2021年度全球CSS报告新鲜出炉,JavaScript调查推迟到明年
1994年,哈坤·利首次提出了CSS,到目前为止已经过去了近30年。二十多年里,CSS发生了翻天覆地的变化,2021年期间CSS的状况如何呢?以下是报告内容。
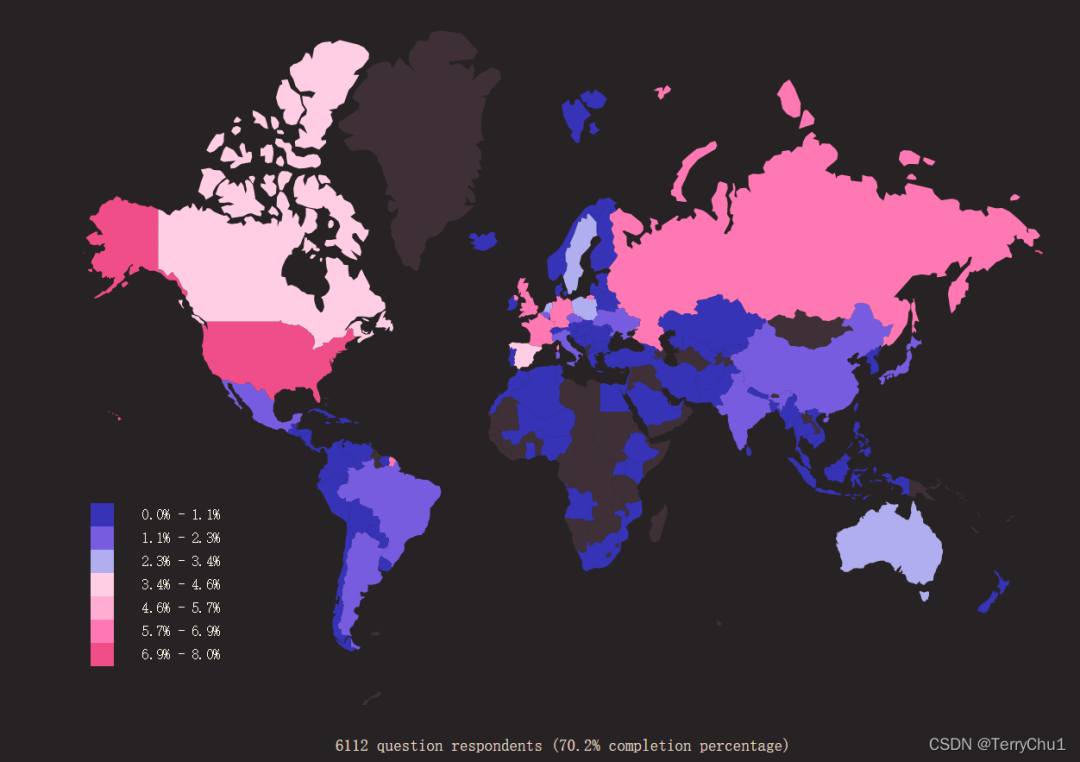
采样人员分布
地区
本次报告受访人员主要来自美国、俄罗斯、加拿大、西班牙、荷兰、波兰和澳大利亚等国家,调查人员分布在世界各地。

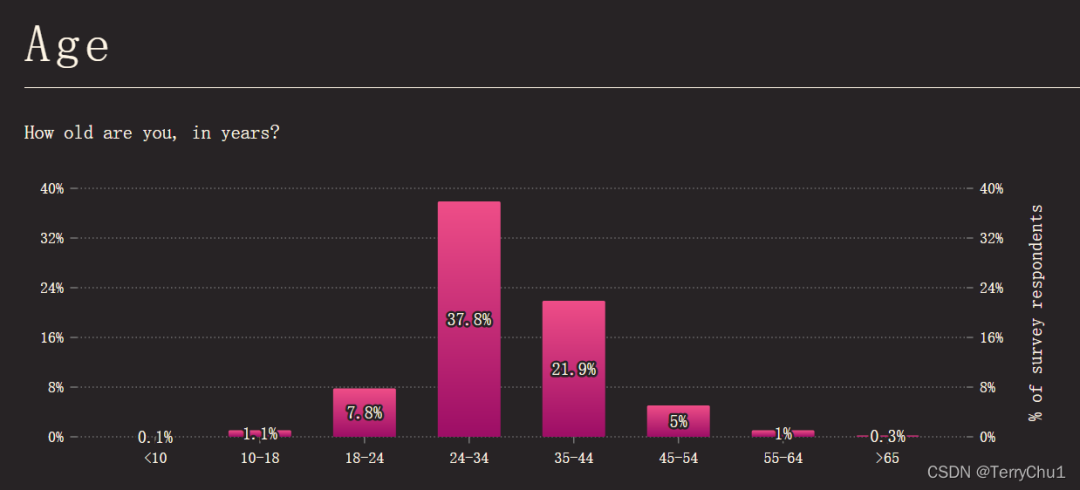
年龄
调查样本的年龄分布主要集中在24-34岁。

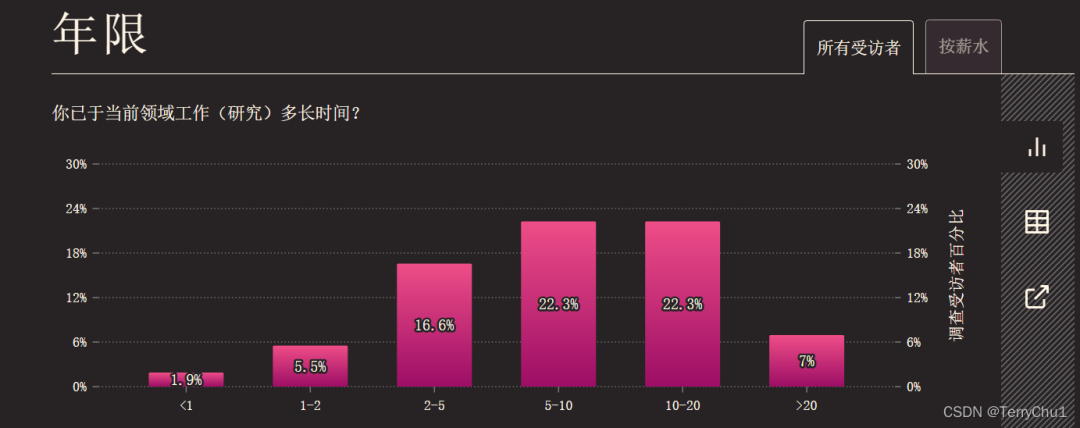
工作经验
本次调查的受访者绝大多数是有5-20年工作经验的人员。

特性使用情况概览
下图根据分类划分,显示了各种特性的采用率。外圈的尺寸代表了了解这个特性的用户数量, 而内圈的尺寸代表了实际使用这个特性的用户数量。

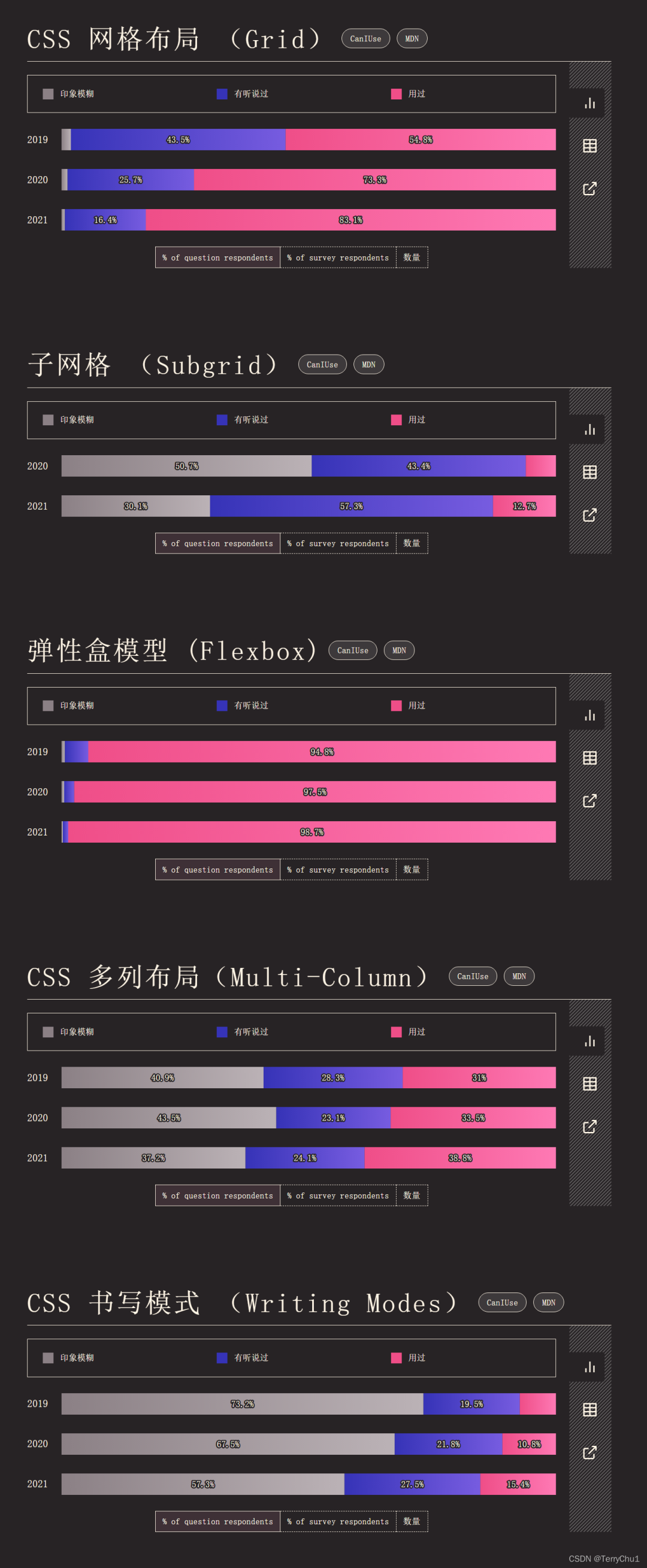
布局
受访者更喜欢使用什么布局方式进行元素布局呢?讲到布局,大多数人就会想到Flex布局,从下表可以看出来,确实几乎所有受访者都使用了Flexbox。CSS Flexbox布局模块可以更轻松地设计灵活的响应式布局结构,而无需使用浮动或定位,此外,所有现代浏览器均支持Flexbox属性。

在今年的调查中,Grid上升的趋势依然很快。Flex布局是一维布局,Grid布局是二维布局。Flex布局一次只能处理一个维度上的元素布局,一行或者一列。Grid布局是将容器划分成了“行”和“列”,产生了一个个的网格,有不少人认为,Grid比Flex更强大。
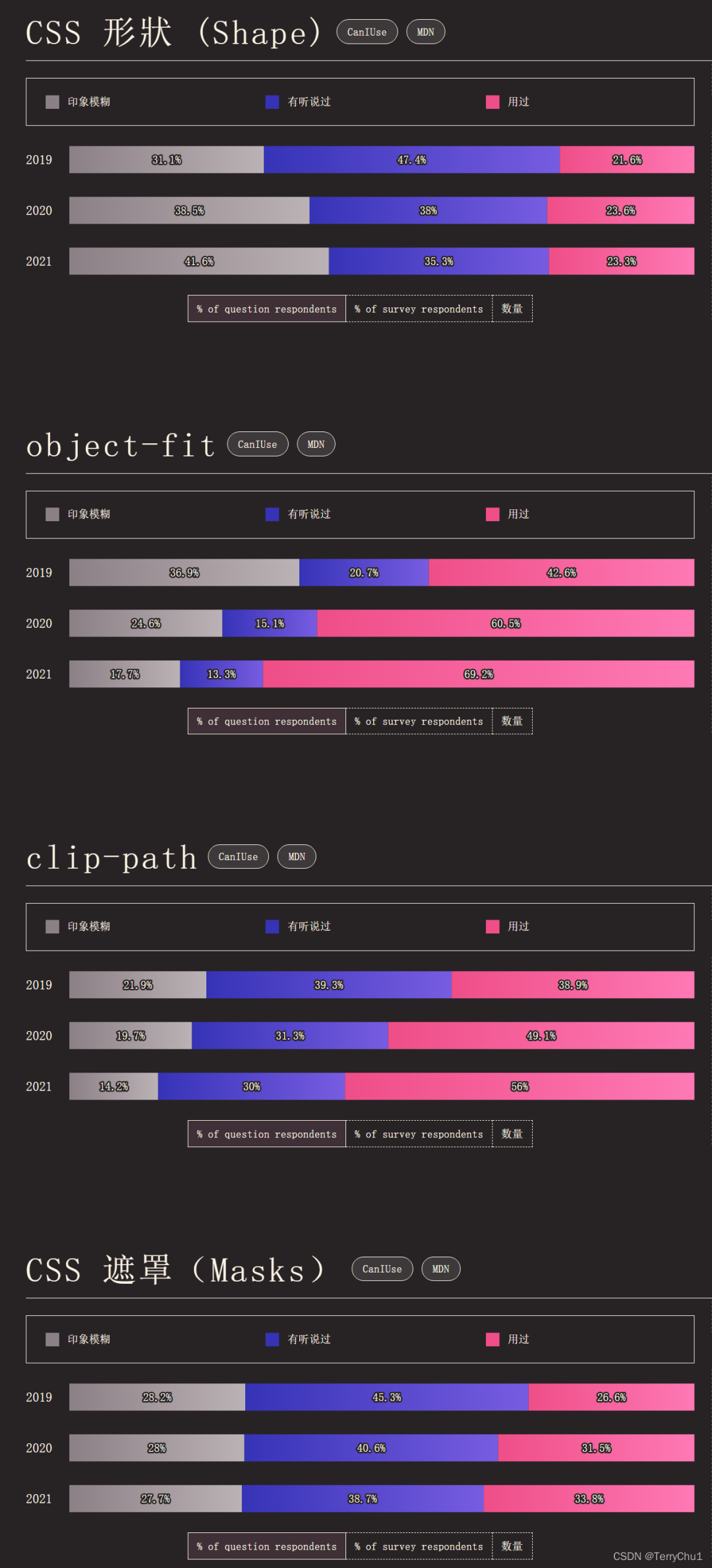
图形与图像
从下面的图表可以看出,Shape似乎一直不温不火,相比2020年的调查,Shape的使用程度有所下降。object-fit看起来受到了受访者的欢迎,object-fit CSS属性指定可替换元素的内容应该如何适应到其使用的高度和宽度确定的框,轻松地解决了图片的适配问题。

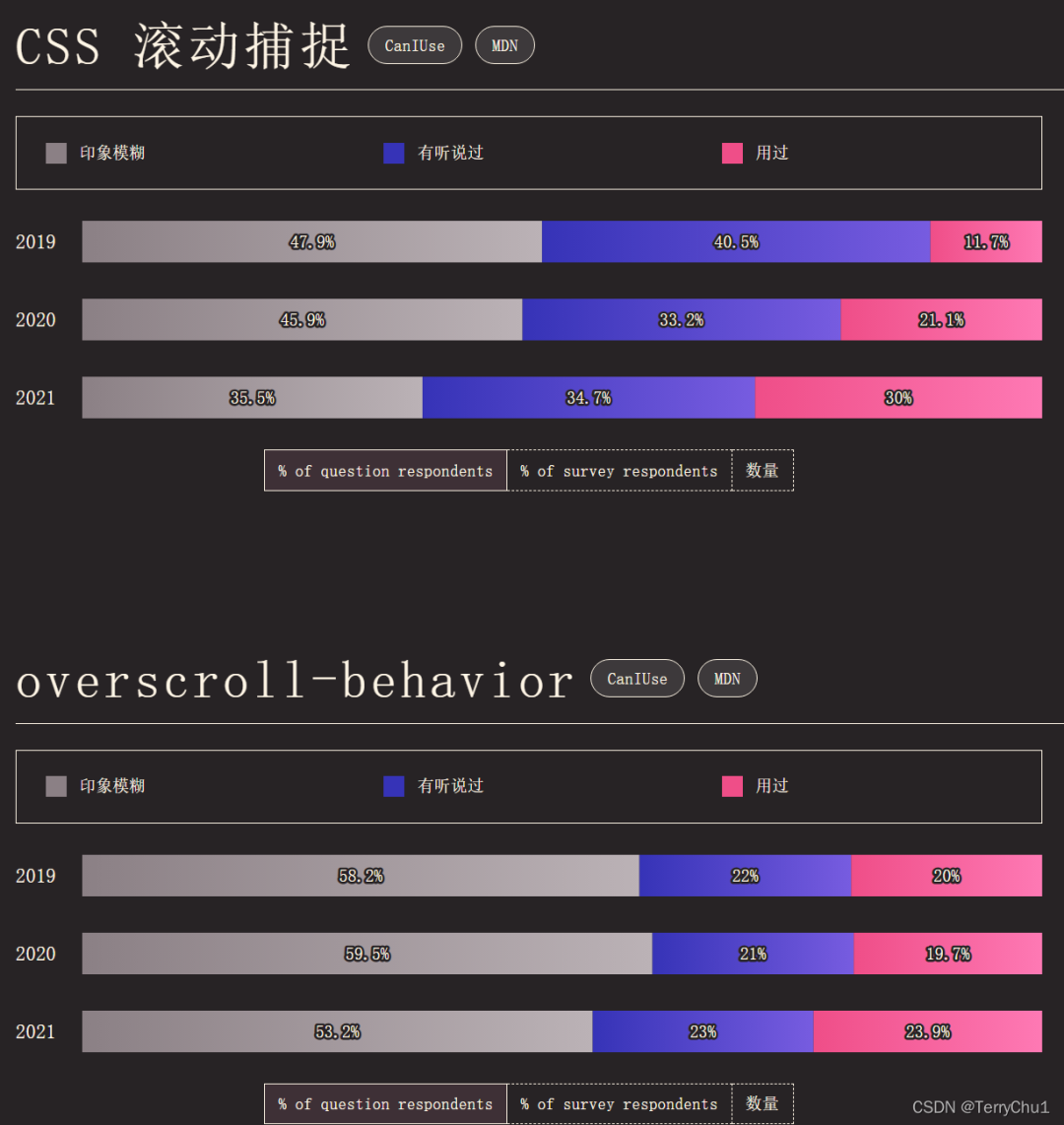
交互
使用者通常都如何进行页面交互呢?调查显示,pointer-events 最常用,pointer-events CSS属性指定在什么情况下 (如果有) 某个特定的图形元素可以成为鼠标事件的target。CSS滚动捕捉可以用来创建一个可滚动的容器,防止滚动时出现尴尬的滚动位置,创建更好的滚动体验。今年最新加入调查的scroll-timeline看起来还没什么人熟知。

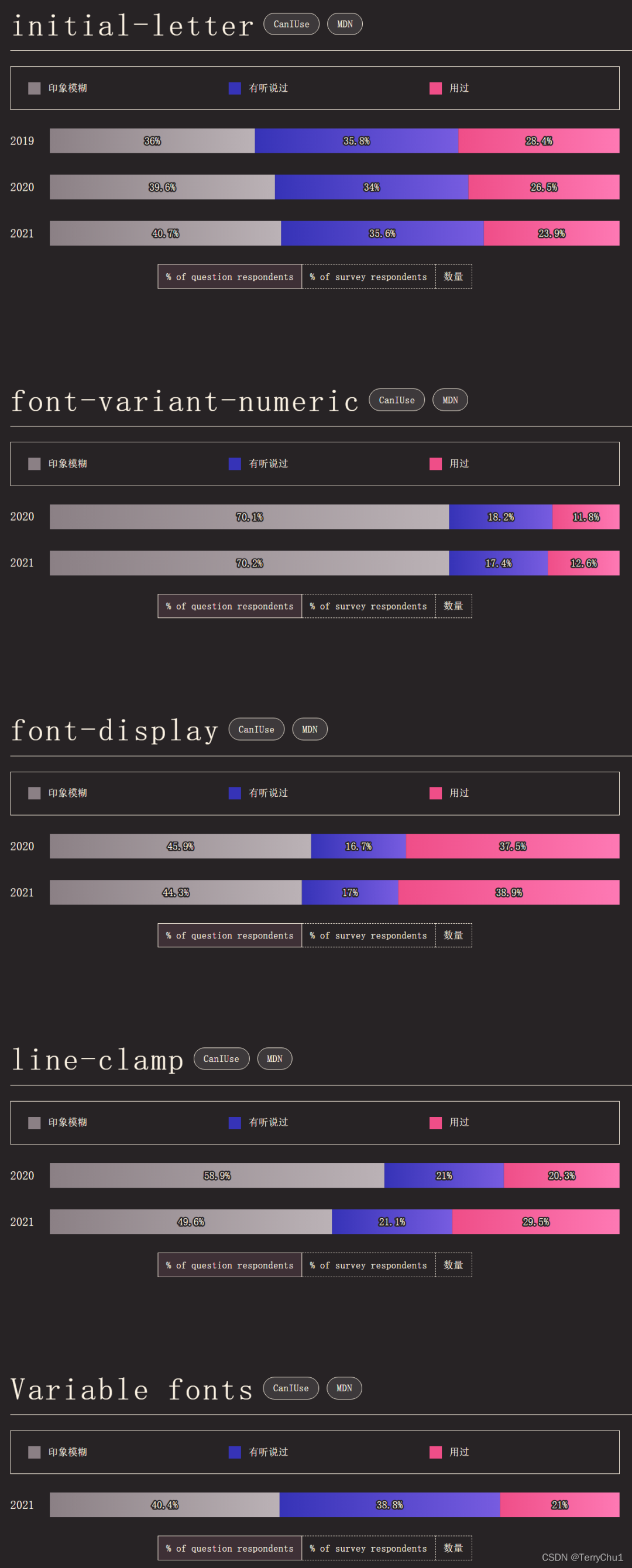
排版
font-display一般与字体加载有关,如果用户不知道选择那个作为font-display的属性值,可以选择swap。
line-clamp属性可以限制在一个块元素显示的文本的行数,为了实现该效果,它需要组合其他外来的WebKit属性,添加-WebKit-前缀。

CSS技术调查
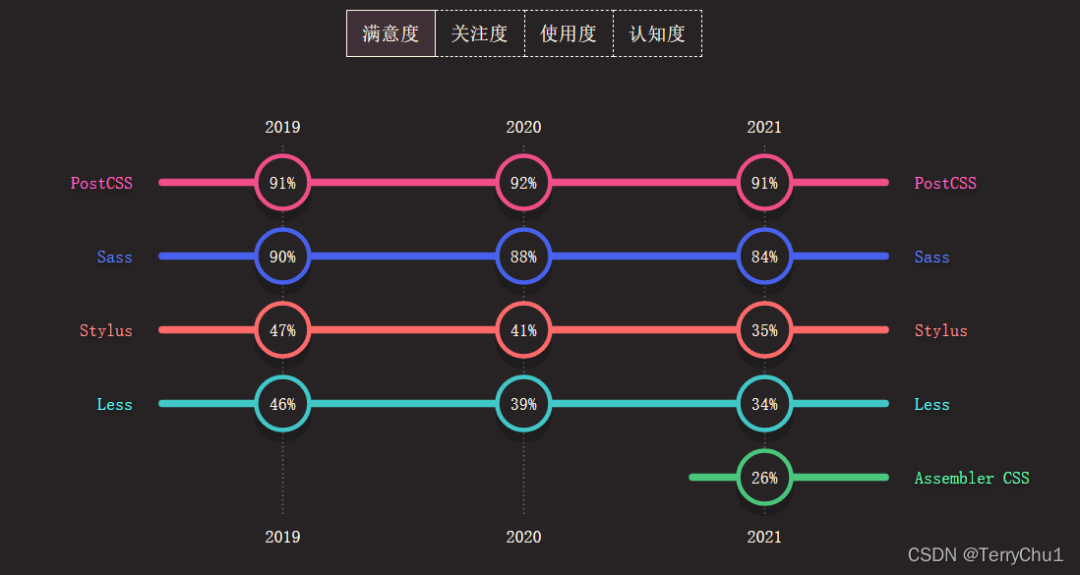
预/后处理
调查结果显示,用户对PostCSS满意度最高,其次是Sass、Stylus、Less和Assembler CSS,但是在使用度和认知度上,Sass要高于PostCSS。

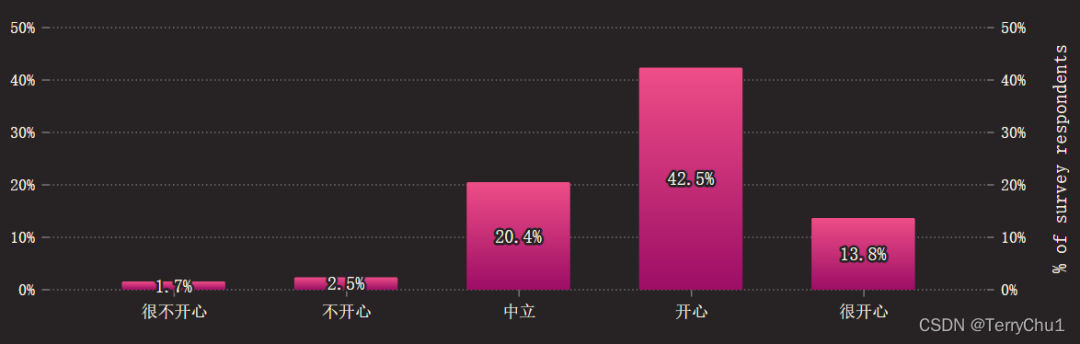
用户对前/后处理器的状态有多满意?调查显示,超过55%以上的用户还是比较满意的。

CSS框架
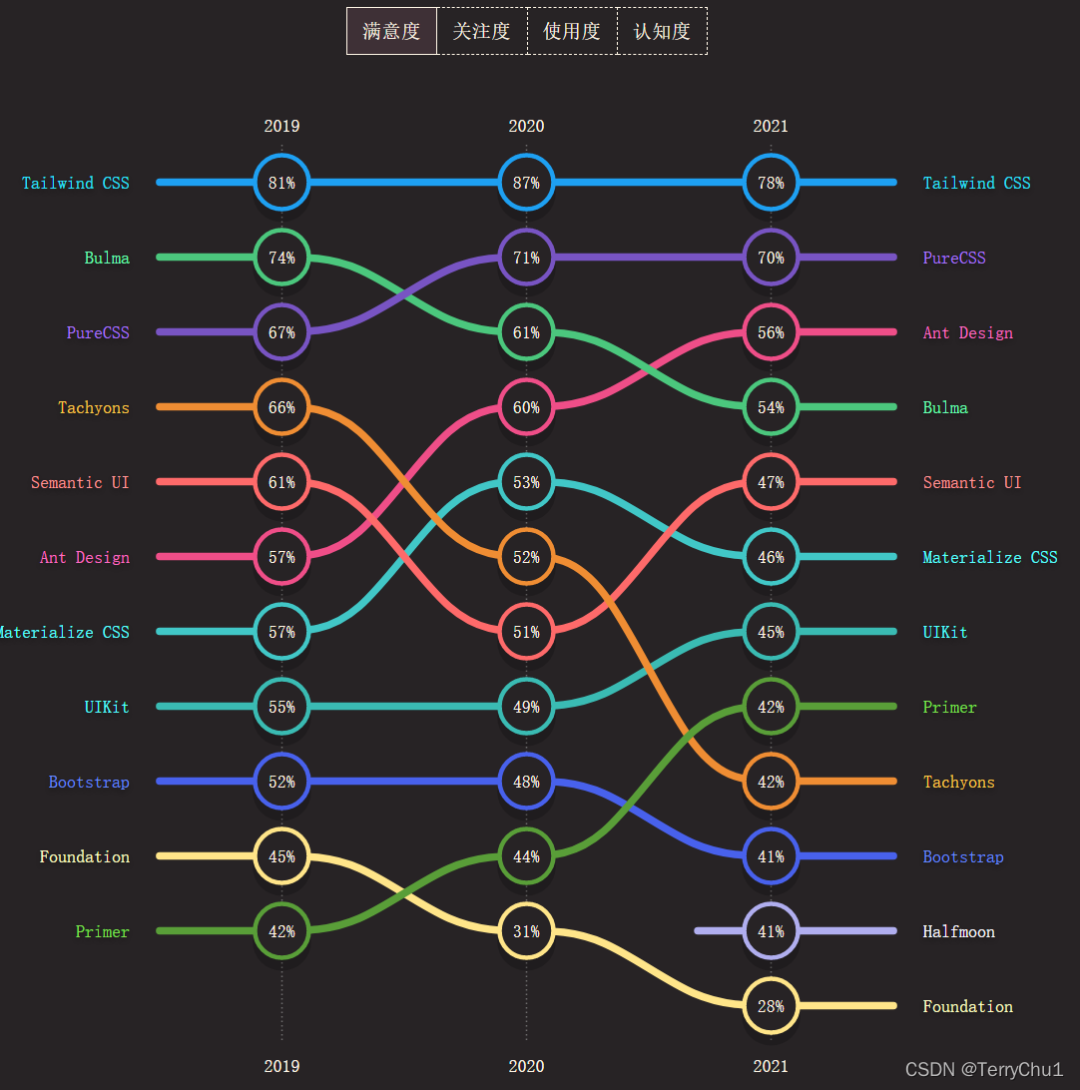
调查显示,2021年Tailwind CSS的满意度和关注度最高,而使用度和认知度最高的是Bootstrap。

总的来说,约40%的受访者对CSS框架持满意态度。

CSS-in-JS
简单来说CSS-in-JS就是将应用的CSS样式写在JavaScript文件里面。本次调查针对实现JavaScript编写CSS代码的库。
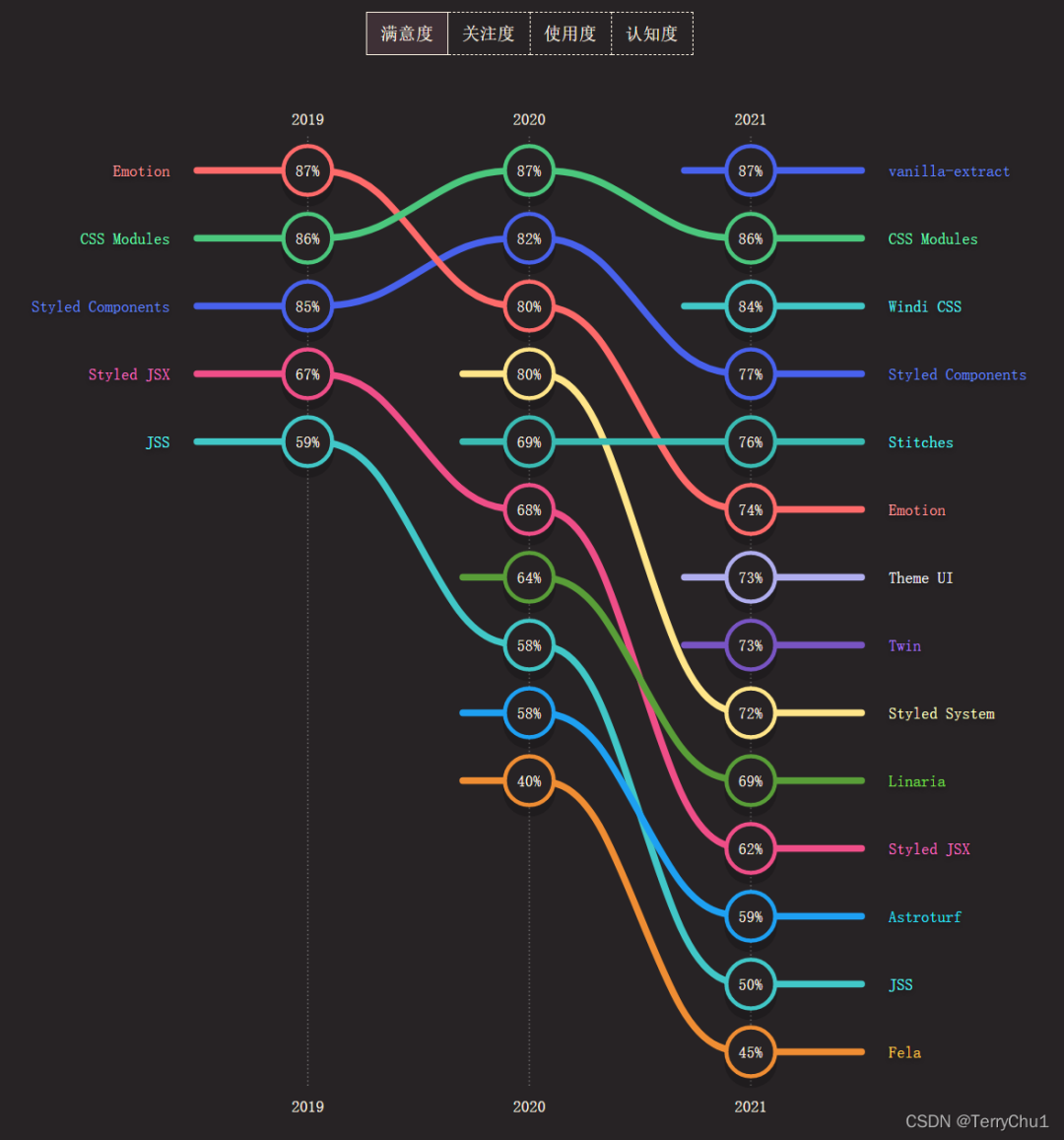
Emotion曾在2019年满意度第一,但是近年一直呈下降趋势,本次调查显示,2021年,vanilla-extract满意度最高,CSS Modules的关注度最高,使用度和认知度最高的是Styled Components。

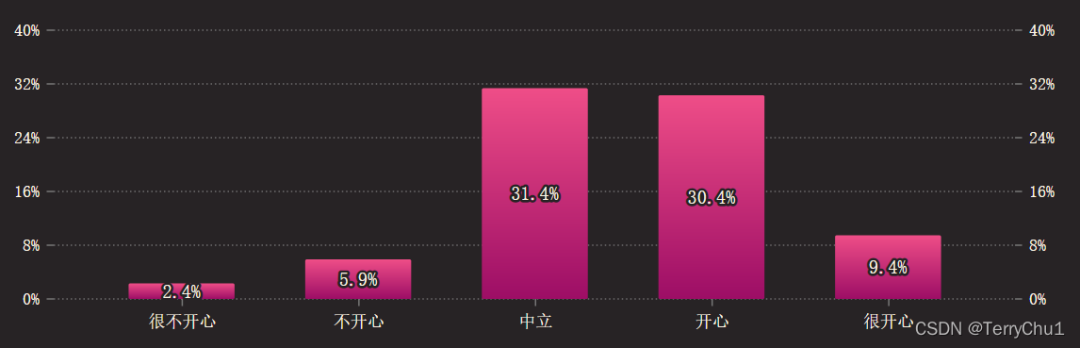
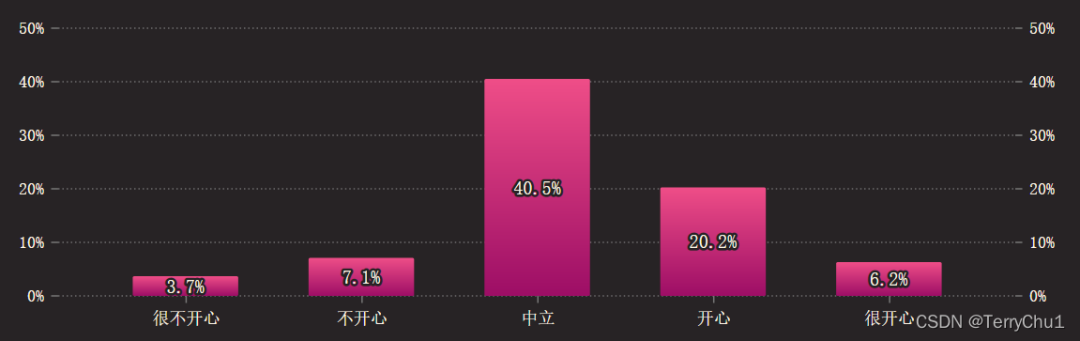
总体来说,受访者对CSS-in-JS库的态度不是很明朗,有40.5%的受访者给出了中立评价。这样看来,CSS-in-JS依旧没有成为CSS的主流技术。

CSS工具库调查
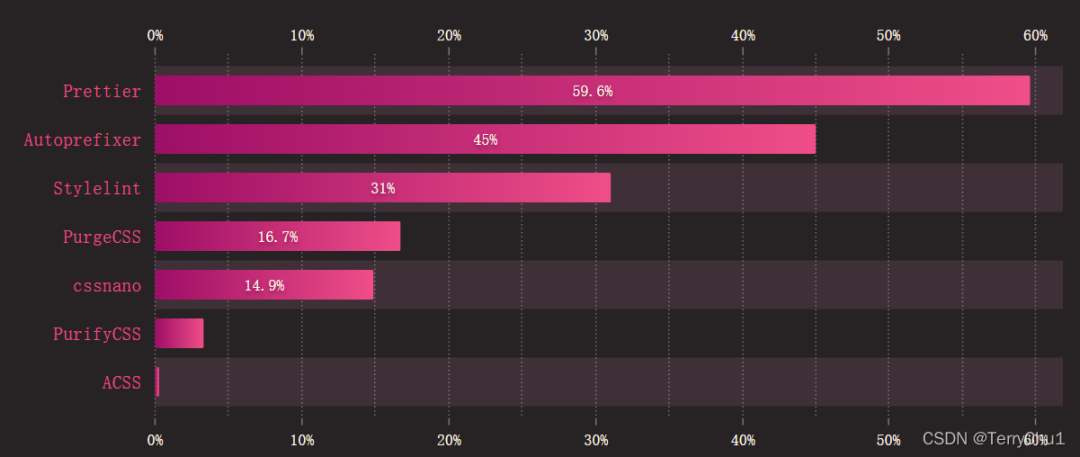
工具函数库
常用的工具函数库有Prettier 、Autoprefixer 、Stylelint 、PurgeCSS、 cssnano和PurifyCSS。

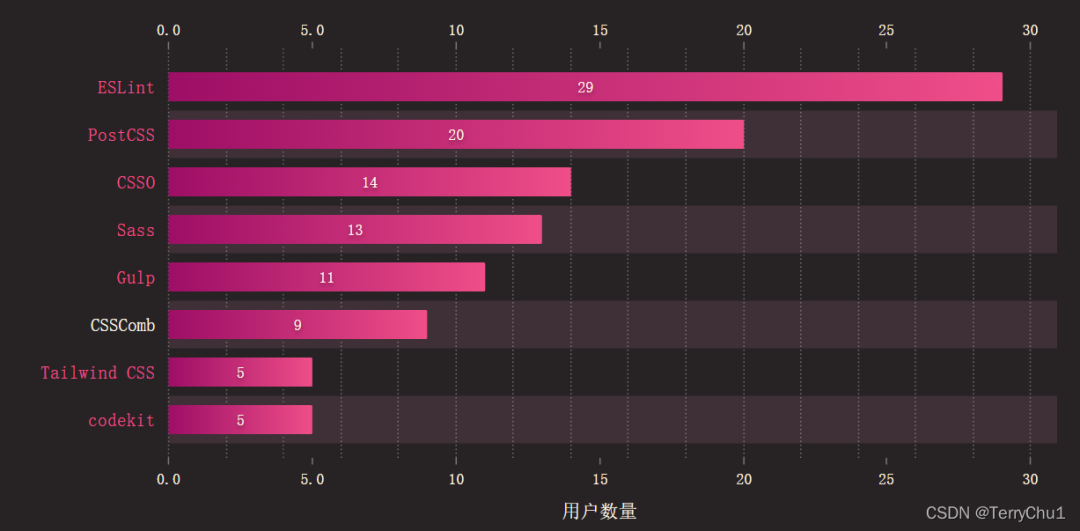
其他工具函数库

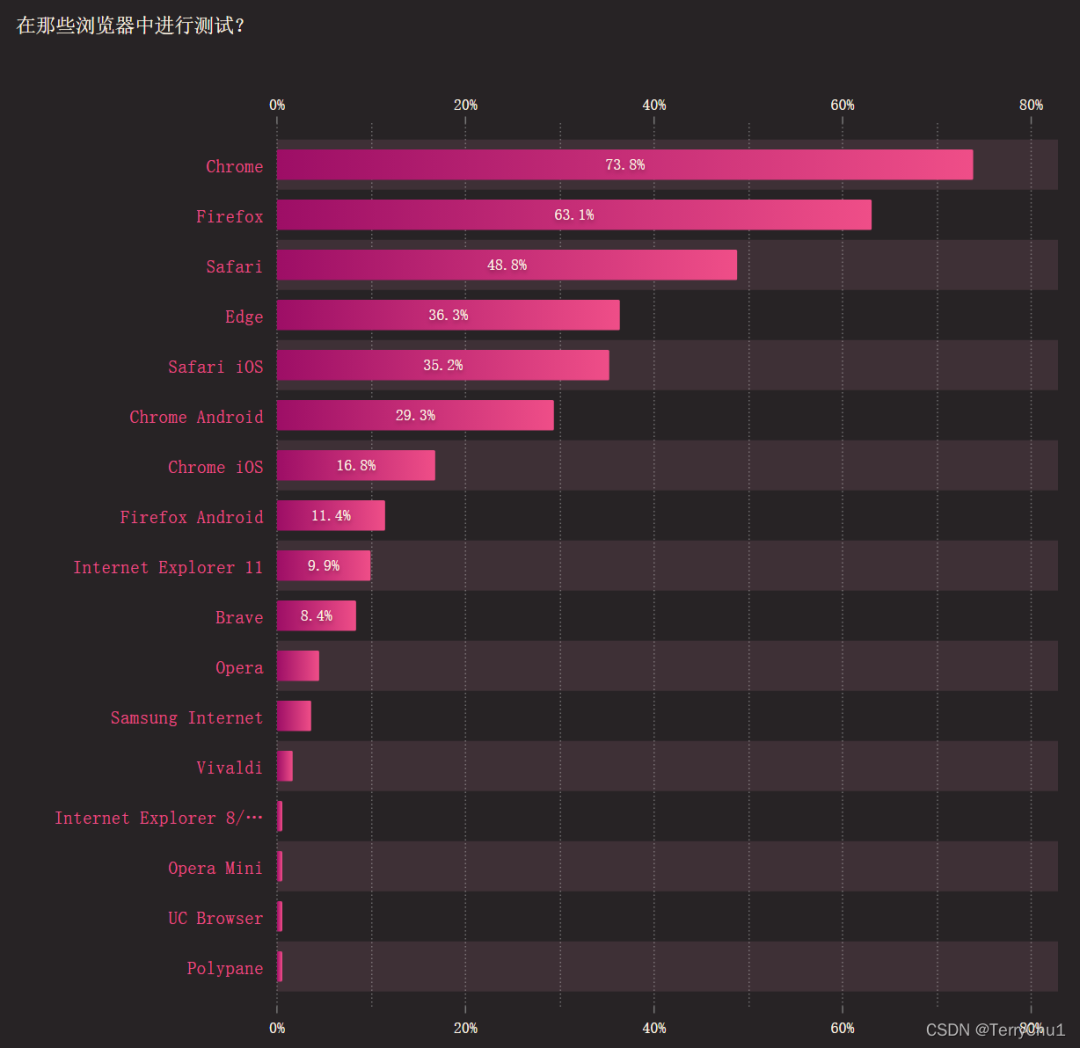
CSS使用环境调查
调查显示,受访者最常在Chrome浏览器中进行测试,CSS 已经越来越趋于多终端设备化,电脑桌面、智能手机和平板是主力军。

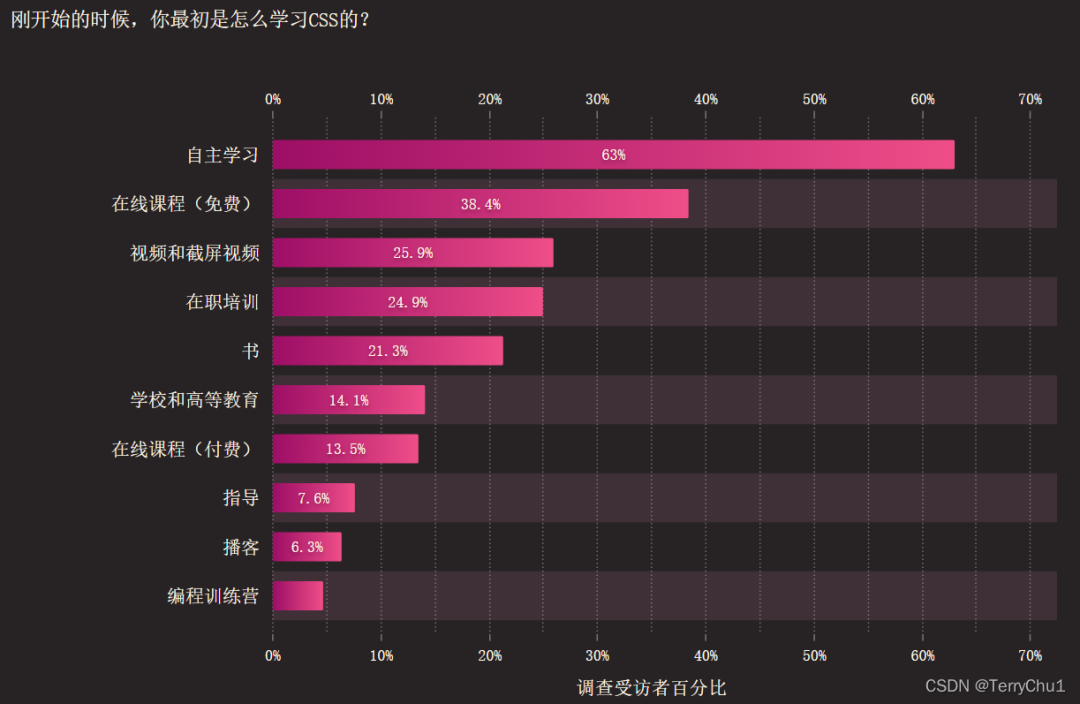
学习CSS的渠道调查
据调查,绝大多数人是通过自主学习的方式来学习CSS,也有一部分人是通过免费的在线课程来学习,而通过付费课程进行学习的人数较少。

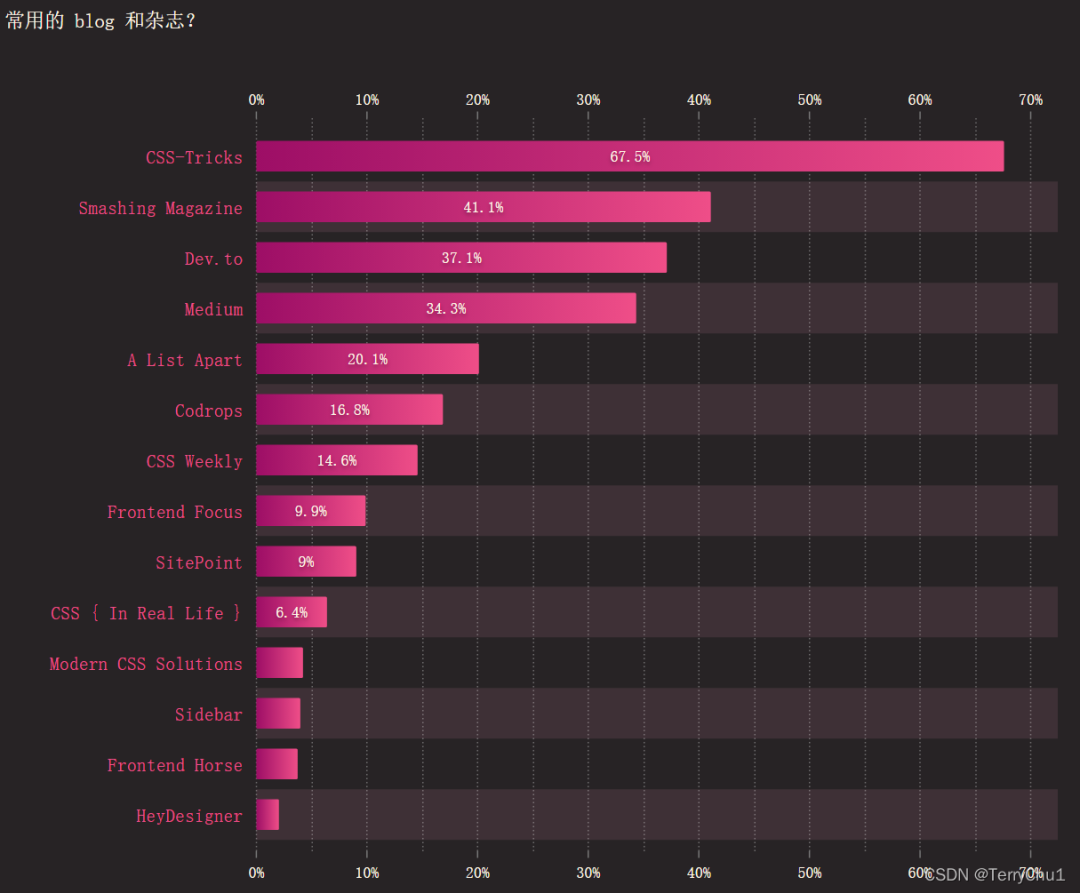
以下是本次受访者最常用的blog和杂志,以及他们关注的一些网站,可以给其他CSS学习者做一些参考。

总结
Web开发人员和Polypane的创建者Kilian Valkhof对这次的调查进行了总结,他表示,CSS已经作出了一些备受欢迎的改进。对于这个充满变化的时期他非常激动,他写道:“2022年,你编写CSS的方式很可能要从根本上改变了。这是一个难以置信又激动人心的时期,我们期待着来年所有令人惊叹的变化。”
值得注意的是,由于时间不够,2021年JavaScript情况调查推迟到2022年1月。
笔者有作删减,原报告链接:
https://2021.stateofcss.com/zh-Hans/features
————————————————
版权声明:本文为CSDN博主「TerryChu1」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/super111t/article/details/122000875
欢迎关注“Java引导者”,我们分享最有价值的Java的干货文章,助力您成为有思想的Java开发工程师!
