curl 上手指南,前端实用工具
点击上方 前端Q ,关注公众号
回复 加群 ,加入前端Q技术交流群
作者:蚂小蚁
原文:https://juejin.cn/post/7236009756530966587
除了npm run dev、npm start、npm run build、node -v,前端一般很少使用命令行,更是很少使用到linux命令,除非涉及到一些部署的工作。但是要成为更资深的前端,必须深度了解服务器,了解一些常用命令,并且能够使用这些命令解决一些实际问题。curl就是其中的一个,它的功能非常强大,强大到我废寝忘食只为熟练使用;
curl是什么
讲了半天,curl到底是什么呢?
curl是一个利用URL在命令行工作的文件传输工具,并不是所有的linux系统中都会自带curl命令,例如简洁版的Linux系统就可能并不存在,只需通过执行“yum install curl”命令安装即可
注意curl的核心还是在于下载文件,比如说我们的linux系统一般用yum或者apt-get去下载安装包,但是在unix系统中自带的就是curl,它们都是相似的一类工具
curl的功能
-
支持各种协议
curl不仅支持http协议,还支持各种协议的链接,例如ftp、dict,或者需要通过ssh登录的sftp服务以及ipv6地址
-
支持发送range请求,比如请求html的前100个字节:
curl -r 0-99 https://www.baidu.com -
发送restful接口请求:
// 默认发送GET请求
curl https://www.baidu.com
// 发送POST请求
curl -d "" https://www.baidu.com
// 发送PUT请求
curl -X PUT https://www.baidu.com
// 发送DELETE请求
curl -X DELETE https://www.baidu.com
- 伪造referrer绕过referrer与host检测:
curl -e www.baidu.com https://www.baidu.com - 携带cookie:
curl -b "abc=1" https://www.baidu.com - 下载时默认展示进度下载速度
- 限速下载,一般如果下载一个大文件不想让他占用过多带宽时可以使用
curl --limit-rate 1K https://www.baidu.com
有时候线上突然出故障了,一般都是先把锅甩到前端,很多人认为页面是前端做的,那么页面挂了那就是前端的锅;在这个过程中我们可以先在浏览器的NetWork面板去分析页面请求,但是这个时候请求返回的一般也就是404或者500,没有什么有效的信息能够帮助我们确定到底是谁的问题;
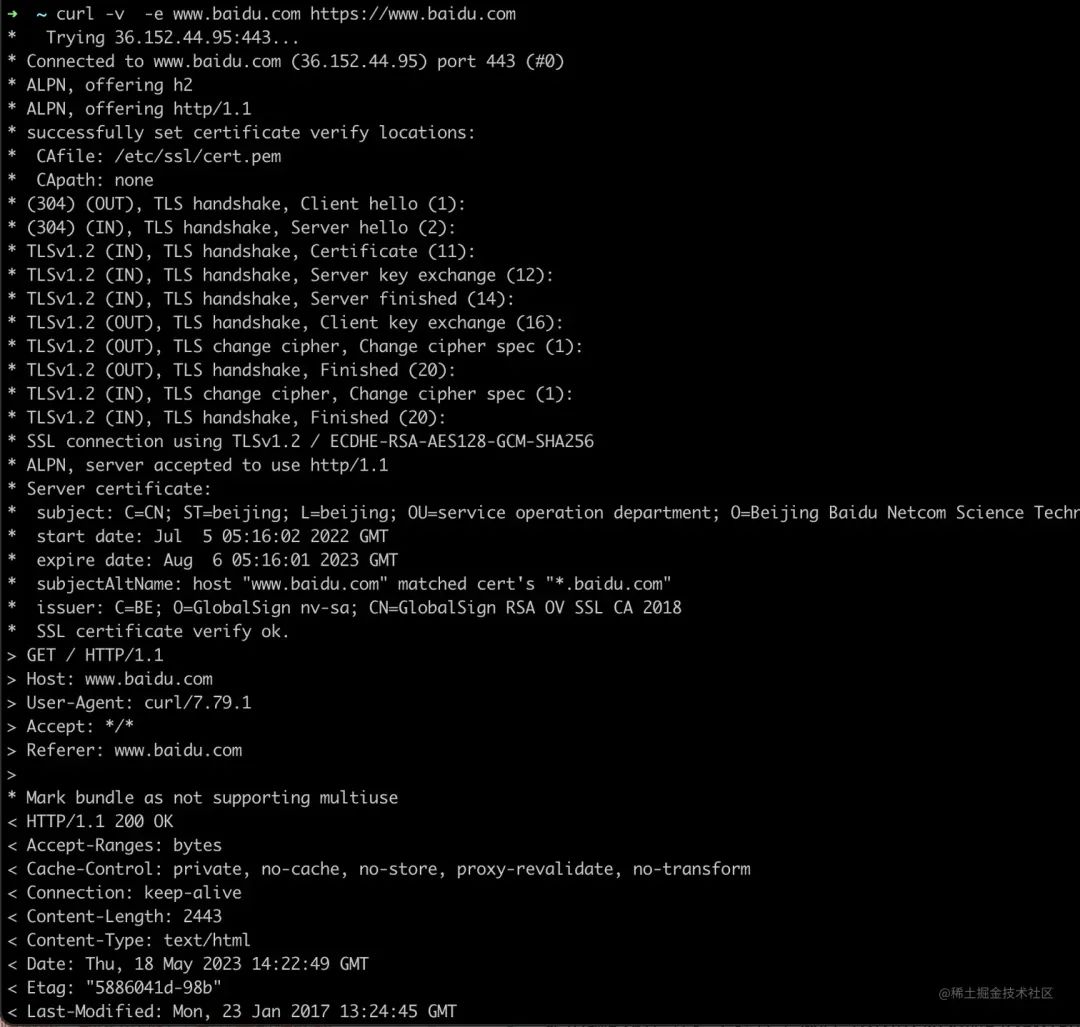
这个时候curl派上用场了,curl可以输出通信的整个过程甚至是二进制文件,比方说要输出一个请求通信的整个过程可以这样写:curl -v https://www.baidu.com
 截屏2023-05-18 22.23.30.png
截屏2023-05-18 22.23.30.png
可以看到整个过程包含了DNS解析、使用协议和证书、TLS握手、响应头响应内容;DNS解析阶段一般不会有什么问题;TLS握手阶段有可能有证书过期的情况,这个时候页面会弹出不安全的警告,让用户误以为页面崩了,其实重新配置一下证书就可以迎刃而解了;响应头响应内容则可以反映本次请求是否成功,排除了以上步骤的问题之后;还要注意到域名对应的服务器IP地址,根据这个地址就可以去对应的服务器查找问题的根源;
针对404而言:第一种情况就是nginx服务器没有配置转发或者转发条件不正确导致找不到页面资源;第二种情况是页面确实不存在,比如说没有对应的前端路由;所以一般都需要写一个兜底的路由,在nginx上也需要配置一个兜底的资源,这样即使找不到也不会出现404页面影响体验;
针对500而言:一般可能是nginx服务挂了,500一般都是服务问题
实战二:iconfont自动下载
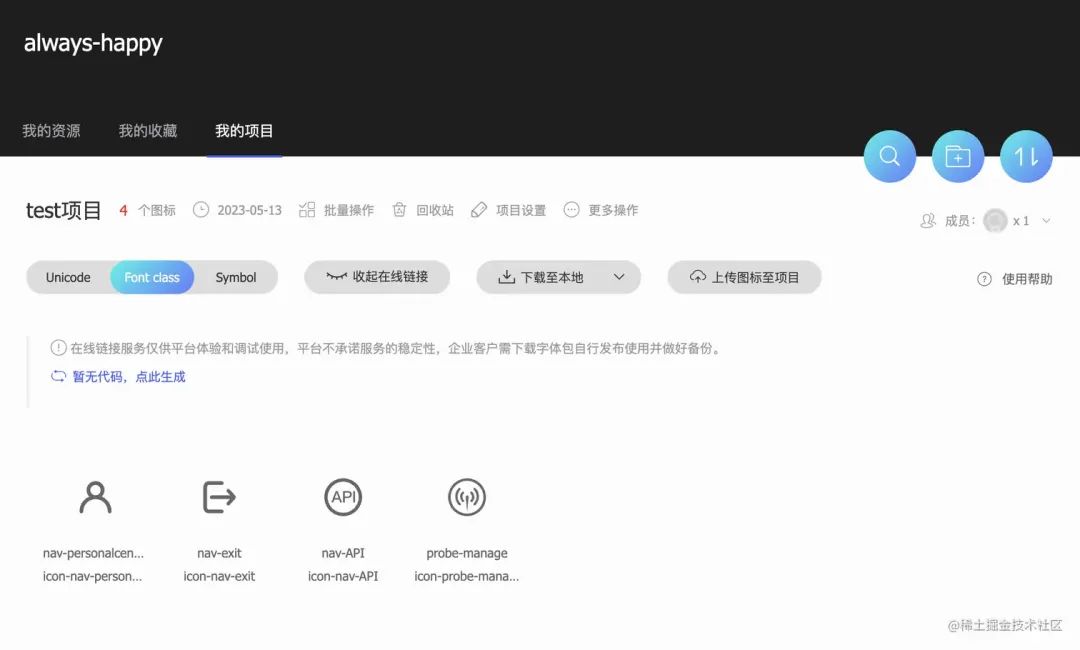
不知道各位前端有没有这样的困扰:每一次更新iconfont都需要下载整个文件压缩然后去覆盖原文件,最后再删掉一些不需要的文件;这个过程虽然也不是很麻烦,但是就像是搬砖一样很枯燥;所以就想着有没有一种便捷的方式,直接运行一个脚本就把iconfont处理好了,那么这里就需要用到curl了
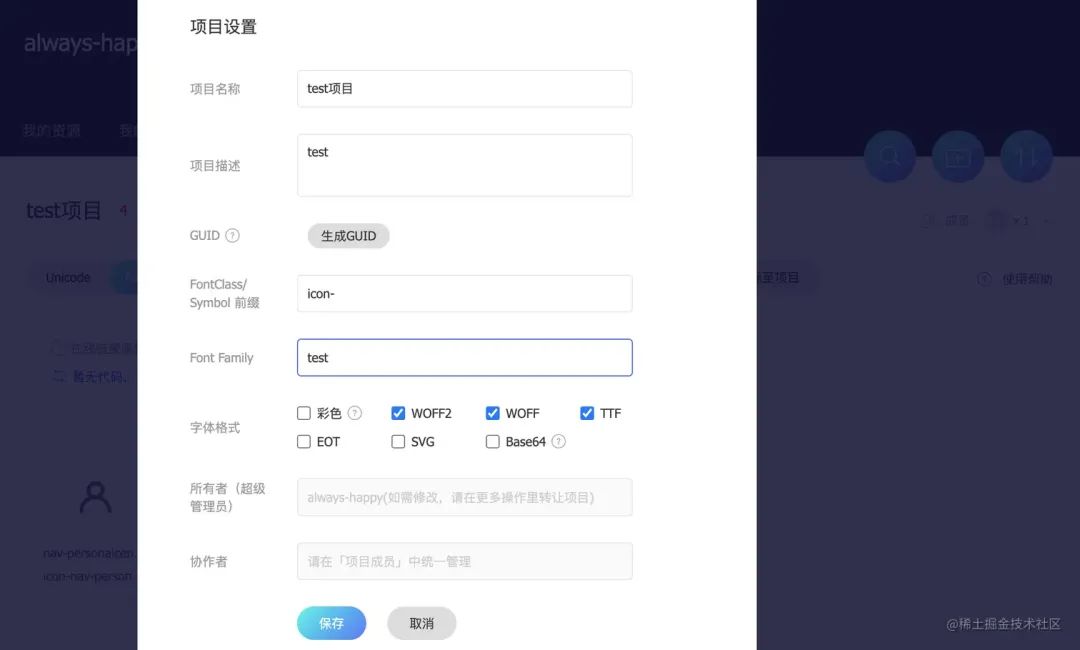
这就是iconfont的界面,首先项目中的font-family不一定是默认的iconfont,所以可以在项目设置里提前把它设置为和项目相同的名称;
 截屏2023-05-19 21.33.26.png
截屏2023-05-19 21.33.26.png
 截屏2023-05-19 21.34.50.png
截屏2023-05-19 21.34.50.png
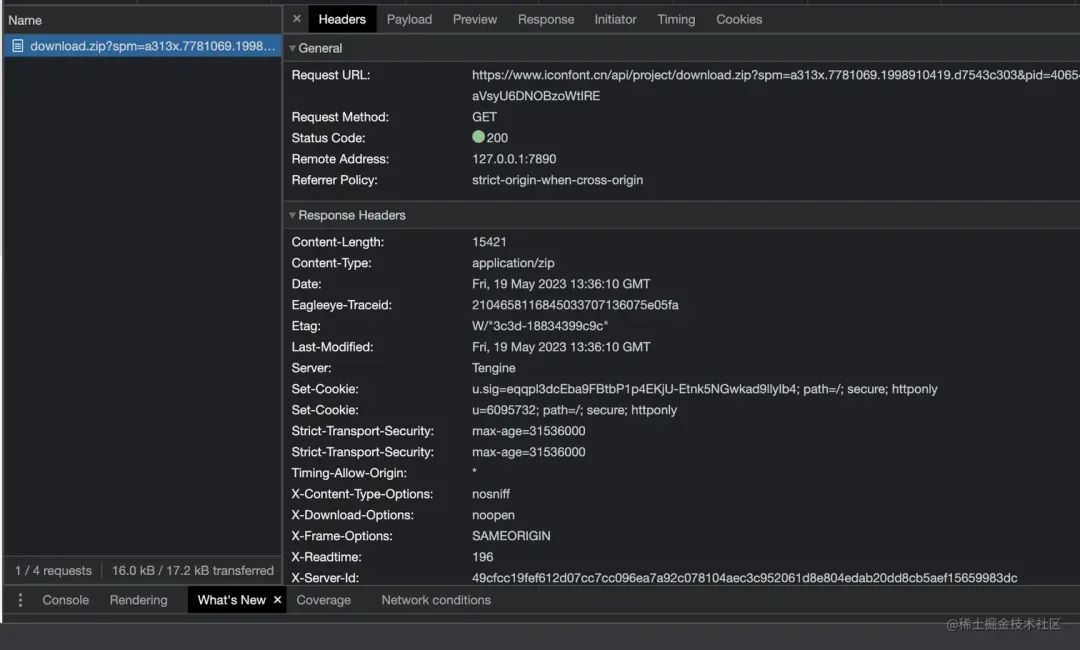
接下来打开控制台然后点击下载至本地,这个时候会产生一个下载的请求,如下图:
 截屏2023-05-19 21.37.01.png
截屏2023-05-19 21.37.01.png
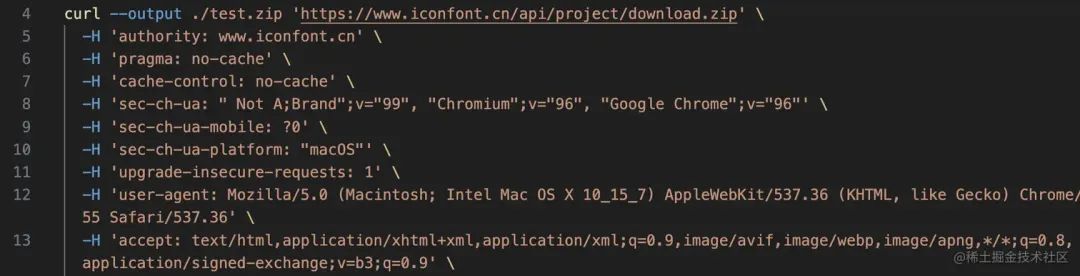
然后聚焦到这个请求上右键copy ---> copy as curl,得到下面这一串命令:
 截屏2023-05-22 22.04.19.png
截屏2023-05-22 22.04.19.png
到了这里下载的主要部分就大功告成了;接下来需要压缩文件以及处理文件;首先需要压缩文件,压缩文件可以使用tar,这个命令在linux中很常用,它的参数比较多,但是只需要记住压缩和解压这几个命令就够了;解压是tar -zxvf,压缩是tar -zcvf,在下载之后将压缩文件进行解压:tar -zxvf ./test.zip -C ./iconfont ;本来是想将所有文件压缩到iconfont文件夹,但是iconfont里面还有一级目录;赶紧Google搜索一顿,用什么关键词搜索呢?就决定是:“tar解压缩忽略文件目录”,得到搜索结果:--strip-components 1。它表示忽略1级文件目录,如果里面的文件有多少级就填多少;
接下来处理多余的文件:删除压缩文件,删除不需要的demo文件:rm -rf ./test.zip rm -rf ./iconfont/demo_index.html rm -rf ./iconfont/demo.css
最后摆个pose表示大功告成:echo "iconfont下载完成",是不是可以早5分钟下班了?
整个过程的代码命名为download.iconfont.sh:
#!/bin/bash
echo "开始下载iconfont..."
curl --output ./test.zip 'https://www.iconfont.cn/api/project/download.zip' \
-H 'authority: www.iconfont.cn' \
-H 'pragma: no-cache' \
-H 'cache-control: no-cache' \
-H 'sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="96", "Google Chrome";v="96"' \
-H 'sec-ch-ua-mobile: ?0' \
-H 'sec-ch-ua-platform: "macOS"' \
-H 'upgrade-insecure-requests: 1' \
-H 'user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/96.0.4664.55 Safari/537.36' \
-H 'accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9' \
-H 'sec-fetch-site: same-orign' \
-H 'sec-fetch-mode: navigate' \
-H 'sec-fetch-user: ?1' \
-H 'sec-fetch-dest: document' \
-H 'referer: https://www.iconfont.cn/manage/index?spm=a313x.7781069.1998910419.13&manage_type=myprojects&projectId=1338367' \
-H 'accept-language: zh-CN,zh;q=0.9' \
-H 'cookie: xxx' \
--compressed
tar -zxvf ./test.zip --strip-components 1 -C ./iconfont
rm -rf ./iconfont/demo_index.html
rm -rf ./iconfont/demo.css
rm -rf ./test.zip
echo "iconfont下载完成"
创建测试数据
除了以上两个案例之外,curl还可以用来创建测试环境数据:在进行开发的时候往往需要提前创建一些测试数据,而创建整个流程的测试数据比较耗时。借助curl,可以把创建过程中的接口请求拷贝下来,在创建测试数据时只需要修改一些参数就可以轻松创建多个测试数据,效率倍增!
后记
回顾一下,本文主要从以下方面讲解了curl:
- curl是一个利用URL在命令行工作的文件传输工具
- curl可以发送各种请求,支持各种协议,还能进行限速请求
- curl可以用来做故障排查以及iconfont自动下载,创建测试数据
通过这些学习相信大家至少可以提前10分钟下班了~~~别走,还有加餐。
针对第二个实战,可以发现代码量还是很大的,本着代码简化的原则,可以把它改成这样:
#!/bin/bash
echo "开始下载iconfont..."
curl --output ./test.zip 'https://www.iconfont.cn/api/project/download.zip?pid=xxxx&ctoken=xxxxx'
-b 'xxxx' \
--compressed
tar -zxvf ./test.zip --strip-components 1 -C ./iconfont
rm -rf ./iconfont/demo_index.html
rm -rf ./iconfont/demo.css
rm -rf ./test.zip
echo "iconfont下载完成"
题外话:笔者其实用Windows在这一步徘徊了很久,一直都是先打印出“iconfont下载完成”再出现的下载进度,后来才切换到浏览器提供的标准的curl请求上成功完成了iconfont下载,其具体的场景在Mac上也无法复现,不知为何,大家可以一起讨论一下
最后提一句:如果在Mac上是可以使用这个命令来进行解压:unzip -o -j -d ./iconfont ./test.zip,Mac系统是基于Unix内核的图形化操作系统,因此有很多unix提供的命令,然而这一些命令在Windows、Linux上不一定有,所以还是采用了Linux上支持的tar命令来进行解压

往期推荐
 spa 如何达到ssr 的秒开技术方案——预渲染
spa 如何达到ssr 的秒开技术方案——预渲染
 仿义务购App(Vue3+Pinia+Koa+Three.js 全栈项目)
仿义务购App(Vue3+Pinia+Koa+Three.js 全栈项目)

最后
-
欢迎加我微信,拉你进技术群,长期交流学习...
-
欢迎关注「前端Q」,认真学前端,做个专业的技术人...
 点个在看支持我吧
点个在看支持我吧