如何使用selenium获取网页里的图片

如果网页上的图片放在img标签中,那么提取src就可以得到图片的真实地址,但有些网页上的图片却并非img标签,而是div标签。
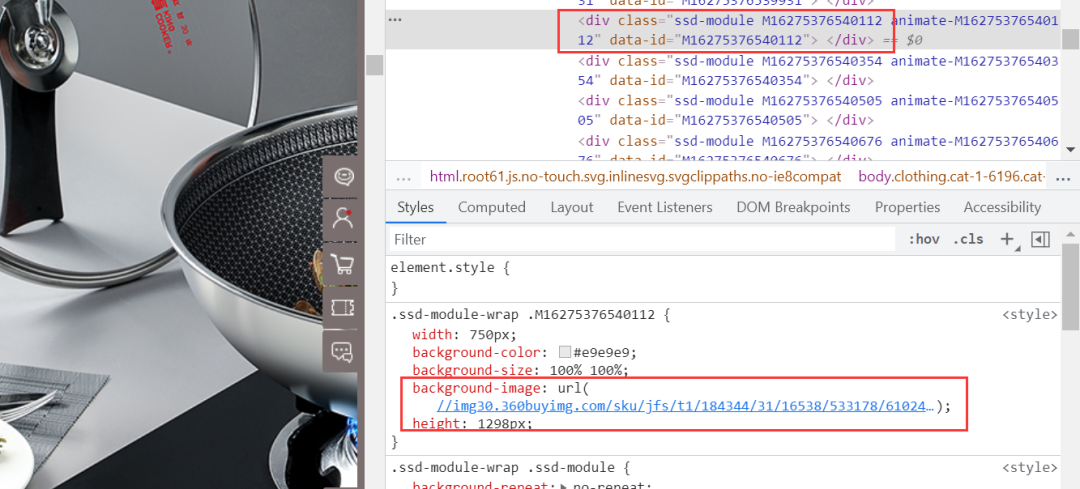
是的,你没看错,的确是div标签,比如某东一些商品的详情页就是用div呈现的,这种情况下你找不到img标签。
使用selenium的screenshot_as_png方法虽然可以获得这个div的截图,但如果图片太大就会出现截断的情况,因此该方法不可取,要另寻良方。
没有img标签,图片是哪里来的呢?答案在css样式中

所以想要抓取这样的图片,就要获得css样式中的background-image,办法如下
data_id = child.get_attribute('data-id')
js = f"return $('[data-id=\"{data_id}\"]').css('background-image')"
url = driver.execute_script(js)
url = re.search(r'(https?|ftp|file)://[-A-Za-z0-9+&@#/%?=~_|!:,.;]+[-A-Za-z0-9+&@#/%=~_|]', url).group(0)
使用jquery选择器通过data-id属性获得到div标签,然后获取css样式里的background-image,selenium可以执行javascript代码,这样就获取到了图片的真实url。
url里的一些特殊字符可以通过正则表达式去掉,剩下的就是向图片的真实地址发送请求,得到响应后将图片保存到本地,大功告成。
评论
