你如果不会设定风格,很难进大厂!

今天就和大家分享一下,这种风格是怎么从构思到创意落地的。

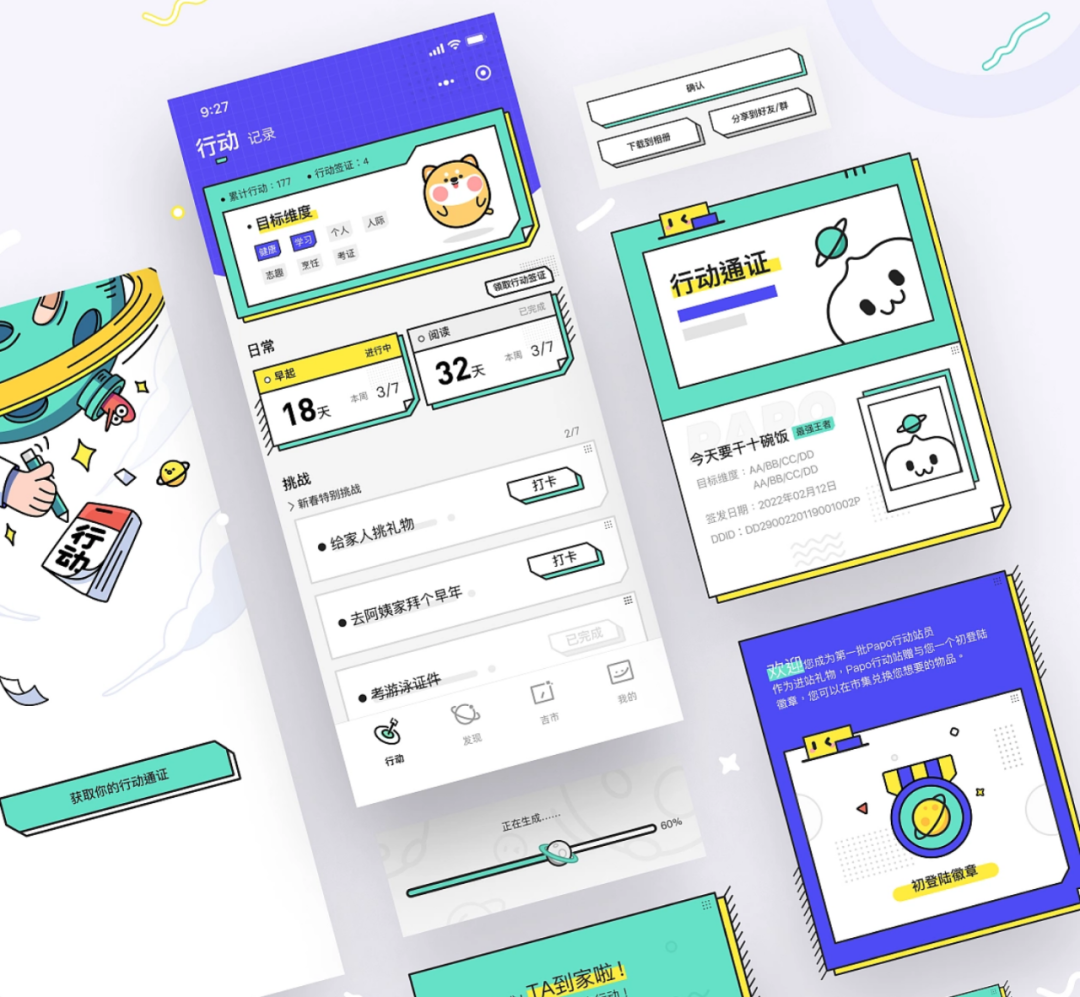
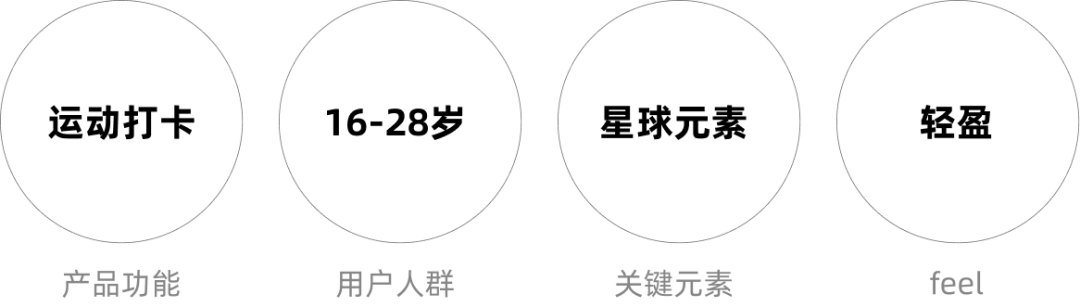
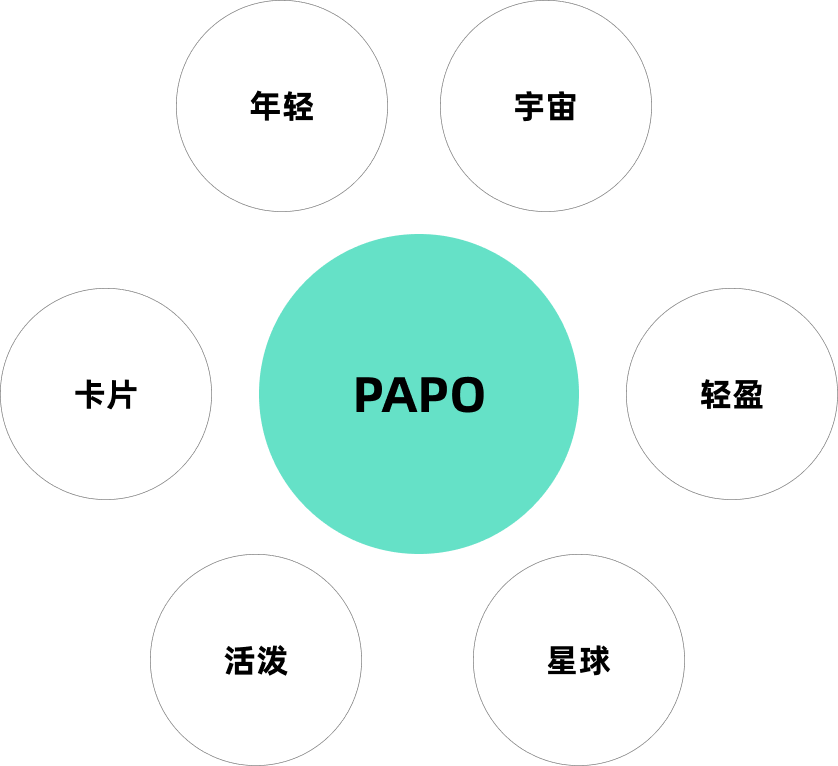
一个项目的风格设定肯定不是凭空而来的,我们要结合产品的实际功能、项目背景、受众人群、需求方的建议来综合探索风格方向。比如这个需求,在和需求方充分沟通之后我们收集到的信息是:

那除此之外表现年轻的方式还有什么呢,是不是可以插画风?也可以年轻一些。我们就想到描线的插画风格,会显得年轻很多,那我们就可以往这个方向去尝试,多试错。
这是过程中的一些飞机稿:

感觉都不太够,缺了一些轻盈感和年轻的感觉。
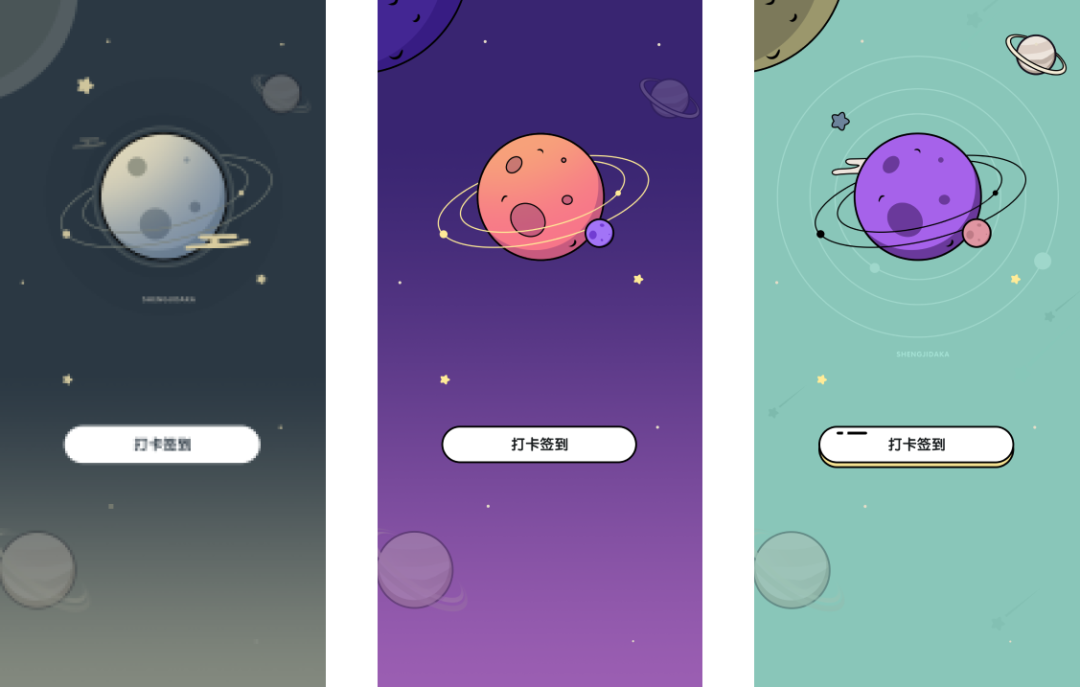
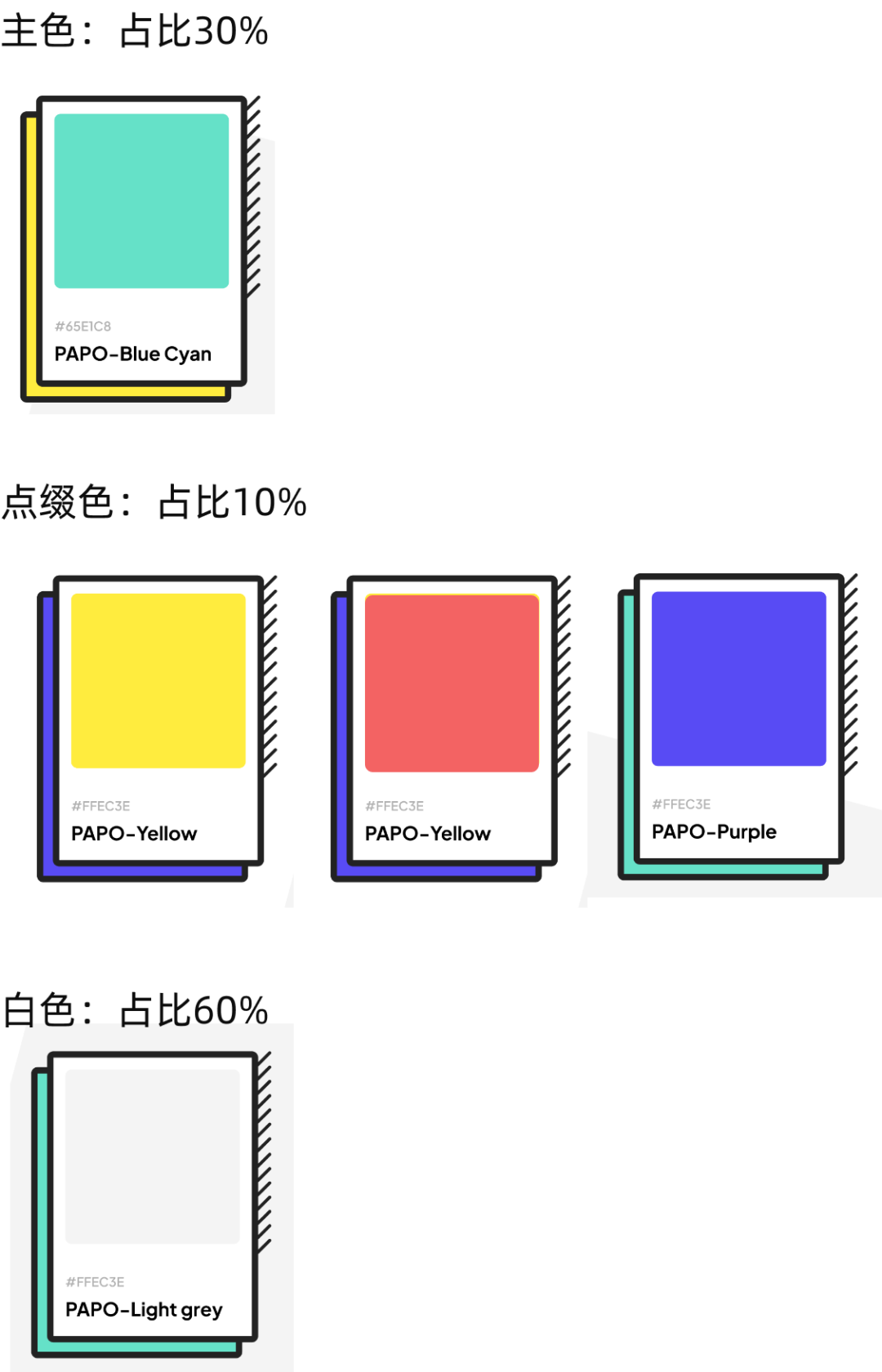
研究尝试了很多发现,高饱和的颜色太多就会显得沉闷,厚重。想要轻盈应该要有大量的白色在画面里。经过调整出现了这一版配色:

大感觉有点意思了,大量的白色让画面看起来很清爽,再用比较年轻的对比色、撞色去点缀主体,有点那个感觉了。但造型还是很平庸,缺创意的部分,我们可以以这个为基础去继续深挖。


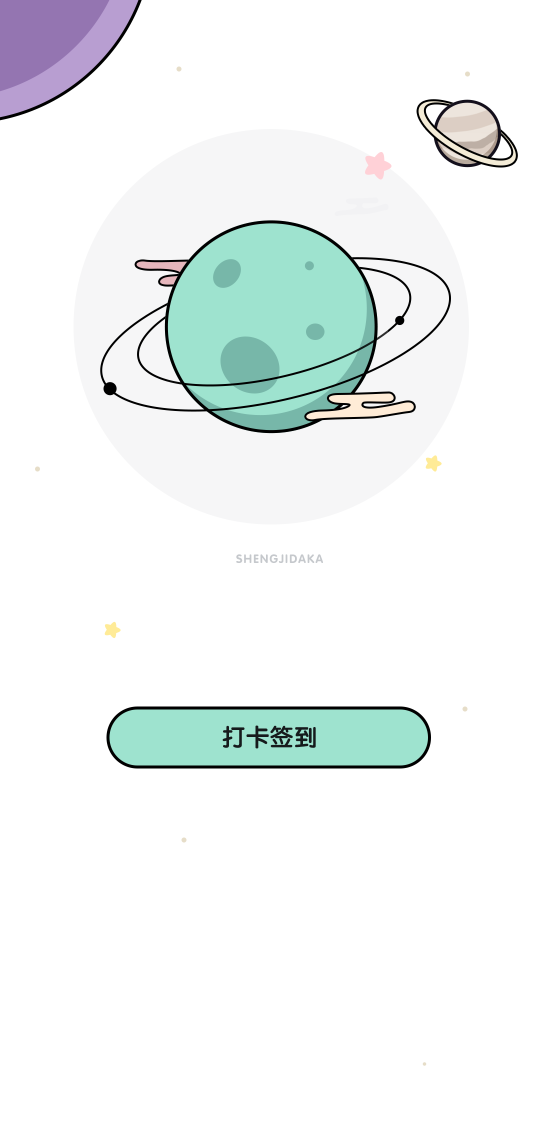
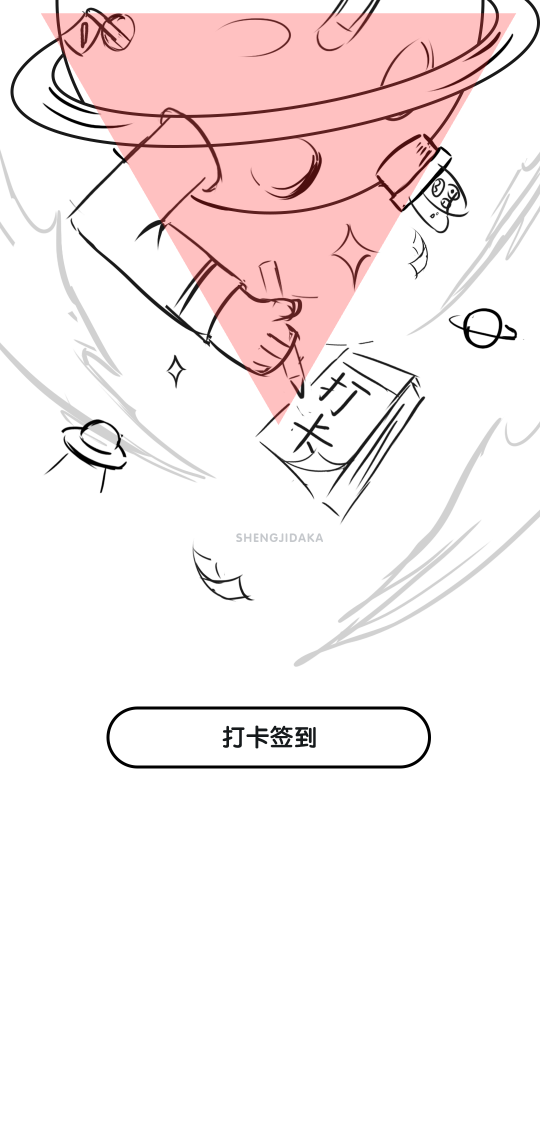
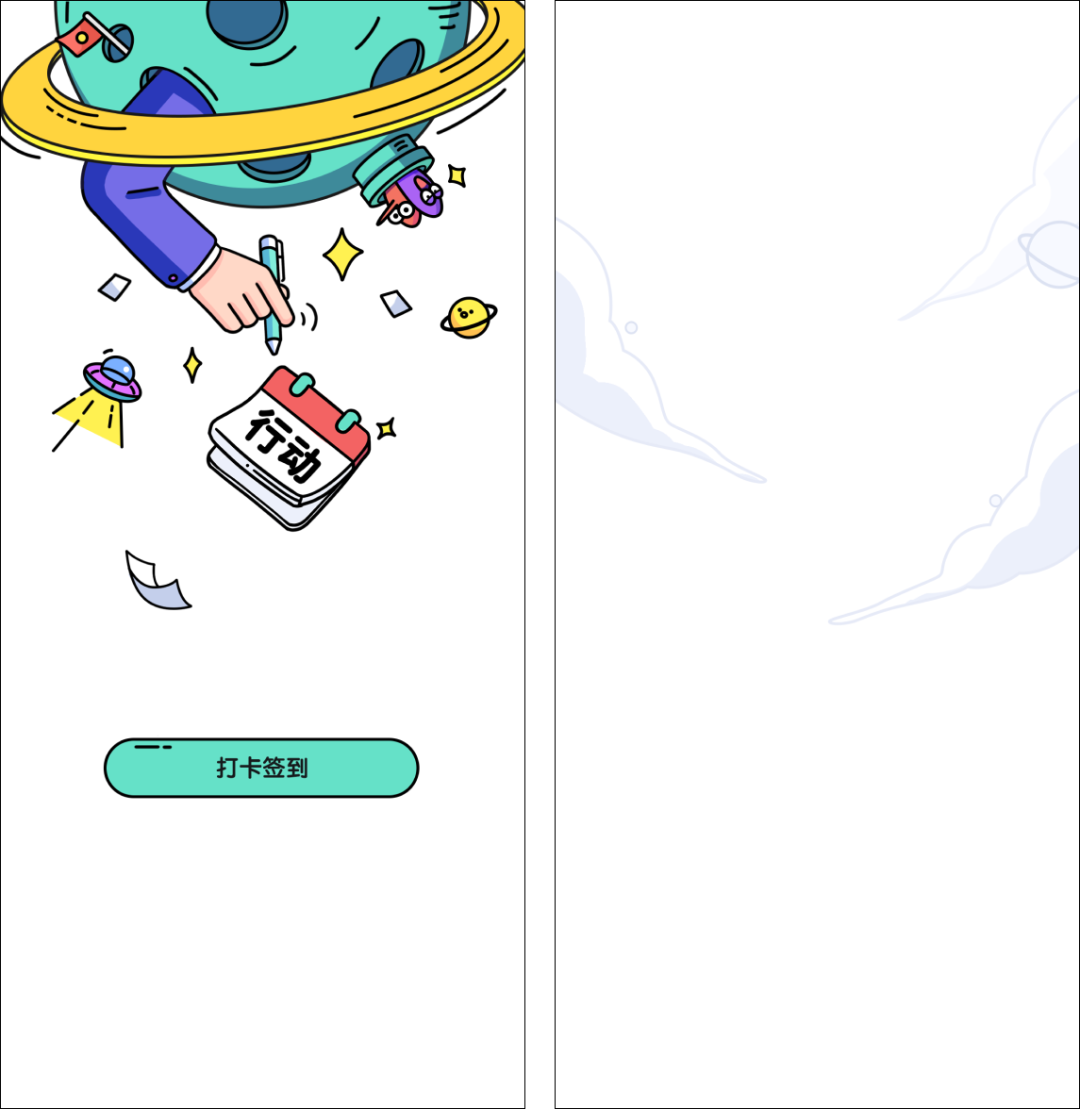
以星球为主体,从里面伸出一只手来签到打卡,把打卡这个事件聚焦在画面中间,再以一些关联元素点缀画面。这里的创意点就是从星球里伸出一只手来参与主题, 让本来星球这种死板的元素“活”过来,与打卡这个主题关联到一起了。就会很有意思。
为了轻盈和聚焦整个画面的重心趋势是从上到下,倒三角的一个趋势,最底下全部留白:

至此我们配色方向有了,草图创意也有了。只要把它们执行结合起来落地就ok!
04执行落地
执行就是最简单的了,没什么难度。给大家简单过一下。
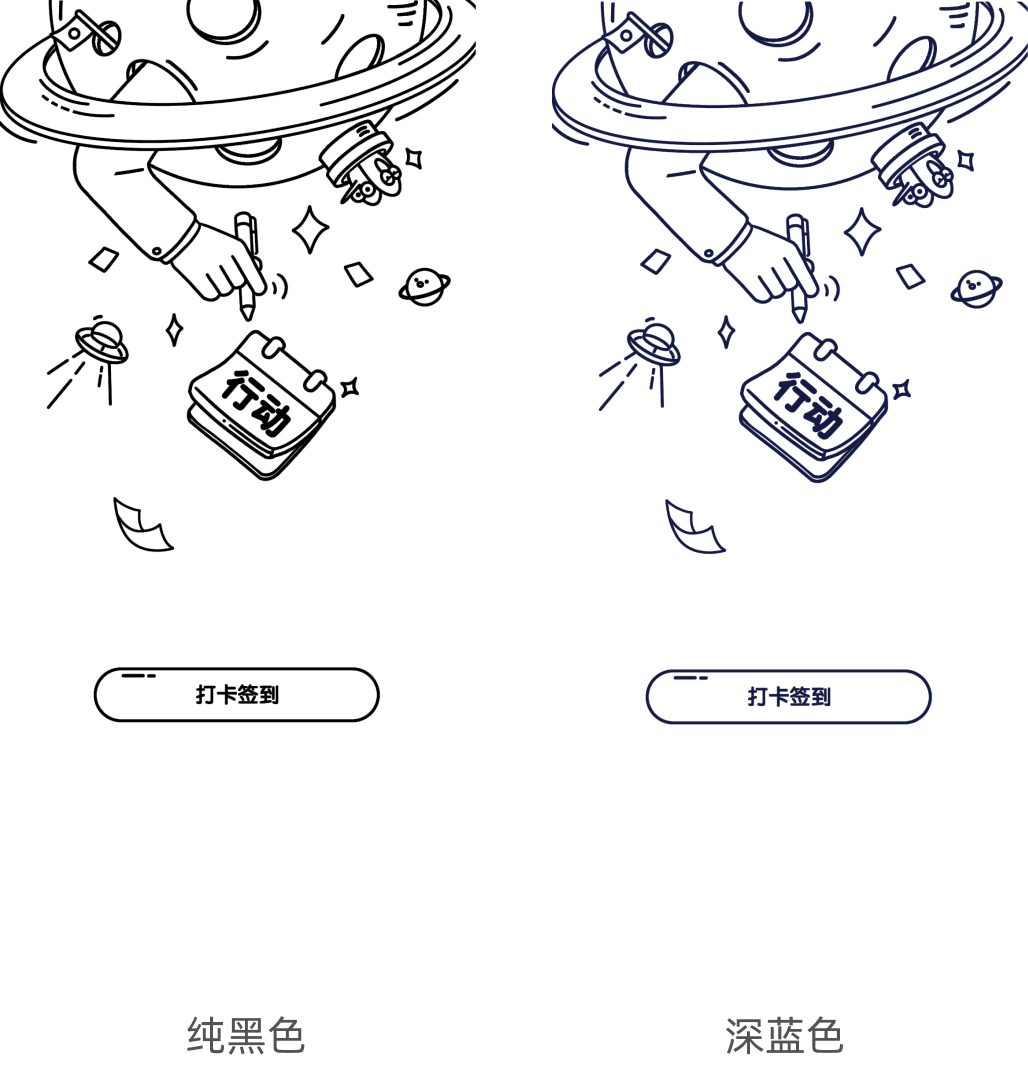
草图细化:





要注意的一点就是背景可以更轻,用淡蓝色和白色去填充描边和阴影。从而和主体拉开前后层次。不然就会显得很乱,挤在一起,反而不美了。

好了,今天的分享就到这里,希望对大家有所帮助。下次见~
星球最新字体打卡,10月10日正式开始,报名请戳下方:
评论

