无需编程,拖拖鼠标图表自己动起来!已获ACM CHI 最佳论文荣誉提名
丰色 发自 凹非寺
量子位 报道 | 公众号 QbitAI








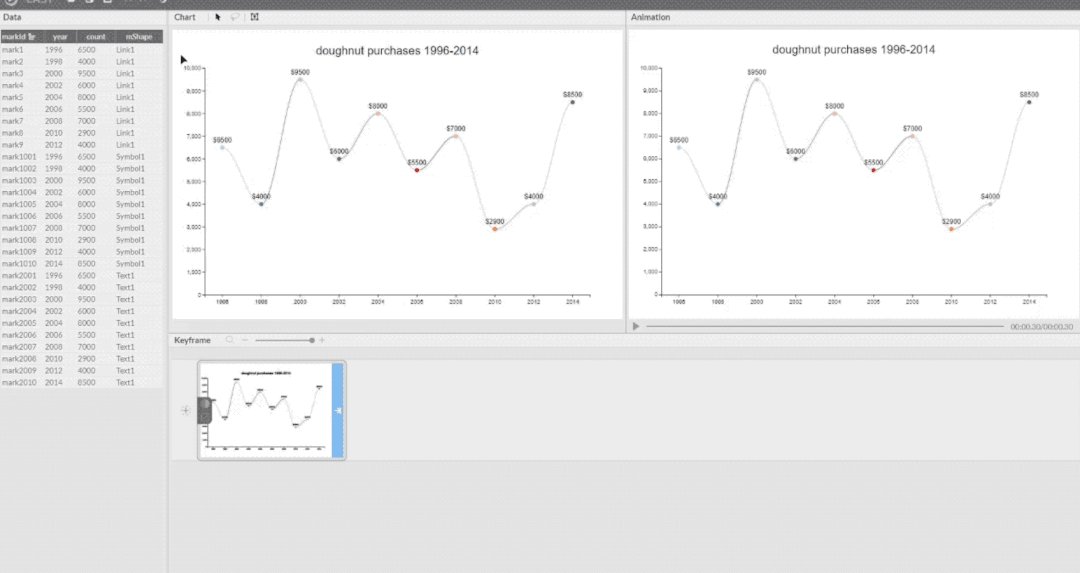
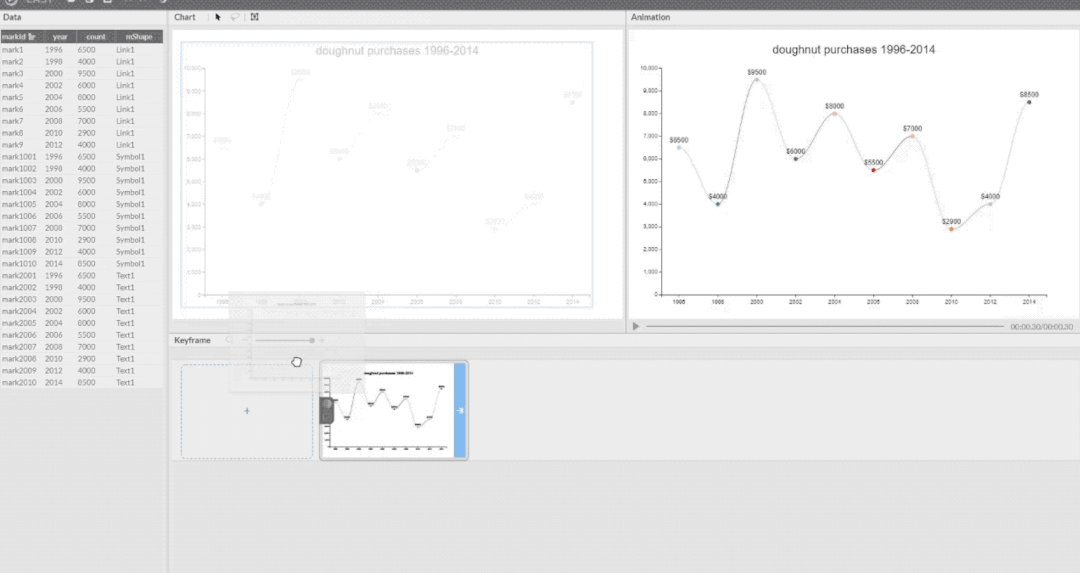
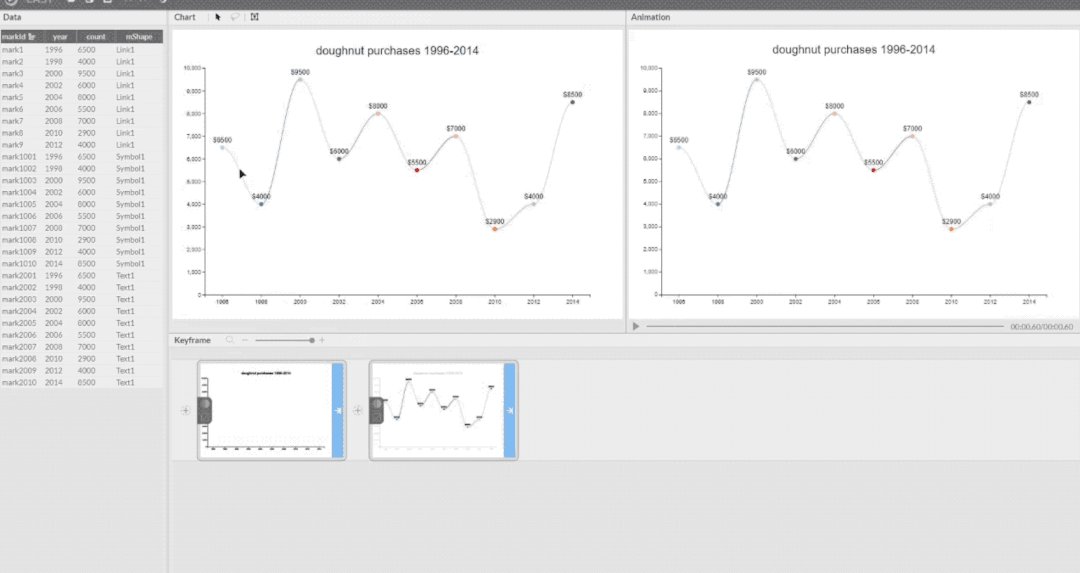
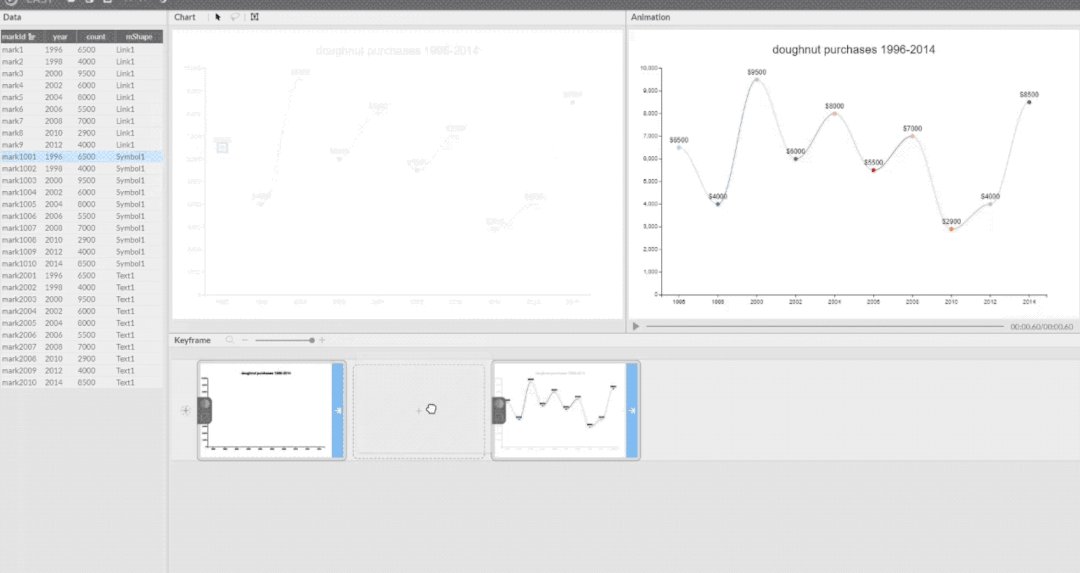
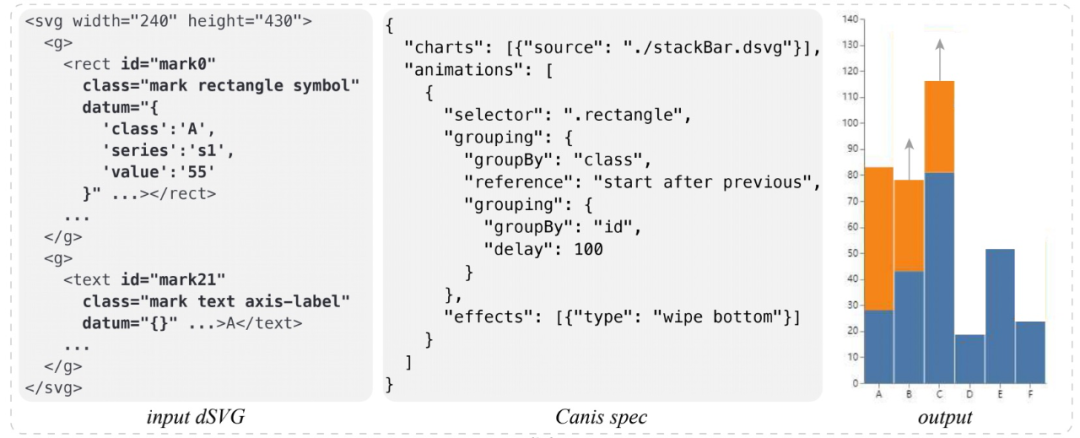
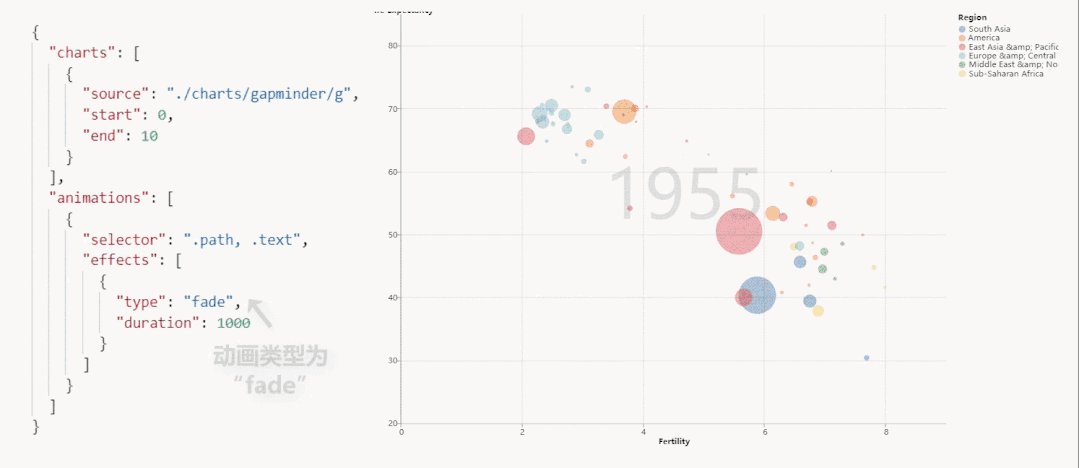
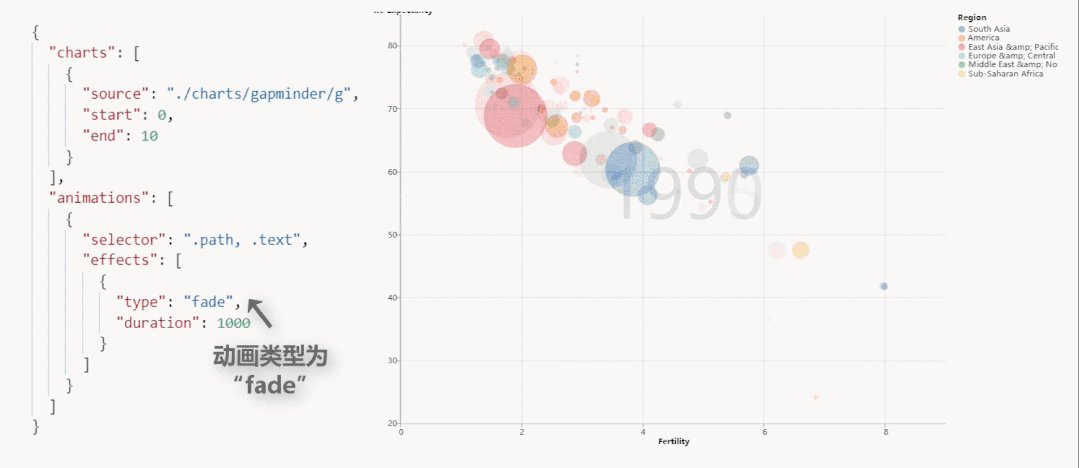
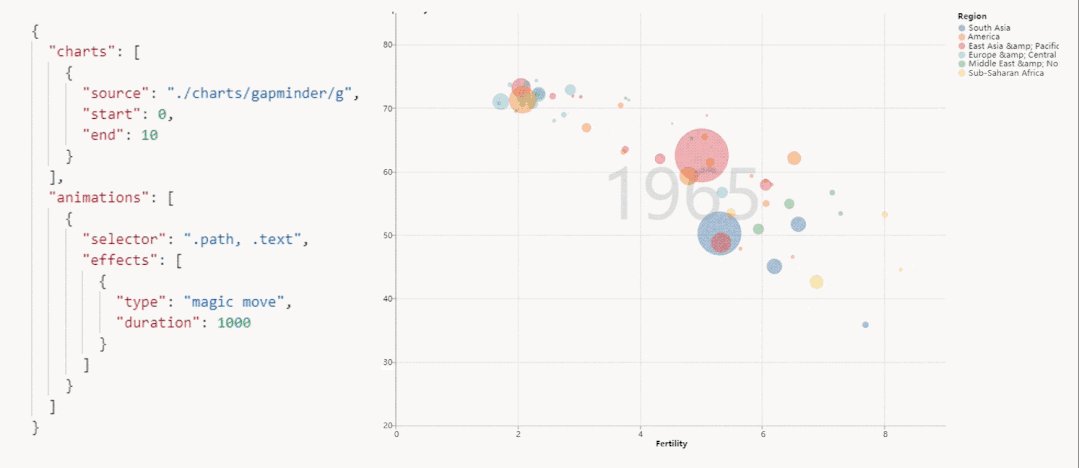
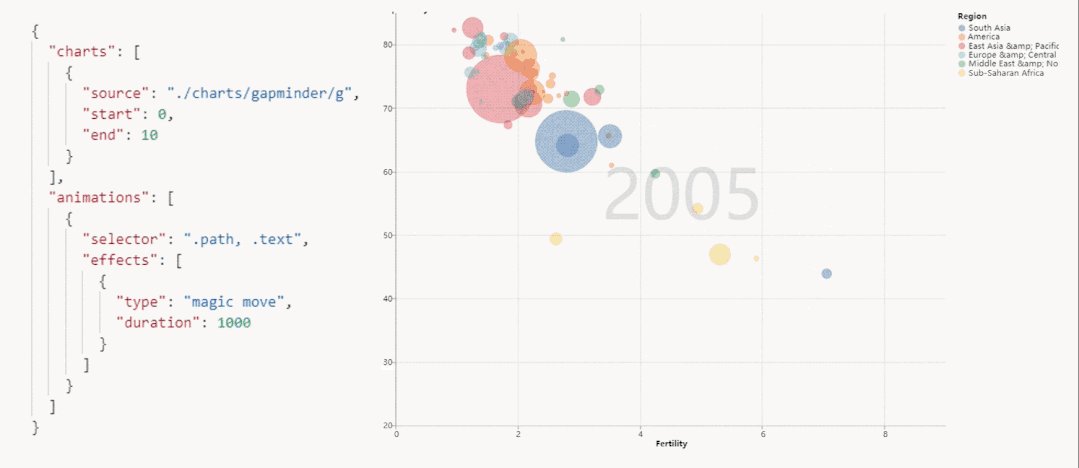
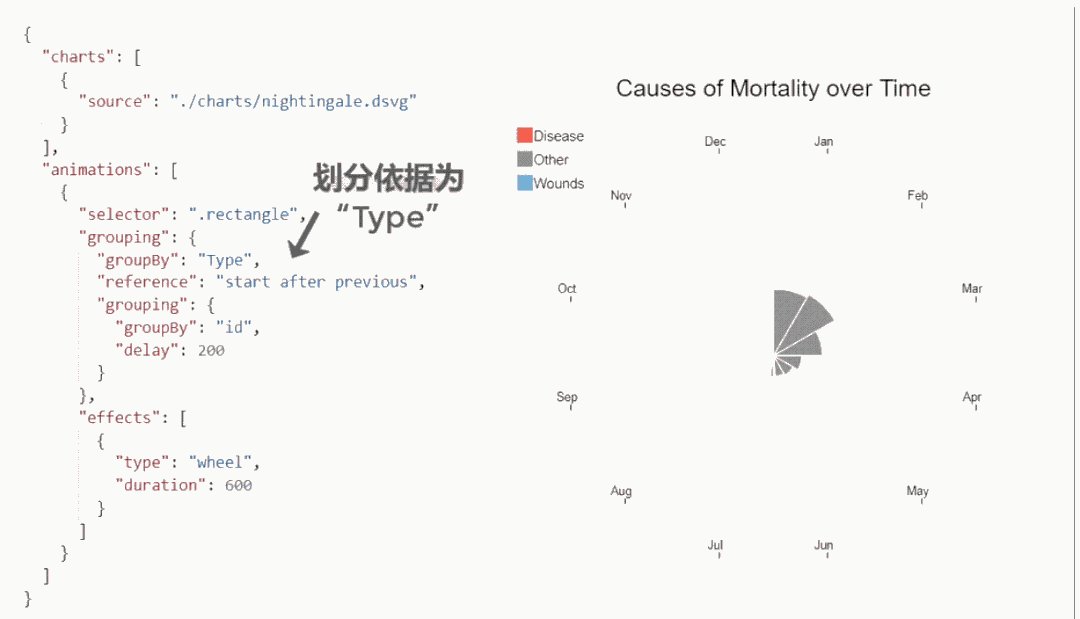
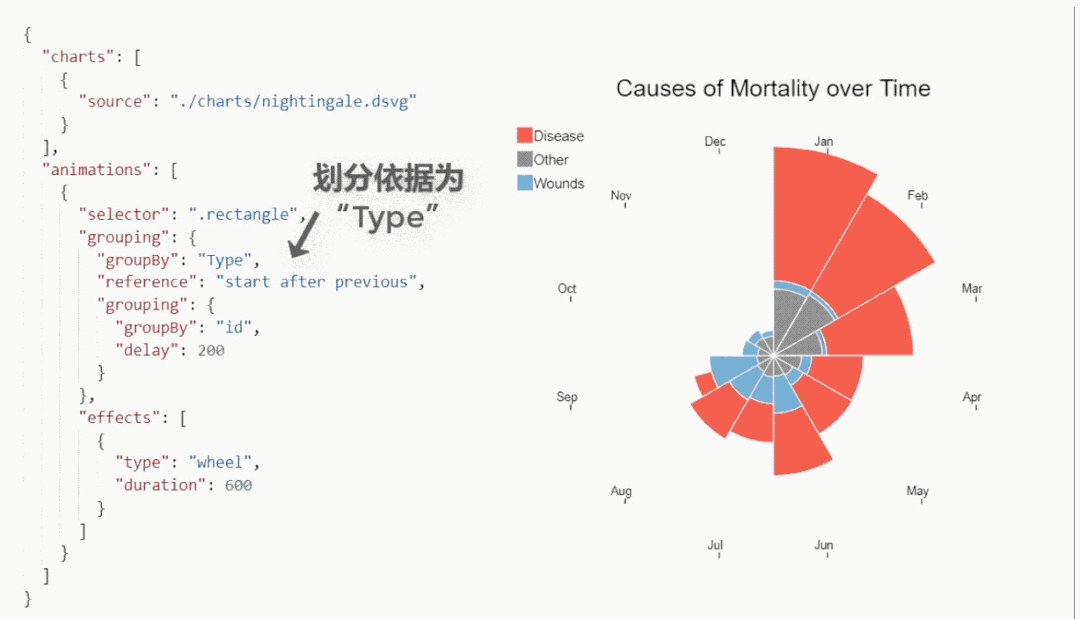
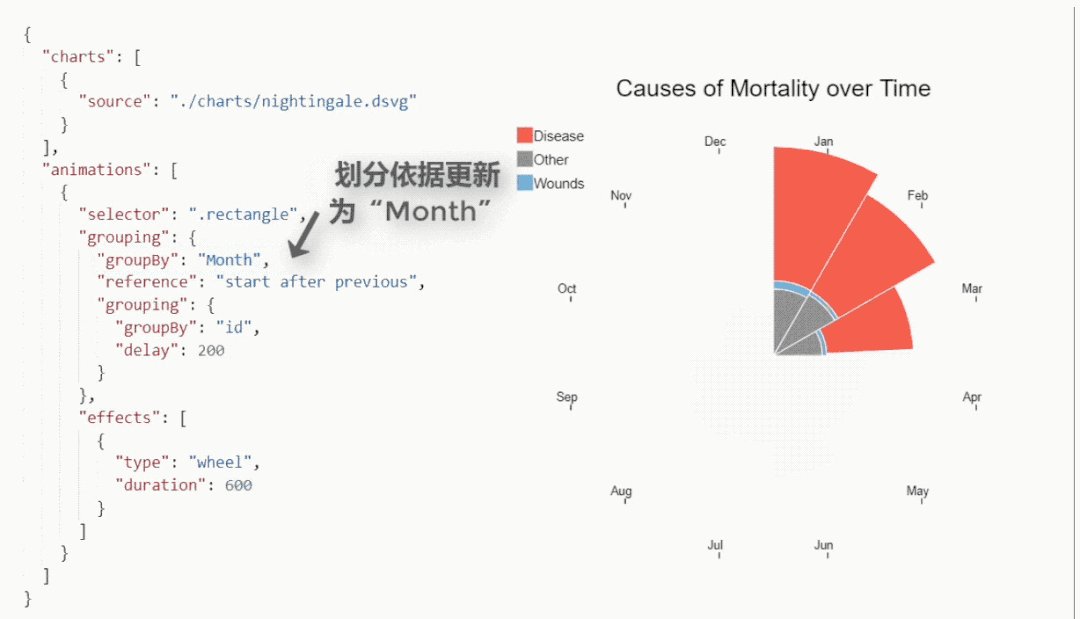
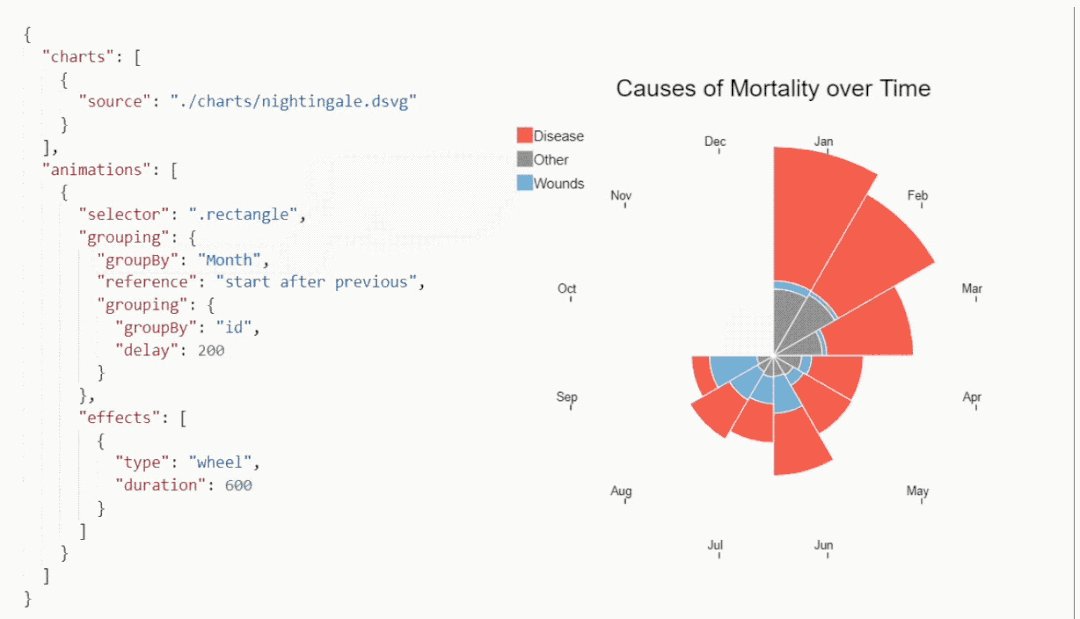
第一门可视化动画构建语言







添加自动补全算法的更友好界面


作者介绍
在线平台:
Canishttps://canisjs.github.io/canis-editor/
CASThttps://chartanimation.github.io/cast/#/
论文地址:
Canishttp://www.yunhaiwang.net/EuroVis2020/canis/paper.pdf
CASThttps://tgeconf.github.io/assets/pdf/CHI_2021__CAST_compressed.1a9a51d2.pdf(ACM CHI 2021最佳论文荣誉提名)
评论
