这款前端可视化代码执行工具,打残js执行过程
今天给大家介绍一款可视化代码执行工具——Python Tutor ,其可以可视化的看Python、Java、C、C++、JavaScript 和 Ruby 的执行过程,该功能这么强大,让我们一起来使用一波,看看到底能学到啥。
一、工具页面
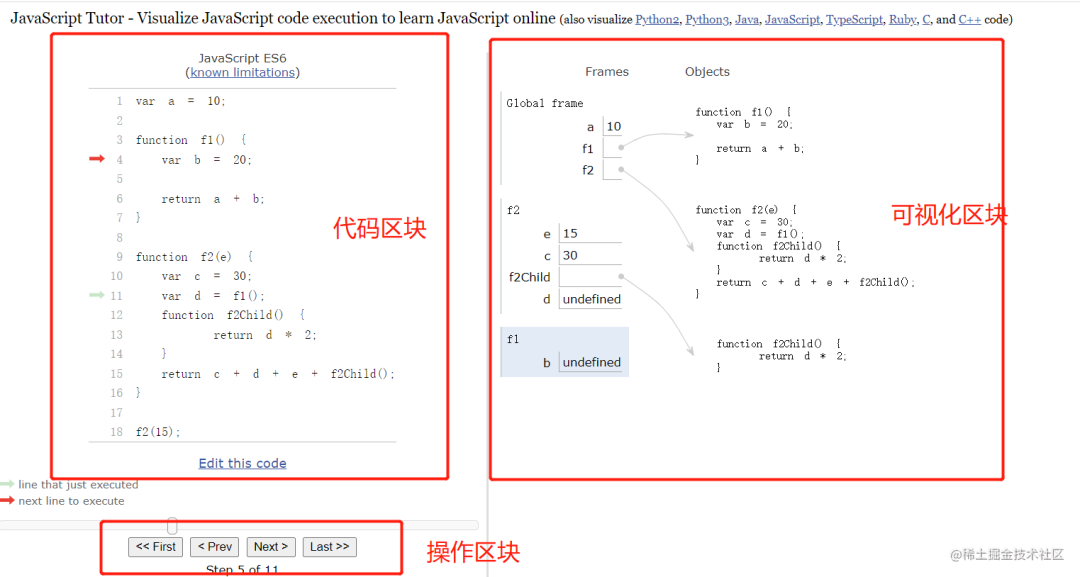
整个页面看起来是如此的朴素,包含三个区块:代码区块、操作区块、可视化区块,三个区块的功能如下所示:
代码区块
该部分主要负责编辑要执行的代码,特别注意,该工具不支持一些函数,例如:setTimeout、setInterval等,这部分确实是该平台需要进一步优化的点。
操作区块
操作区块主要负责代码的移动,First按钮将代码运行到开头;Last按钮将代码运行到末尾;Prev负责逐行将代码移动到上一步;Next负责逐行将代码移动到下一步。
- 可视化区块
可视化区块用来展示执行过程中的调用栈、相关变量以及对应的变量值。
 image-20220504090946788.png
image-20220504090946788.png二、秒杀js关键技术点
在js中有很多晦涩难懂的关键技术点,例如变量对象、调用栈、代码执行过程等,下面用一段代码,并通过该工具可以更加直观的了解这些内容,从而降低理解成本。
var a = 10;
function f1() {
var b = 20;
return a + b;
}
function f2(e) {
var c = 30;
var d = f1();
function f2Child() {
return d * 2;
}
return c + d + e + f2Child();
}
f2(15);
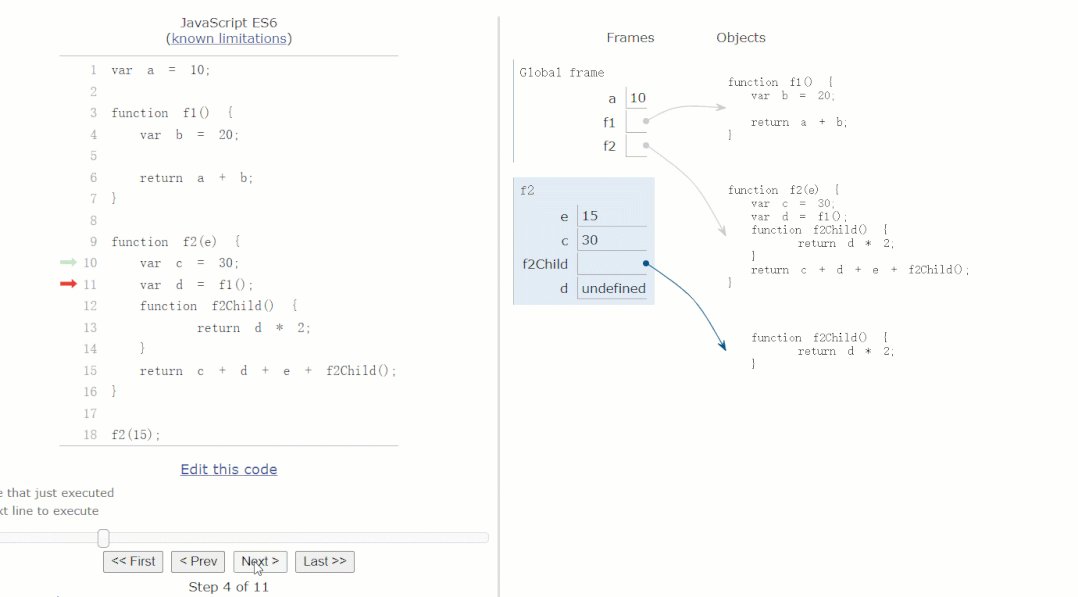
2.1 变量对象
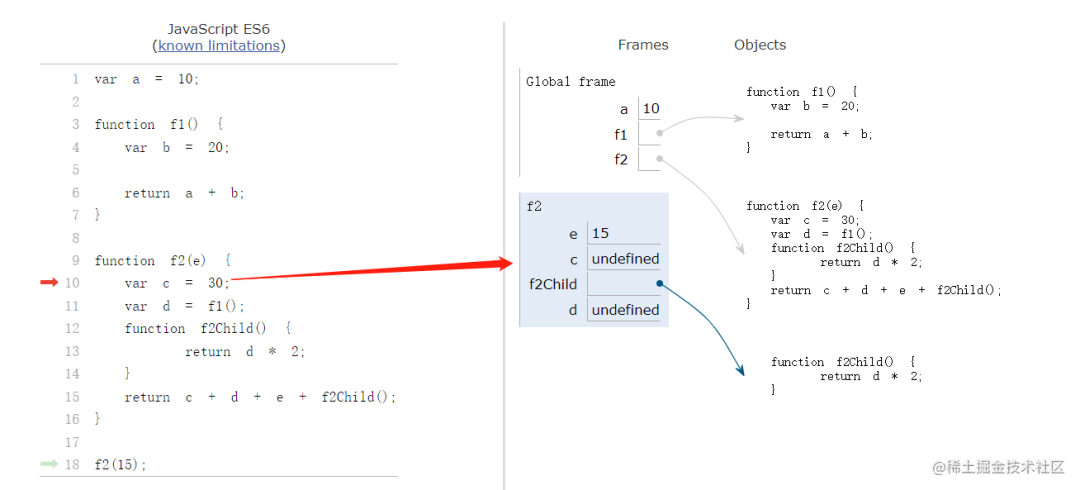
变量对象是一个与执行上下文相关的特殊对象,存储着上下文中声明的内容。按照执行上下文可划分为全局上下文中的变量对象和函数上下文中的对象,当执行到函数f2时,其变量对象中的三部分均得到创建:
- 创建arguments对象;
- 检查
function函数声明创建属性; - 检查变量声明创建属性。
详细内容可看前面的文章前端百题斩【011】——通俗易懂的变量对象
 image-20220504143622610.png
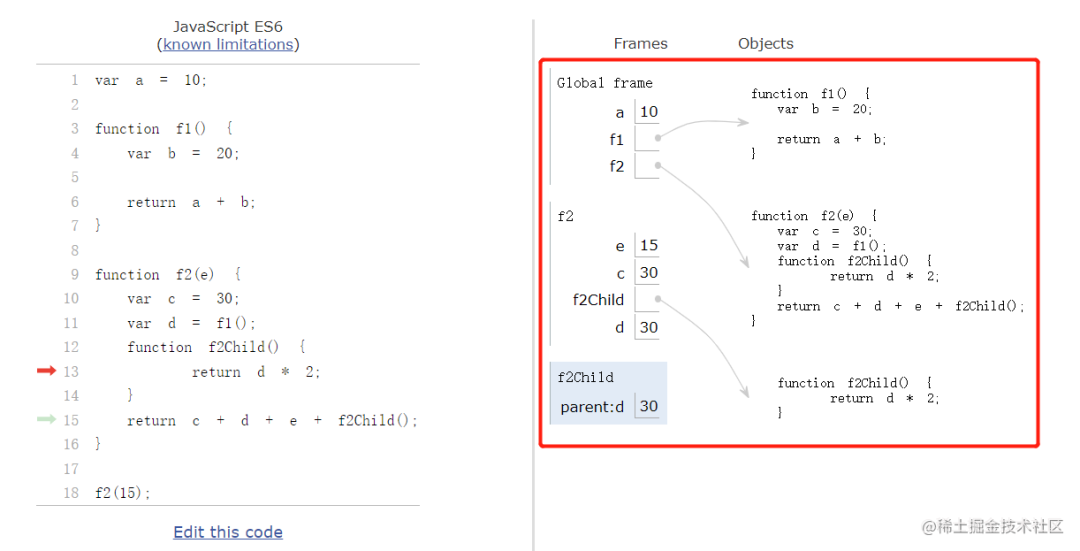
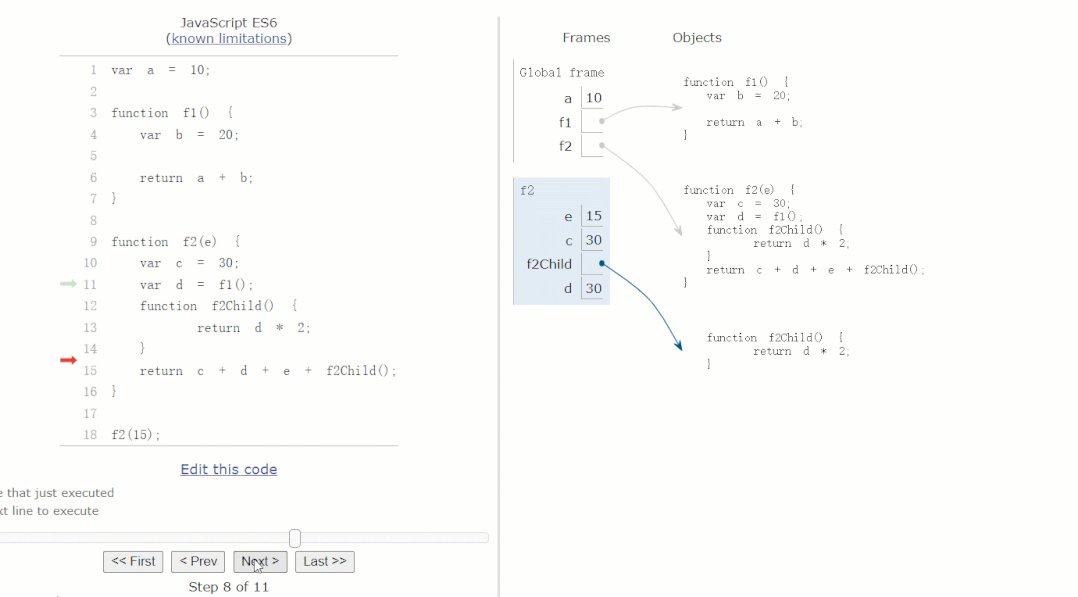
image-20220504143622610.png2.2 调用栈
当JavaScript执行全局代码的时候,会创建全局执行执行上下文(整个页面的生存周期内,全局执行上下文只有一份);在调用一个函数的时候会创建该函数的执行上下文(执行环境)。将多个执行上下文管理起来的就是调用栈(调用栈就是用来管理函数调用关系的一种数据结构),当函数运行到f2Child这个函数的时候,其调用栈是什么样子的呢?用该工具可以很好的进行展示。
 image-20220504160339472.png
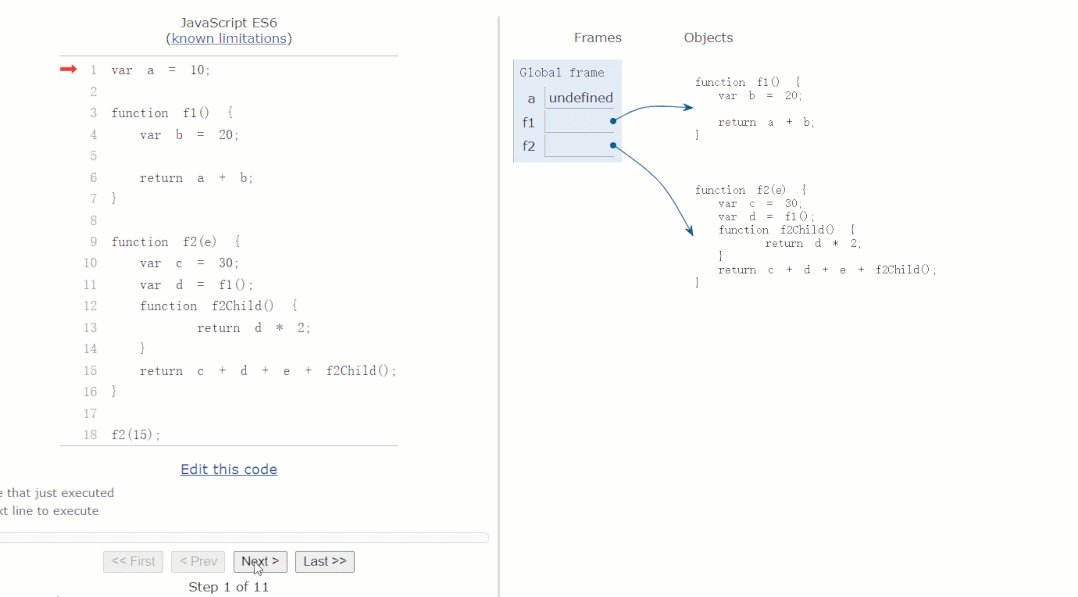
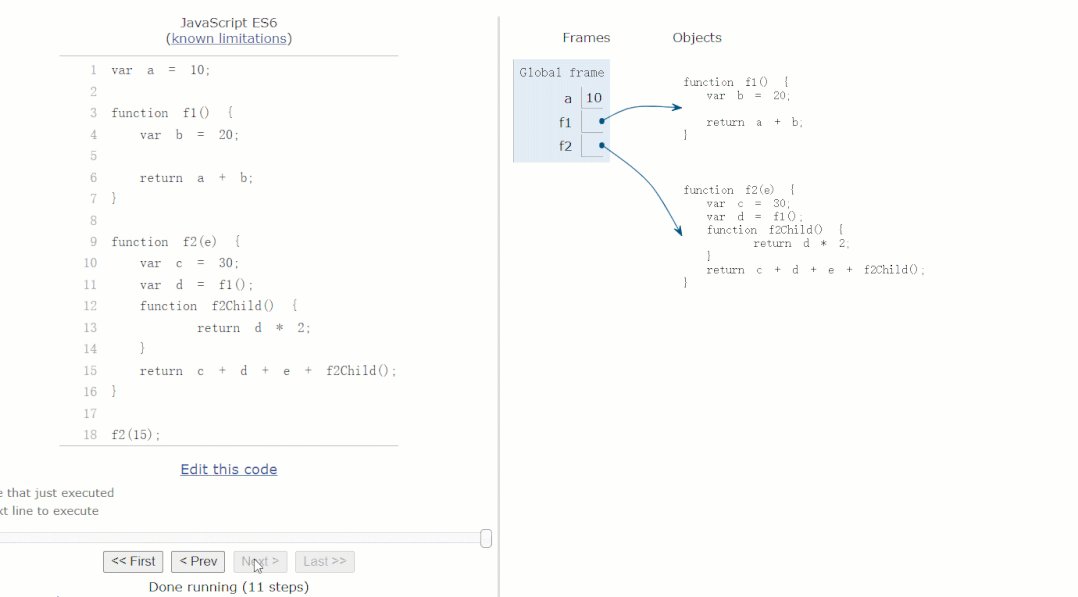
image-20220504160339472.png2.3 代码执行过程
通过点击操作区块的按钮可看到可视化区域中的调用栈和变量对象在不断变化,从而可以清晰了解整个代码执行过程。

这个工具虽然还有很多函数不支持,但是仍然不能阻挡其的优点,欢迎各位老铁实操使用。
