【收藏必备】8 张脑图快速了解 Vue 组件
大厂技术 高级前端 Node进阶
点击上方 程序员成长指北,关注公众号
回复1,加入高级Node交流群

前言
最近重新夯实Vue3
目前已经完结第一部分:**基础部分**[1]
本文是第二部分:深入组件
我将这部分内容吸收整理成8张脑图,一来可以快速了解Vue3组件,二来方便以后查看,具体如下👇
脑图
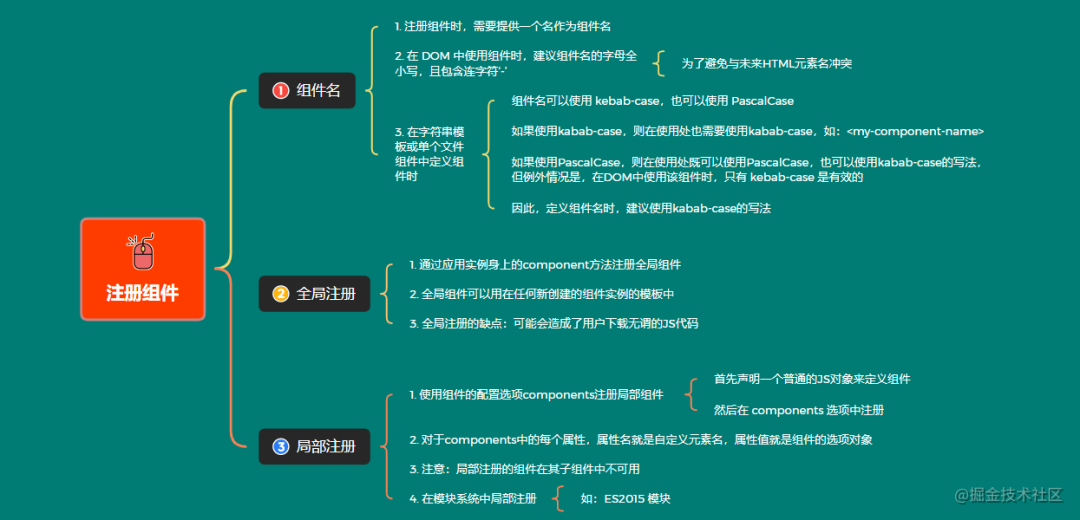
注册组件
⭐️无论是全局注册和局部注册,都是提供一个组件名和一个组件配置对象

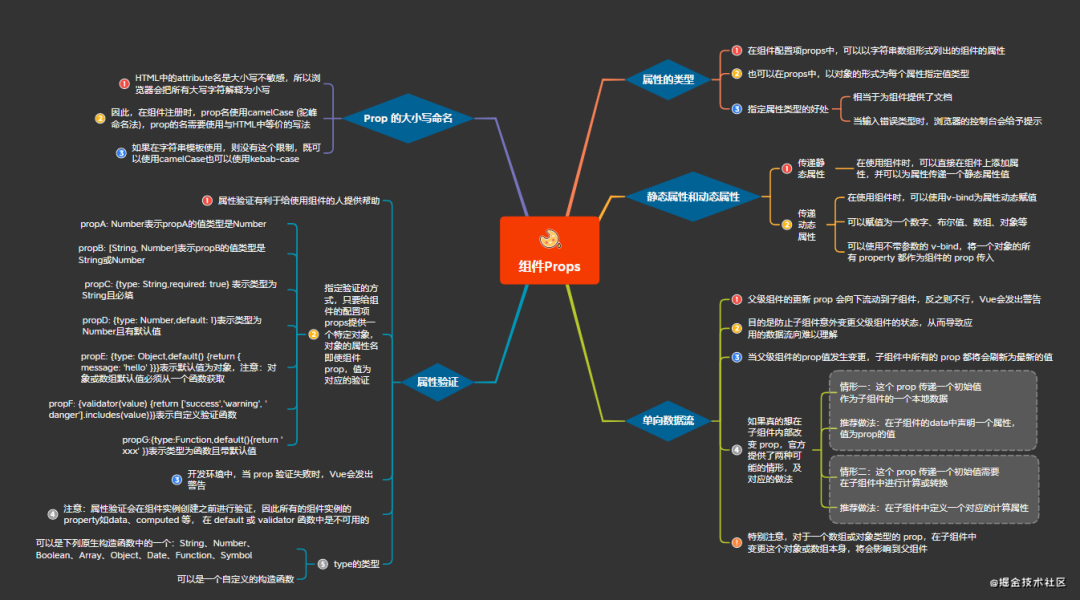
组件Props
⭐️组件的配置选项props作用是实现父子通信,而且它本质是proxy

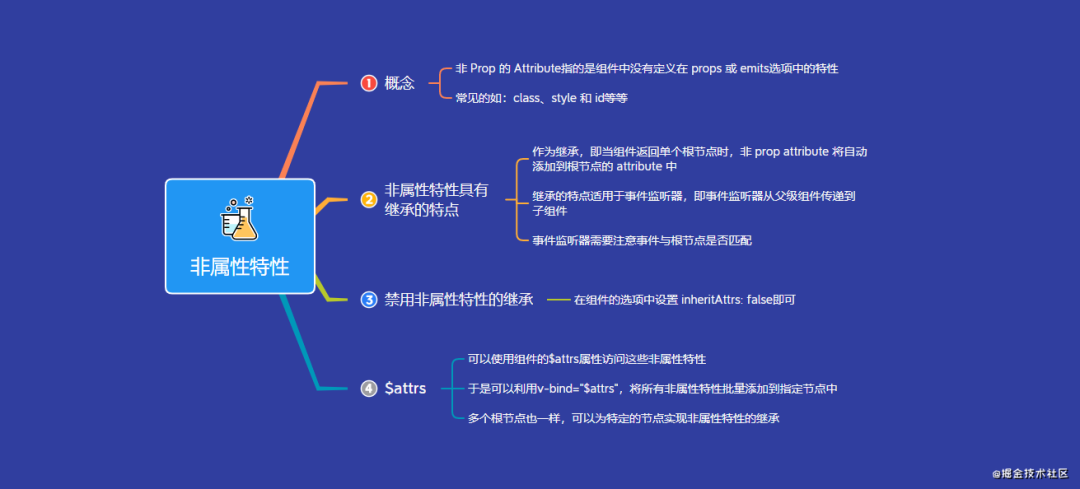
非属性特性
⭐️非属性的特性指的是:组件中没有定义在props或emits选项中的特性,这些特性会有继承的特点

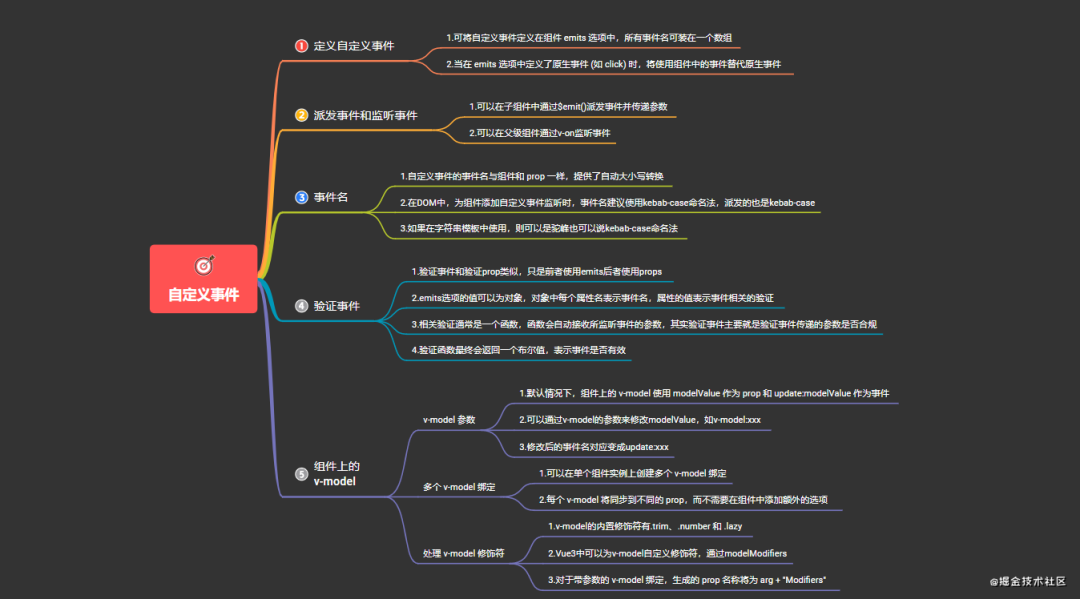
自定义事件
⭐️利用props可以实现父子通信,通过自定义事件我们可以实现子父通信,在子组件中通过$emit()派发事件并传递参数,在父级组件通过监听事件

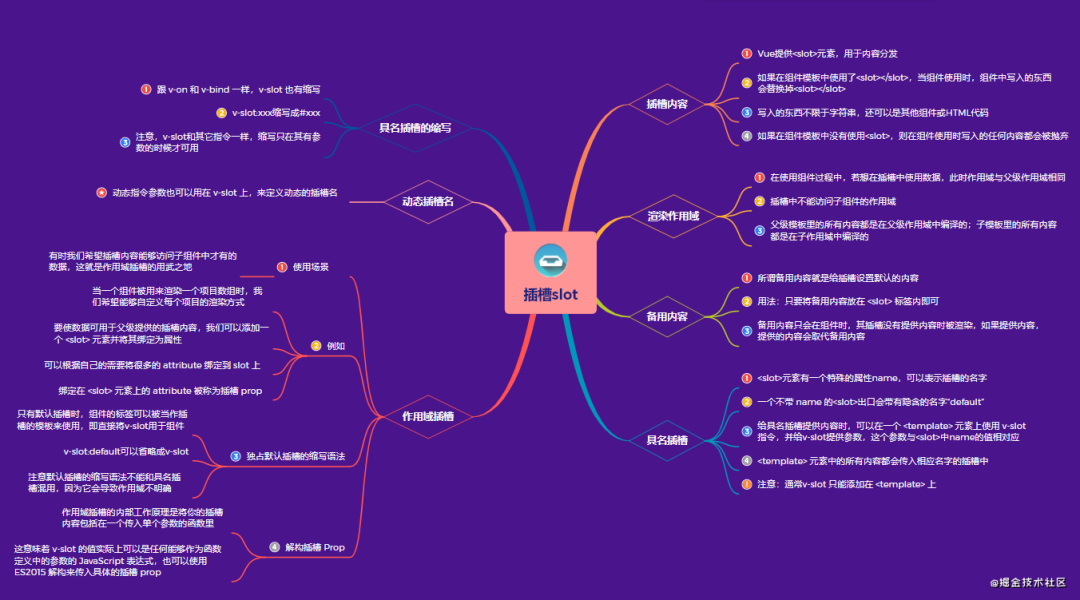
插槽slot
⭐️插槽是一种内容分发技术,可以在组件模板中使用<slot>占位

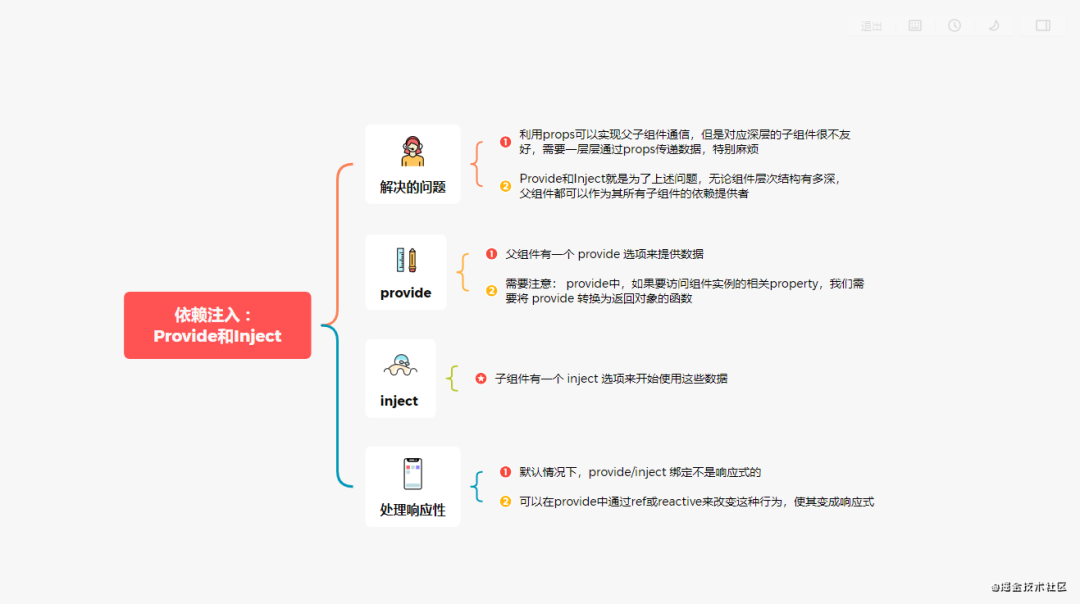
依赖注入:Provide和Inject
⭐️作用是更方便的实现跨层级传参;用法是在祖辈上Provide,在后代上Inject

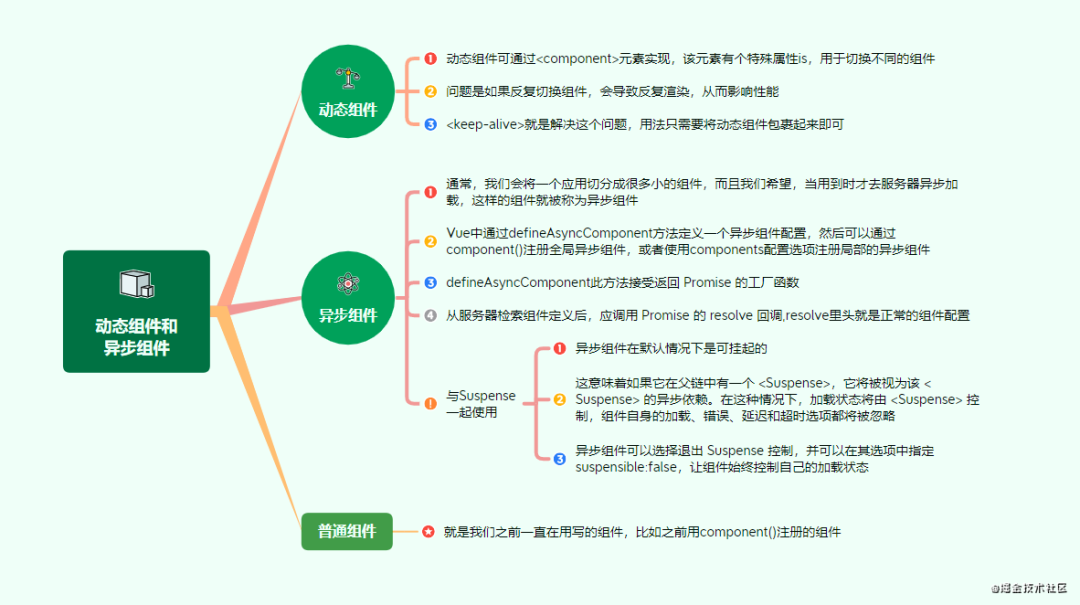
动态组件和异步组件
⭐️动态组件其实时通过<component>元素实现,通过它的is属性切换不同的组件;而异步组件的注册跟正常注册的注册类似,只是它是通过defineAsyncComponent方法定义一个异步组件配置

模板引用和控制更新
⭐️模板引用,使用ref属性为子组件或HTML元素指定引用ID,通过this.$refs.xxx获取到对应ID为xxx的组件或HTML元素;正常情形下,不用自己强制控制更新,因为有响应性系统,但极端情况下,可以使用$forceUpdate强制更新,但还是不推荐

附件
我已将以上原图及源文件已上传github:github.com/jCodeLife/m…[2]
一来方便大家批量下载,二来可以根据自己的想法和习惯进行修改
END
以上是这次Vue组件相关的所有内容
如有问题,欢迎留言告知,感谢~
关于本文
来源:LBJ
https://juejin.cn/post/6991289524915535908
我组建了一个氛围特别好的 Node.js 社群,里面有很多 Node.js小伙伴,如果你对Node.js学习感兴趣的话(后续有计划也可以),我们可以一起进行Node.js相关的交流、学习、共建。下方加 考拉 好友回复「Node」即可。

“分享、点赞、在看” 支持一波 
