分享 41 个与网页设计样式相关的在线代码生成工具






































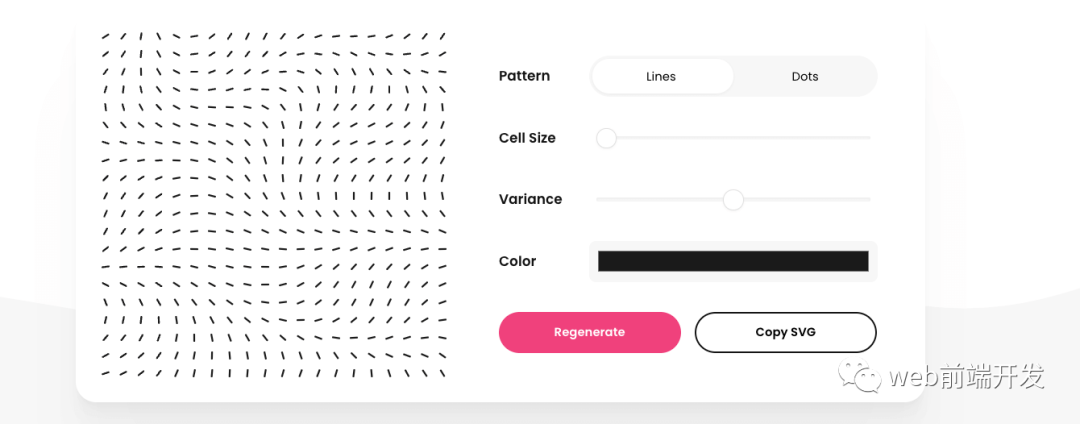
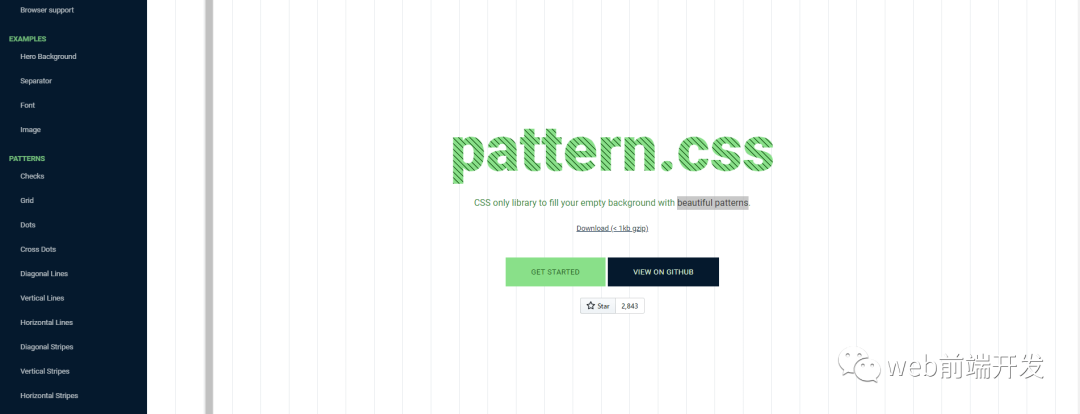
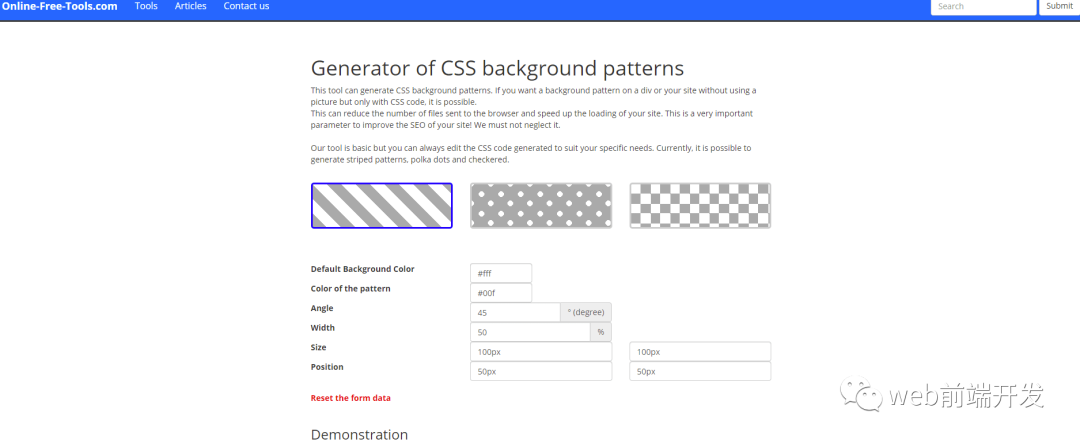
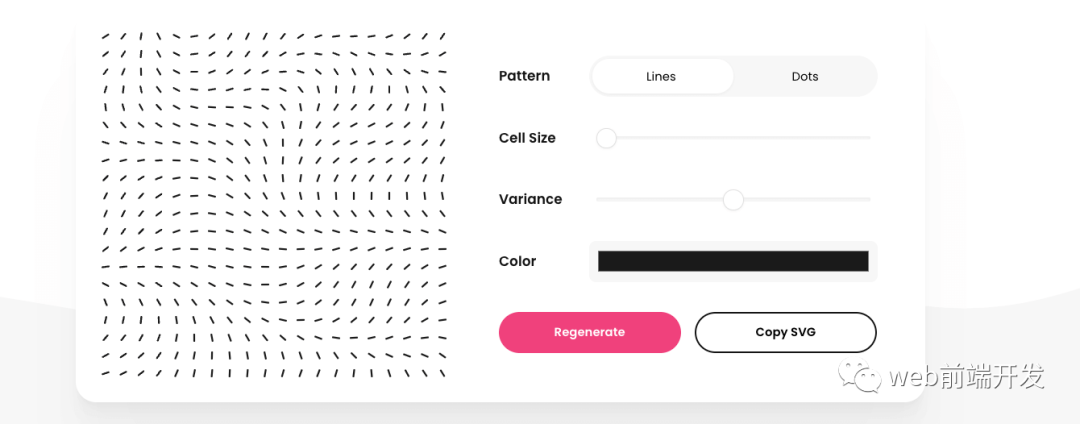
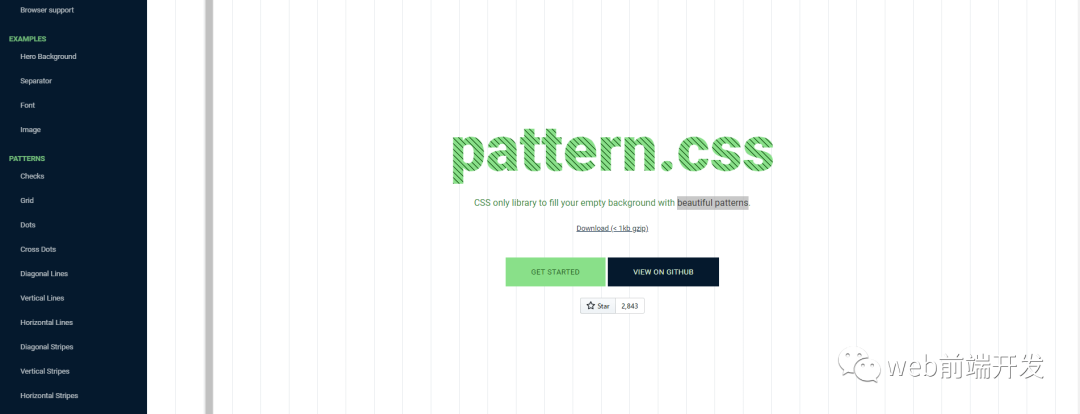
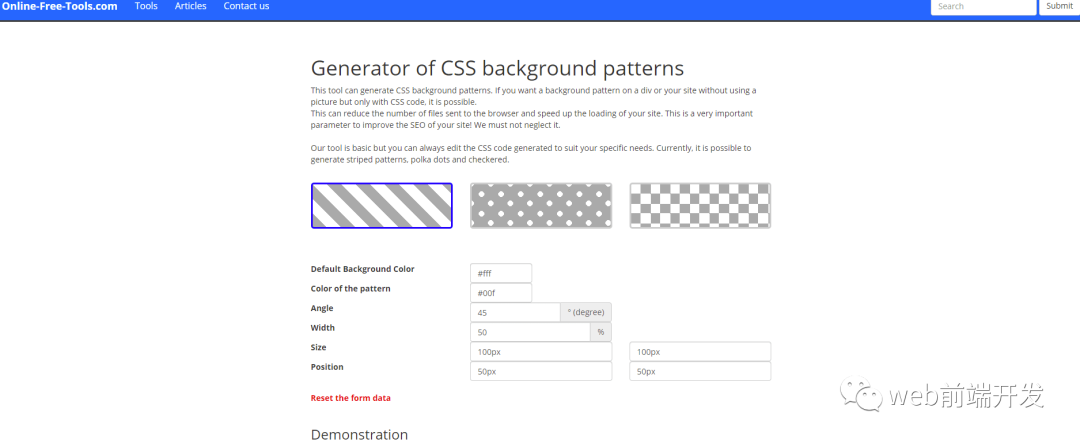
38、CSS背景图案生成器


地址:https://cssduotone.com/

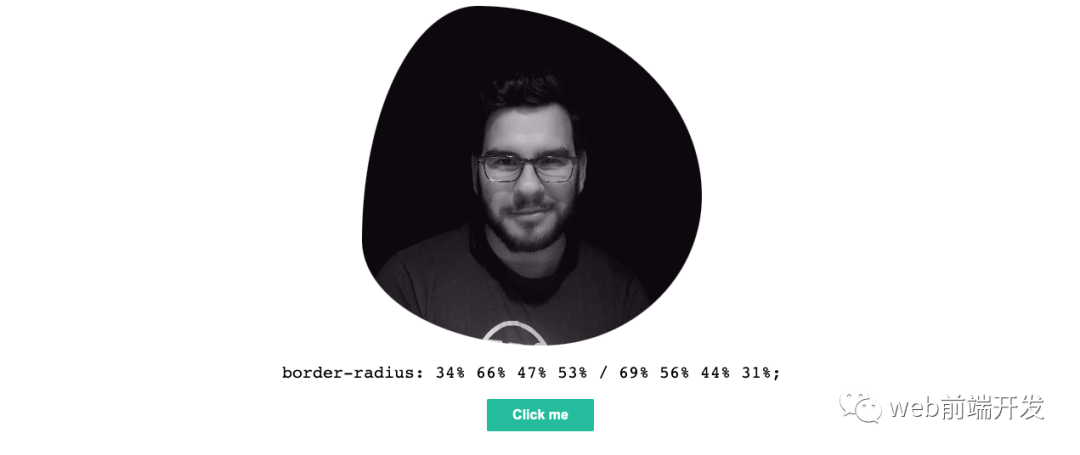
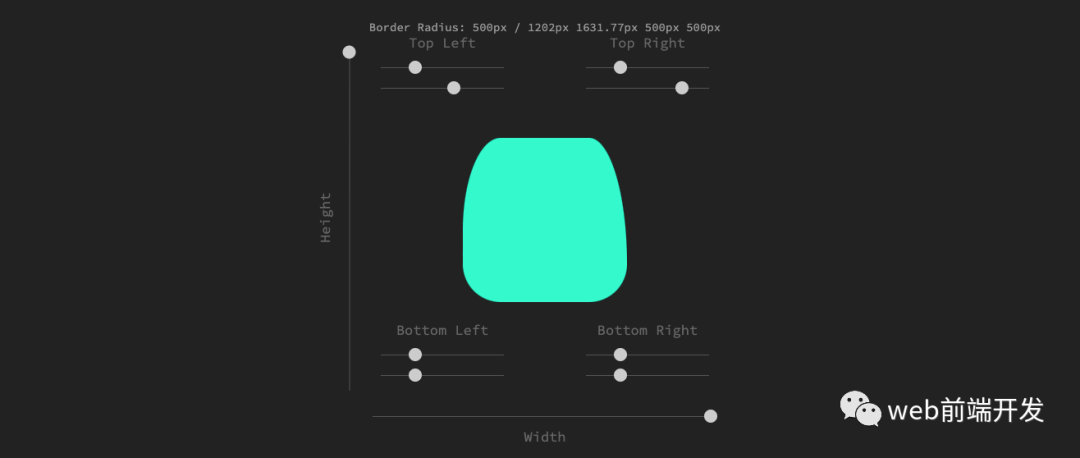
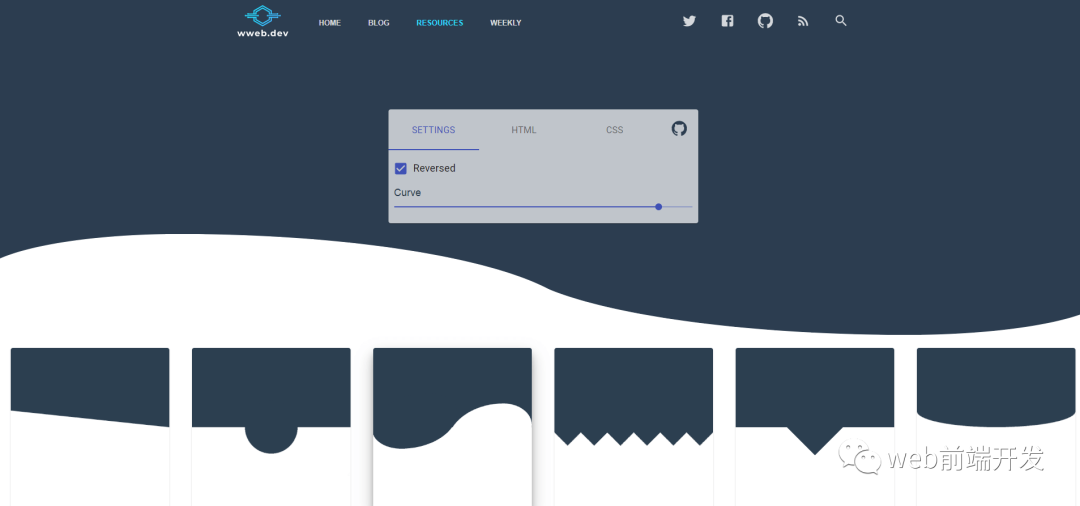
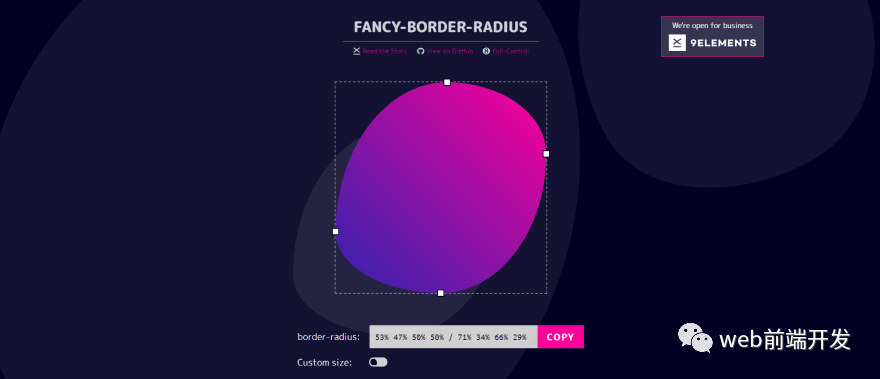
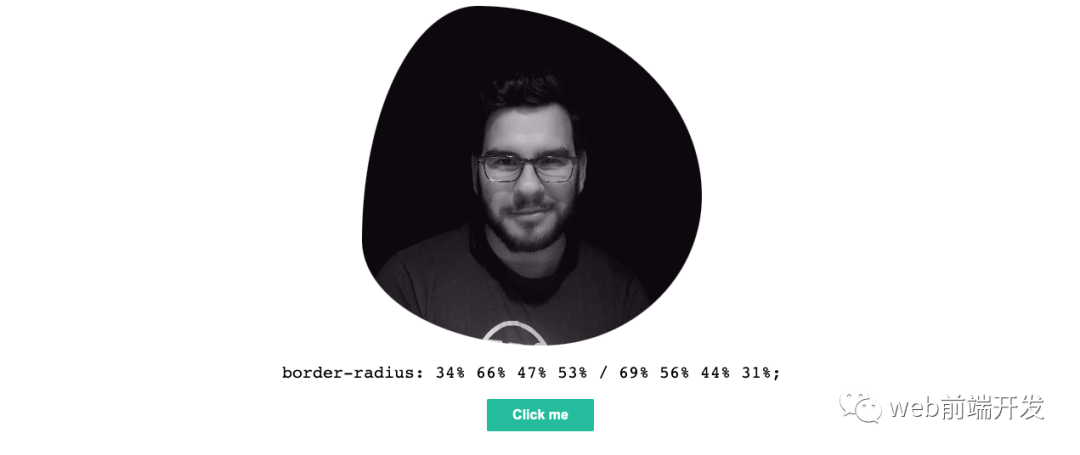
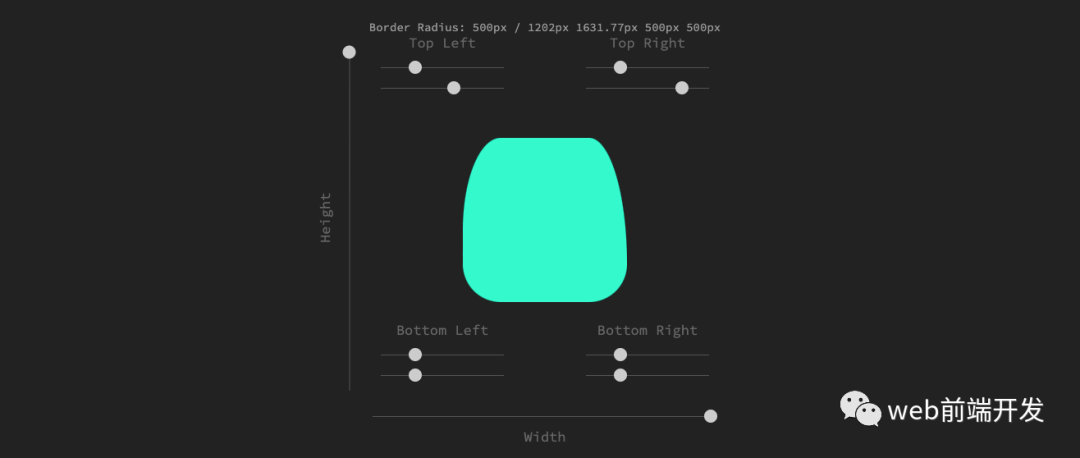
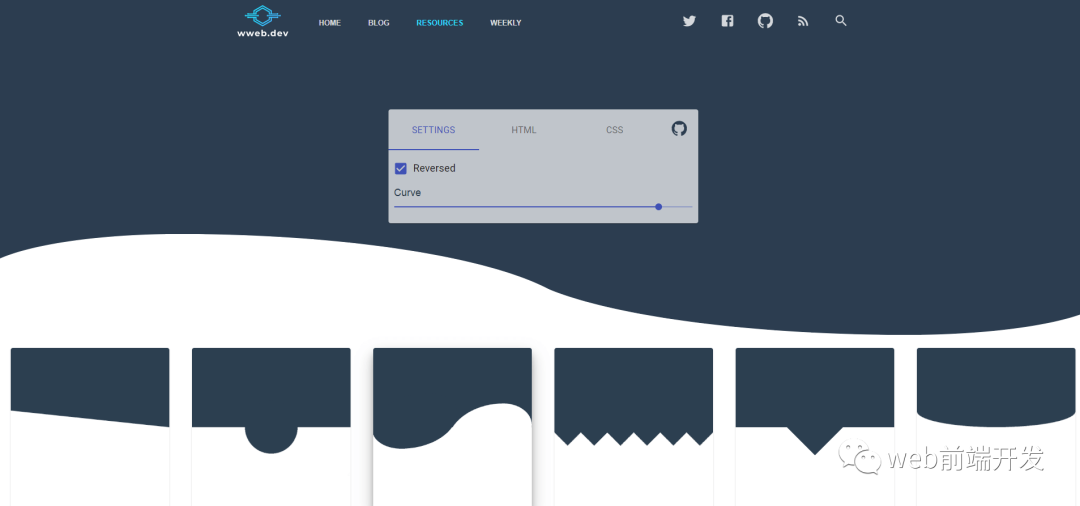
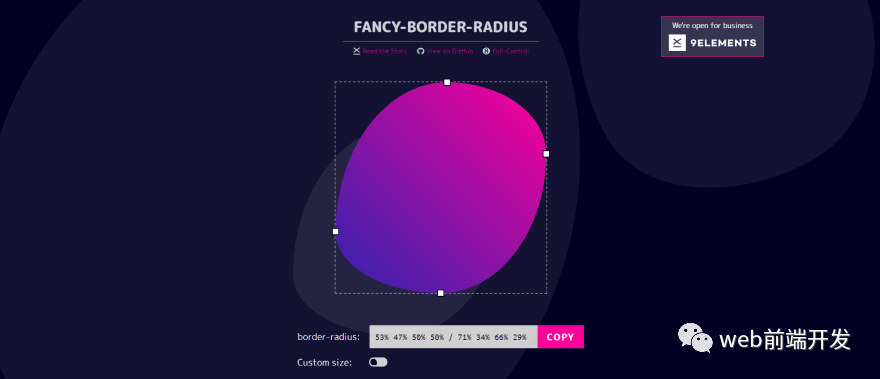
41、花式边界半径
地址:https://9elements.github.io/fancy-border-radius/

学习更多技能
请点击下方公众号
![]()
评论
 下载APP
下载APP





































38、CSS背景图案生成器


地址:https://cssduotone.com/

41、花式边界半径
地址:https://9elements.github.io/fancy-border-radius/

学习更多技能
请点击下方公众号
![]()