Android仿淘宝切换商品列表效果
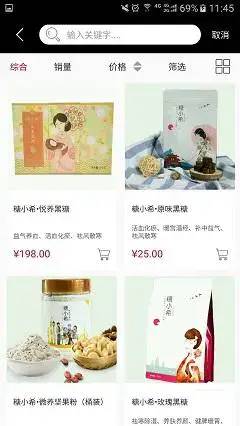
效果图:


可以看到商品展示的形式都是以列表的方式来展现,我用的是RecyclerView,这种列表并不复杂,配合Adapter数据适配器就实现了。
提出这个需求时,问了朋友,他说使用了两个Adapter、两个布局实现了这个效果。当时听了,我的内心是崩溃的。这样的设计方案在实际的App开发中是绝对不行的。如果单纯的为 了实现这个功能,那么可以理解。但是实际应用当中,数据都来自服务器,那么我们为了这么一个切换功能,还要去多请求一次服务器吗,多存储一些不必要的字段吗?显然这种设计方案是不行的。
RecyclerView强大的功能也支持了可以在不同布局之间的切换功能(LinearLayout,GridLyout,Stragged等等)。说到这,相信大家都想到了RecyclerView的布局管理器:LayoutManager。没错!就是它了

第一步:在adapter中重写getItemViewType()方法;添加setType(int type)方法
/*** 点击切换布局的时候调用这个方法设置type** @param type 商品排列的方式 0:网格;1:垂直列表排列*/public void setType(int type) {this.type = type;}@Overridepublic int getItemViewType(int position) {return type;}
第二步:在onCreateViewHolder()方法中根据自己设置的布局类型切换item布局
@Overridepublic RecyclerView.ViewHolder onCreateMyViewHolder(ViewGroup parent, int viewType) {if (viewType == MainConstant.Classify.SORT_TYPE_GRID) {return new GoodsListViewHolder(inflater.inflate(R.layout.item_goods_list_grid, parent, false));} else if (type == MainConstant.Classify.SORT_TYPE_LINEAR) {return new GoodsListViewHolder(inflater.inflate(R.layout.item_goods_list, parent, false));}return null;}
第三步:在点击切换布局图片时
if(goodsType==0){showTypeIv.setImageResource(R.mipmap.good_type_grid);//1:设置布局类型adapter.setType(1);//2:设置对应的布局管理器recyclerView.setLayoutManager(gridLayoutManager);//3:刷新adapteradapter.notifyDataSetChanged();goodsType=1;}else if(goodsType==1){showTypeIv.setImageResource(R.mipmap.good_type_linear);adapter.setType(0);recyclerView.setLayoutManager(linearLayoutManager);adapter.notifyDataSetChanged();goodsType=0;}
到此列表的布局切换就全部搞定了。
评论
