Vue3的Ref提案到底发生肾摸事了
朋友们好,我是大圣,最近vue3的ref提案社区讨论的比较多,社区里我看了一下相关的rfc和知乎讨论,我发现很多年轻人不讲武德,今天也摸鱼写一点我的看法吧
先说结论:我其实也不喜欢ref:这个语法,但是更不喜欢社区对这个提案的不包容,方言一定不好吗?标准就一定好吗?前端圈要以和为贵,应该在普及普通话的基础之上,各地有意思的方言也要大力推广
发生了肾摸事
vue3有个新的语法ref,功能就是把一个简单数据结构变成响应式的,比如ref(0),ref('耗子尾汁'), 副作用就是修改的时候要加一个.value ,大概写这样
<template>
<h1>{{count}}h1>
<button @click="add">右鞭腿button>
template>
<script>
import { ref } from 'vue'
export default {
setup(){
let count = ref(1)
function add(){
count.value++
}
return { count, add }
}
}
script>
关于compostion的来源和细节,参考我写的这篇文章 那个忙了一夜的Vue3动画很好,就是太短了, 大概就是
我们为了解决option api的this黑盒问题,引入了composition api 为了解决reactivity操作简单数据结构的命名空间问题,引入心得api ref 为了解决composiiton的统一return问题,引入了script setup 为了解决re的.value副作用,引入了 ref sugar
比如用script setup提案 代码优化成这个样子 ,解决了setup里面需要统一return的问题
<script setup>
import { ref } from 'vue'
export let count = ref(1)
export function add(){
count.value++
}
script>
最新的提案export都不用写了,这个提案社区皆大欢喜,和Svelte越来越像
<script setup>
import { ref } from 'vue'
let count = ref(1)
function add(){
count.value++
}
script>
现在还剩一个副作用就是要操作.value , 所以今天的主角ref语法糖就登场了,很快啊
<script setup>
// 用ref: 新语法声明
ref: count = 1
function inc() {
// 直接操作变量 不用.value
count++
}
script>
社区的批评
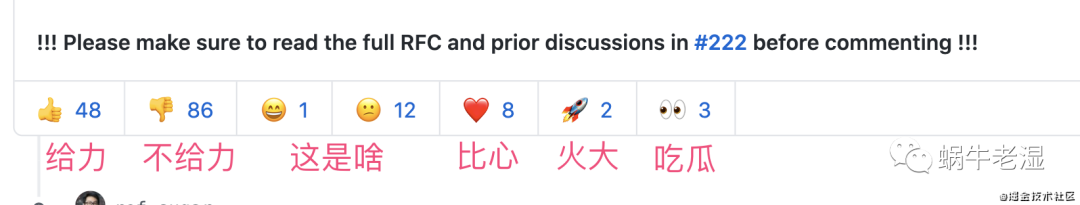
ref的新提案地址 确实是个很酷的语法, 但是新的语法糖
确实是个很酷的语法, 但是新的语法糖ref:的rfc下面的表情包,也说明不是一个讨喜的方案,大概批评的点整理了一下,塔们说
别造方言了 容易混乱,心智负担 和标准脱钩 和ts语法混淆 vue妄图挑战标准
并且在讨论中还有一些很有意思的建议 ,感觉都挺有意思,比如
1. 注释标记ref
<script setup>
// @ref
let count=0
script>
2. 标记一个新语言 vuescript
<script lang="vs">
script>
...等等
我的看法
我其实也不喜欢ref:这个语法,但是更不喜欢社区对这个提案的不包容,各种讨论聊得都是死劲,我觉得学vue是需要化劲的, 如果我是小右的话,这些批评可以用形意拳秘籍--接化三手发来回应
接手 - 接受批评
方言的批评 你说得对,是方言,就爱造 我觉得不用解释本身这就是个标签语法,因为解释完对方还有十个追问 心智负担 学习都是有负担的, 要不你前端咋学会的, ts,jsx都需要学习 ref和let其实挺像,负担已经很小了 标准脱钩 都说了我是方言 并且还是一个可选项,有明确的script setup标记,不爱用其实可以不用的 和ts语法混淆 大哥,ts也是方言,你不能因为东北话说的人多,就喷河南话 vue妄图挑战标准 angular,react也挑战了,也没太多人喷,vue挑战就不行,只能说明并不是挑战标准这件事不行,而是敢于挑战的人不是你 让你嫉妒
化手 - 方言真的不好吗
按照传统前端的点到为止, 上面打完就讨论结束了,不过还是细说一下我的想法
这个没啥说的了,每一次技术创新,都可以看成是一个方言,甚至可以出一系列文章
好好的html,React的jsx竟然搞方言 vue的template是啥, 竟然可以写 :item,@click,不合标准decorators提案在标准里已经改过两次了,现在还没有定稿。angular和typescript竟然用了好几年了?不合标准 小程序一堆语法, 好像没啥不合标准的地方,因为还没啥标准,没事还偷偷改 东北话,跛了盖子卡突噜皮了,也是方言,但是没有强制,你也可以说,膝盖蹭破了
以上方言,我都很喜欢,也极大的繁荣了前端的生态,正是这些幺蛾子,提高了我们的工资
发手 - 标准一定好吗
标注也不是天生就来的,本身就是权衡讨论产出的,而且标准你们真的就喜欢吗?关于标准是不是真的好,工业聚大兄弟文章写得很清楚,大概意思就是
标准和规范是演化的,是各方妥协的结果 标准和规范往往滞后于实践 规范不是唯一权威来源
再说只说一个他遗漏了, 那就是标准真的好吗
tc39里的提案,要是都能过了 js就得写成这样,代码地址
这些都是你们喜欢的标准呦 ,具体不多说了,耗子尾汁吧
#! Aaaaaaaaaaa this is JS!!!
// https://github.com/tc39/proposal-hashbang
// This file is mixing all new syntaxes in the proposal in one file without considering syntax conflict or correct runtime semantics
// Enjoy!!!
// Created at Nov 21, 2020
import data from "./data.json" assert { type: "json" } with { as: "record" }; // https://github.com/tc39/proposal-import-assertions#follow-up-proposal-evaluator-attributes
import { onTransform, unwrap, log, onMounted, sensitive, dispatch, smartElement, CSS } from './utils.js';
import ::{ "?" as send } from "async-call-rpc"; // https://github.com/tc39/ecma262/pull/2154 and https://github.com/hax/proposal-extensions
asset report from "report"; // https://github.com/tc39/proposal-asset-references
with operators from Decimal; // https://github.com/tc39/proposal-operator-overloading
with suffix px = CSS.px // https://github.com/tc39/proposal-extended-numeric-literals
protocol RPC { // https://github.com/tc39/proposal-first-class-protocols
address; send(method, ...args) { return this.address::send()~.[method](...args) } } // https://github.com/tc39/proposal-wavy-dot
@{ author: "Jack Works" } class MyHandler extends HTMLElement with smartElement { // https://github.com/justinfagnani/proposal-mixins and https://github.com/tc39/proposal-decorators/blob/master/EXTENSIONS.md#annotation-syntax
async constructor() { super(); await.race [import(report), import(module { export default await import('./fallback.js') })] } // async init proposal and https://github.com/tc39/proposal-await.ops and https://github.com/tc39/proposal-js-module-blocks
outer static #brand = 'my handler' // https://github.com/tc39/proposal-private-declarations
static { debugger.log(['Defined as ', this, this.#brand]) } // https://github.com/tc39/proposal-class-static-block and https://github.com/tc39/proposal-standardized-debug
#data = data[0:100]; // https://github.com/tc39/proposal-slice-notation
onNewChild(child) { !(try child.#data) && throw new TypeError('Illegal') } // https://github.com/tc39/proposal-private-fields-in-in and https://github.com/tc39/proposal-throw-expressions
[Symbol.asyncIterator]: async () =>* { "hide source" // https://github.com/tc39/proposal-function-implementation-hiding and https://github.com/tc39/proposal-generator-arrow-functions
while (function.sent) // https://github.com/tc39/proposal-function.sent
for (const datum of this.#data) {
try using(const f = function.sent) { // https://github.com/tc39/proposal-explicit-resource-management
yield do { // https://github.com/tc39/proposal-do-expressions
if (const val = datum |> sensitive |> f(this, ?) |> await.all |> sensitive) { // https://github.com/tc39/proposal-pipeline-operator and https://github.com/tc39/proposal-partial-application and https://github.com/tc39/proposal-Declarations-in-Conditionals
val = case (val) { // https://github.com/tc39/proposal-pattern-matching
when #{ type: 'throw', error: e } -> throw new Error(e), // https://github.com/tc39/proposal-record-tuple
when #{ type: 'batch', list: arr } -> await.all arr.map(x => import(x)),
when #{ type: 'normal', ...rest } -> #{ ...val, meta.received: Date.now() } // https://github.com/tc39/proposal-deep-path-properties-for-record
}
runTimes++; val |> dispatch(this, 'transform', {| details: val |}); } } } } } // https://github.com/keithamus/proposal-object-freeze-seal-syntax
@init: onTransform transformHandler = () => this.style.fontSize ||= runTimes > 10 ? 24px : 12px // https://github.com/tc39/proposal-decorators#option-b-init-method-decorators
@onMounted { // https://github.com/tc39/proposal-decorators/blob/master/EXTENSIONS.md#block-decorators
this.addEventListener('transform') do (@unwrap event) { // https://github.com/samuelgoto/proposal-block-params and https://github.com/tc39/proposal-decorators/blob/master/EXTENSIONS.md#parameter-decorators-and-annotations
console.log(event, class.#brand) } } // https://github.com/tc39/proposal-class-access-expressions
static [RPC.address] = 'http://localhost:8080/';
}; Protocol.implement(MyHandler, RPC);
let @(log(x => `@@iterator on ${MyHandler.#brand} ran for ${x} times`)) runTimes = 0m; // https://github.com/tc39/proposal-decorators/blob/master/EXTENSIONS.md#let-decorators and https://github.com/tc39/proposal-decimal
try { import dev from "enhance-devtools"; window.devtoolsFormatters = #[...window?.devtoolsFormatters, dev]; } catch {} // https://github.com/benjamn/reify/blob/master/PROPOSAL.md

好好反思
我觉得ref这个提案我觉得肯定是要上的, 如果能流行起来,还可以开开脑洞,把东北话推广到全国, 比如除了ref,还有computed
<script setup>
ref: count=1
computed: double = count*2
watch: count=>console.log
effect: ....
script>
还有react的hooks
state: 定义hooks
function App(props){
state: num = props.num
effect: ()=>{
num=props.num
}
}
甚至node,浏览器本身的api就可以跟进
http: app= (req,res)=>{
utf8-file: content = './wulin/gui.html'
res.send(content)
}
app.listen(9003)
我的担心
我觉得现在让我没法大面积用vue3的原因,并不是ref这个看起来很酷但是有争议的小功能, 而是对IE的兼容版本, ref其实没有也不耽误大家用的,小功能过深的讨论,导致精力分散,其实是对vue3的普及有影响的
希望vue能早日完成ie兼容版本的发布,这个功能没有ref那么酷,但是很多团队在等
讲武德 树新风
前端武林还是要以和为贵,少搞窝里斗,最后以马老师书籍的结尾送给大家,一起好好学习,升华自我,服务和谐于社会


参考链接
2. ref提案地址:https://github.com/vuejs/rfcs/pull/228
3. 知乎讨论:https://www.zhihu.com/question/429036806/answer/1564223482
4. 代码地址: https://gist.github.com/Jack-Works/829246dcae9d9d3b874d44bae5ef5e0b#file-2020-js
谢谢朋友们
—————END—————
喜欢本文的朋友,欢迎关注公众号 程序员哆啦A梦,收看更多精彩内容
点个[在看],是对小达最大的支持!
如果觉得这篇文章还不错,来个【分享、点赞、在看】三连吧,让更多的人也看到~