如果第一台计算机在中国,会发生什么情况
“
阅读本文大概需要 8 分钟。

【导读】近日,GitHub 上一个叫做文言文(wenyan)的编程语言项目火了。只需要在在线编辑器上,或下载一个编译器,就可以用文言文进行编程。我不禁想象,如果第一台计算机是在中国被发明的,或许“全世界都在学中国话”这一天就要来的早的多。那么让我们一起来看一下,用文言文编程是一种怎样的体验吧~
文言文(wenyan)是一种深奥的编程语言,遵循中国古典文学的语法和文风。据介绍,这种编程语言文字仅包含繁体中文字符和“''引号,因此古代中国人绝对看得懂。是不是觉得很新奇?那不妨动动你的小手尝试一下吧,可以在在线编辑器上试用,也可以下载编译器或查看源代码。 在线编辑器:http://wenyan-lang.lingdong.works/ide.html下载编译器:https://github.com/LingDong-/wenyan-lang#installation开源代码:https://github.com/LingDong-/wenyan-lang

语法
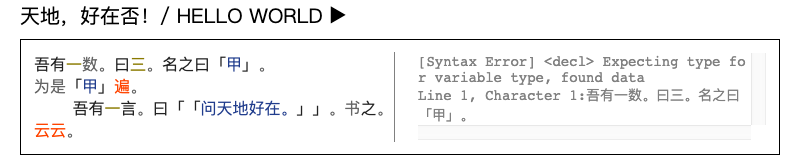
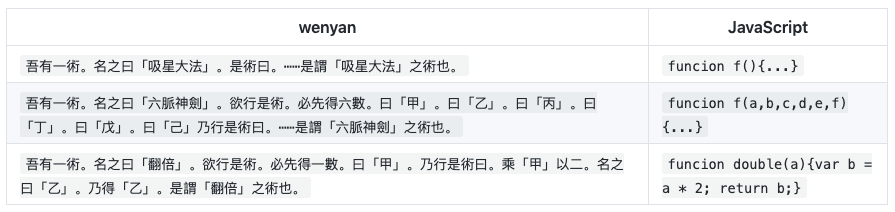
正如如名,文言文(wenyan)遵循古文言文的语法: 
编辑
wenyan 目前可编译为 JavaScript 或 Python,将来可能会支持更多语言(比如 C)。上面的“ Hello World”示例(或任何编辑)将转换为: 输出结果:var n = 3;for (var i = 0; i < n; i++) {console.log("問天地好在");}
問天地好在問天地好在問天地好在
标点和换行符是完全可选的(就像古文言文一样),因此上面的代码等效于:
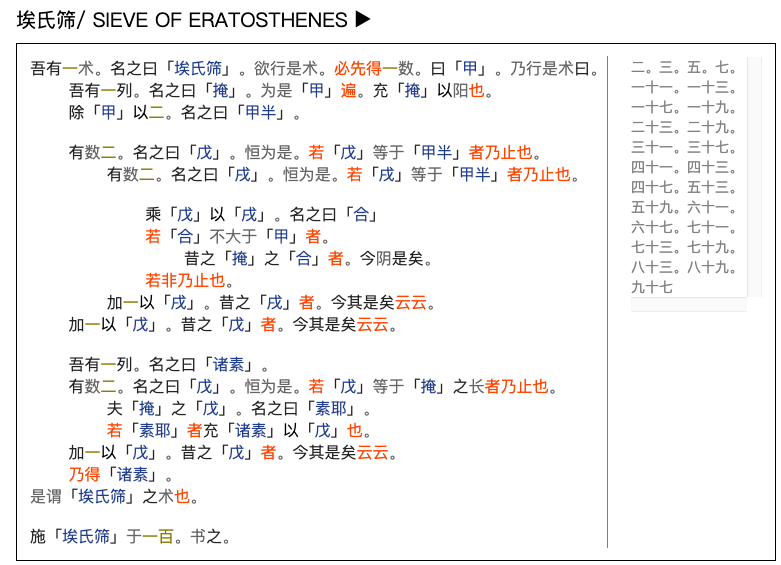
吾有一數曰三名之曰「甲」為是「甲」遍吾有一言曰「「問天地好在」」書之云云上面的代码是可编辑的,你可以自定义问候语并点击▶︎! 另一个稍微复杂一点的示例,使用埃及筛查找素数: 注:埃拉托斯特尼筛法,简称埃氏筛或爱氏筛,是一种由希腊数学家埃拉托斯特尼所提出的一种简单检定素数的算法。要得到自然数n以内的全部素数,必须把不大于根号n的所有素数的倍数剔除,剩下的就是素数。来源 | 百度百科
 你可以在在线 IDE 上找到更多示例,例如通用图灵机、曼德勃罗分形图、汉诺塔等。
你可以在在线 IDE 上找到更多示例,例如通用图灵机、曼德勃罗分形图、汉诺塔等。
特征
- NLP遵循古文言文语法
- 编译为JavaScript或Python
- 图灵完备(https://github.com/LingDong-/wenyan-lang/blob/master/examples/turing.wy 在可计算性理论里,如果一系列操作数据的规则(如指令集、编程语言、细胞自动机)可以用来模拟单带图灵机,那么它是图灵完备的。)
- 在线IDE http://wenyan-lang.lingdong.works/ide.html
- 入门示例 https://github.com/LingDong-/wenyan-lang/tree/master/examples
安装
编译器
克隆存储库(或下载 ./build/wenyan.js 并设置其可执行位 chmod +x wenyan.js)。然后运行 ./build/wenyan.js,把你的 wenyan 源代码编译为目标语言。调用不带参数的编译器将显示帮助消息,如下所示:Usage: wenyan [options] [input files]Options:--eval -e: Give a string instead of a file (default: `') --exec -x: Execute ouput (default: `false') --inspect -i: Interactive REPL (default: `false') --lang -l: Language: js/py (default: `js') --log: Log file (default: `/dev/null') --output -o: Output file (default: `/dev/stdout') --roman -r: Romanize identifiers (default: `true')
首先尝试构建包含的示例,例如:
./build/wenyan.js examples/helloworld.wy -o helloworld.js构建平台特定的二进制文件
- 克隆仓库
- npm install
- npm run make_cmdline
macOS、Windows和Linux二进制文件将位于./build文件夹中。
语法备忘单
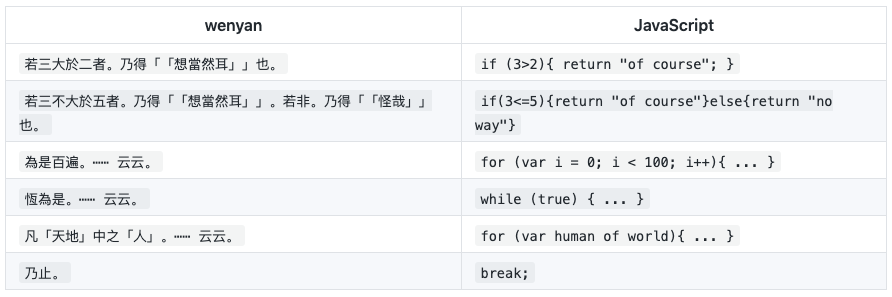
该项目团队正在加紧构建与上下文无关的语法描述。同时,你还可以查看以下备忘单或src/parser.js 了解该项目语法。变量

管理

数学

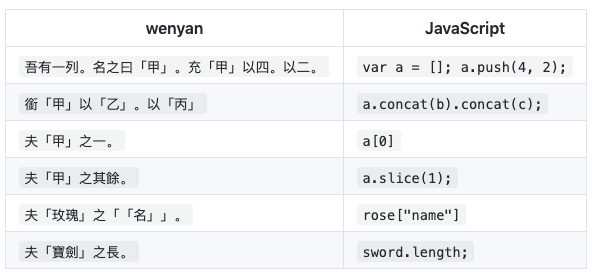
容器
数组是1索引的。 
特征

渲染器
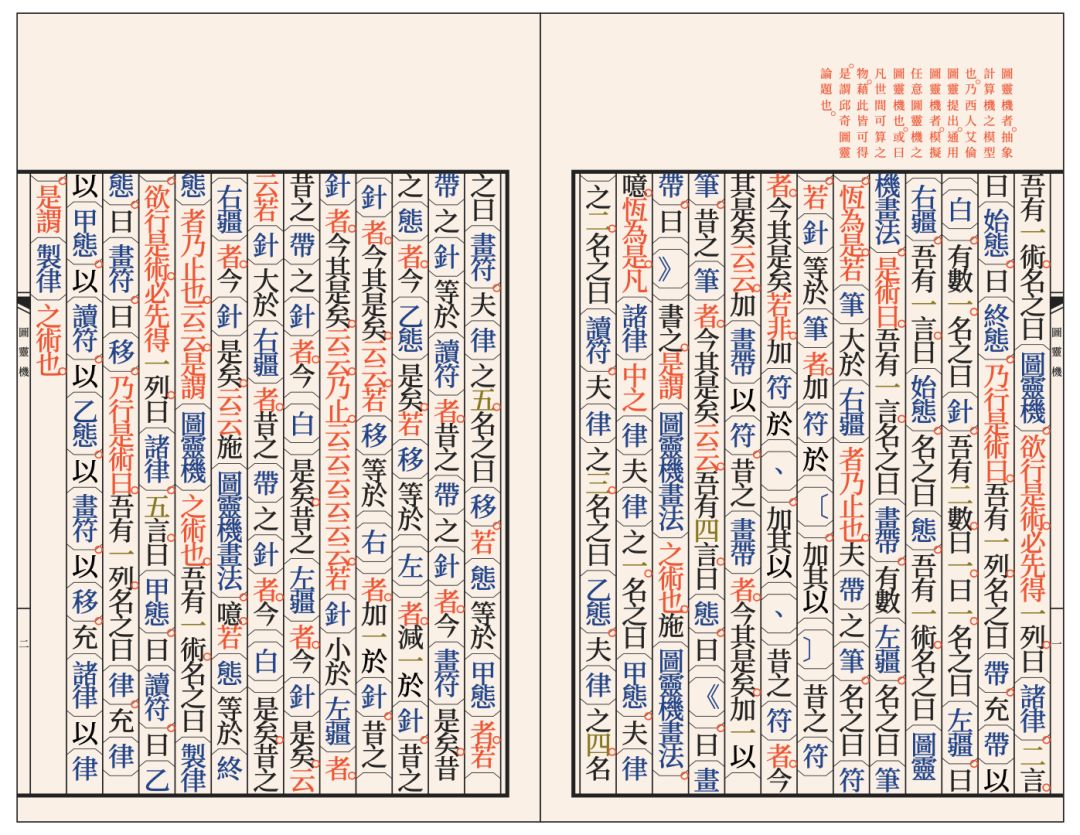
src / render.js 可以将 wenyan 程序渲染为有历史感的印刷书籍页面图像。它还可以将生成的SVG 文件解析回原始程序。下面是用 wenyan 编写的通用图灵机的渲染图: 
出自CMU大四学生之手
值得注意的是,这个思路清奇的设计竟然出自一名卡内基梅隆大学的大四学生 Ling Dong Huang。

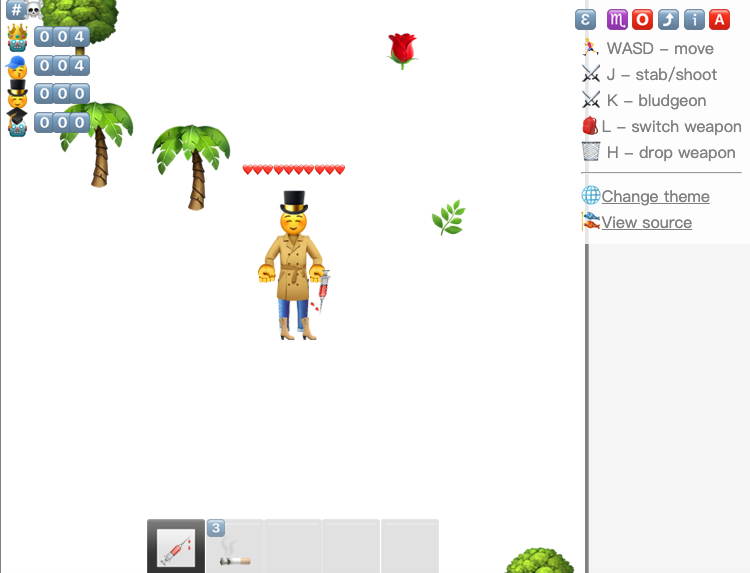
在作者简介中,Ling Dong Huang 表示自己将于 2020 年获得计算机科学学位,此前,他曾在迪士尼研究院、 Antimodular 研究院和《纽约时报》实习,自己也做了项目网站 https://lingdong.works/。目前已经有将近 30 个项目。项目主题丰富多彩,比如用 emoji 做成的小游戏,使用用户提交的涂鸦做成的计算机动画,以及和本文一样对中国下手,把中国表意文字和部首做成可视化动画,等等,并给出了项目的源代码。



此外,他的项目还包括:
隐士——互动式程序生成景观(CMU 2015 年秋季 CS 15-112 学期项目竞赛优胜者)
https://github.com/LingDong-/Hermit
普通人脸模拟器——本地2人人脸模拟。(观看次数 180 + K,在 itch.io 上下载 60 + K)
https://lingdonh.itch.io/normal-human-face-simulator
{山,水} **——程序无限生成的中国山水画。(2018 年 5 月在卡耐基梅隆大学展出)
https://github.com/LingDong-/shan-shui-inf
错山记(Legend of Wrong Mountain)——一部完全由机器使用程序生成和机器学习技术编写、创作和表演的中国戏曲。(论文已被 2 0 1 8 NIPS workshop 接收)
https://www.youtube.com/watch? v = QPdb28h4qjc我的在线投资组合中的更多项目(https://lingdong.works)
不得不说,作者的脑洞不小,不少项目的创意很是新奇。
但我还是劝大家不要轻易入坑,毕竟——import pandas as pd先学好吧还是。

推荐阅读
1
2
3
4
