HTML+CSS+JS阶段性测试项目-抽奖
项目截图:
1.初始页面:

2.点击抽奖弹窗!

3.抽过奖的红包!

4.再次点击抽过奖的红包!

项目体验地址:http://47.105.32.145:56005
HTML源代码:
<html><head><meta charset="utf-8"><link rel="stylesheet" type="text/css" href="css/main.css"/><title>抽奖title>head><body><div id="div_bg"><div class="container"><table border="1" cellspacing="0" cellpadding="0"><tr><td><img class="image" src="./img/wc.png">td><td><img class="image" src="./img/wc.png">td><td><img class="image" src="./img/wc.png">td><td><img class="image" src="./img/wc.png">td><td><img class="image" src="./img/wc.png">td><td><img class="image" src="./img/wc.png">td><td><img class="image" src="./img/wc.png">td><td><img class="image" src="./img/wc.png">td>tr><tr><td><img class="image" src="./img/wc.png">td><td><img class="image" src="./img/wc.png">td><td><img class="image" src="./img/wc.png">td><td><img class="image" src="./img/wc.png">td><td><img class="image" src="./img/wc.png">td><td><img class="image" src="./img/wc.png">td><td><img class="image" src="./img/wc.png">td><td><img class="image" src="./img/wc.png">td>tr><tr><td><img class="image" src="./img/wc.png">td><td><img class="image" src="./img/wc.png">td><td><img class="image" src="./img/wc.png">td><td><img class="image" src="./img/wc.png">td><td><img class="image" src="./img/wc.png">td><td><img class="image" src="./img/wc.png">td><td><img class="image" src="./img/wc.png">td><td><img class="image" src="./img/wc.png">td>tr><tr><td><img class="image" src="./img/wc.png">td><td><img class="image" src="./img/wc.png">td><td><img class="image" src="./img/wc.png">td><td><img class="image" src="./img/wc.png">td><td><img class="image" src="./img/wc.png">td><td><img class="image" src="./img/wc.png">td><td><img class="image" src="./img/wc.png">td><td><img class="image" src="./img/wc.png">td>tr><tr><td><img class="image" src="./img/wc.png">td><td><img class="image" src="./img/wc.png">td><td><img class="image" src="./img/wc.png">td><td><img class="image" src="./img/wc.png">td><td><img class="image" src="./img/wc.png">td><td><img class="image" src="./img/wc.png">td><td><img class="image" src="./img/wc.png">td><td><img class="image" src="./img/wc.png">td>tr>table>div>div>body><script src="js/index.js" type="text/javascript" charset="utf-8">script>html>
CSS源代码:
/* 把我们所有标签的内外边距清零 */* {margin: 0;padding: 0;/* css3盒子模型 */box-sizing: border-box;clear: both;}.container {width: 50%;position: relative;margin: 0 auto;padding: 200px 15px;box-sizing: border-box}#div_bg {width: 100%;height: 1000px;background-image: url(../img/bg.jpg);background-size: 100% 1080px;}.image {width: 54px;height: 84px;}td {width: 100px;height: 100px;background-color: antiquewhite;text-align: center;opacity: 0.6;}
JS源代码:
var tds = document.getElementsByTagName('td');var imgs = document.getElementsByClassName('image');for (var i = 0; i < imgs.length; i++) {imgs[i].outed = false;BindEvent(i, imgs[i]);}function BindEvent(index, img) {img.onclick = () => {if (!img.outed) {img.src = "./img/yc.png";tds[index].style.backgroundColor = 'grey';alert('别玩儿了!怎么可能中奖呢?');console.log(img.outed);img.outed = true;} else {alert('这个已经被抽过了!');}};}
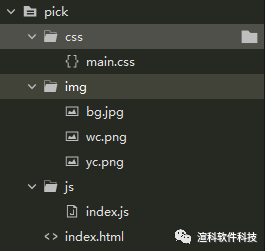
文件目录结构:

评论
