神器Markmap!!!
前言
相信很多程序员朋友都有在用 Markdown 吧,我是大三找实习工作的时候接触到的,简历就是用 Markdown 写的。
Markdown 的好处是专注码字的同时还能兼顾排版,不用像 word 那样文本加个粗都需要移动下鼠标,体验非常好。
它的缺点就是可视化能力很弱,这就降低了信息的传播效率,毕竟人对于图像化内容的接收程度要强于文本。
可视化表达方面,思维导图就很不错。它作为一种图象化工具,通过层级式发散式地组织主题,帮助我们更好的记忆、学习和思考。
但在过去,这两类工具是各自独立的,也就是你写完 Markdown 文本,想要可视化地传达一些重点给读者,就需要重新录入下思维导图,因此比较繁琐,这也是我不怎么用思维导图的原因。
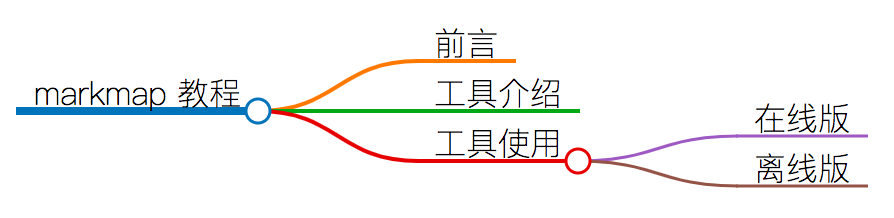
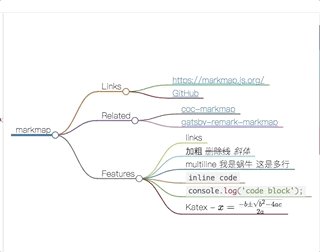
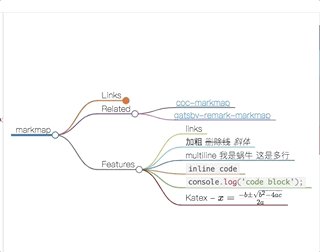
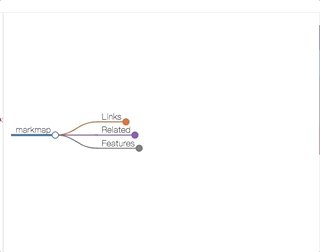
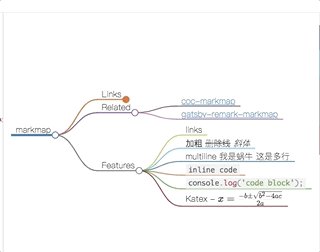
不过最近我发现一款很好用的工具,可以很好的解决上边的问题,在此分享给大家。以下是本文的重点内容对应的思维导图,就是用这款工具生成的。

工具介绍
这款工具叫 markmap[1]。
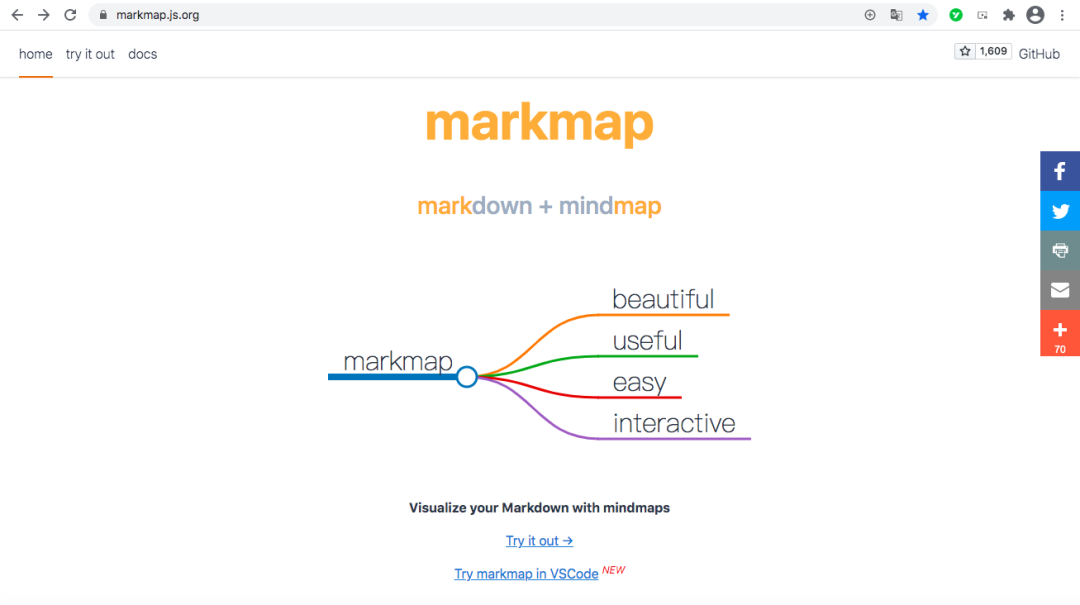
markmap 可以将 Markdown 语法的文本通过思维导图的方式进行可视化。以下是官网截图,markmap 这个名字来自 markdown 的前半部分 和 mindmap 的后半部分,slogan 是 Visualize your Markdown with mindmaps 。

工具使用
在线版
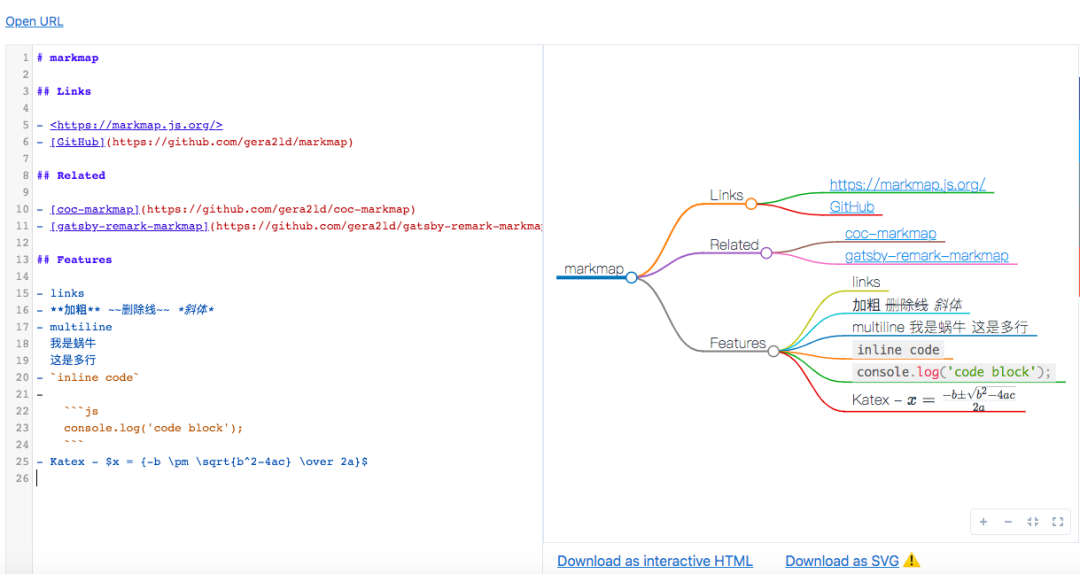
如果你不想安装任何东西,那可以直接浏览器(建议 chrome 浏览器)上访问 https://markmap.js.org/repl 即可仿照官网模板进行转换,如下图。左边录入 Markdown 文本,右边会实时展示出思维导图。

Markdown 语法中的链接,加粗,删除线,斜体,单行代码,代码块,数学公式,转换成思维导图都有相应的视图效果。而且支持下载生成动态化的 html 文件以及 svg 文件。
动态化效果如下图,可以折叠和打开。

离线版
如果你想拥有更好的使用体验,并且希望在断网的情况下也能够使用,那我推荐你下面这种方案。
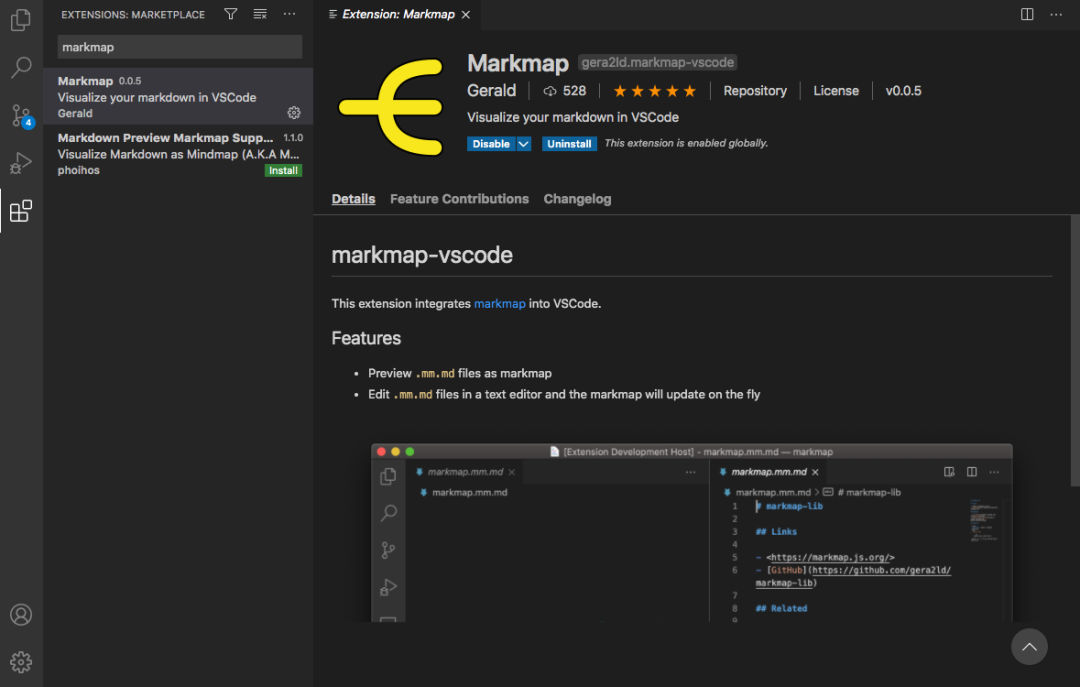
在 Visual Studio Code 上安装 markmap 插件[2],如下图。

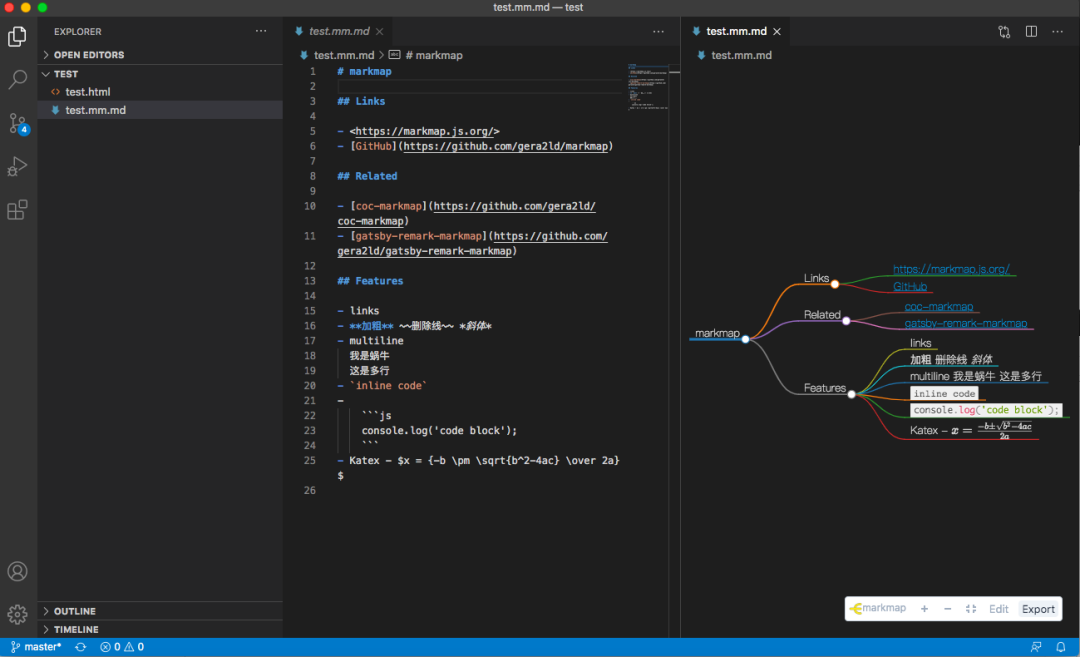
编辑 Markdown 文本,文件名以 .mm.md 结尾即可使用,并且可以点击右下角「export」按钮导出动态的 html 文件。

这款工具简单又好用吧,如果对你有用的话,记得给我点个“在看”,顺便分享给身边的朋友,感谢!
[1] markmap: https://markmap.js.org/[2] markmap 插件: https://marketplace.visualstudio.com/items?itemName=gera2ld.markmap-vscode
程序员GitHub,现已正式上线! 接下来我们将会在该公众号上,专注为大家分享GitHub上有趣的开源库包括Python,Java,Go,前端开发等优质的学习资源和技术,分享一些程序员圈的新鲜趣事。
推荐阅读:
这个GitHub 1400星的Git魔法书火了,斯坦福校友出品丨有中文版 贼 TM 好用的 Java 工具类库 超全Python IDE武器库大总结,优缺点一目了然! 秋招来袭!GitHub28.5颗星!这个汇聚阿里,腾讯,百度,美团,头条的面试题库必须安利! 收获10400颗星!这个Python库有点黑科技,竟然可以伪造很多'假'的数据! 牛掰了!这个Python库有点逆天了,竟然能把图片,视频无损清晰放大!
点这里,获取一大波福利