Prisma:适用于Node.js和TypeScript的完整ORM

Prisma是Node.js和TypeScript的下一代ORM。经过两年多的开发,我们很高兴分享所有Prisma工具已准备好投入生产!
目录
对象关系映射的新范例
数据库是很难的
Prisma-Node.js和TypeScript的完整ORM
Prisma适合任何技术栈
为任务关键型应用程序的生产做好准备
从GraphQL到数据库
我们关心开发人员
公司在生产中使用Prisma
从原型到开发再到生产
下一代Web框架基于Prisma构建
开源及其他
对象关系映射的新范例
Prisma是适用于Node.js和TypeScript的下一代开源ORM。它包含以下工具:
Prisma Client——自动生成且类型安全的数据库客户端 Prisma Migrate——声明式数据建模和可自定义的迁移 Prisma Studio——现代化的用户界面,可查看和编辑数据

这些工具可以在任何Node.js或TypeScript项目中一起或单独采用。Prisma当前支持PostgreSQL,MySQL,SQLite,SQL Server(预览版)。MongoDB的连接器正在开发中,请在此处注册Early Access程序。
数据库是很难的
使用数据库是应用程序开发中最具挑战性的领域之一。数据建模,模式迁移和编写数据库查询是应用程序开发人员每天处理的常见任务。
在Prisma,我们发现Node.js生态系统虽然在构建数据库支持的应用程序中越来越流行,但并未为应用程序开发人员提供处理这些任务的现代工具。
应用程序开发人员应该关心数据,而不是SQL
随着工具变得更加专业化,应用程序开发人员应该能够专注于为组织实现增值功能,而不必花费时间通过编写胶合代码来遍历应用程序的各个层。
Prisma-Node.js和TypeScript的完整ORM
尽管Prisma解决了与传统ORM相似的问题,但是其对这些问题的处理方式却根本不同。
Prisma模式中的数据建模
使用Prisma时,您可以在Prisma模式中定义数据模型。以下是Prisma模型的样例:
model Post {
id Int @id @default(autoincrement())
title String
content String?
published Boolean @default(false)
author User? @relation(fields: [authorId], references: [id])
authorId Int?
}
model User {
id Int @id @default(autoincrement())
email String @unique
name String?
posts Post[]
}
这些模型中的每一个都映射到基础数据库中的表,并充当Prisma Client提供的生成的数据访问API的基础。Prisma的VS Code扩展提供语法高亮显示,自动补全,快速修复和许多其他功能,使数据建模具有神奇而令人愉悦的体验。
使用Prisma Migrate进行数据库迁移
Prisma Migrate将Prisma模式转换为所需的SQL,以创建和更改数据库中的表。可以通过Prisma CLI提供的 prisma migration 命令使用它。
PostgreSQL:
CREATE TABLE "Post" (
"id" SERIAL NOT NULL,
"title" TEXT NOT NULL,
"content" TEXT,
"published" BOOLEAN NOT NULL DEFAULT false,
"authorId" INTEGER,
PRIMARY KEY ("id")
);
CREATE TABLE "User" (
"id" SERIAL NOT NULL,
"email" TEXT NOT NULL,
"name" TEXT,
PRIMARY KEY ("id")
);
CREATE UNIQUE INDEX "User.email_unique" ON "User"("email");
ALTER TABLE "Post" ADD FOREIGN KEY ("authorId") REFERENCES "User"("id") ON DELETE SET NULL ON UPDATE CASCADE;
在基于Prisma模式自动生成SQL的同时,您可以轻松地根据自己的特定需求对其进行自定义。通过这种方法,Prisma Migrate在生产率和控制力之间取得了很好的平衡。
使用Prisma Client进行直观且类型安全的数据库访问
与Prisma Client一起使用的主要好处是,它使开发人员可以在对象中进行思考,因此提供了一种熟悉且自然的方式来推理其数据。
Prisma Client没有模型实例的概念。相反,它有助于制定始终返回纯JavaScript对象的数据库查询。多亏了生成的类型,您也为这些查询获得了自动补全功能。
另外,作为对TypeScript开发者的一种奖励。Prisma Client查询的所有结果都是完全类型化的。事实上,Prisma提供了任何TypeScript ORM中最强大的类型安全保证(你可以在这里阅读与TypeORM的类型安全比较)。
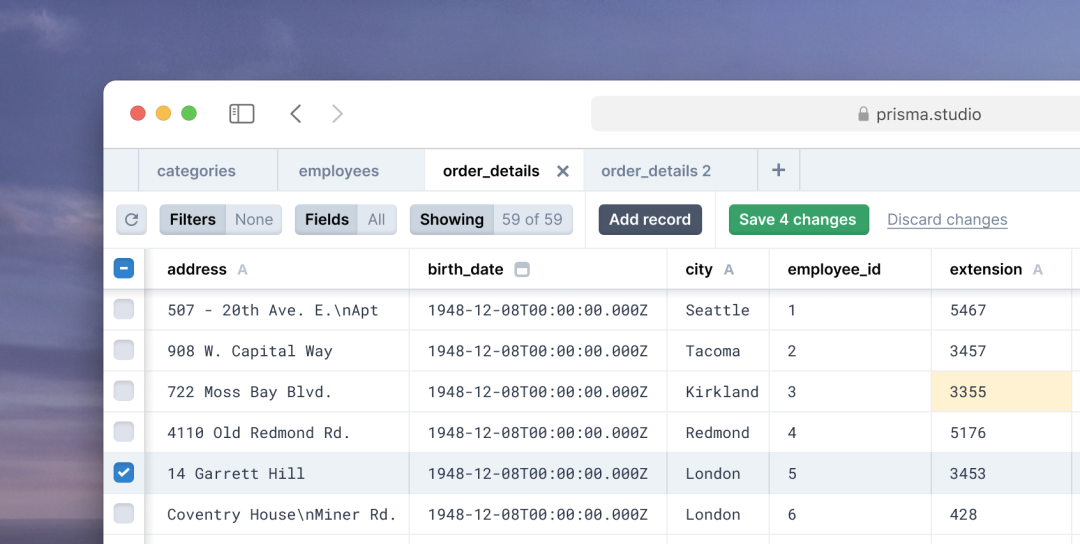
Prisma Studio的现代管理界面
Prisma还为你的数据库提供了一个现代化的管理界面--想想看phpMyAdmin,但在2021年。😉

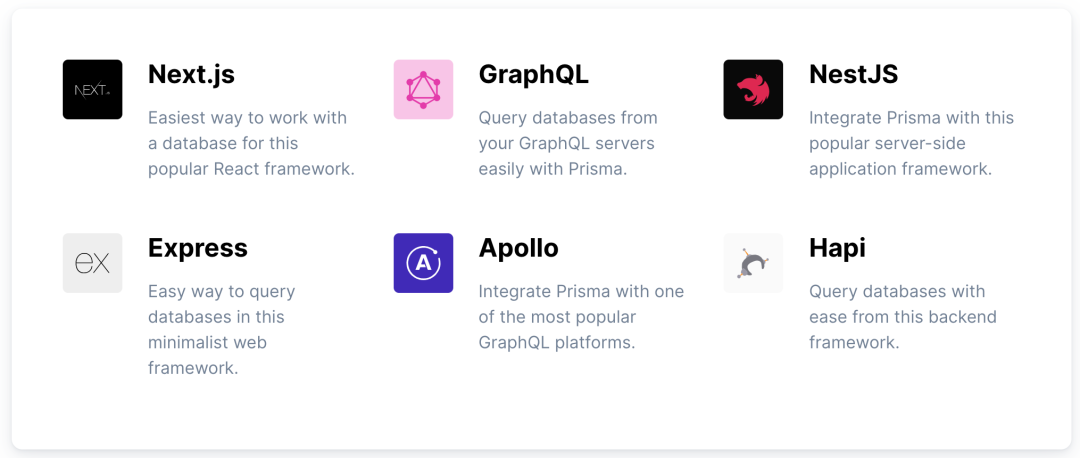
Prisma适合任何技术栈
Prisma与你构建的应用程序无关,并将很好地补充你的技术栈,无论你喜欢的技术是什么。你可以在这里找到更多关于Prisma如何与你喜欢的框架或库一起工作的信息。

为任务关键型应用程序的生产做好准备
Prisma在过去三年中发展了很多,我们非常高兴与开发人员社区分享结果。
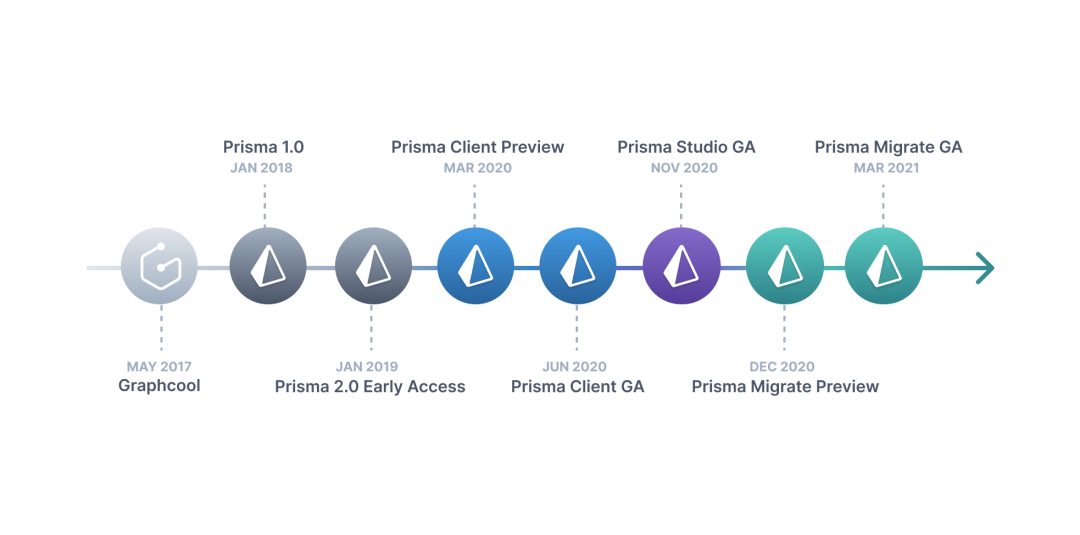
从GraphQL到数据库
自从我们开始构建开发人员工具以来,作为一家公司,在过去的几年中,我们经历了许多主要的产品迭代和发展过程:

Prisma是我们从成为GraphQL生态系统的早期创新者中学到的经验教训以及我们从小型创业公司到大型企业的各种规模的数据层获得的见解的结果。
自三年前首次发布以来,Prisma已被成千上万的公司使用,Prisma经过了实战测试,并准备用于关键任务应用程序。
我们关心开发人员
Prisma是开放开发的。我们的产品和工程团队正在监控GitHub的问题,通常在问题打开后24小时内做出响应。
新版本每两周发布一次,包含新特性、bug修复和大量改进。每次发布后,我们都会在Youtube上直播新功能,并从社区获得反馈。
我们还会尝试通过专门的社区支持团队,在开发人员提出关于Prisma的任何问题时,无论是在Slack,GitHub讨论区还是Stackoverflow上,都可以为他们提供帮助。
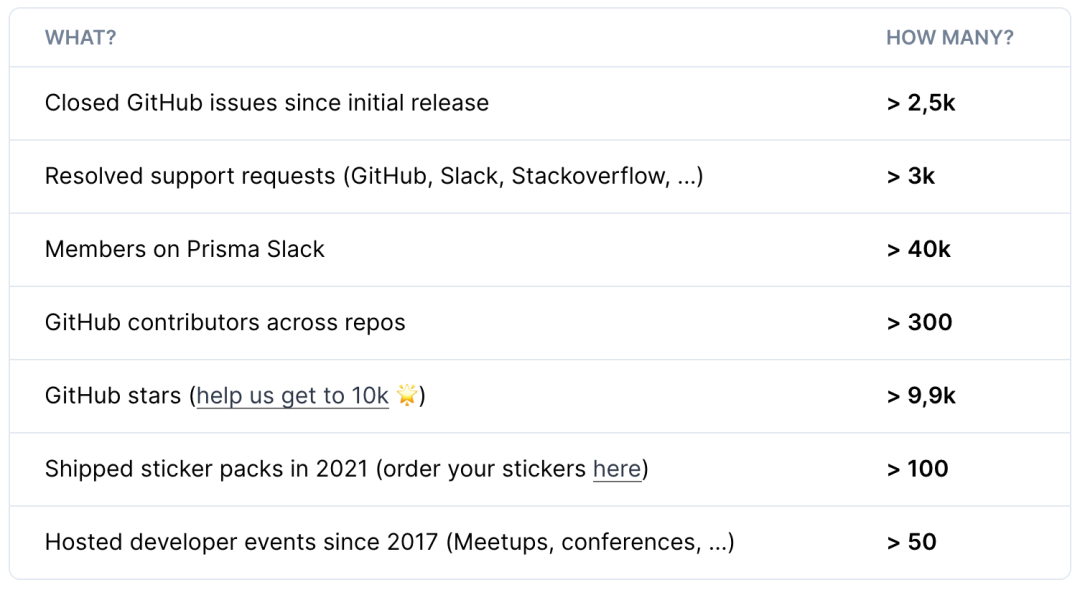
这是我们的社区数量:

公司在生产中使用Prisma
我们很高兴看到Prisma如何帮助各种规模的公司提高生产力并更快地交付产品。
在我们的旅程中,阿迪达斯、HyreCar、Agora Systems、Labelbox等公司为我们提供了关于如何发展产品的宝贵意见。我们有幸与一些最具创新性和独创性的技术领导者合作。
如果您想了解Prisma如何帮助这些公司提高生产力,请查看以下资源:
Rapha
blog——Prisma如何帮助Rapha管理其移动应用程序数据 Talk——Prisma在Rapha iopool
blog——iopool如何使用Prisma在不到6个月的时间内重构其应用程序 Talk——Prisma在ipool
从原型到开发再到生产
最好的开发者工具是那些不走寻常路的工具,并能轻松地适应项目的日益复杂化。这正是我们设计Prisma的方式。

Prisma有内置的工作流程,适用于开发生命周期的所有阶段,从原型设计到开发,到部署,到CI/CD,到测试等等。
下一代Web框架基于Prisma构建
我们特别感到谦虚,许多框架和库作者选择Prisma作为其工具的默认ORM。以下是一些使用Prisma的高级框架的选择:
RedwoodJS——基于React和GraphQL的全栈框架 Blitz——基于Next.js的全栈框架 KeystoneJS——无头CMS Wasp——用于基于React开发全栈Web应用程序的DSL Amplication——用于基于React和NestJS构建全栈应用程序的工具集
开源及其他
我们是一家由VC资助的公司,其团队热衷于改善应用程序开发人员的生活。当我们通过构建开源工具开始我们的旅程时,我们对Prisma的长期愿景远比构建“仅” ORM更大。
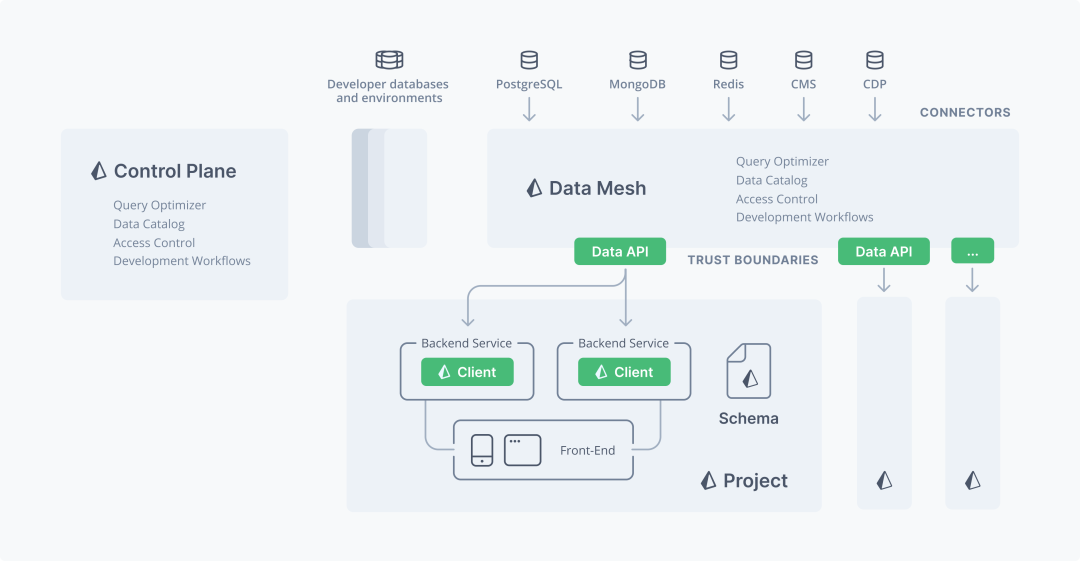
在我们最近的企业活动和Prisma聚会中,我们开始分享这一愿景,我们称之为应用程序数据平台。
Prisma的愿景是使Facebook、Twitter和Airbnb等公司使用的定制数据访问层民主化,并使其适用于所有规模的开发团队和组织。
这个想法主要是受到Facebook、Twitter和Airbnb等公司的启发,这些公司在其数据库和其他数据源的基础上建立了定制的数据访问层,使应用程序开发人员更容易以安全和高效的方式访问他们需要的数据。
Prisma的目标是使这种自定义数据访问层的思想民主化,并使其可用于任何规模的开发团队和组织。


最近文章
22个有用的JavaScript单行程序 使用JavaScript访问设备硬件的新标准 Flutter还是React Native?谁是2021年构建移动应用程序的最佳选择? CSS的:placeholder-shown伪类有什么用? HTML在锚点元素(链接)上定义了ping属性是干什么用的? 你应该经常使用的7种Vue模式 面向对象编程是计算机科学的最大错误 编程日历小程序,对小程序云开发和生成海报的实践 一个付费 chrome 插件的一生
粉丝福利

