扒个知名项目的 Bug!
分享一个不错的 Bug 排查思路 ~
大家好,我是鱼皮。我们在学编程时难免会遇到各种各样的 Bug,这种时候你一般会怎么处理呢?
我估计大多数同学会在第一时间选择百度谷歌,也有同学会选择直接求助他人,仅有极少数同学会通过查文档、看源码等方式硬核解决。

正好我昨天遇到了个 Bug,就给大家分享一个不错的 Bug 排查思路吧~
Bug 排查之旅
这是一个关于前端 Ant Design 组件库的 Bug。
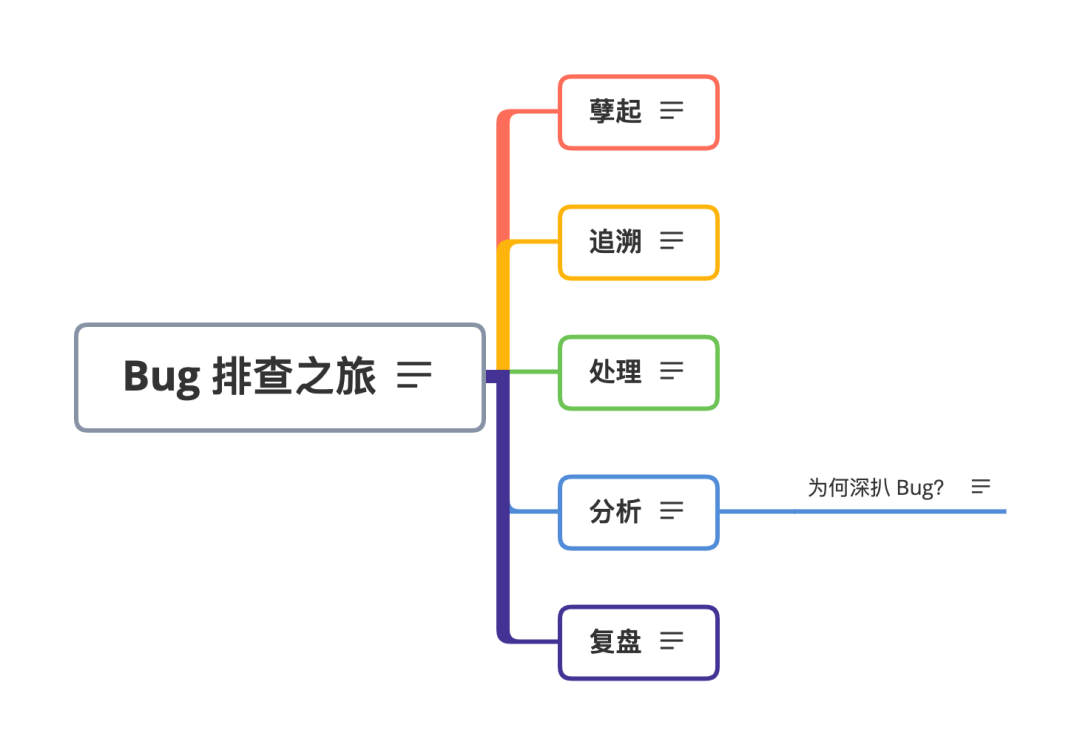
本文大纲:

孽起
我有一个前端项目,使用到了 Ant Design 组件库,昨天打开它的官方文档,发现竟然又更新了那么多版本,出了一些新的特性、做了些优化、修了些 Bug 什么的。
正好我自己的这个项目很久很久没更新依赖了,于是我就考虑升级一下 Ant Design 组件的版本号。
在企业级项目中,升级版本号可不是小事,说不定新的版本就淘汰了一些语法,导致你的项目报错呢?
于是,我在升级之后,先用工具整体扫描了一遍代码,还好没报错。
然后呢,还要再人工确认,每个页面都要仔细检查一遍,点一点关键的按钮等。
当我检查页面时,发现一个问题,我的导航条缺失了一些原本拥有的样式,鼠标放到子菜单项时不再变色了。
效果如下:

这虽然是个小问题,但还是会影响用户体验的,所以必须要处理下。
分析
前端样式上的问题相对还是比较容易解决的,毕竟不涉及什么逻辑。所以我也没有上网搜索,而是直接在原网页和更新版本后有 bug 的网页分别打开 F12 开发者工具,一下就发现,更新版本后的网页缺失了一段样式。
缺失代码如下:
.ant-menu-item-active {
color: #1890ff;
}
原本当鼠标悬停到菜单项时,会自动为该元素添加 xx-active 类名,然后触发上述样式代码变蓝色。但更新版本后,这段代码就消失了,所以没有变色。
其实到这里就已经知道 Bug 出现的原因了,解决方案也很简单,再把这段缺失的代码补上,写到一个公共样式里就可以了。
但对于一个倔强的程序员来说,远远不够,我不仅要能解决 Bug,还要 深扒 一下这个 Bug!
有同学问了:为啥呢?项目能正常跑不就行了么?

为何要深扒 Bug?
其实深扒 Bug 不是真的因为倔,而是有一定的 必要性 和好处,我是这么想的:
1. 明确状况
组件库代码是别人写的,你不清楚作者为什么要去掉这段样式代码。也许是无意,但也许是有其他的原因呢?真的是 Bug 么?那如果你再把这段样式手动加上,会不会和其他的样式产生冲突呢?所以有必要搞清楚他们修改的原因。
2. 明确职责
组件库是别人提供的,我们只是整体引入现成的,如果组件库出了 Bug,本应交由官方修复,而不应该由用户自己想当然地去做补丁和适配。
举个例子,我四年级的时候,阿姨给我买了个 MP4,我很喜欢,天天拿来看动画片儿。但后来它突然开不了机了,我就轻轻摔一下它,哎,竟然突然好了!以后,只要开不了机,我就摔它,最后越摔越高,直到终于摔得屏幕粉碎、贼稀巴烂。

有时,你自己确实可以解决问题,但通常不如官方专业,尤其是知名项目,所以还是交给专业人士来处理吧~
如果真的是很多人都遇到的 Bug,官方一般也会给出解决方案。当然,如果项目十分紧急,自己本地改掉也未尝不可,但还是建议先多去了解下项目。
3. 开源建设
如果真的是未被发现的 Bug,你的提出和分析可以帮助到更多用到这个项目的小伙伴,何乐而不为呢?能发现和解决一个知名项目的 Bug 也是一件了不起的事。
4. 个人成长
以刨根问底的心态来面对和解决问题,我们就会收获很多学编程的乐趣和进步的空间,每个 Bug 的解决都是一项比增删改查更有意义的工作。
综上,我很早之前就养成了习惯:时间允许的情况下,我会把 Bug 翻个底朝天。
追溯
那接下来我们来追溯下这个 Bug,因为 Ant Design 是一个非常庞大的项目,代码多、版本多,所以我们要先明确两个边界,便于定位 Bug 来源。
这两个边界分别是:版本边界 和 代码边界 。
版本边界很好理解,假设我的代码是从 v14.0.0 版本升级到 v14.16.3 版本,那么这两个版本号就是版本边界(更细一点的话可以把每次提交都看作一个版本),Bug 只可能在其中出现。代码边界又可以叫组件边界、模块边界等等,我们发现导航菜单出了问题,那么只需要关心这个组件代码的改动。
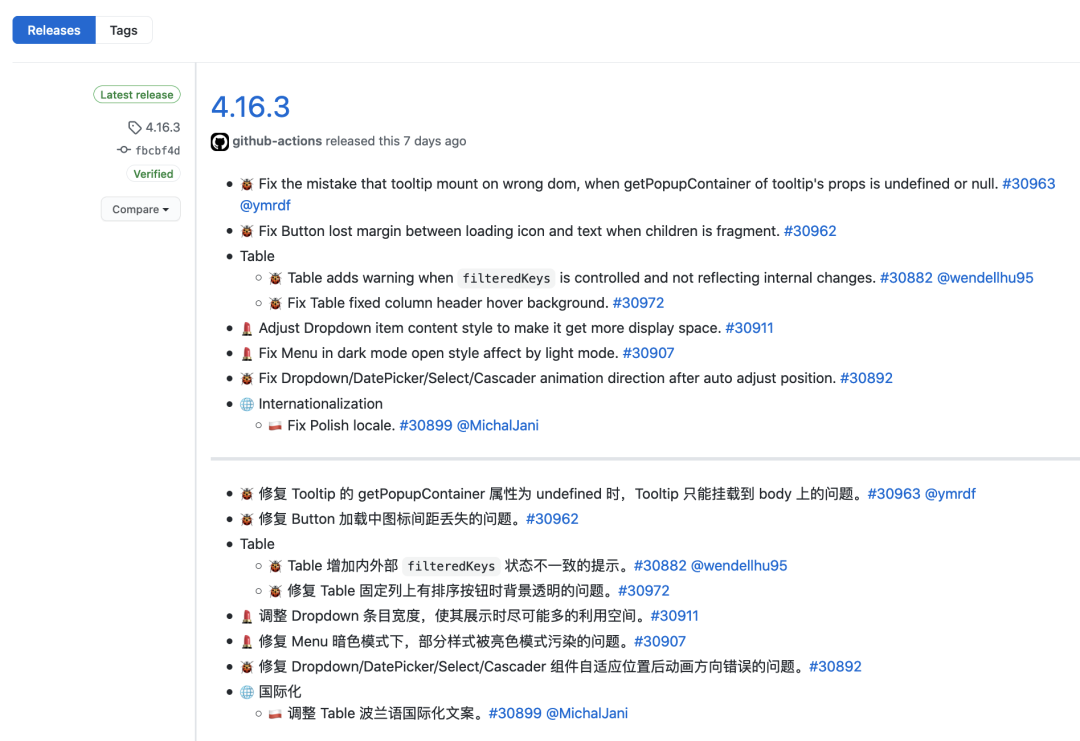
因此,在找 Bug 的起源时,我先登录 GitHub,找到 Ant Design 官方仓库,打开了版本(Releases)列表:

如上图,每一次版本的更新都做了哪些事,一目了然。
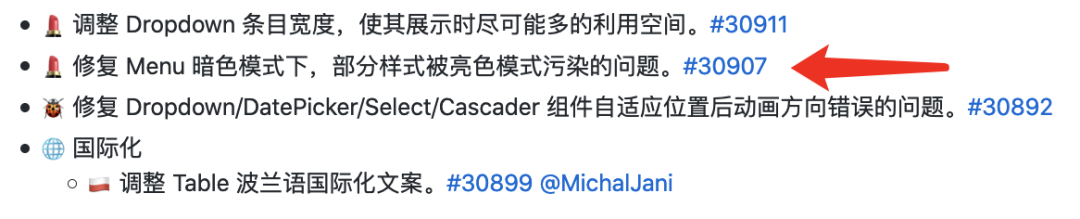
在这个列表中改动点还挺多,但我们只需要关心 Menu 菜单组件,所以很快找到了这一行:

如图,该版本有一个改动是 “修复 Menu 暗色模式下,部分样式被亮色模式污染的问题”,很明显是改了 Menu 组件的代码!
其实当时我看到这里,就觉得大概率是这次改动的问题了,但还不确定,所以还要点进本次改动详情看看。
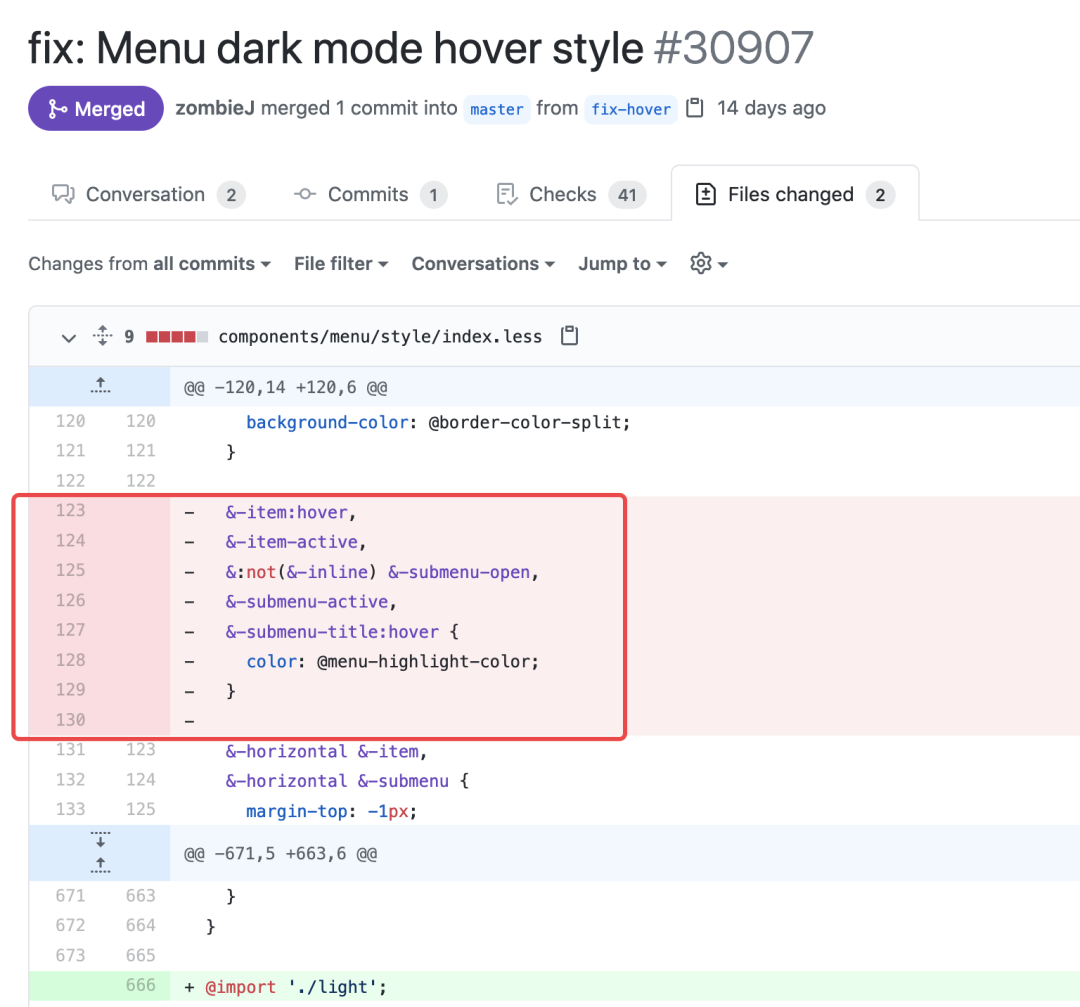
一进去看代码,就发现惊喜了!果然,本次改动移除了导航条菜单的悬停样式:

害,Bug 果然是解决不完的,不知道这是哪位小糊涂写的,改了一个 Bug,又引入了一个新的 Bug 哈哈。
至此,真相大白。
处理
最后,我们再看看怎么处理这个 Bug,我的项目因为不急着升级,所以就先回退到了上一个正常的版本,把这个问题交给官方。
那么首先得让官方知道你的问题对吧。
一般我们遇到官方组件的问题,或者是希望有什么新的特性,都可以发起一个 issues(问题)。大家看,Ant Design 不愧为知名项目,Bug 多问题多也很正常,都有 20724 个问题了!

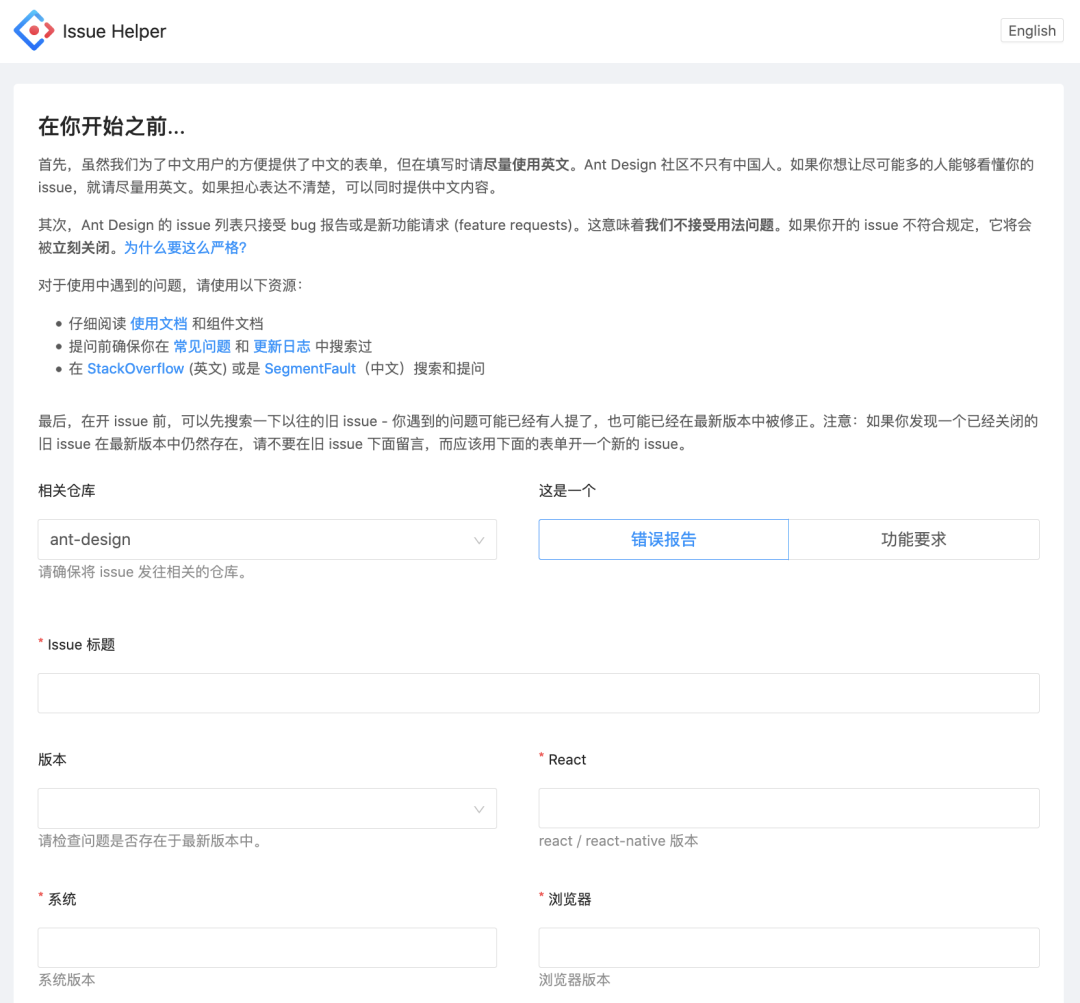
咱也有样学样提一个 issue,Ant Design 团队为了管理大家的问题,提供了一个问题表单页面,并且给你定好了一些规矩,避免一些乱七八糟不经搜索就直接提出的低质量问题。

提交完毕,就能看到自己创建的 issue 了,可以再打个小勾,表示自己已经确认没有其他同学问过重复的问题。

在问题描述中,记得把你刚刚的分析过程补充上去,尽量全面,可能会更快地被解答~
OK,接下来等着官方去处理吧。可千万别告诉我这不是 Bug,这是 Feature(特性),毕竟这种以肉换肉的 Feature 我接受不了,肯定很多用户会受到影响的。
复盘
最后再次提醒大家,组件库、框架的升级可是大事,在升级前最好把它中间版本的发展过程和改动点详细看一遍,并且在升级后仔细检查,防止被各种 Bug 所伤, 严重时可能还要把已升级的版本再退回来,得不偿失。
如果本文有帮助,还请朋友们给本文 点赞 + 在看 支持下啦 ❤️

往期推荐
