完全使用 HTML/CSS 实现的经典扫雷游戏
【公众号回复 “1024”,免费领取程序员赚钱实操经验】

大家好,我是你们的章鱼猫。
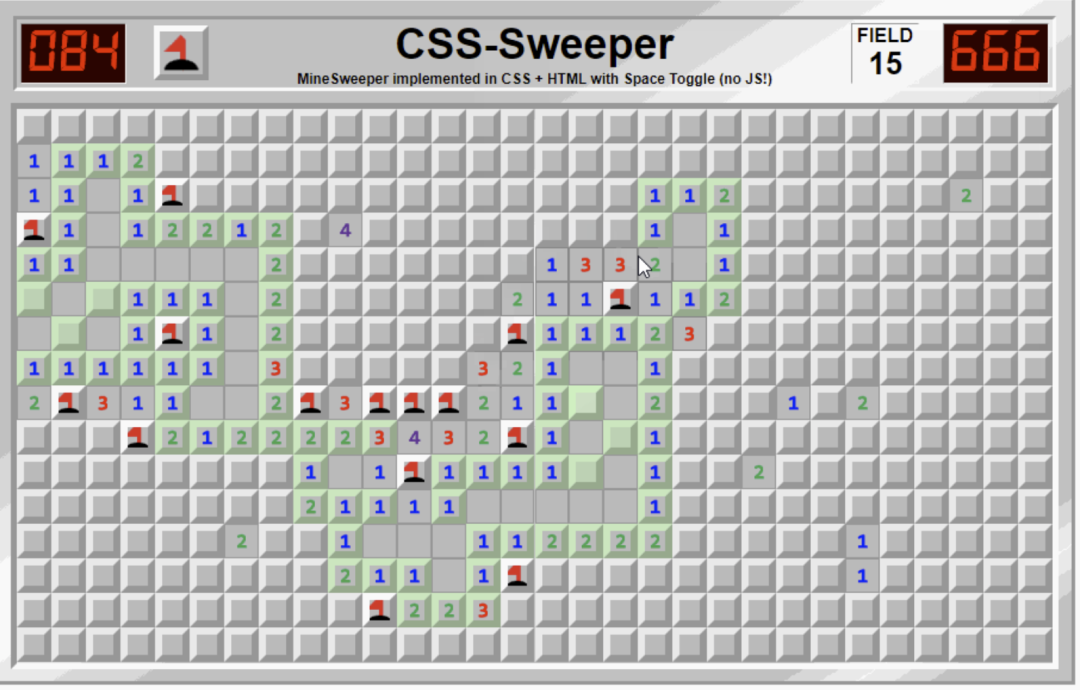
扫雷大家都玩过吧,Windows 里面的经典游戏。我记得上初中那会,上计算机课,都是偷偷玩这个游戏,怀念呀。但是不得不说,扫雷相比纸牌难度还是大一点的,毕竟还要费一点脑子的。
今天要推荐的项目就是重温经典,只通过 HTML/CSS(没有任何 JavaScript)来实现的扫雷游戏。

这个游戏另外一个很有趣的地方就是,为了强调没有使用 JavaScript,扫雷游戏中的雷就是 JS,哈哈哈。
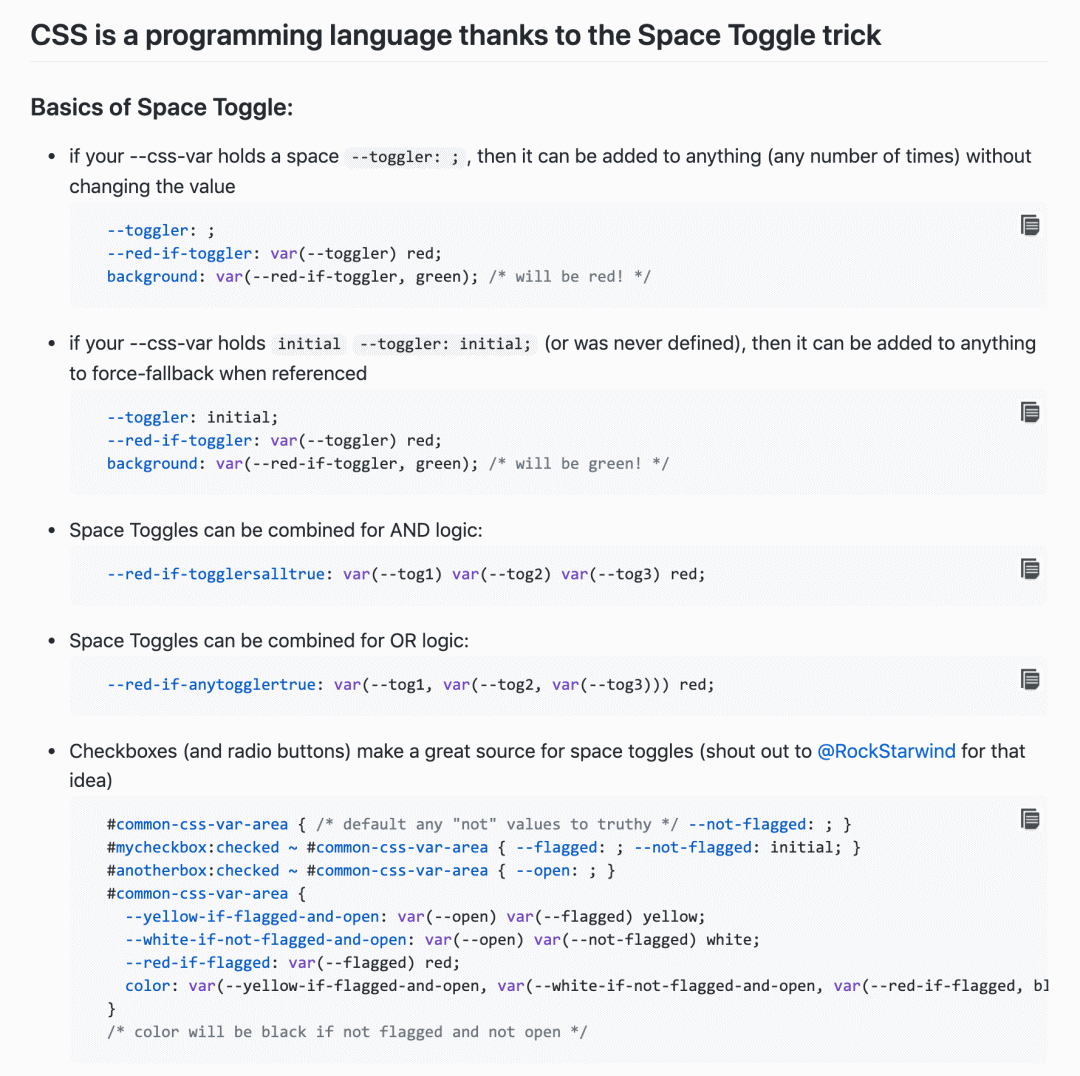
整个项目使用最核心的技术就是 CSS 里面的是 Space Toggle,感兴趣的同学可以了解一下哦。

通过如下网站可以试玩上面的扫雷游戏:https://propjockey.github.io/css-sweeper/
更多项目详情请查看如下链接。
开源项目地址:https://github.com/propjockey/css-sweeper
---特别推荐---
特别推荐:一个新的优质的推荐高效工具,软件,插件的公众号,每天给大家分享优秀的效率工具,「程序员掘金」,专门为程序员挖掘好东西的一个公众号,非常值得大家关注。
评论
