如何通过性能优化,将包的体积压缩了 62.7%(附代码)

来源:大前端技术之路 本文约3300字,建议阅读9分钟 本文手把手教你如何压缩包体积。
作者:小北与乔 https://juejin.cn/post/7136453274948861983
- 打包阶段- 第一步:安装speed-measure-webpack-plugin- 第二步:安装cache-loader- 第三步:安装happypack- 第四步:安装webpack-parallel-uglify-plugin- 打包总结- 上线优化阶段- 第一步:基础优化- 第二步:路由懒加载和按需引入- 第三步:优化代码和合并相同的包- 第四步:在服务器上的优化- 上线优化总结- 最后优化总结
打包阶段
第一步:安装speed-measure-webpack-plugin
安装包版本:"speed-measure-webpack-plugin": "^1.5.0"
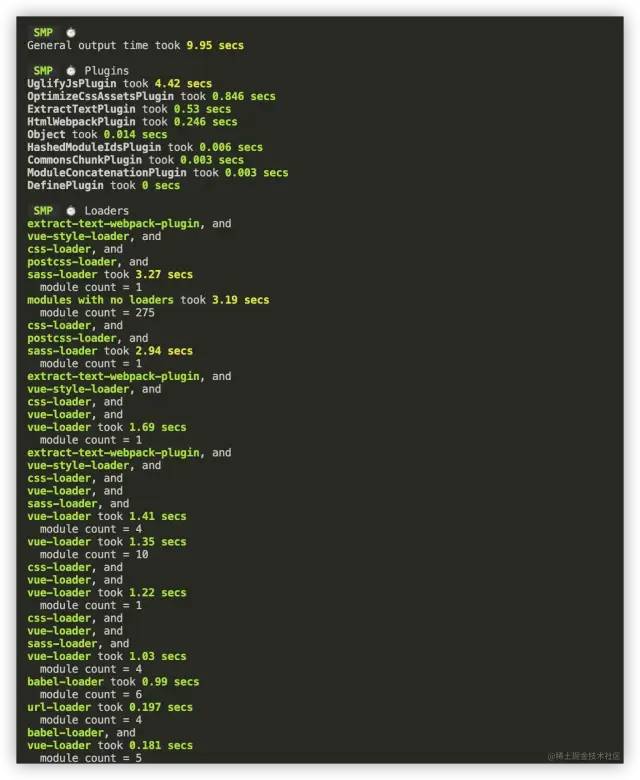
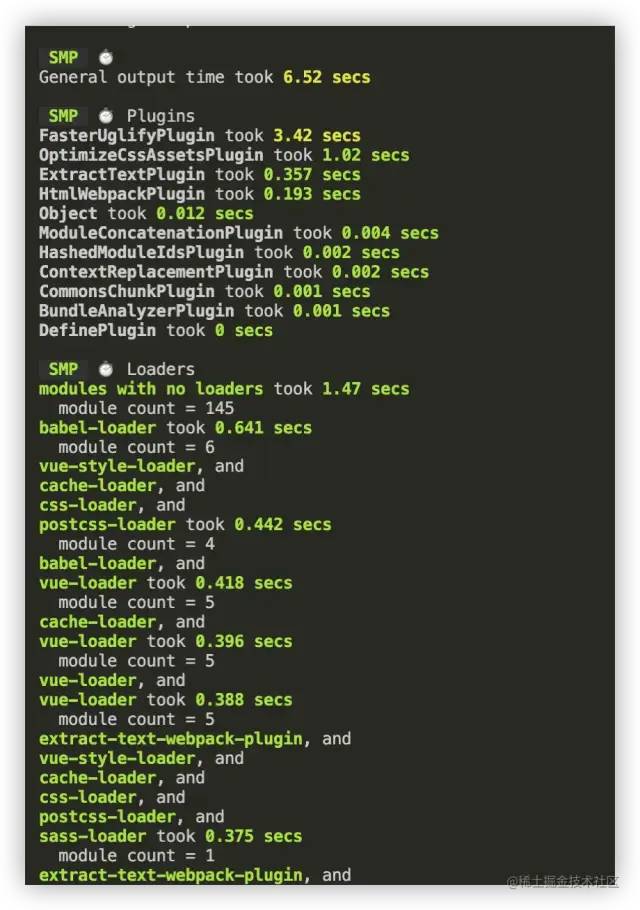
该安装包的作用:在打包的过程中,能够精确的帮你分析出每一个步骤耗费的时间,然后我们可以针对时间比较长的部分专门做优化。
const SpeedMeasurePlugin = require("speed-measure-webpack-plugin");const smp = new SpeedMeasurePlugin();const webpackConfig = smp.wrap(merge(baseWebpackConfig, {...}))

第二步:安装cache-loader
安装包版本:"cache-loader": "^4.1.0"
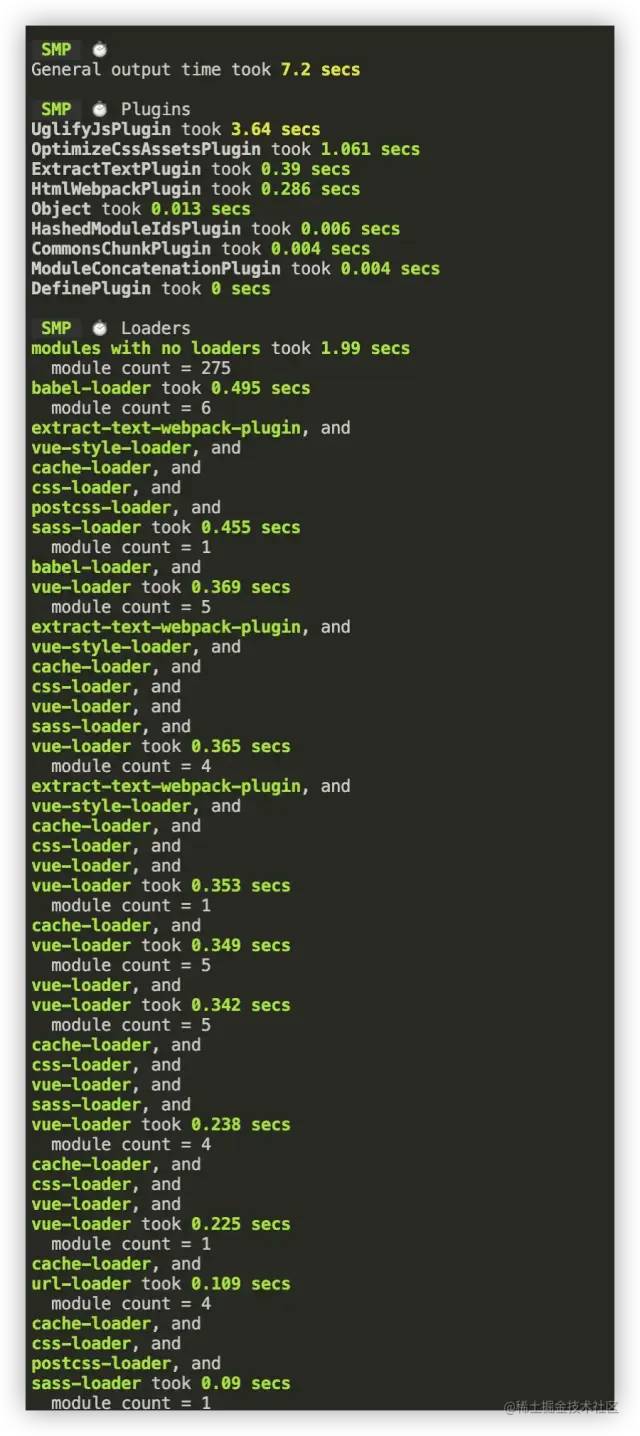
对sass-loader、postcss-loader、vue-loader做打包缓存,缩短打包的时间。
const cacheLoader = {loader: 'cache-loader'}rules: [{test: /\.vue$/,use: [cacheLoader,{loader: 'vue-loader',options: vueLoaderConfig}]},......{test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,use: [cacheLoader,{loader: 'url-loader',options: {limit: 10000,name: utils.assetsPath('img/[name].[hash:7].[ext]')}}]}
const loaders = options.usePostCSS ? [cacheLoader, cssLoader, postcssLoader] : [cacheLoader, cssLoader]

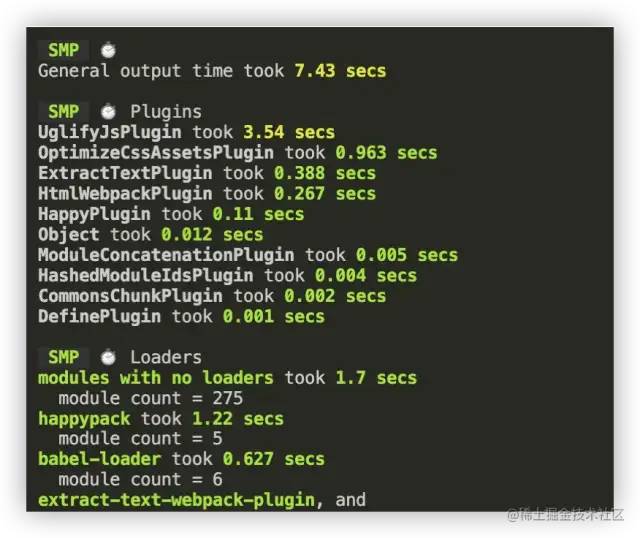
第三步:安装happypack(当前项目太小,没有起到效果,当时后端管理项目有优化效果)
安装包版本:"happypack": "^5.0.1"
可以在打包的时候开启多线程打包。使用链接如下:www.npmjs.com/package/happypack

第四步:安装webpack-parallel-uglify-plugin
安装包版本:"webpack-parallel-uglify-plugin": "1.1.0"
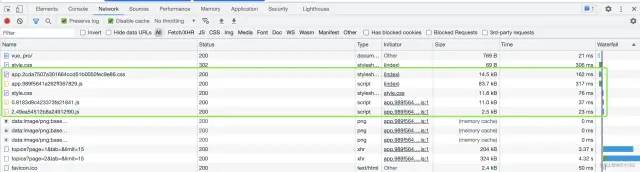
用上图中可以看到UglifyJsPlugin这个包的打包时间太长,我想到可以使用webpack-parallel-uglify-plugin这个包,开启多核同步压缩增加压缩的效率。
const ParallelUglifyPlugin = require('webpack-parallel-uglify-plugin');new ParallelUglifyPlugin({uglifyJS: {output: {beautify: false, // 是否保留空格和制表符,设置为不保留comments: false, // 是否保留代码中的注释,设置为不保留},compress: {drop_console: true, // 是否删除代码中的console语句,设置为删除collapse_vars: false, // 是否内嵌虽然已经定义了,但是只用到一次的变量,设置为不使用reduce_vars: false, // 是否提取出现了多次但是没有定义成变量去引用的静态值,设置为不转换},warnings: false // 是否在删除没有用到的代码时输出警告信息,设置为不警告},}),

打包总结
上线优化阶段
安装webpack-bundle-analyzer
打开分析有2种方式: 方式1:在plugins中做默认配置new BundleAnalyzerPlugin(),然后执行npm run dev的时候,会自动弹出一个页面,然后再页面中查看每个包的大小 方式2:在plugins中做进行配置,会生成一个stats.json文件,执行webpack --profile --json > stats.json命令生成分析文件,执行webpack-bundle-analyzer --port 8888 ./dist/stats.json展示各个包的体积页面。
// webpack.config.jsconst BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPluginplugins: [new BundleAnalyzerPlugin({analyzerMode: 'disabled', // 不启动展示打包报告的http服务器generateStatsFile: true, // 是否生成stats.json文件})]// package.json"generateAnalyzFile": "webpack --config build/webpack.dev.conf.js --profile --json > stats.json", // 生成分析文件"analyz": "webpack-bundle-analyzer --port 8888 ./stats.json" // 启动展示打包报告的http服务器

第一步:基础优化
尽量减少HTTP请求数 减少DNS查找 避免重定向 让Ajax可缓存
第二步:路由懒加载和按需引入
1、路由懒加载
{path: '/',name: 'TopicList',component: import('@/components/TopicList')}
2、组件的按需引入
import {Header,Button} from 'mint-ui'Vue.use(Header)Vue.use(Button)

第三步:优化代码和合并相同的包

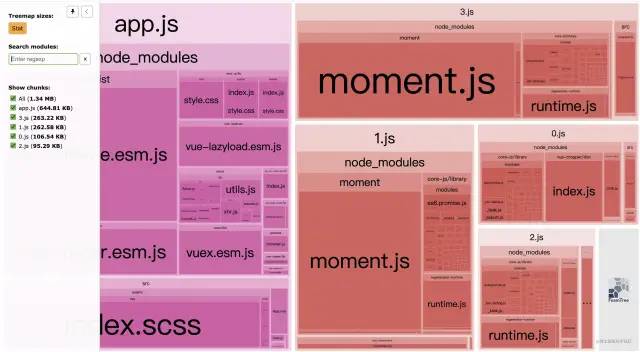
1. 对这些包进行分析并优化
//解决moment打包的时候把所有的语言都打包进去的问题new webpack.ContextReplacementPlugin(/moment[\\\/]locale$/, /^\.\/(zh-cn)$/)
// 这部分引入了,但是没使用,要删除import moment from 'moment'

2.然后是对moment.js包配置,让其只打包一次。
// main.jsimport moment from 'moment'Vue.prototype.$moment = moment// TopicList.vueconst date1 = this.$moment(date).fromNow(true)

第四步:在服务器上的优化
1. 图片和其他文件进行无损压缩,并上传到cdn上
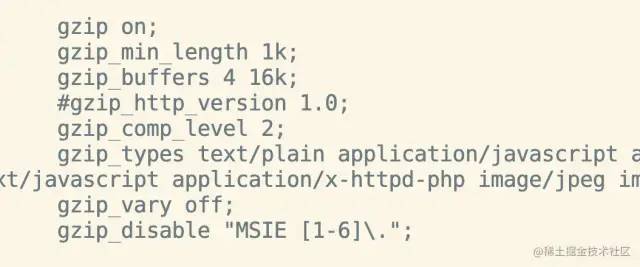
2. nginx配置开通gzip,从线上拉取的代码能压缩2/3


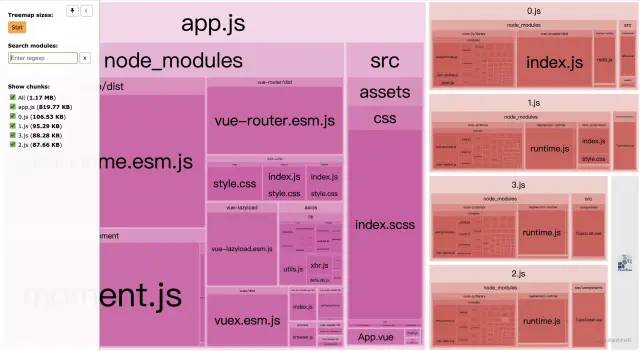
上线优化总结
最后优化总结
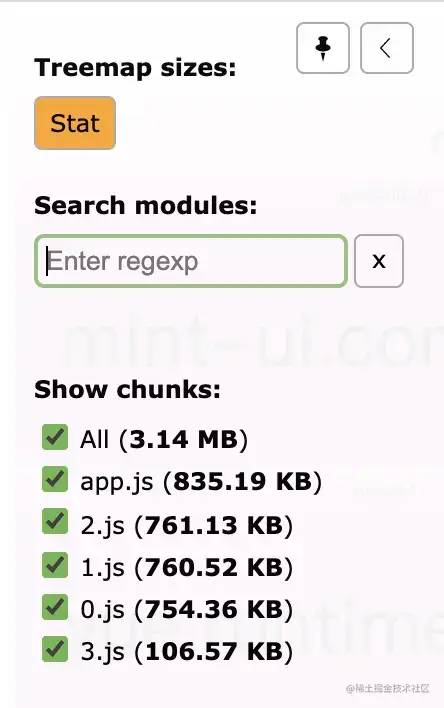
在打包阶段,打包时间整个打包过程从9.95秒,减少到6.52秒,打包优化效率提高了35% 。 在上线前的优化阶段,从最初的体积是3.14MB,减少到1.17MB,优化效率在62.7% ,挺不错的结果。
评论
