使用VUE实现可视化大屏的适配思路总结(文末送vue版可视化大屏源码)

页面布局
在拿到设计图后,通常会先通过设计图的布局来思考代码的设计,这也是开始着手写代码前必须要进行的一步,在项目中,我曾遇到,在一张大屏图开发到一半的时候介入,和另一个前端一起进行开发,结果由于她将整张图上的所有图表都放到一个vue文件里面,结果导致整个页面的代码数量级达到上千行,并且介入合作后,由于两人在一个文件里面进行开发,常常会导致提交代码时要合并冲突,经过这个教训后,在二期进行重构时,第一步就是对整个页面进行拆分,这样不仅能更好的分工合作,而且也利于后期代码的维护。(其实大多数开发人员都会这样做,写出来只是给自己提个醒)
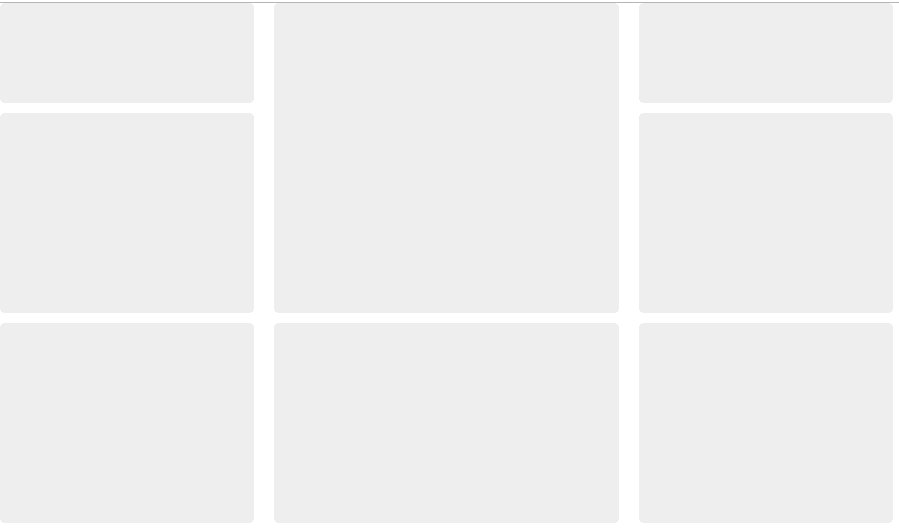
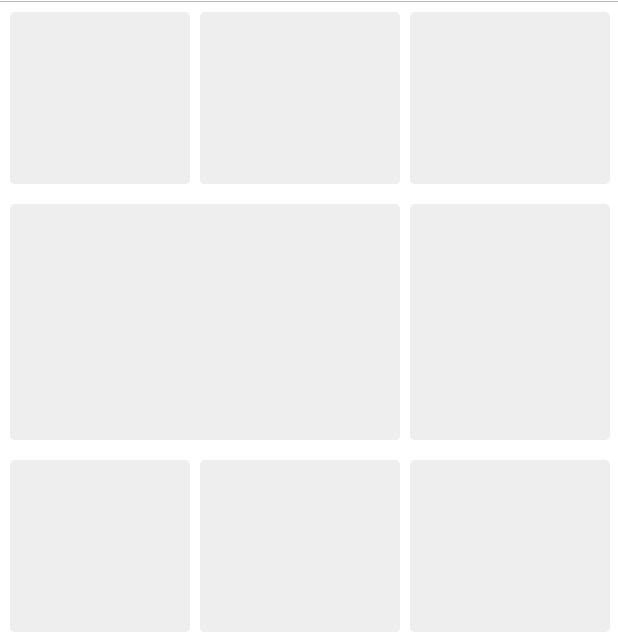
1.划分页面 通常情况下,大屏图都是由一个一个的图表组成的,并且在考虑美观的情况下,UI设计师会把图设计成方方正正的模块,这里列举两个布局:


图1可划分为左中右,图2可划分为上中下,划分完之后,在根据具体的设计图再划分成更小的模块。
2.模块化开发
在划分完页面之后,对于具体的模块,应将其列成一个单独的vue页面来进行开发,然后将所有的模块都以组件的形式引入到index页面,形成最终的大屏页面。

屏幕适配
1.使用flexible
对于PC端的屏幕适配,网上有很多解决方案,这里不展开赘述,感兴趣者可自行百度。我所采用的方式是阿里的flexible.js。具体方案如下
在本地以js文件的方式引入到大屏页面(在这里并未采用全局安装的方式,原因是在项目中,大屏页面仅是其中一部分,其他页面并不需要适配,因此,并未采用在main.js中引用的方式,同样,也不采用全局px转rem的方式,而是在引入页面单独使用rem)
打开flexible.js文件,设置1rem所对应的px数量,以设计稿1920px为例,将其等分成24等份,那么1rem = 80px
由于上述原因,需在大屏页面中,手动将用到的px以80px = 1rem的换算形式换算成rem,为避免每次都需手动计算rem的弊端,如果使用vs code进行开发时,推荐使用px2rem插件

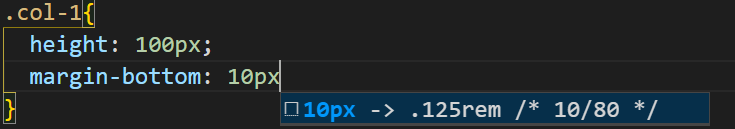
在应用商店下载后,打开vs code的设置,搜索rootFontSize,将数值改成px转换成rem的数值(以上述为例,flexible.js中80px = 1rem,那么rootFontSize应设置成80),保存后重启,打开大屏页面,在中输入px会自动显示出经过换算后的rem 
echarts使用
1.vue引入echarts
安装echarts依赖
npm install echarts -S
引入echarts 1. 全局引入
// main.jsimport echarts from 'echarts'Vue.prototype.$echarts = echarts复制代码// echarts.vue<template>...<div id="myChart" :style="{width: '300px', height: '300px'}"></div>...</template><script>...methods:{drawEcharts(){let myChart = this.$echarts.init(document.getElementById('myChart'))...}}...</script>
2.页面中引入
// echarts.vue<template>...<div id="myChart" :style="{width: '300px', height: '300px'}"></div>...</template><script>import echarts from 'echarts'...methods:{drawEcharts(){let myChart = echarts.init(document.getElementById('myChart'))...}}...</script>
注意:echarts的实例化对象需在mounted中实现,原因是要确保dom元素已经挂载到页面中
2.echarts使用
echarts的使用可到官网去查看相关参数,还可到echarts社区去查看相关示例,另外,推荐一下dataV,在这上面可以选一些好看的边框和图表,但是需要注意的是,dataV在低版本浏览器和IE上面并不兼容,在此次项目中又刚好需要兼容IE,因此,我采用的解决方案是:1.安装babel-polyfill npm install --save-dev babel-polyfill 2.引入babel-polyfill
//main.jsimport 'babel-polyfill'
vue-cli版本为2
//webpack.base.conf.js....{test: /\.js$/,loader: 'babel-loader',include: [resolve('node_modules/@jiaminghi/data-view')]},...
vue-cli版本为3或以上
//vue.config.js...transpileDependencies: [/[/\\]node_modules[/\\][@\\]jiaminghi[/\\]data-view[/\\]/]...
总结
大屏可视化是我们在实际项目中经常会遇到的需求,但在做的时候,又需要花费很多心思,本文也仅是介绍一种设配方案,要真的完成一个可视化界面,还是得多花点心思,关注css细节,尽量还原设计图。
转自:https://juejin.cn/post/6940790455701356552
3个 Vue 可视化大屏案例展示(vue 2.0 & echarts)
以下是可视化大屏案例展示,如果你需要此案例源码,请关注“前端达人”公众号,回复“vue大屏”获取
