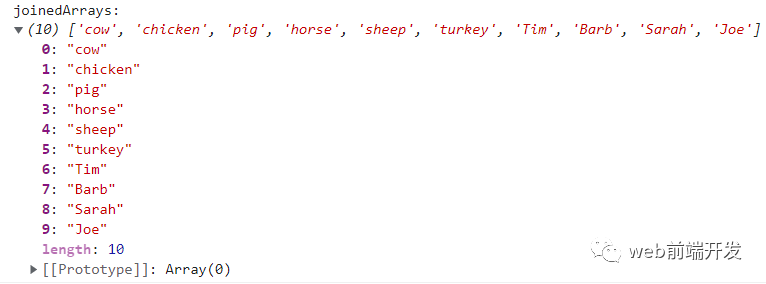
这是控制台中的新数组“joinedArrays”:

11、toString()
toString() 非常简单。It 方法将返回数组中每个项目的字符串。此方法不会更改原始数组“farmAnimals”。toString() 方法也不接受参数。
let farmAnimalsString = farmAnimals.toString();console.log("farmAnimalsString: ", farmAnimalsString);
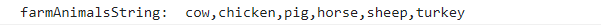
这是控制台中的结果:

12、sort()
sort() 方法将遍历数组并根据其内容按字母顺序或数字升序对其元素进行排序。此方法将更改原始数组。
以下是用于原始方法“farmAnimals”的 sort() 方法示例:
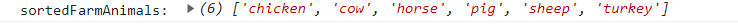
let sortedFarmAnimals = farmAnimals.sort();console.log("sortedFarmAnimals: ", sortedFarmAnimals);
由于原始数组“farmAnimals”由字符串组成,因此,按字母顺序排序。这是控制台中的结果:

结论
刚开始时,可能会有些不知所措。没有那个程序员会牢记这些方法,但知道这些方法,并且能够搜索语法是一个很好的开始!
与往常一样,我建议您自己尝试其中的一些。从小处着手,然后逐步使用更大的数组和更困难的方法。
MDN Web Docs 中的 JavaScript 数组方法列表比我在这里列出的要多得多。W3Schools 也是一个很好的资源,可以提供有关 JavaScript 数组方法的更多信息。您可以做进一步的学习。
感谢您的阅读,如果您觉得这篇文章对您有帮助,请记得给分享给您的朋友,也许也能够帮助到他。
如果您喜欢我今天分享的内容,请点赞我,关注我。
学习更多技能
请点击下方公众号
![]()

