不止于视频,让精采内容沉浸起來

“内容消费升级”是近年的刷屏热词,而当前最主流的内容呈现形态便是全屏视频流,2022第三季度,短视频行业月活跃用户规模为 9.25 亿人,同比增长 4.5%,超越移动互联网整体的增速¹,并且有高达73%的消费者表示,他们更喜欢通过视频来了解商品或服务,而不是阅读静态内容² 。

各大平台逐渐发展出成熟的产品型态和多元的内容类型,那么设计师该如何在既定的框架下寻求突破,让用户发现更多有趣内容,让行业商家获得更大的发挥空间呢?
#01
具兼容性的
全屏框架设计
01. 明确产品定位与功能分区
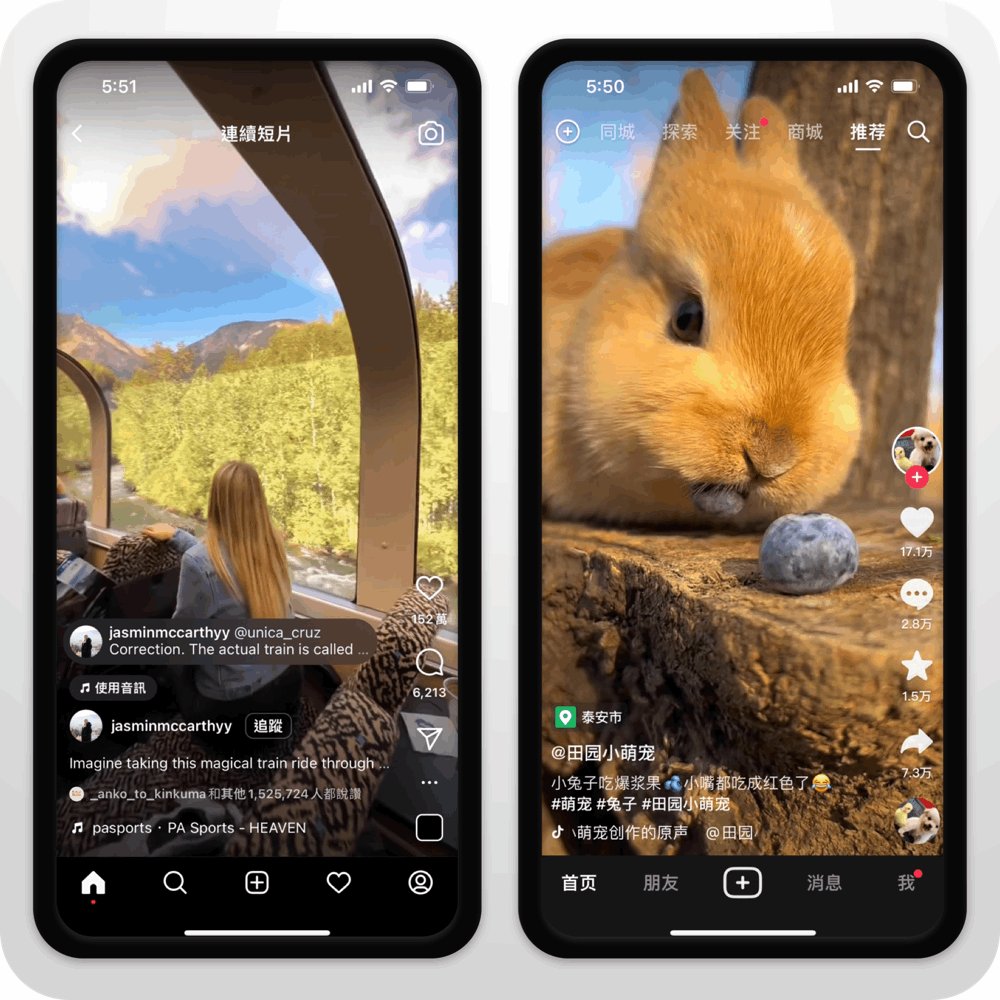
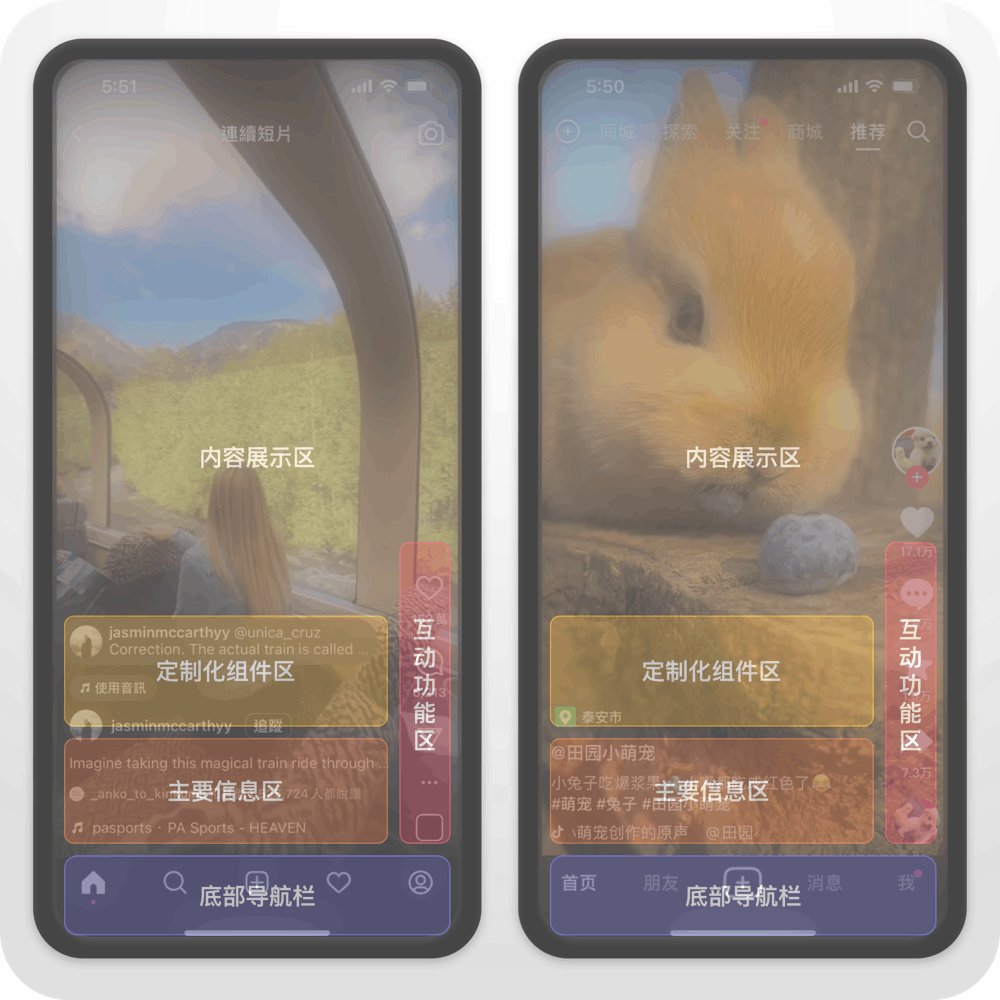
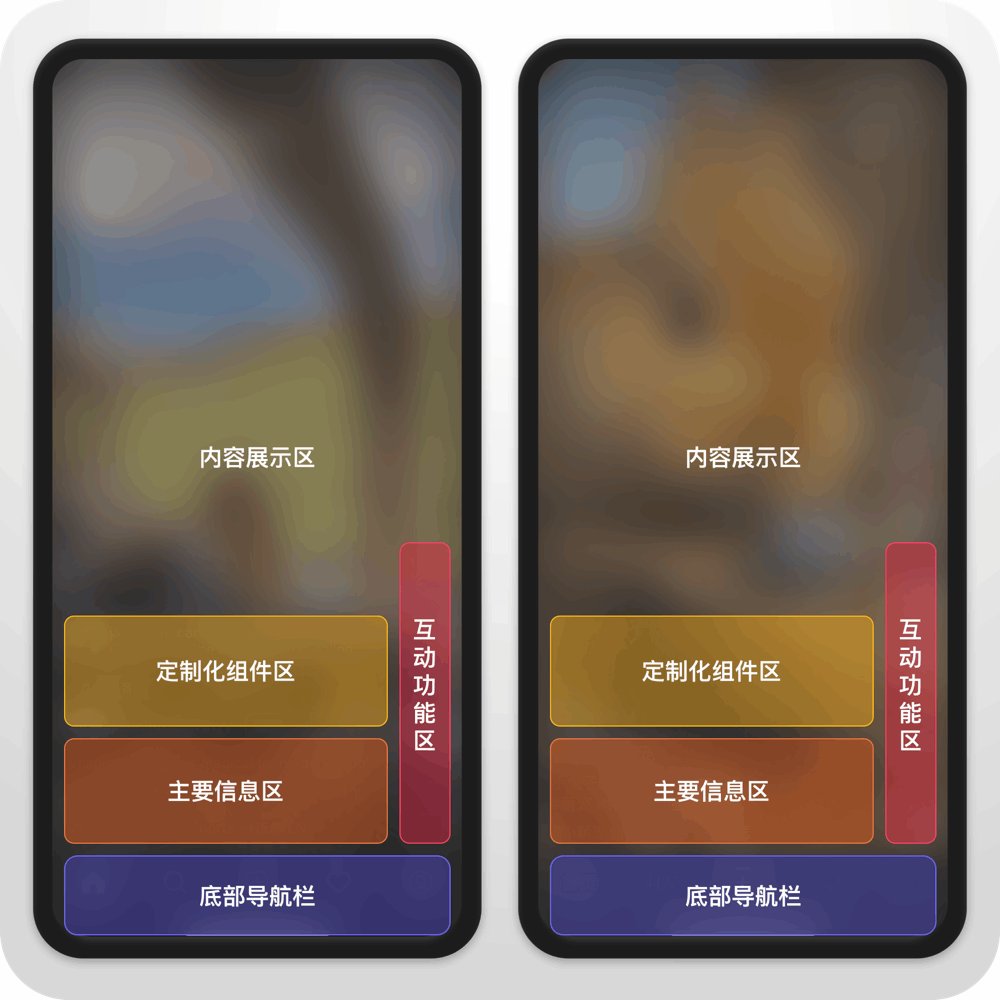
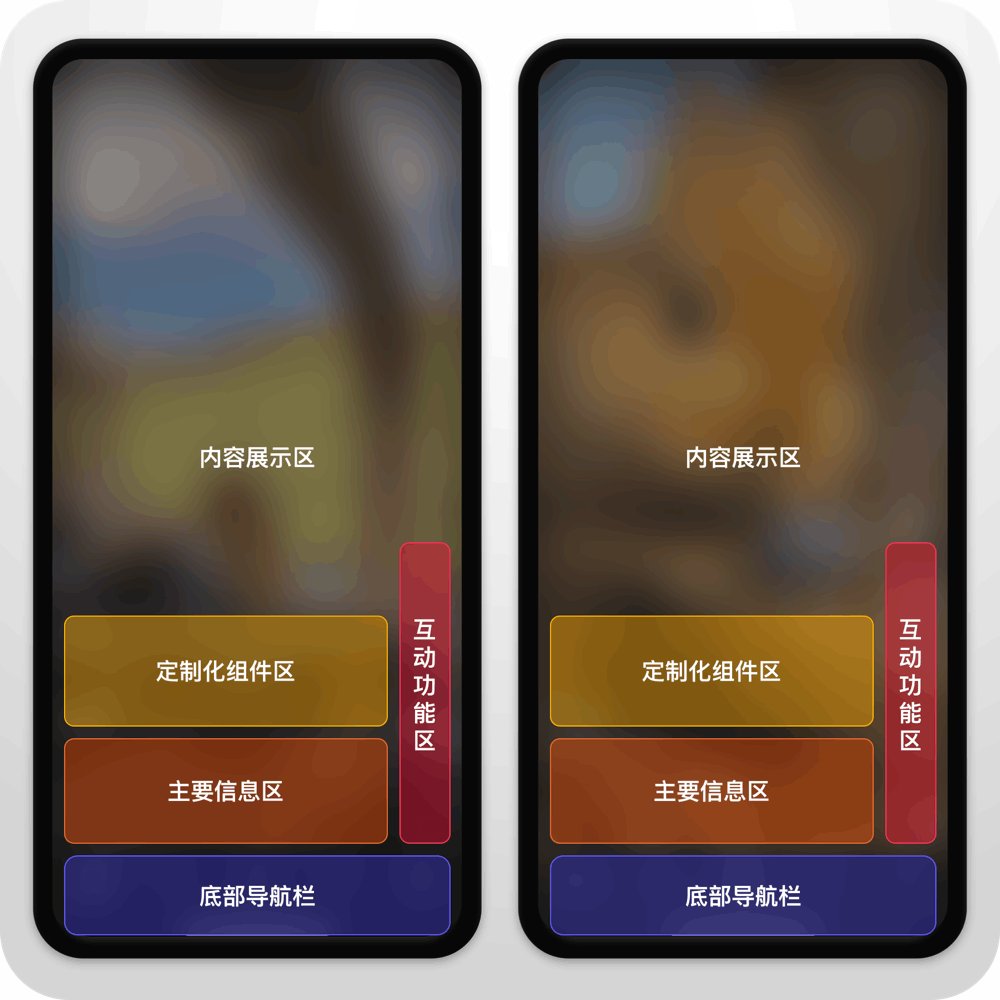
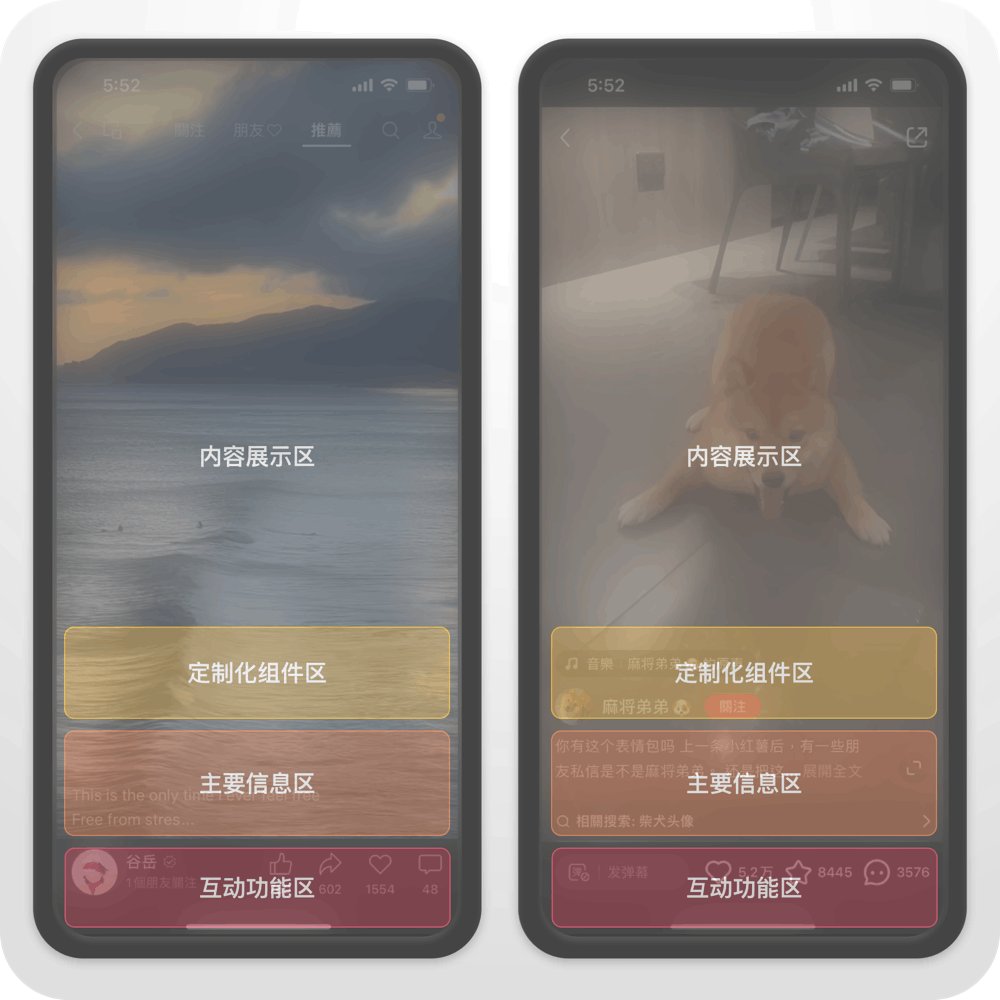
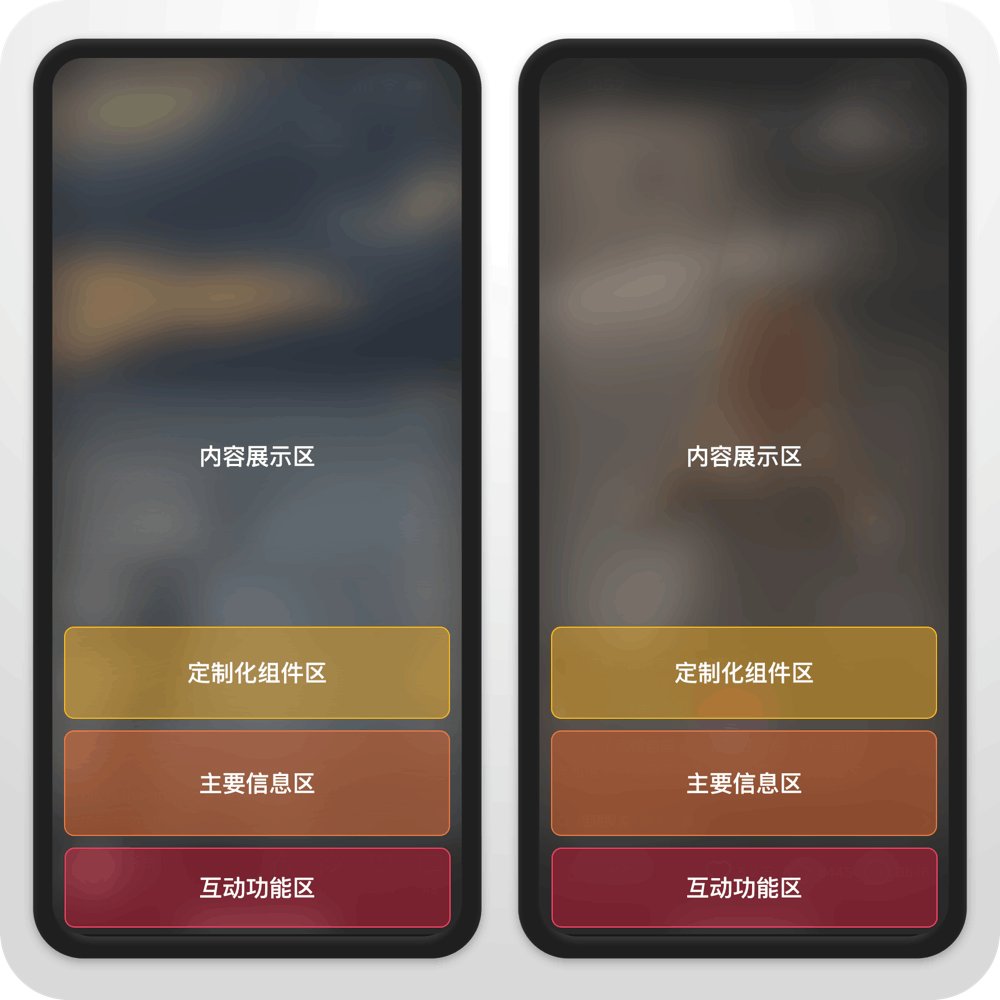
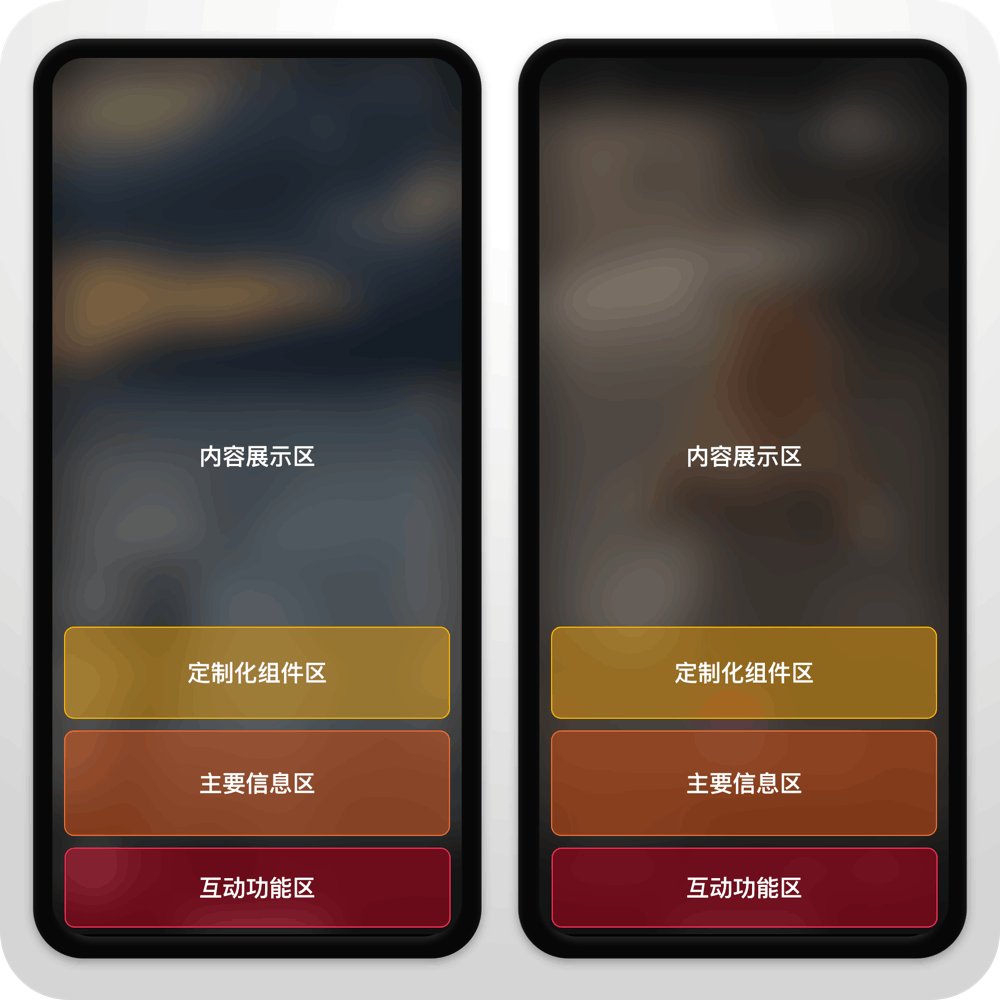
当前市面上主流的全屏页面结构差距较小,考虑通用性和不同类型内容的承载能力,基本可将页面结构区分为内容展示区、主要信息区、互动功能区和定制化组件区,依据产品定位设定统一的布局。
例如抖音、快手等产品本身定位即是视频内容,考虑底部全局导航的展示,互动组件皆放置于右侧形成L型的结构。

▲ Instagram&抖音的L形结构
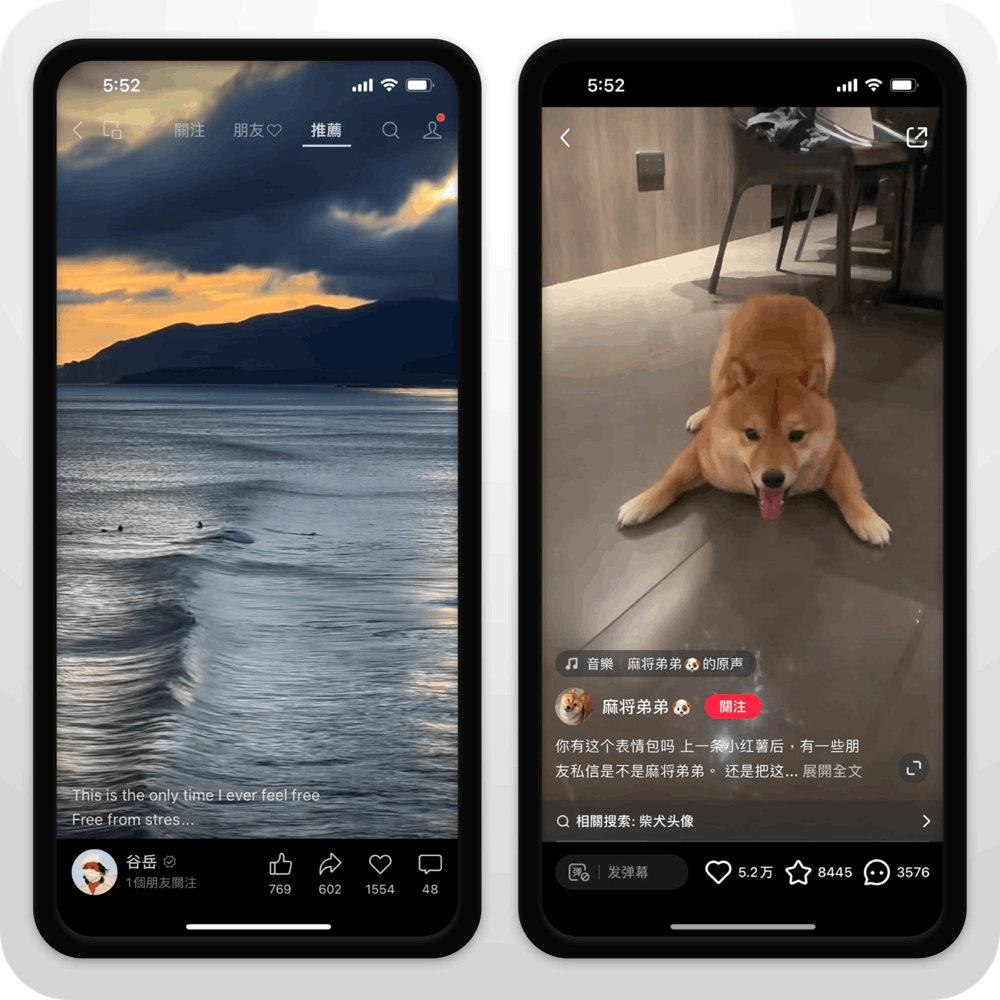
而小红书和微信视频号将内容全屏视为二级页面,不需展示全局导航的情况下可将互动功能固定在页面底部,使得画面更干净纯粹,降低对内容本身的遮挡。

▲ 微信视频号&小红书的上下结构
02. 关注用户操作手势
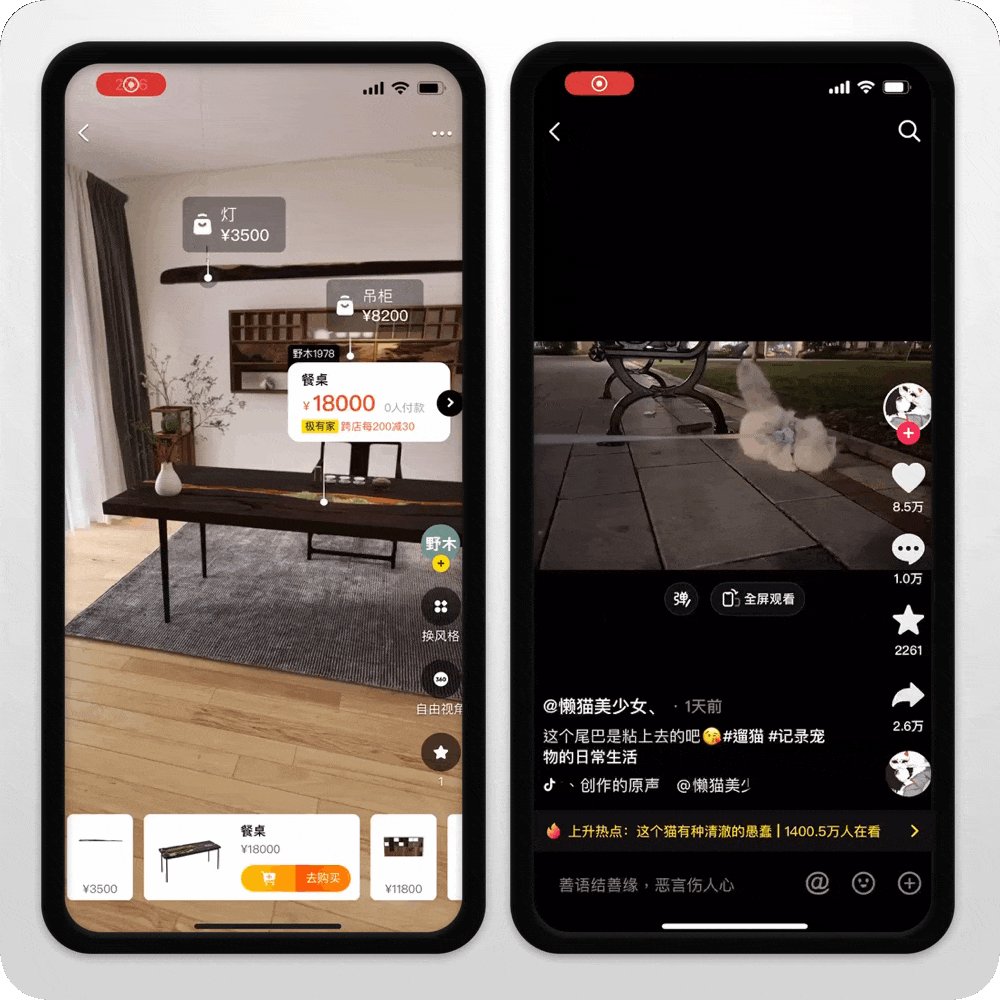
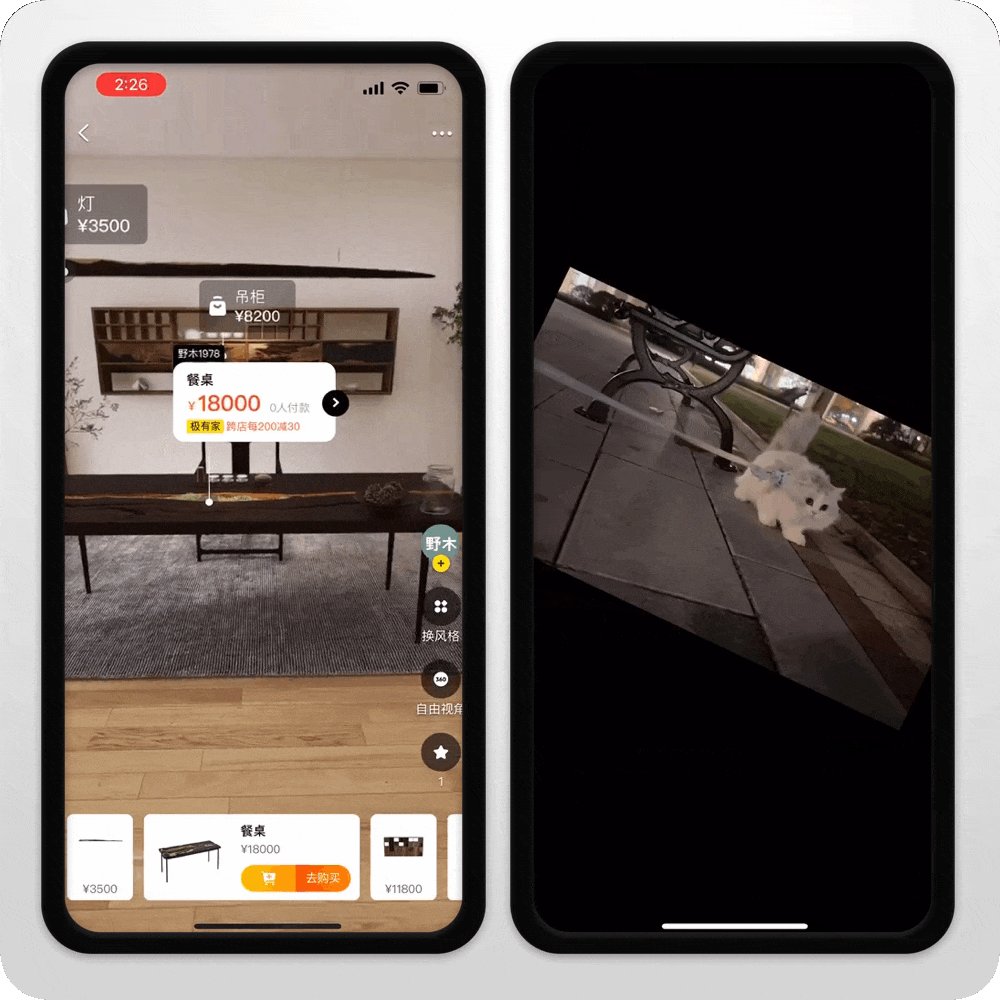
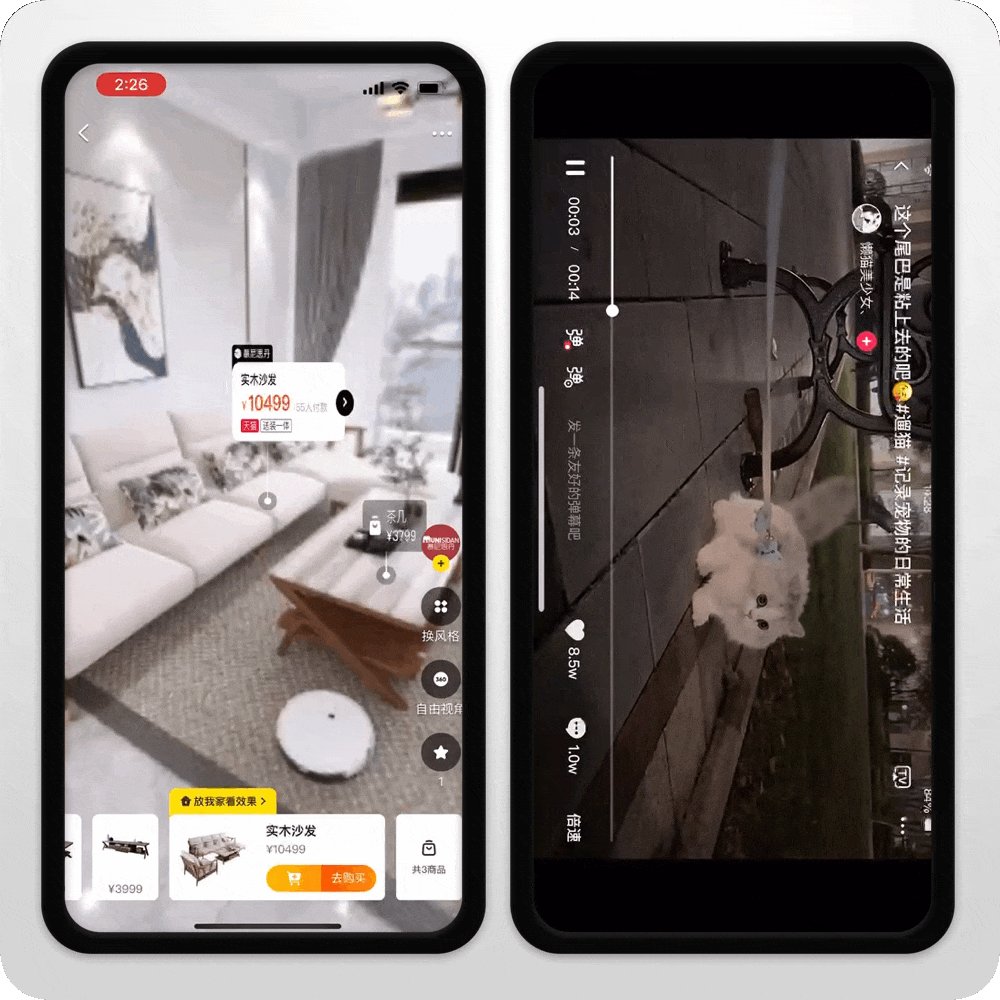
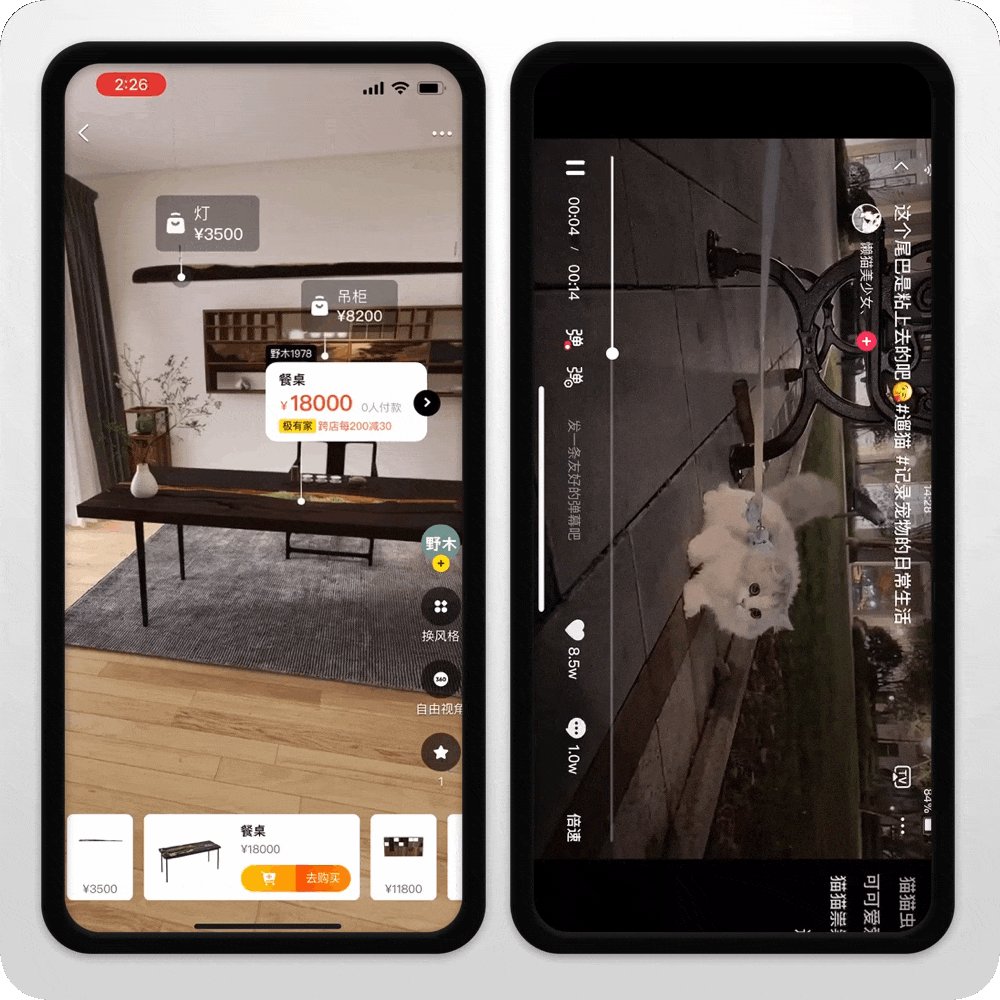
若承载的内容类型较复杂,更要注意操作手势之间的冲突,如3D立体空间滑动查看的手势,在无尽流框架下可能需要改为仅左右滑动或设定特定范围,避免与切换下个内容的上滑手势产生冲突。此外,仅可能避免横竖屏之间做切换的场景,若必要也需提供引导和便捷的手势操作,如抖音及快手的横向视频下方都有全屏观看提示,其他需切换横竖屏的功能也要给用户预期,避免直接强行切换。

▲ 淘宝3D样板间手势 & 抖音全屏观看提示
03. 确保体验的流畅性
将更多的信息前置可以让内容更丰富,在各组件点击触发后以轻量的浮层展示完整信息,可避免浏览体验被截断,降低用户来回操作的成本。各大平台皆有引导用户使用同款音乐、滤镜或模版的组件,点击后唤起浮层展示进一步的功能操作。
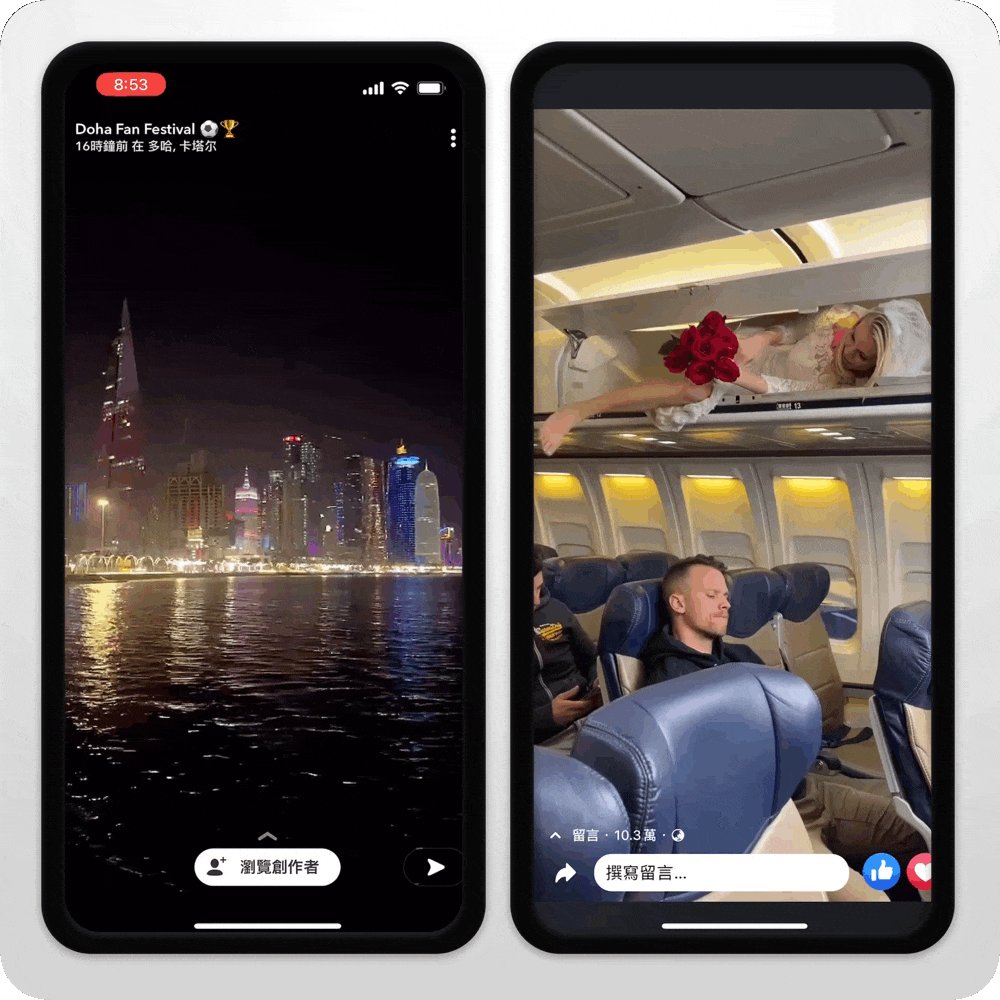
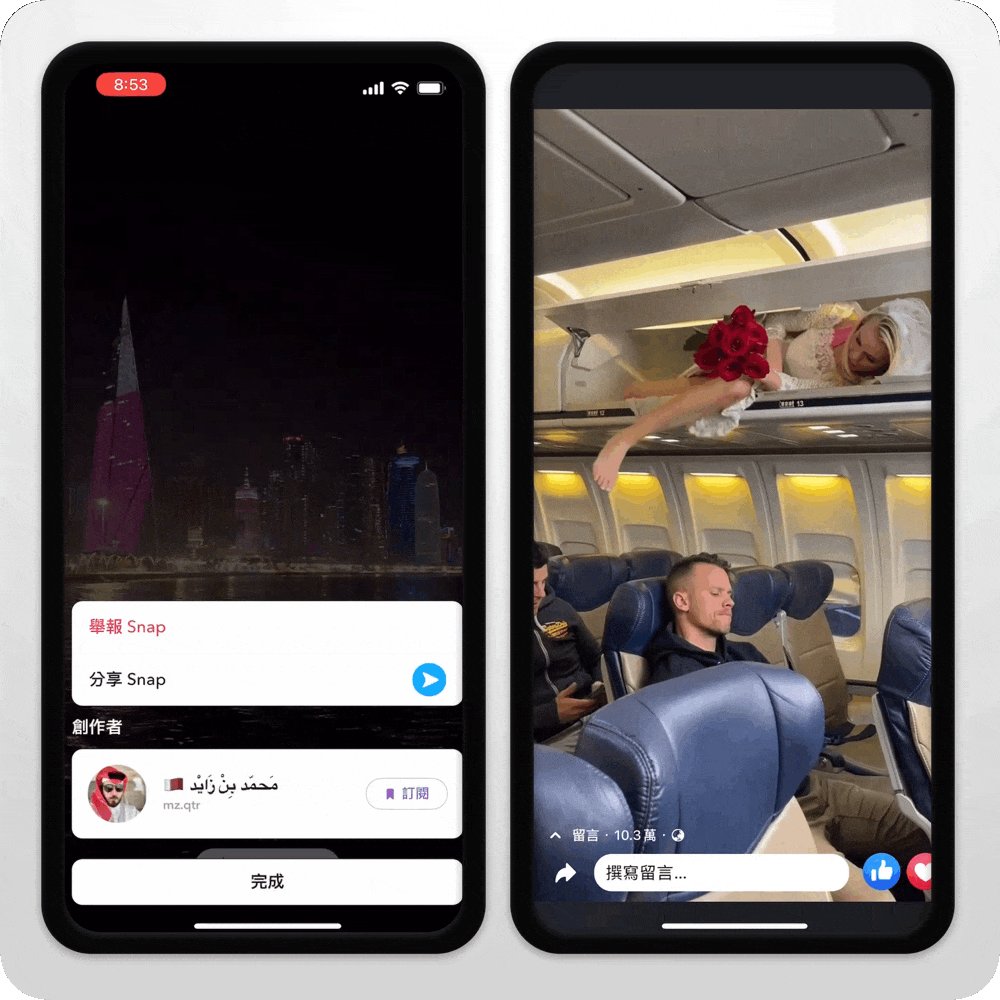
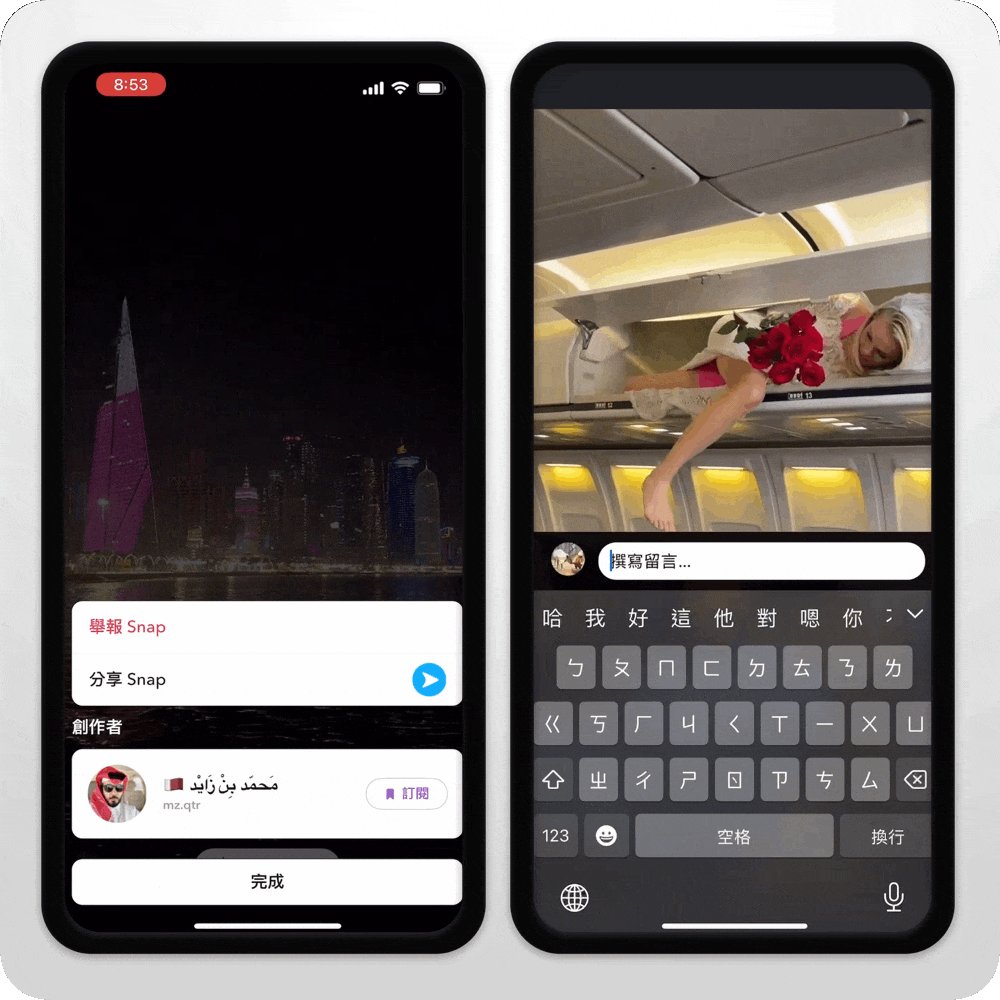
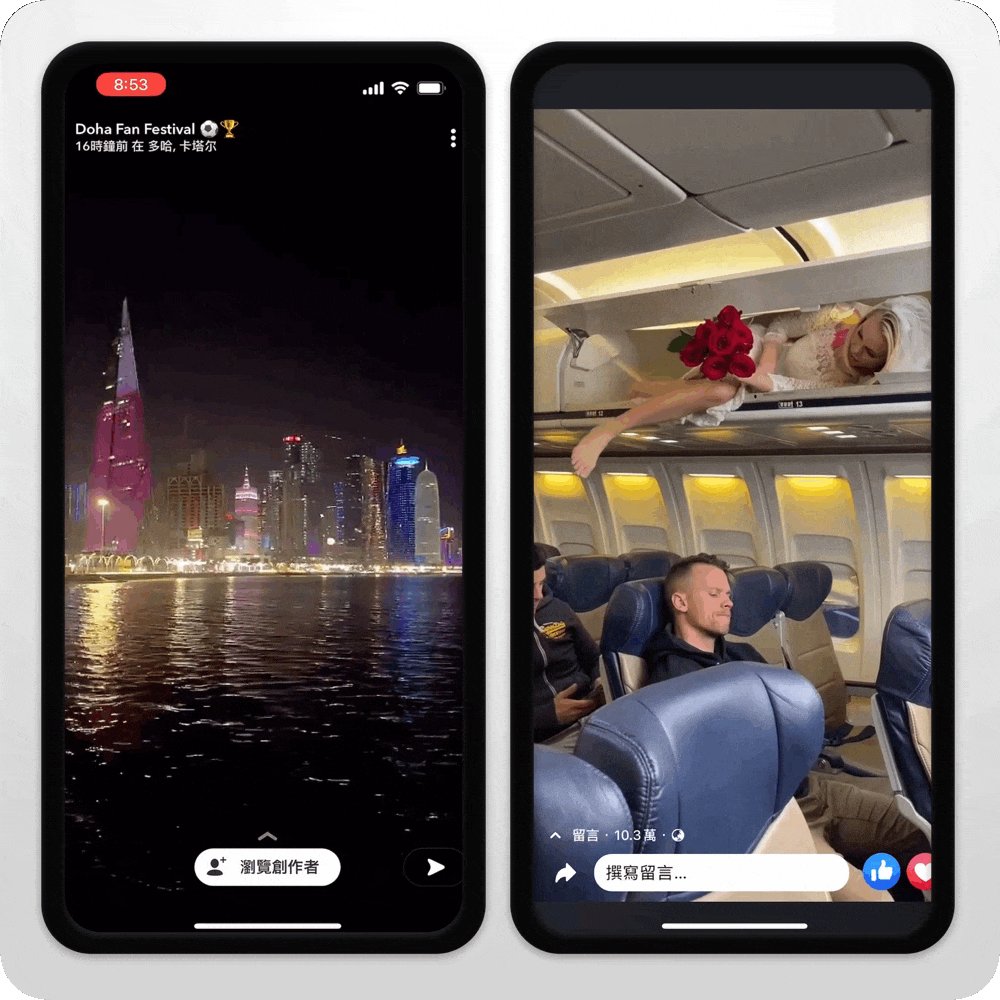
抖音、微视和Instagram等皆尝试动态化前置精选的评论内容,点击后能看到全部评论信息与输入框,方便用户查看及参与。

▲ Snapchat与Facebook的评论前置与浮层
#02
全屏下多维内容的展示
在内容化的革新中,行业也在寻求新的发展空间,全屏结构的优势便在于可展示丰富且具沉浸体感的内容,在大范围的展示区域内依据行业诉求提供更自由的定制空间。
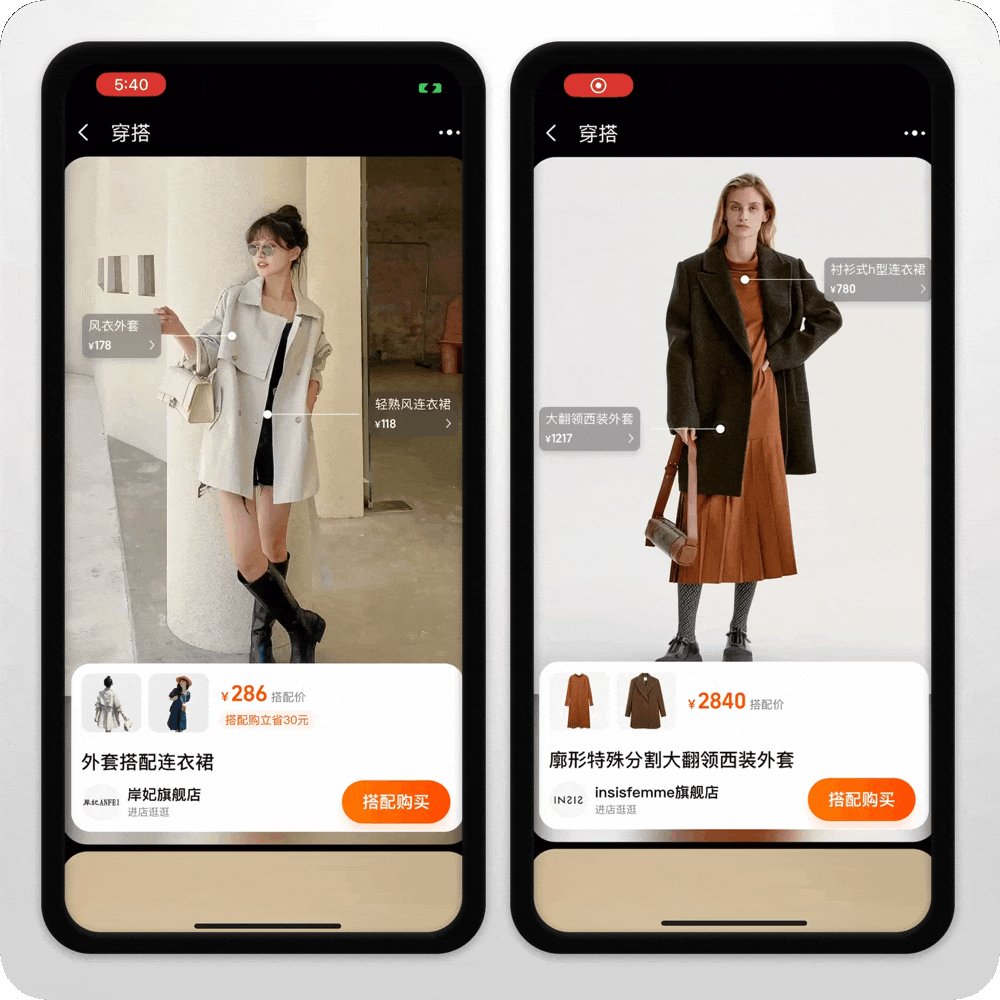
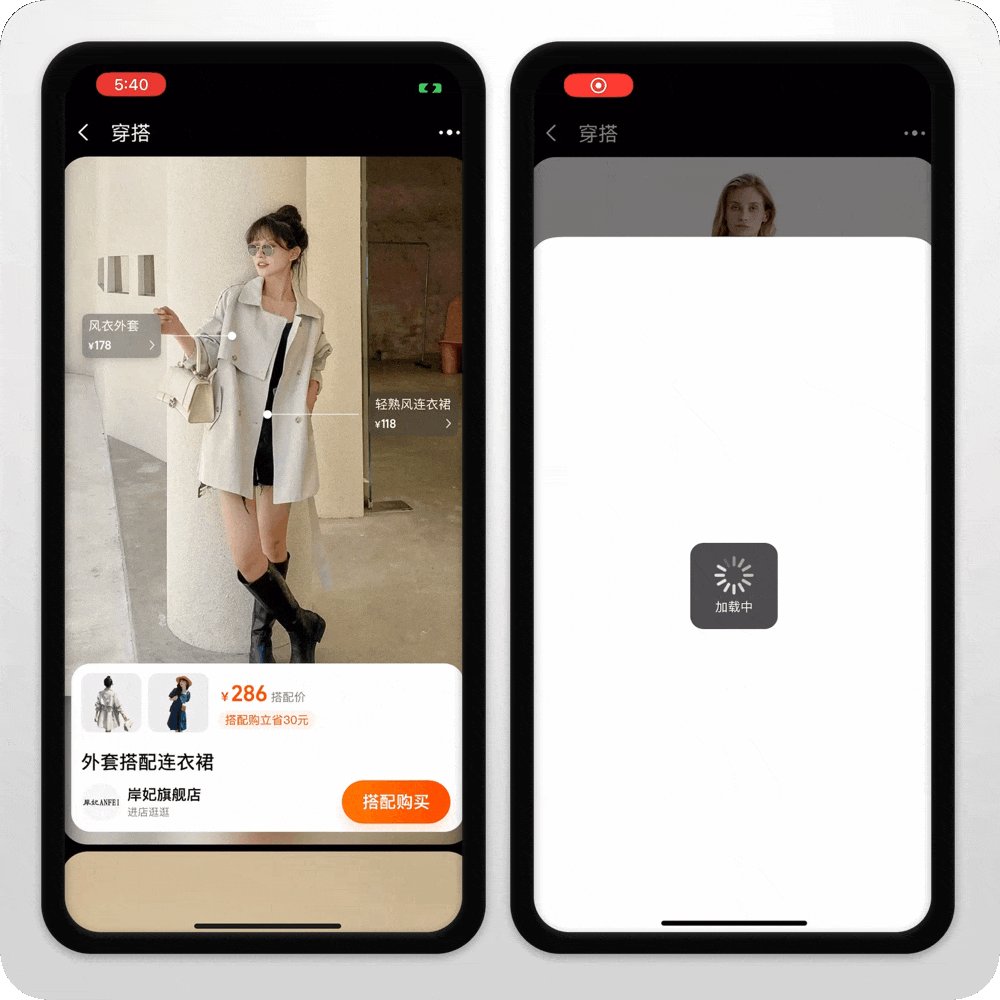
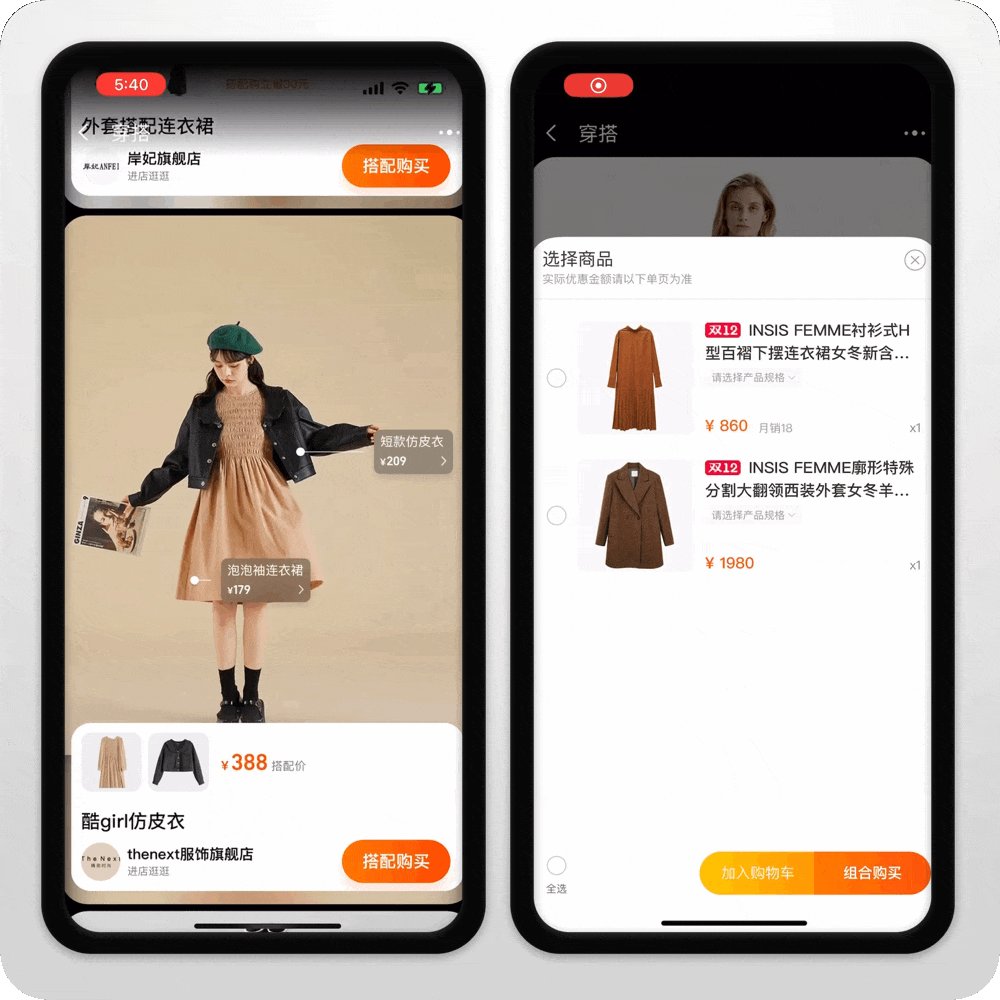
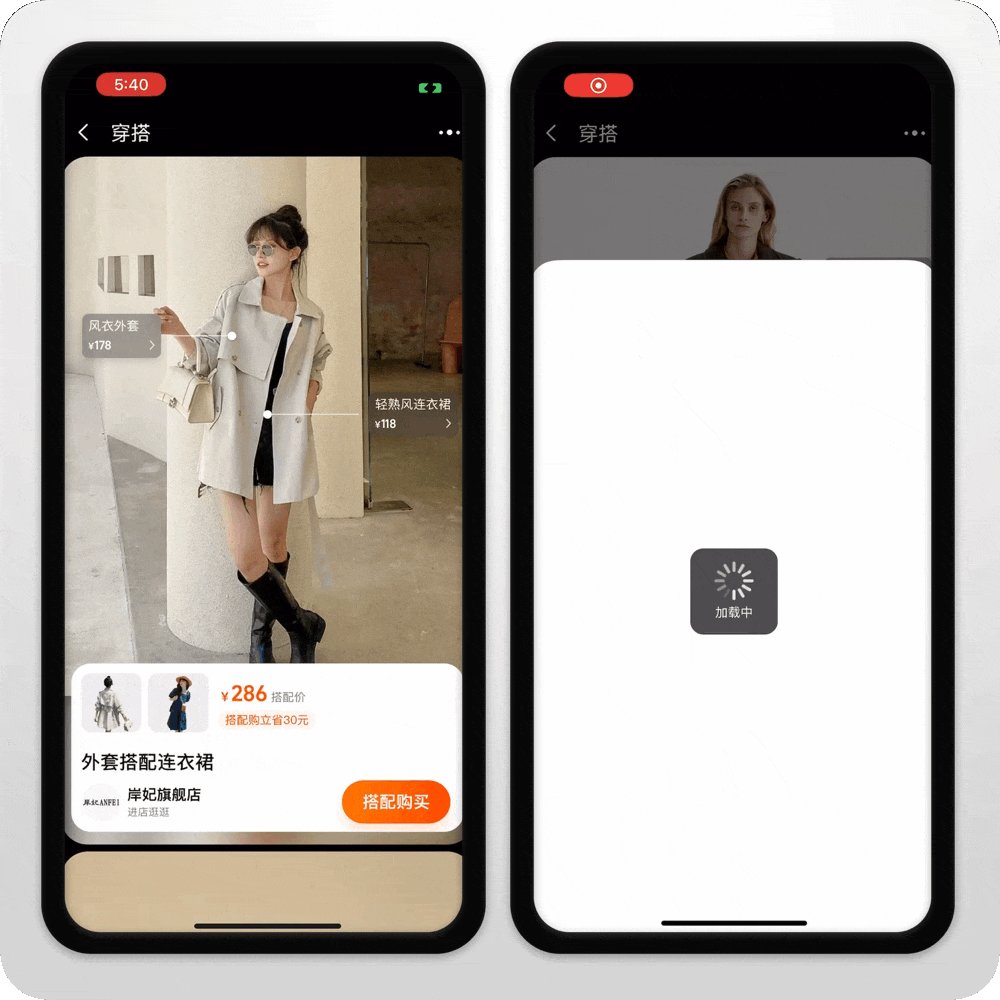
服饰独有的搭配属性可以在全屏页面做很好的展现,淘宝的服饰搭配以全屏结构展示单商品的多套搭配方案,以动态锚点和组合价引导用户进行选购。
 ▲ 淘宝服饰穿搭
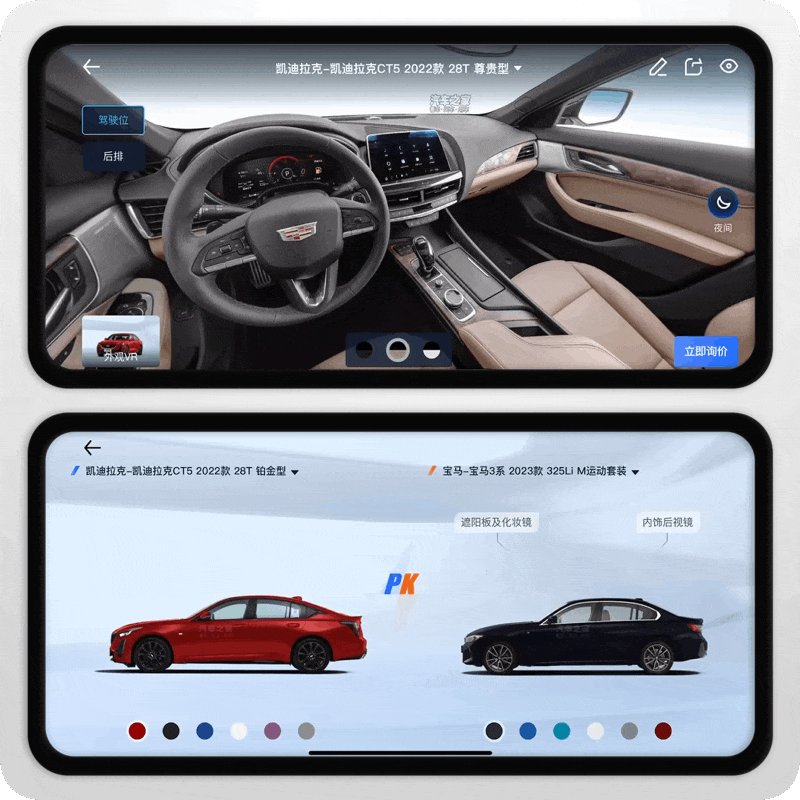
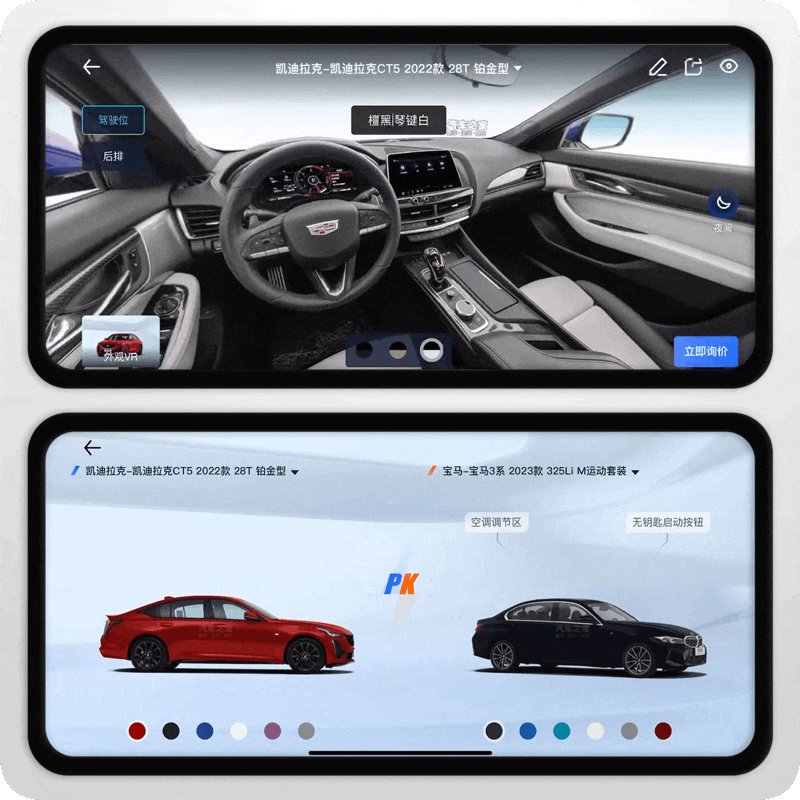
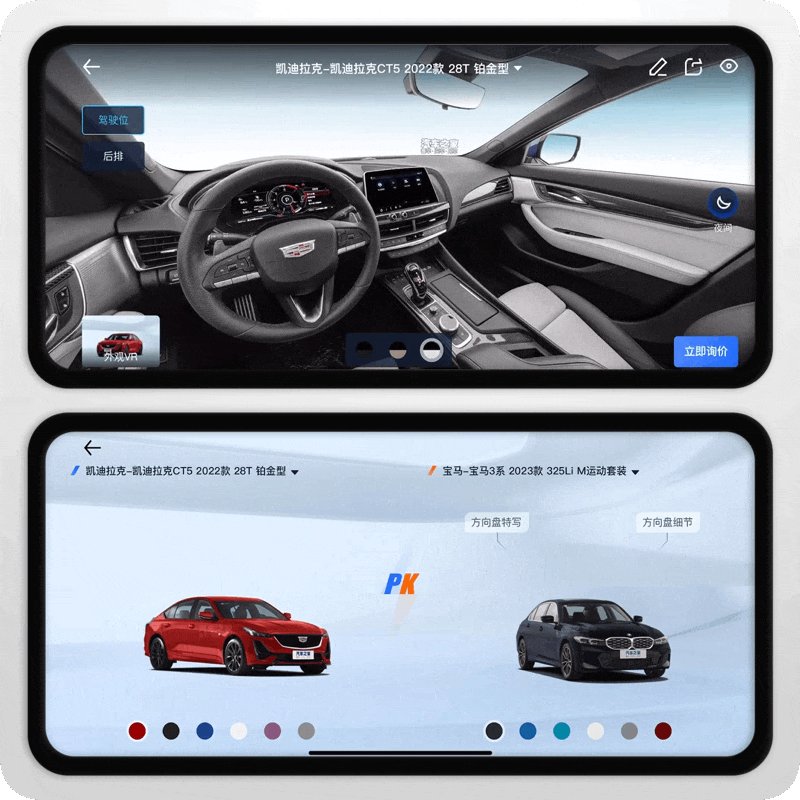
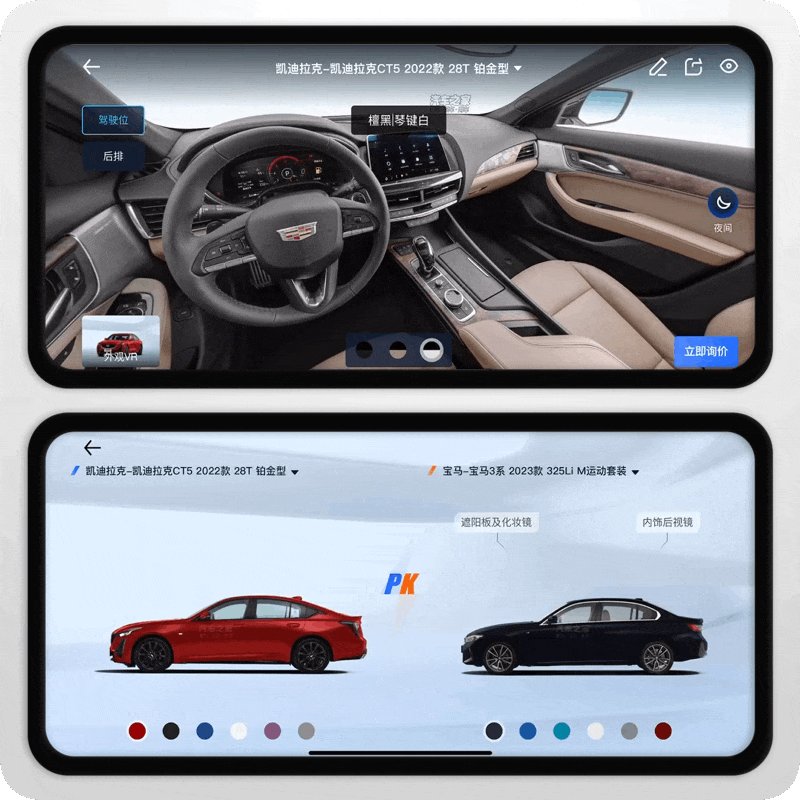
▲ 淘宝服饰穿搭汽车相关产品通常会使用横向全屏展示其外观和内饰,功能组件和浮层也以左右区域展示为主,汽车之家的PK功能就利用横向空间对比车系外观,可同时多角度查看车型、色系和细节特写等。
 ▲ 汽车之家内饰展示&车系PK
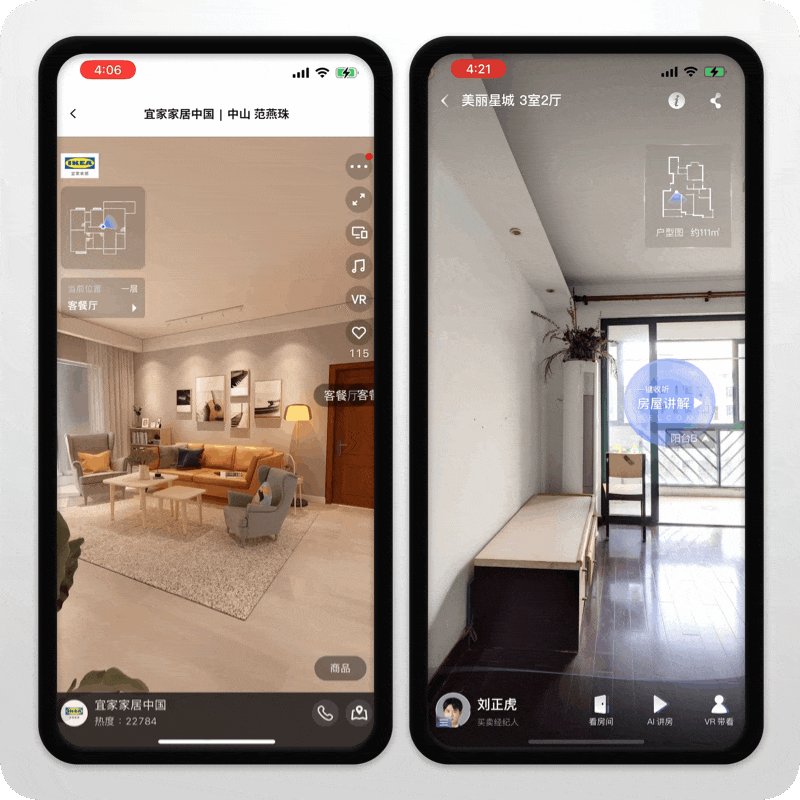
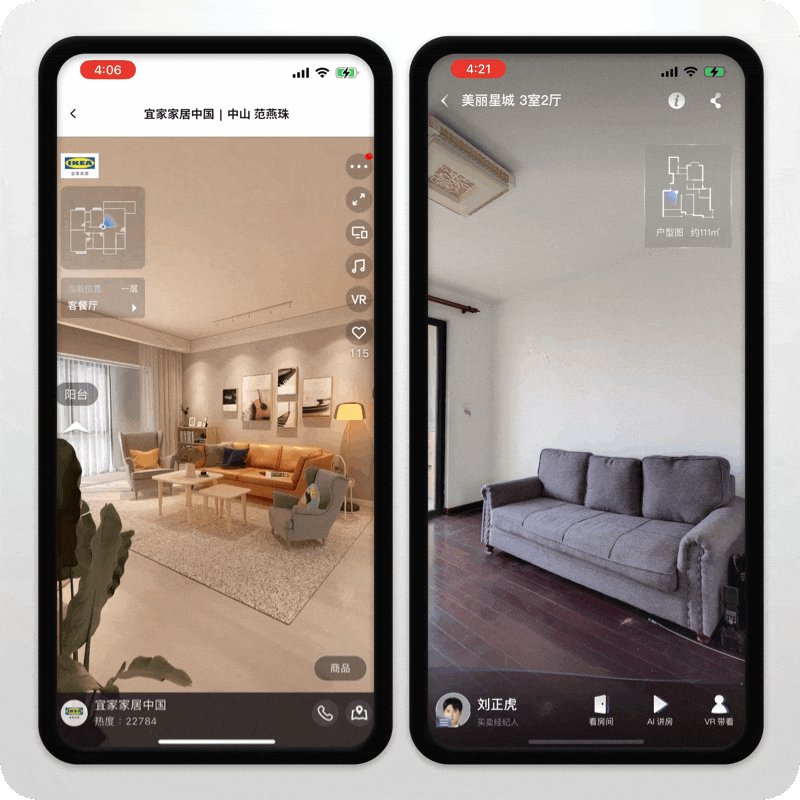
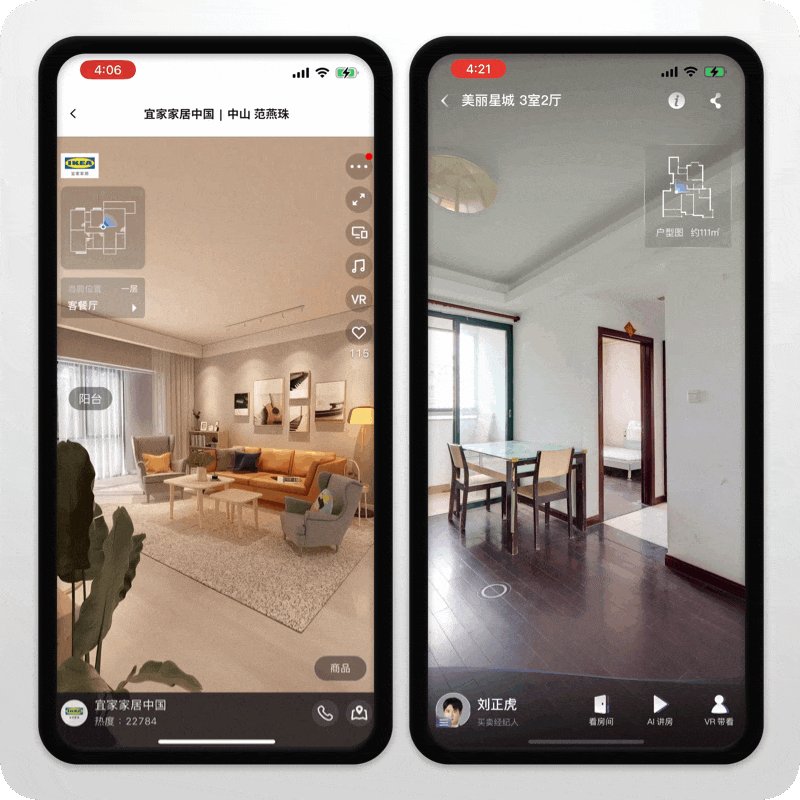
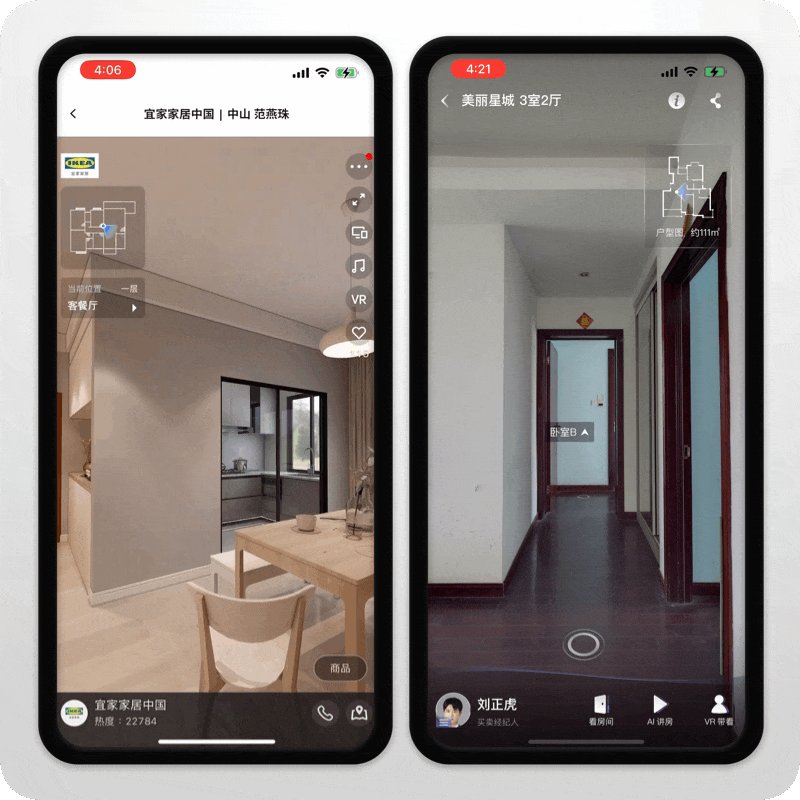
▲ 汽车之家内饰展示&车系PK家装常见的3D样板间展示,能在360度场景中自由浏览及查看相关商品(IKEA、贝壳),部分产品还能提供视频看房、AI解说和VR带看等服务,提供足不出户便能看房的沉浸体验。
 ▲ IKEA案例展示&贝壳AI讲房
▲ IKEA案例展示&贝壳AI讲房
02. 内容的强化与延伸
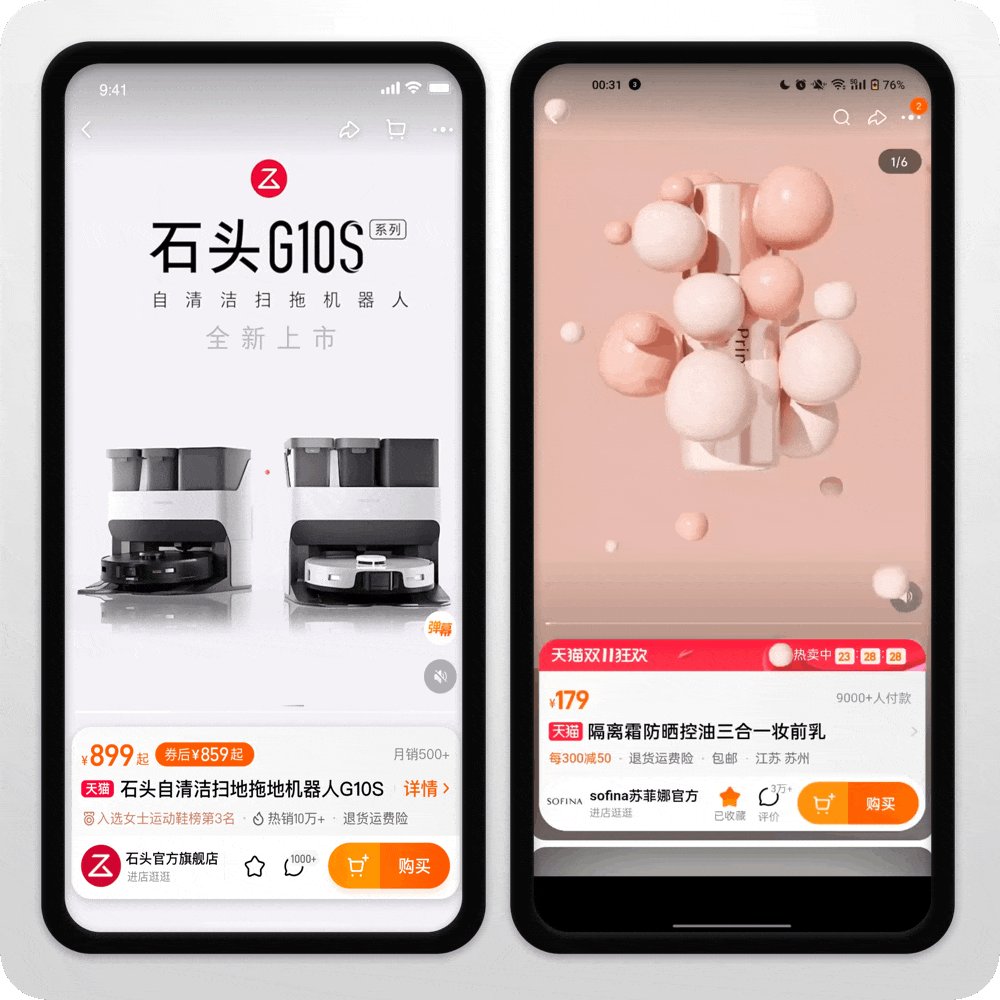
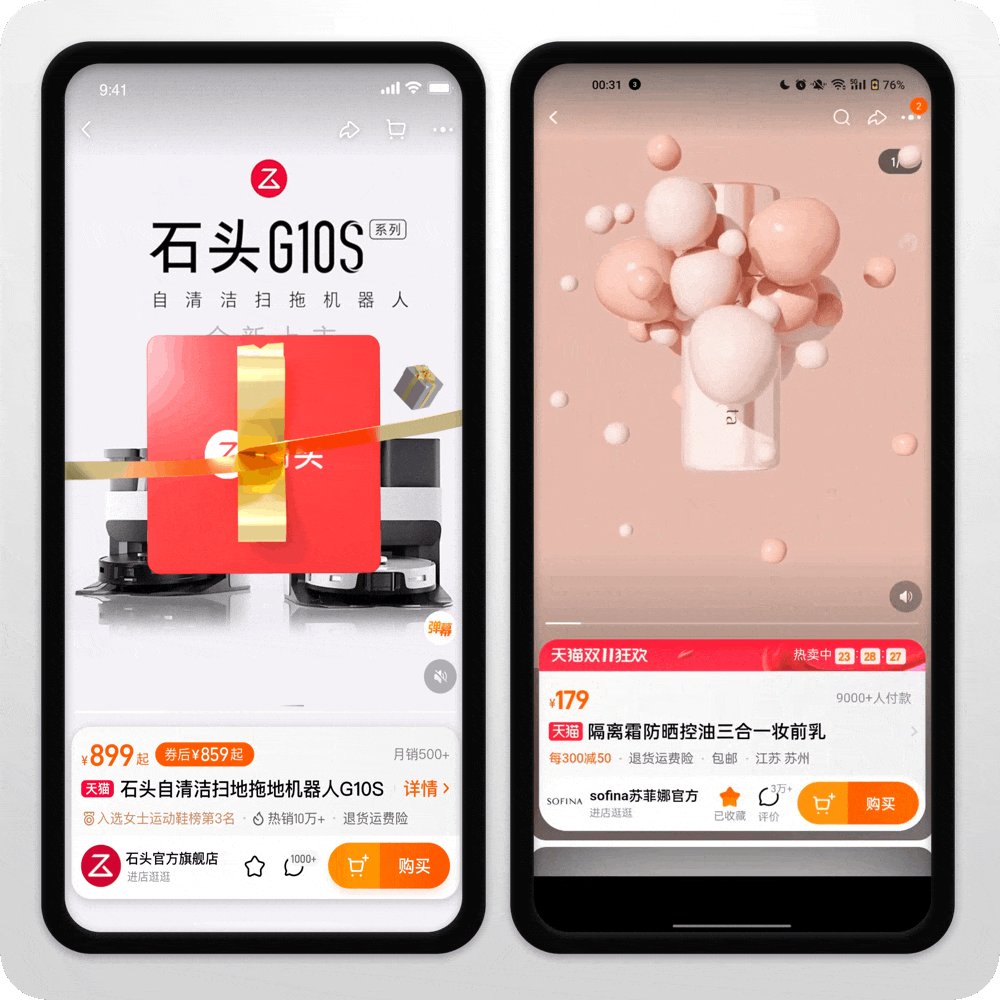
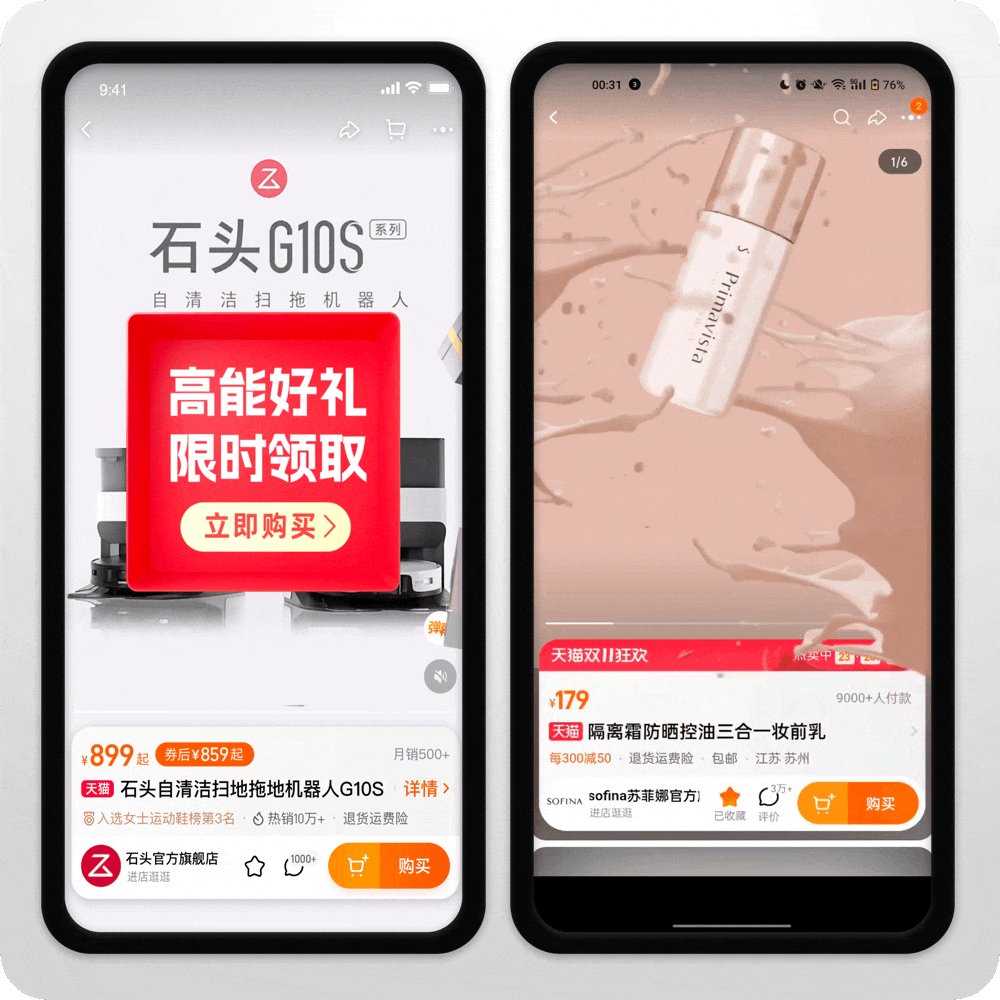
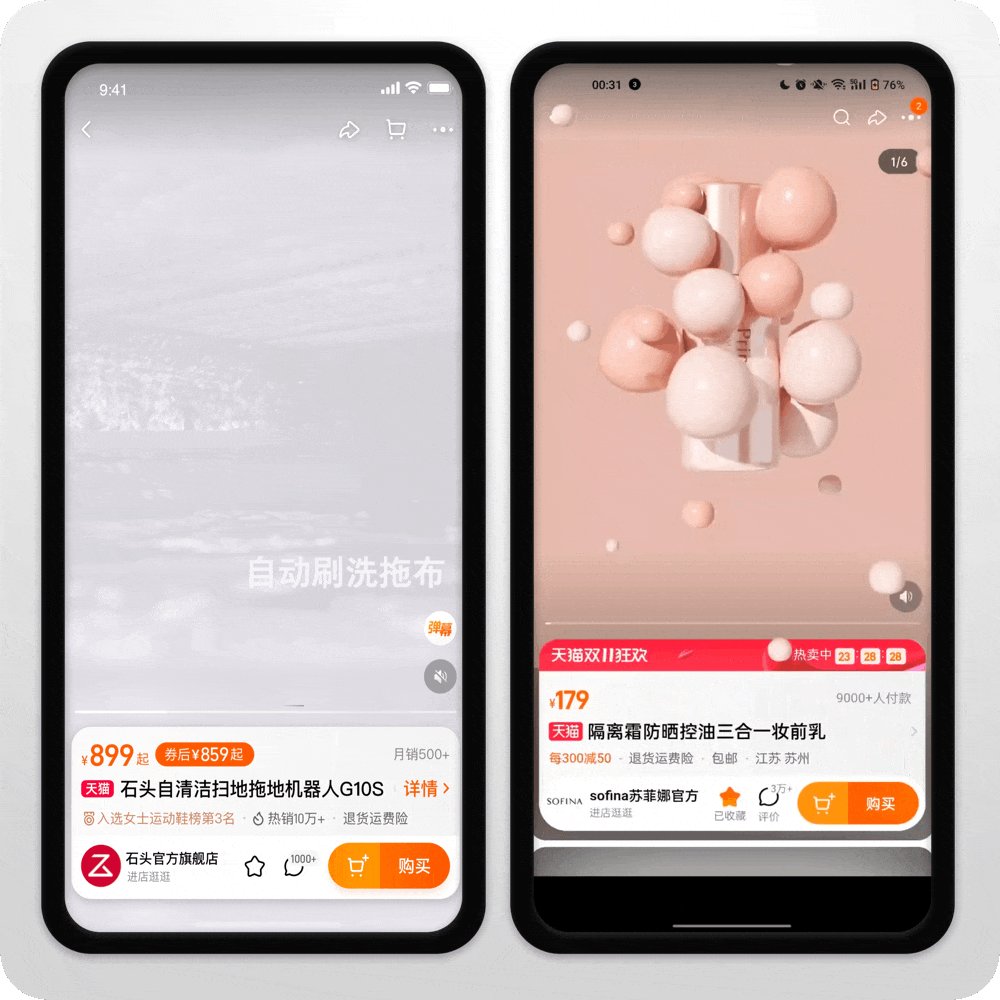
 ▲ 淘宝全屏商品的动态素材延伸
▲ 淘宝全屏商品的动态素材延伸除了动态静态的影像,声音和纯文本也是可以考虑进来的一种内容形式,透过可视化的素材将原本无影像的声音和文字用更生动的方式呈现。
Spotify以音乐MV做为内容主体,能兼容功能操作区域的展示;Moo Music的全屏模式以背景大图、动态歌词和底部随声音变化的音波,让音乐有了”被看见”的可能。
 ▲ Spotify与Moo音乐沉浸播放模式
▲ Spotify与Moo音乐沉浸播放模式#03
趣味的互动方式
健全的内容生态需要更多创作者的参与,为了催生更多具真实感的优质内容,对互动的引导和简单好操作的发布功能是关键。各大平台皆推出一些具自身特色的轻量互动玩法。
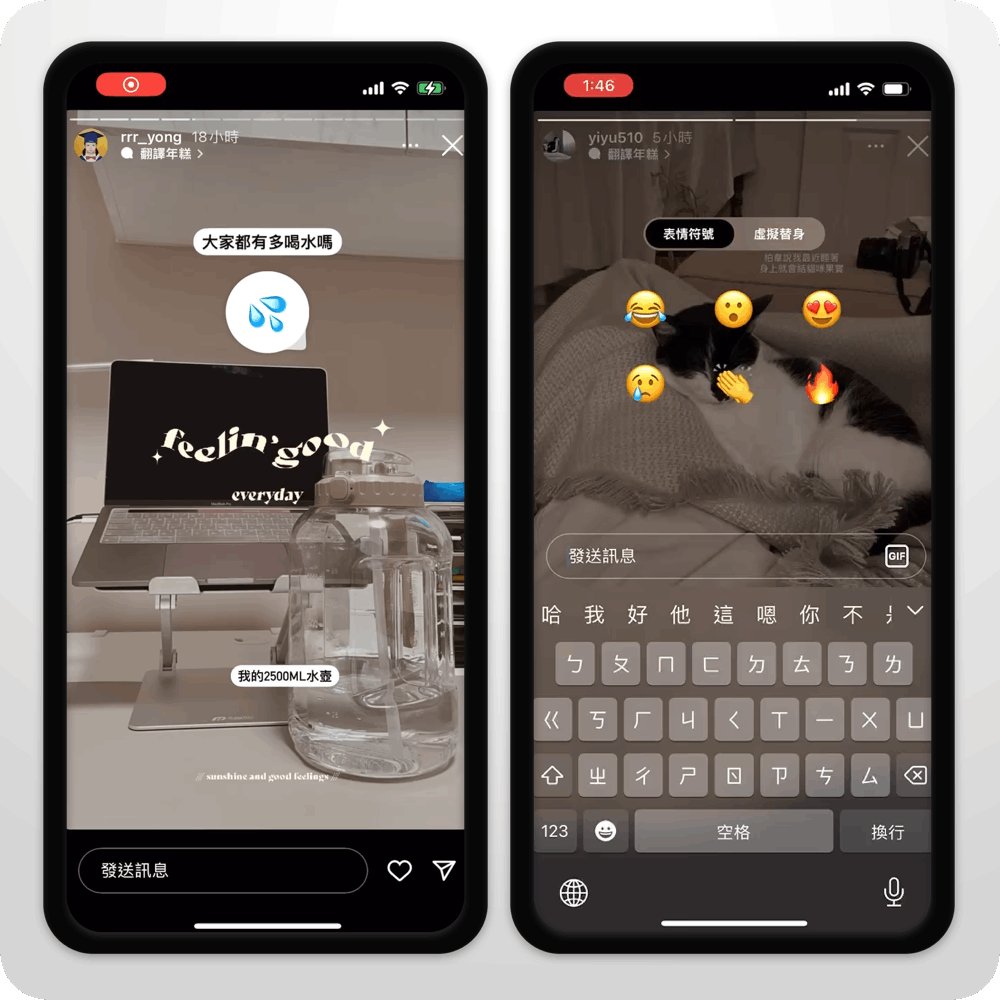
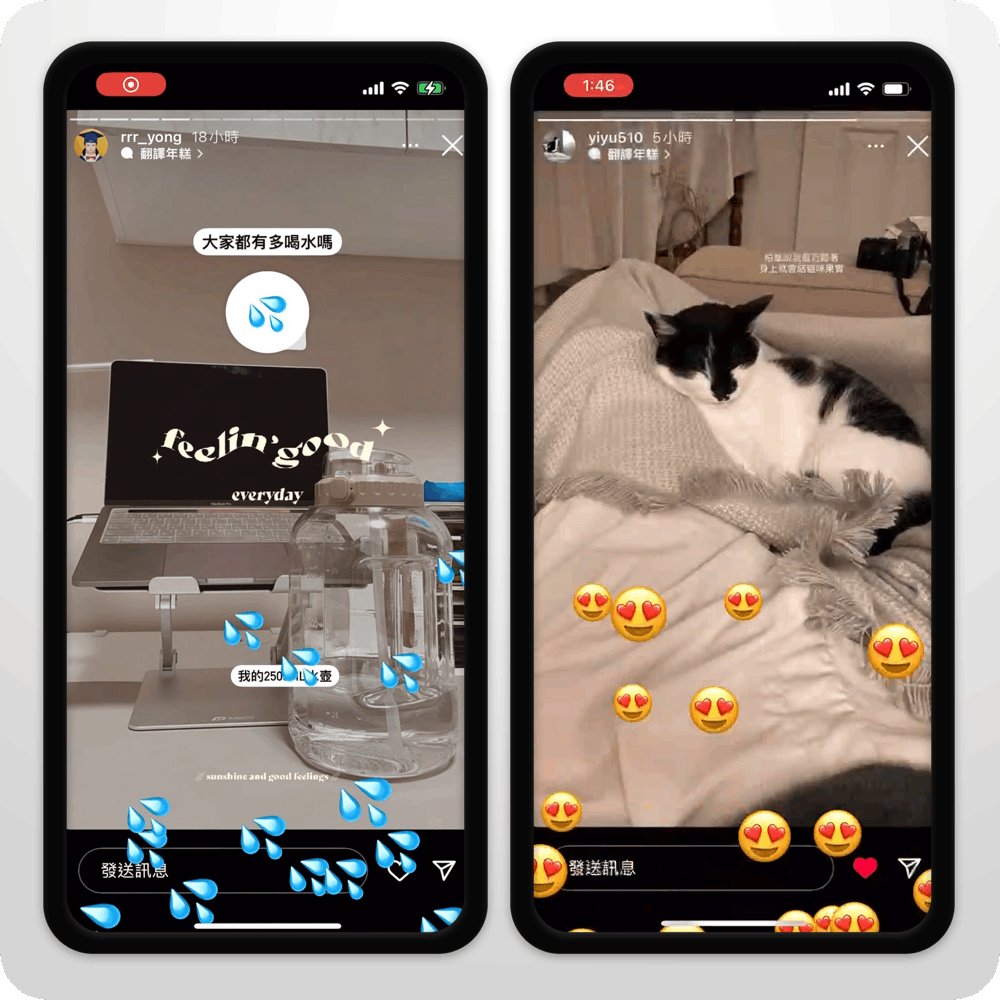
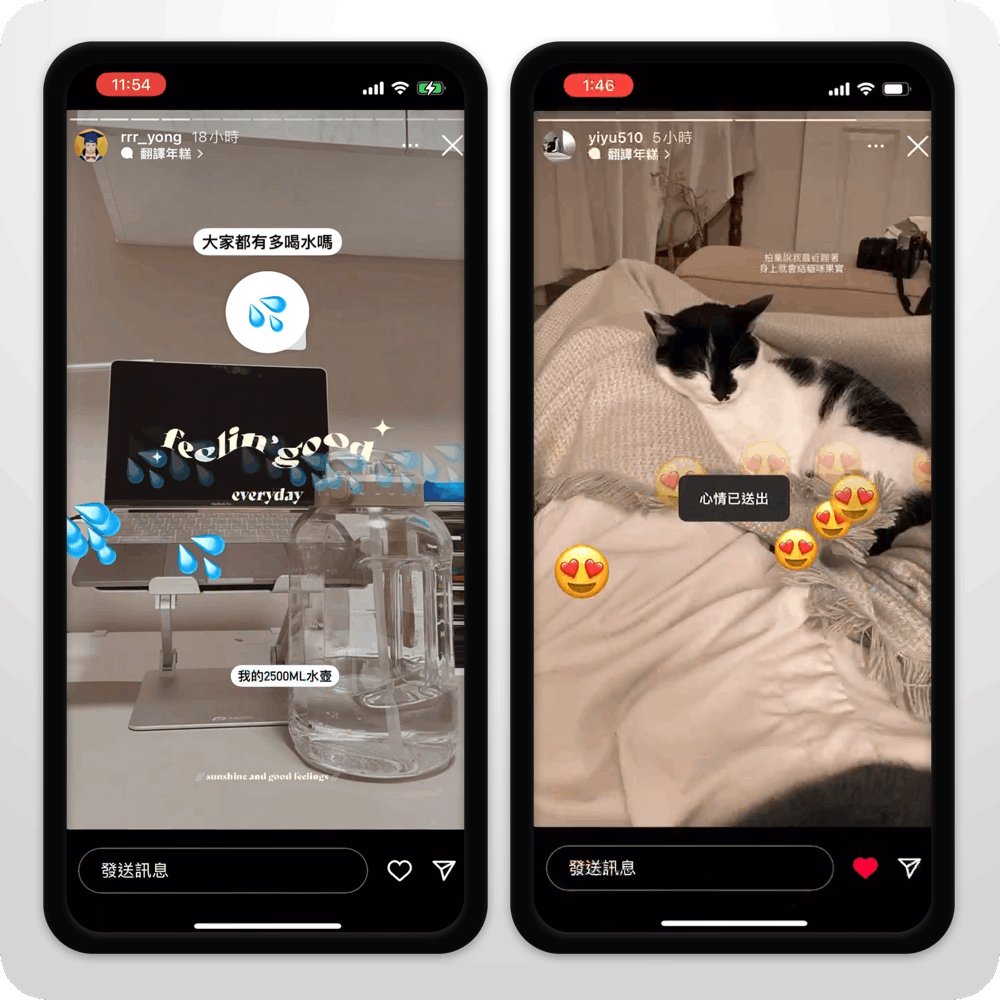
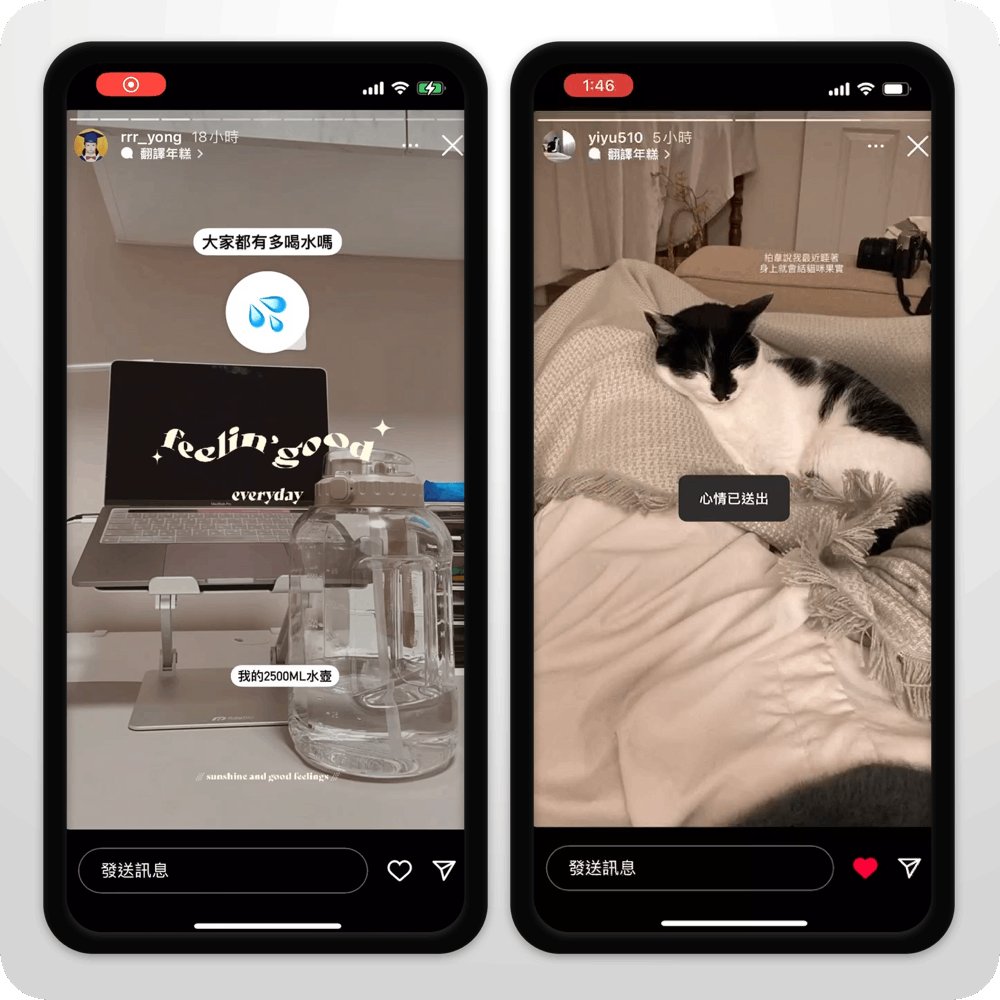
Instagram提供表态、问答、投票测验、轮到你了和倒数等趣味轻互动组件,让创作者能以最简便的方式在内容中与受众进行互动,也发展为产品的一种特色UGC形式。
 ▲ Instagram趣味互动功能
▲ Instagram趣味互动功能
 ▲ Instagram 提问&表态
▲ Instagram 提问&表态

▲ 抖音壁纸&Instagram轮到你了
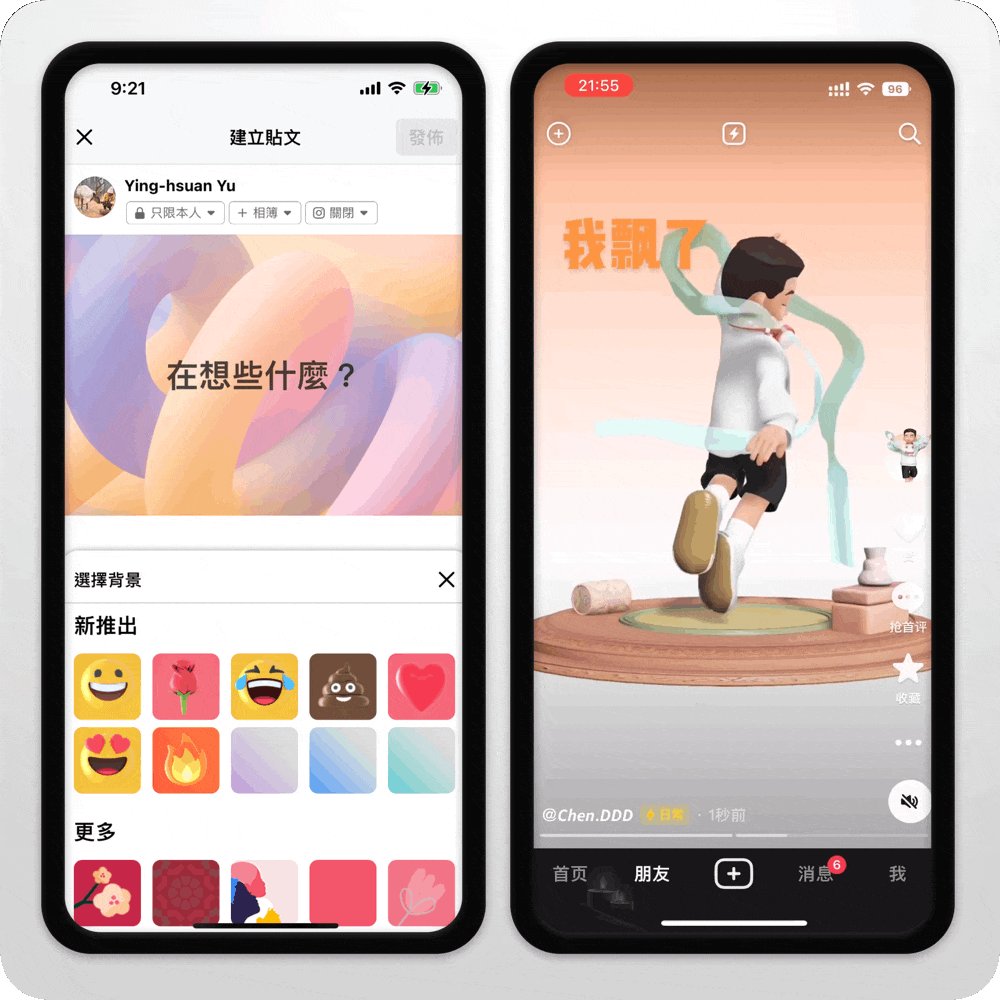
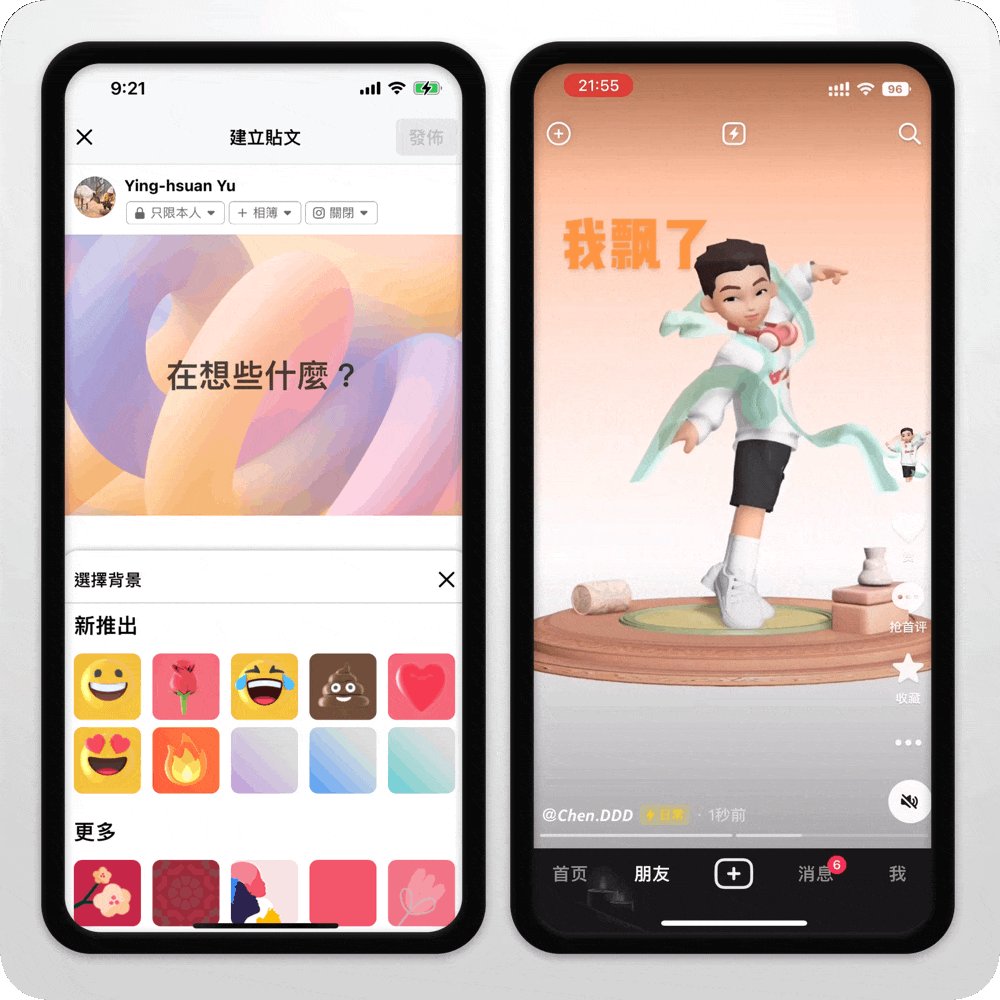
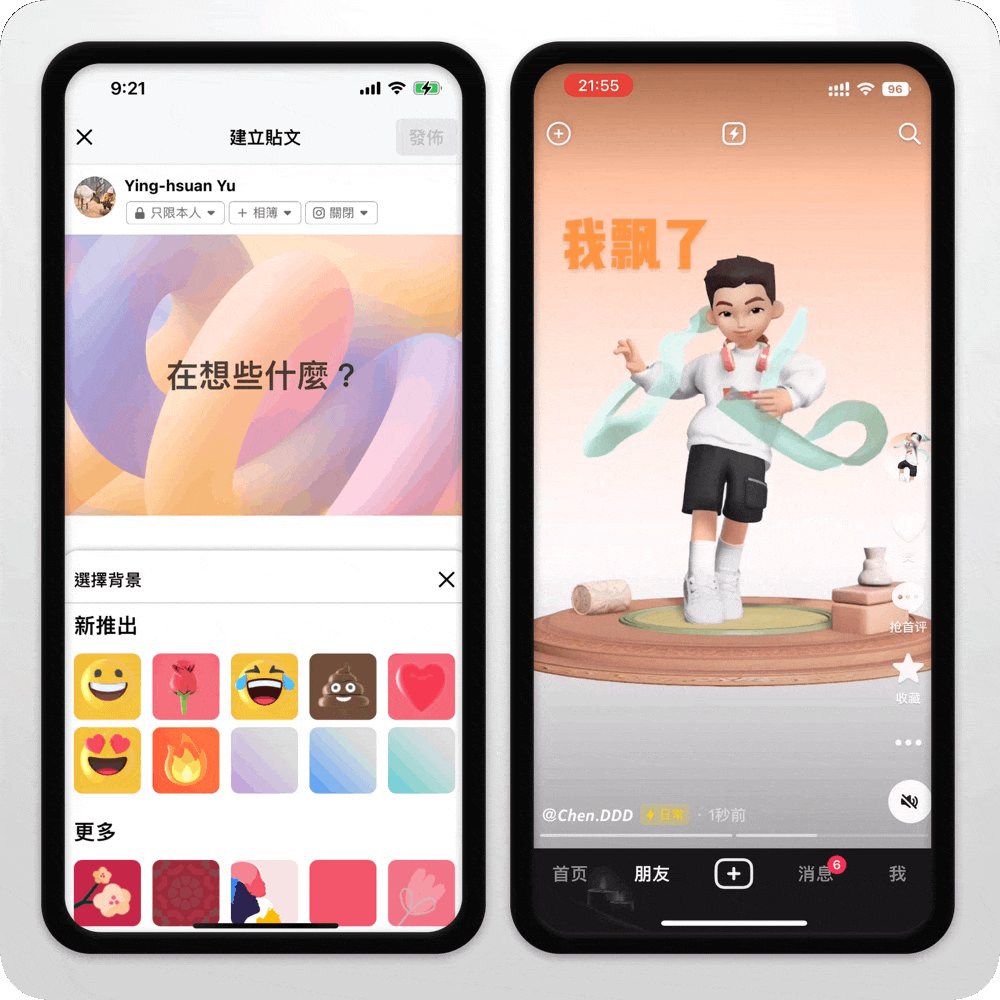
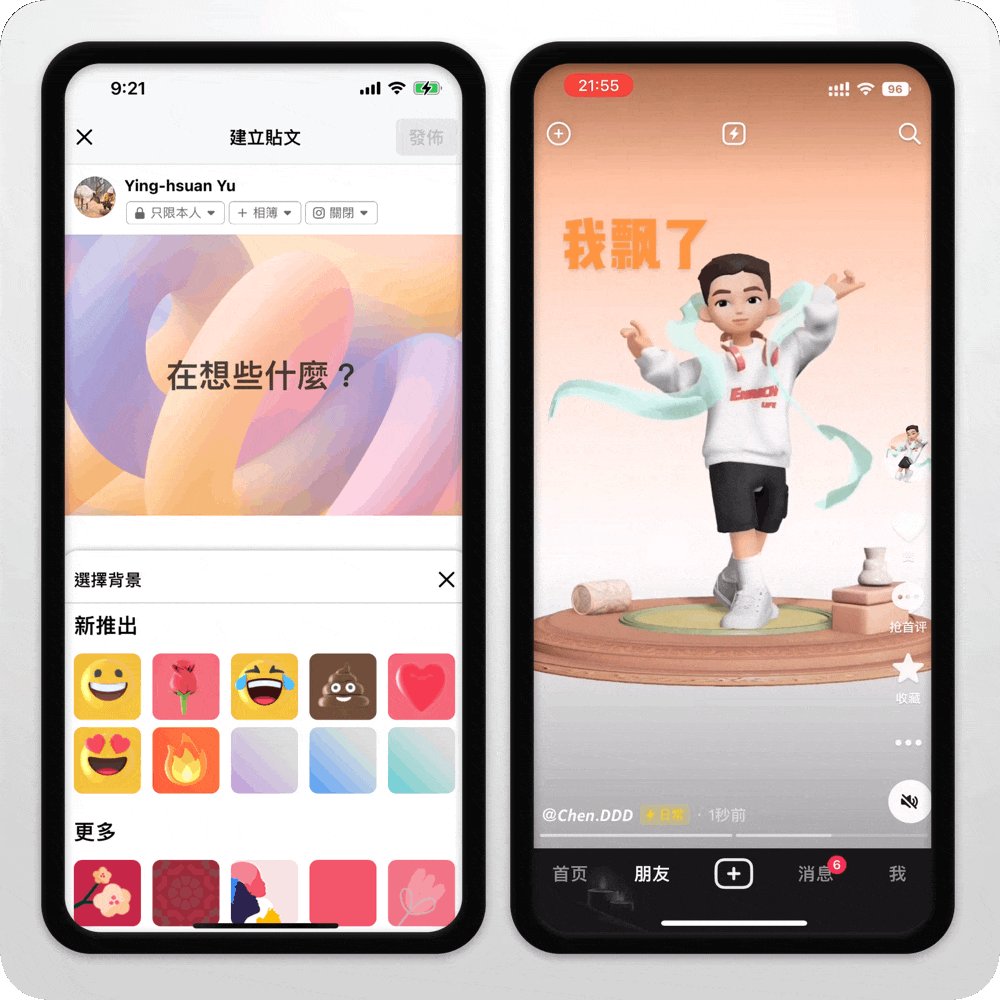
Facebook的动态提供多种风格的背景,让用户在发布纯文字内容时选用;抖音发布心情时可选择3D虚拟角色,生成趣味的动画来表达用户当下状态。
 ▲ Facebook纯文本发布器与抖音心情表态
▲ Facebook纯文本发布器与抖音心情表态
写在最后
以上分享了关于全屏框架设计的小TIPS以及在此框架下不同类型内容的应用场景,做为时下最受欢迎的内容呈现载体,全屏展示能带给用户更沉浸、流畅而专注的浏览体验,而其中的设计还有很大的探索空间,欢迎大家在留言区一起探讨喔!
参考资料
1. 互联网传媒行业2022年中期投资策略:筑底阶段,把握细分赛道增长机遇
2. Wyzowl, The State of Video Marketing
3. Instagram 故事。创建快速和难忘的内容 Instagram for Business
