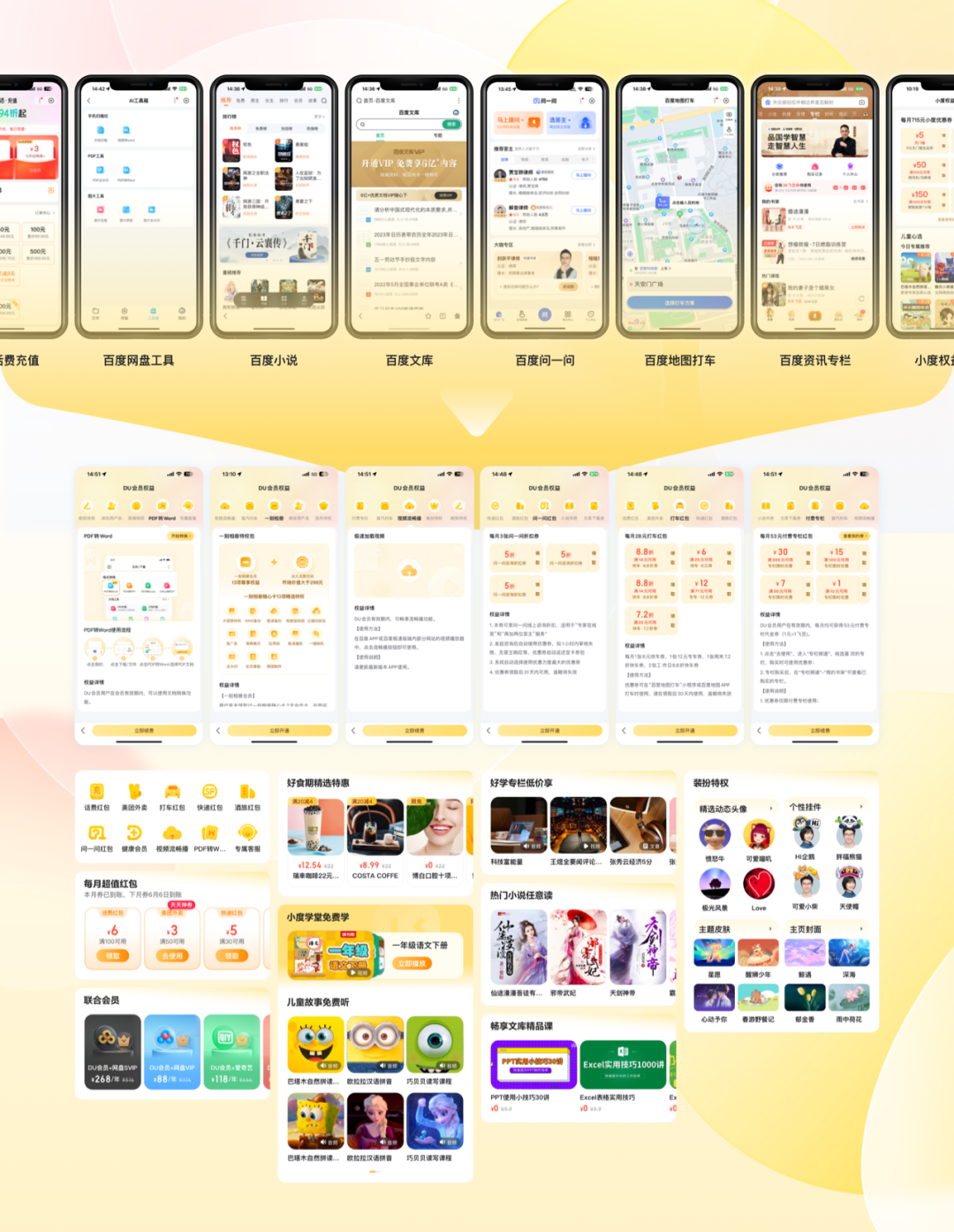
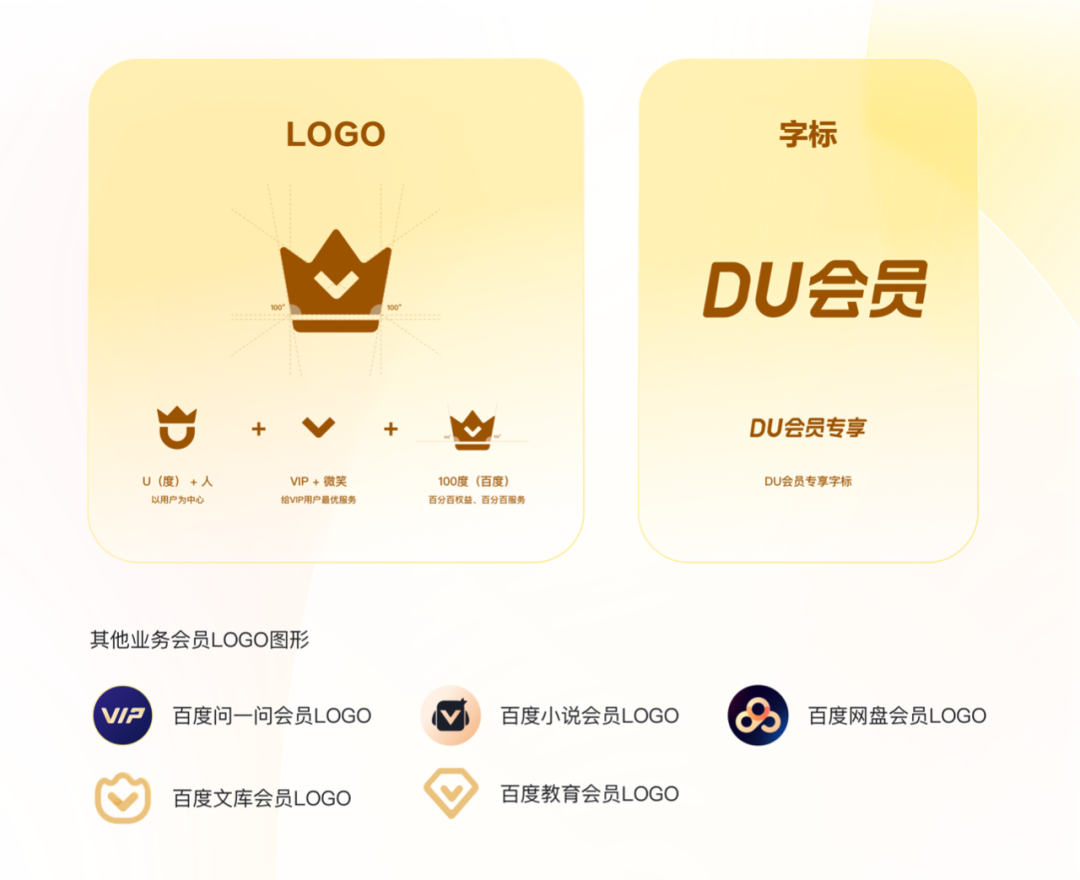
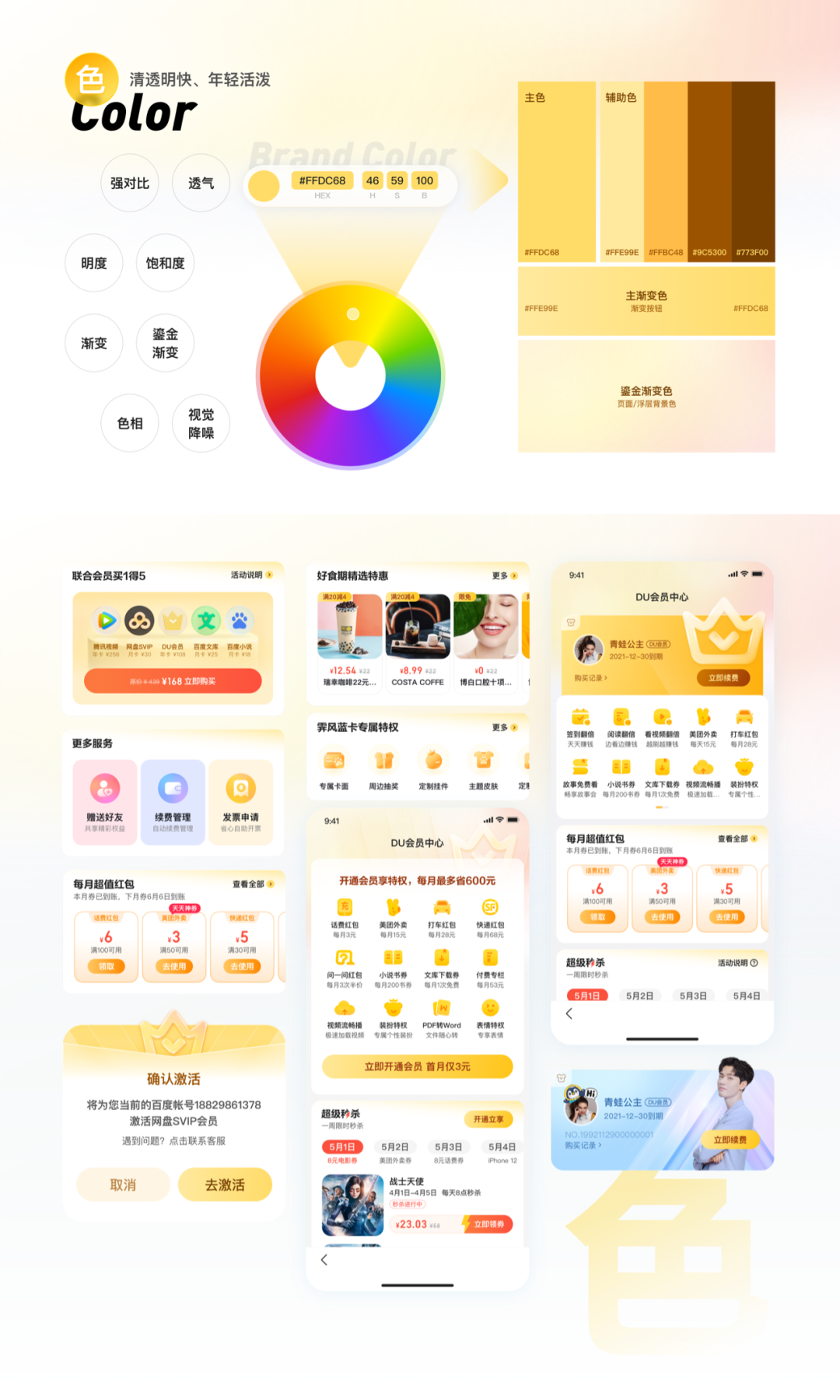
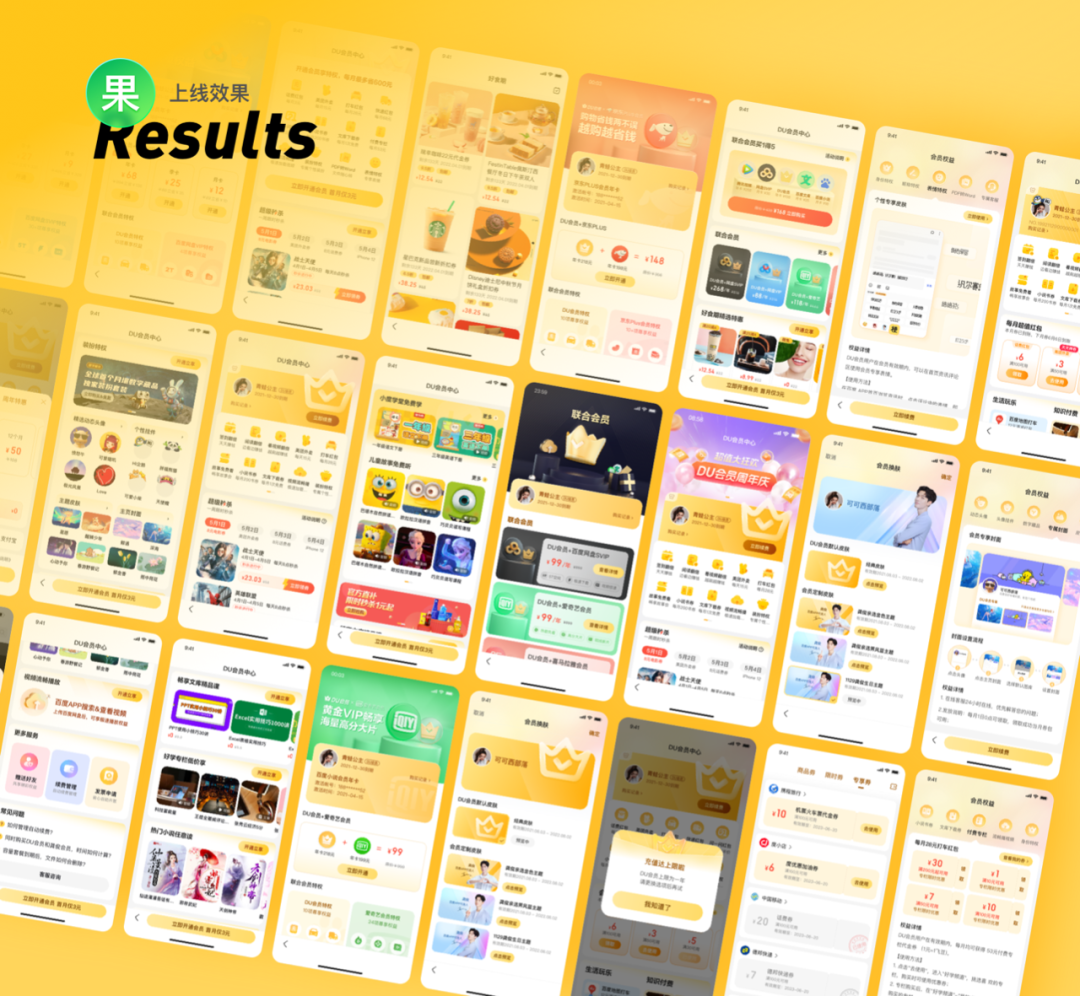
DU会员设计系统建设之路
点击 ▲ 三分设 关注,和 10 万设计师一起成长
三分设 x 百度MEUX




















- END -
我们相信设计师和创造者一样是思想家







评论