从0开始编写一个开关组件
开关按钮似乎是开发人员和设计师最喜欢的展示他们的动画、设计和双关语技能的方式。甚至还有一个专门用于开关按钮的Codepen集合。
虽然我认识到其中大部分都是有趣的实验,但经验告诉我,某些地方的开发人员会将其中一个实验复制到一个真正面向用户的项目中。这些控件多数情况下是不可访问的,并且在很多情况下会存在可用性问题。
对于这篇文章,我只提供将一个标准复选框可视化转换为一个可视开关的样式。没有ARIA,没有脚本,没有特殊特性。一如果CSS文件不加载,按照我“从0开始编写自定义单选按钮和复选框”一文中的方法,你也可以得到一个可以运行的持续增强的复选框。
如果你想以函数和样式来构建一个原生开关,那么你需要看看ARIA开关作用, 你会立即明白,一个开关会影响一个应用程序, 用纯文本向用户去解释这一点, 你会意识到, 如果不能正确做到这一点,就会带来一个A级WCAG违反(Level A WCAG violation)。
例子
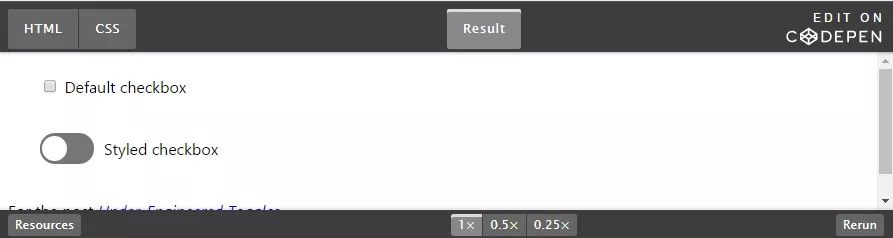
这个codepen会在你的浏览器中显示一个默认的复选框,同时也会显示样式化的复选框。这个简单的示例没有显示你应该支持的所有可能的状态和特性。你可能会立即注意到,它看起来与人们所期望的iOS开关并不完全一样,主要是因为我们对它应用了一些可访问性和可用性的最佳实践。我将在下面介绍所有这些,在本文的最后有一个示例,展示了将所有东西封装在一组开关中。

如果示例没有加载,请直接访问这个codepen。
基本样式
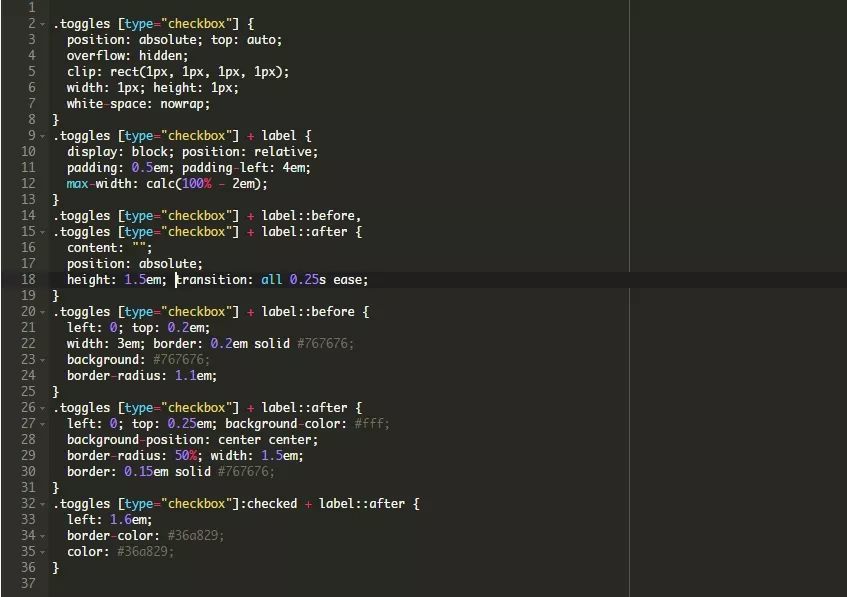
如上面提到的,我使用了一些现有的代码。我隐藏了复选框,但并没有从DOM或可访问树中删除它。我使用::before来生成胶囊形状,使用::after来生成拇指指甲形状。所有大小调整都是以em为单位,因此这些大小会根据周围的文本进行缩放。灰色(#767676)与白色背景的对比度为4.5:1,而绿色(#36a829)与白色的对比度为3:1。这些选择器看起来可能有点冗长,但是我避免了使用:not(),因为IE无法处理其中的多个选择器,因此我的代码没有减少多少。

获得焦点和悬停
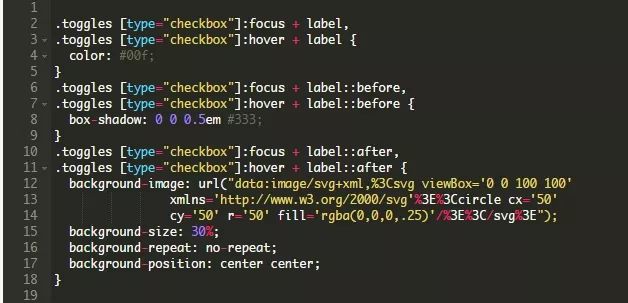
支持键盘用户以及触摸和鼠标用户是非常重要的。无论你开发的悬停样式是什么,当用户在页面上进行选项卡切换或焦点以编程方式放置在复选框上时,悬停样式都需要是清晰而明显的。我在这里做了三件事: 我把标签文本变成蓝色,给整个胶囊形状添加了阴影,还在拇指指甲形状上添加了一个小圆盘。
单独使用它们可能太明显了,但是当我将它们组合在一起使用时,我有限的用户测试告诉我它们确实起到了作用并且没有影响界面。

禁用的复选框
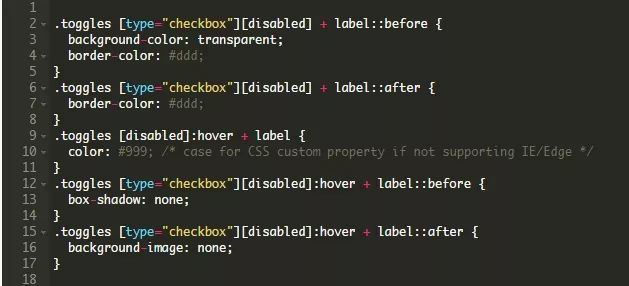
有时一些区域是要被禁用的,而在原生控件中,这个操作是通过将它们设置为灰色来进行可视化通信完成的。因为没有对比要求,我们可以在这里随意演示一下。我通过清除背景、亮化边框和文本来实现变灰显示方法。虽然一个禁用的控件无法接收焦点,但我们可以悬停在该控件上,以便我们想要撤消这些样式。

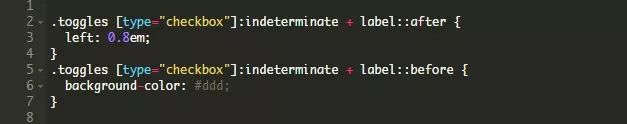
不确定的状态
复选框有第三种状态(开关控件没有)。此状态不是通过HTML设置的,而是通过脚本设置的。你可以在JavaScript中这样做 :getElementById(idRef).indeterminate='true';
你能发现的大多数示例都没有考虑到这一点。与我交互的大多数开发人员似乎并不知道这一点,当他们选择的框架偶尔返回一个不确定的复选框时,他们会感到吃惊(假设他们只能看到不包含这一点的样式)。
在本例中,只需将拇指指甲形状移动到中间并选择一个中性的背景颜色即可。因为我们已经为禁用的复选框处理了颜色,所以我们不需要为禁用的不确定情况做任何特殊的事情。

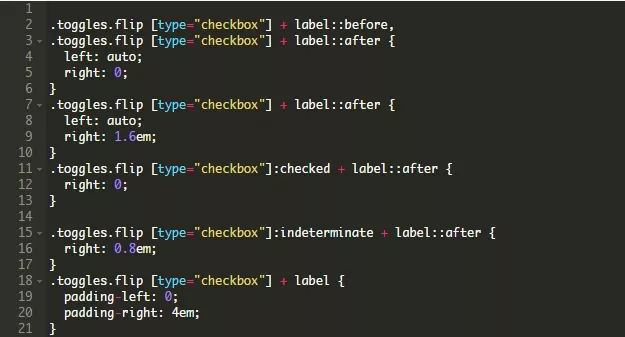
右对齐
如果我的用户使用开关控件的经验主要来自iOS,那么你可能希望将开关放在文本的右侧,而不是像我这里所做的那样放在左侧。最主要的是调整标签文本,以便在右边留出空间,然后将你的::before和::after放在右边,适当地设置拇指指甲形状间距。

减少运动
开关动画对某些用户造成问题的可能性很低。但是,用户也有可能会缩放内容,从而使开关填充整个屏幕,在这种大小下可能会出现问题。我们可以很方便地通过一个特性查询来禁用该动画。

Windows高对比度模式
Windows为用户提供了一种方法,可以剥离web页面的所有颜色,并用用户定义的系统颜色子集替换它们。你不能定义颜色,但是你可以通过关键字来指定应该在何处应用哪种系统颜色。在这里,我们使用了一个专有的特性查询,并设置了所有我们需要用来表示控件状态的颜色。


当运行在Windows高对比度模式下,Wifi复选框获得焦点时,在Microsoft Edge中所看到的切换开关。
暗黑配色方案
在Safari和Firefox的预发布版中,我们都有prefers-color-scheme媒体查询,它允许用户选择查看可能具有黑色主题的页面。实现这一点是一个选择好的颜色与良好的对比度的问题。在我的示例中,我将表单重置为接近黑色(#101010),文本重置为白色。绿色仍然有好的对比度(6.2:1),但是我需要改变获得焦点/悬停文本的蓝色,我把边框和背景颜色调亮一点(#808080),以获得4.8:1的对比度。你可以看到针对禁用状态和不确定状态的其他一些调整,以及我在获得焦点/悬停上使用的SVG。


将Wifi复选框选中并在暗黑模式下运行时,在Firefox67(开发者版本)中所看到的开关。
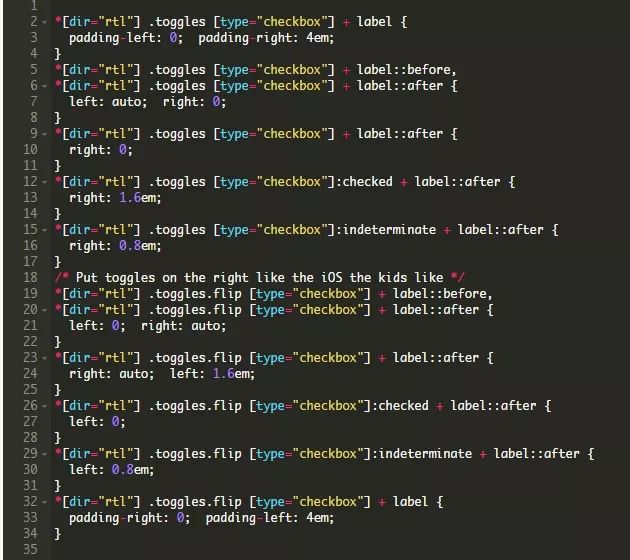
从右到左
我们不要忘记,有时我们编写的内容会自动翻译成其他语言。有时这些语言不是你现在读到的西方语言,而是像阿拉伯语或希伯来语这样的从右到左(RTL)的语言。如果你正在调整这段代码,以便在你自己的库中使用,而这个库可能部署在站点之外,那么它最终可能会变成你没有预料到的一种语言。
虽然我可能不懂波斯语或乌尔都语,但我可以向周围的人打听一些了解RTL语言的人,并确认一些假设。大多数情况下,我们知道不仅文本方向会改变,开关方向也会改变。所以我们必须把所有的东西都翻转过来才有意义。如果上下文需要一个交换的开关和文本(例如本地应用程序),那么我们也必须翻转它。

总结
当我们将所有这些代码放在一起时,我们可以拥有一组健壮的开关样式,这些样式可以适应用户对文本大小、对比度、语言、运动和交互模式的偏好。随着越来越多的特性可用于支持用户首选项和平台特性,我们也可以将它们添加进来。
直接访问这个codepen。
回顾
本文包含的内容:
只使用带有CSS的复选框来增强它们;
支持禁用控件;
支持混合状态的复选框;
按文本样式缩放,符合WCAG 1.4.12:文本间距(A);
颜色达到至少3:1对比度,符合WCAG 1.4.11:非文本对比度(AA);
支持Windows高对比度模式;
支持prefers-reduced-motion;
支持prefers-color-scheme;
支持打印(甚至不需要列出来);
避免开关角色;
使用RTL语言运行;
在拇指指甲形状上使用一个点来避免只关注颜色的风格,;
在IE11, Edge, Firefox, Chrome, Safari运行良好。
我考虑过把它们做成一个开关清单,但这似乎没有必要。
英文原文:http://adrianroselli.com/2019/03/under-engineered-toggles.html?utm_source=CSS-Weekly&utm_campaign=Issue-359&utm_medium=web
译者:浣熊君( ・᷄৺・᷅ )
最后
1.看到这里了就点个在看支持下吧,你的「在看」是我创作的动力。
2.关注公众号程序员成长指北,「带你一起学Node」!
3.我是kaola?,可以添加我的微信【ikoala520】,拉你进技术交流群一起学习。
“在看转发”是最大的支持
