数据可视化|京东设计中心对数据流转可视化的探索
共 2864 字 27 图 预计阅读 8 分钟
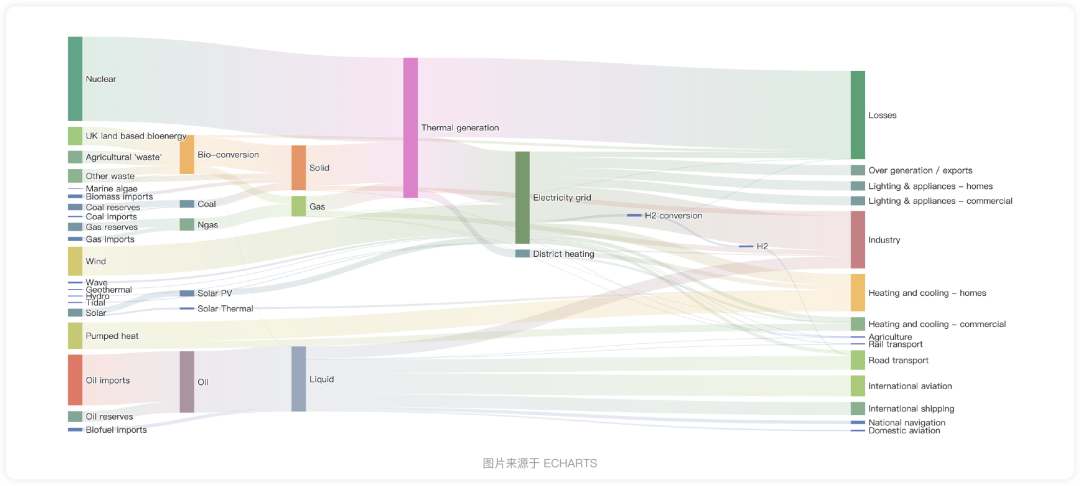
1)线条的走向对应数据流的走向,根据线条走向进行数据流变化分析;
2)线条宽度变化对应数据变化情况;
3)通过节点间的比较分析,可以更清晰地看到和这个节点有关的数据流的情况。
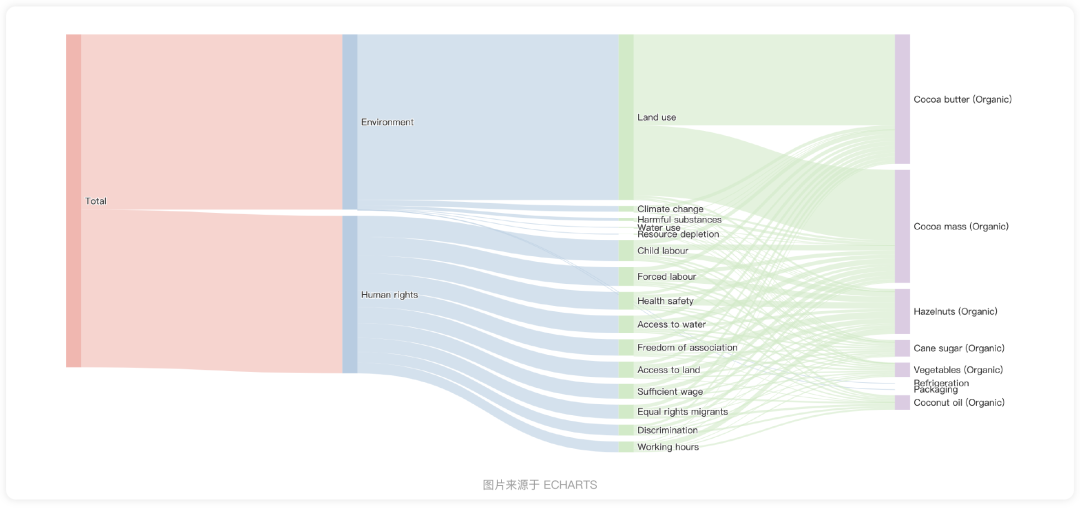
1)桑基图一次性将所有的链路流转全部呈现一个视图当中,这虽然使得用户可以看到整体流转概览情况,但是一方面当链路复杂时,整体的效果不够直观,局部数据详情的探查也不够方便,同时对于颜色不敏感者不够友好。


3)桑基图以数据呈现为主,但从用户体验的角度来看,视觉形式单一,随着数据用户受众越来越多,更加人性化的设计会更加受到用户喜欢。
2)提供一种能够自定义起始和结束状态流量的流转可视化方式;
3)从用户体验角度出发,提供更加符合用户心理的可视化方式。


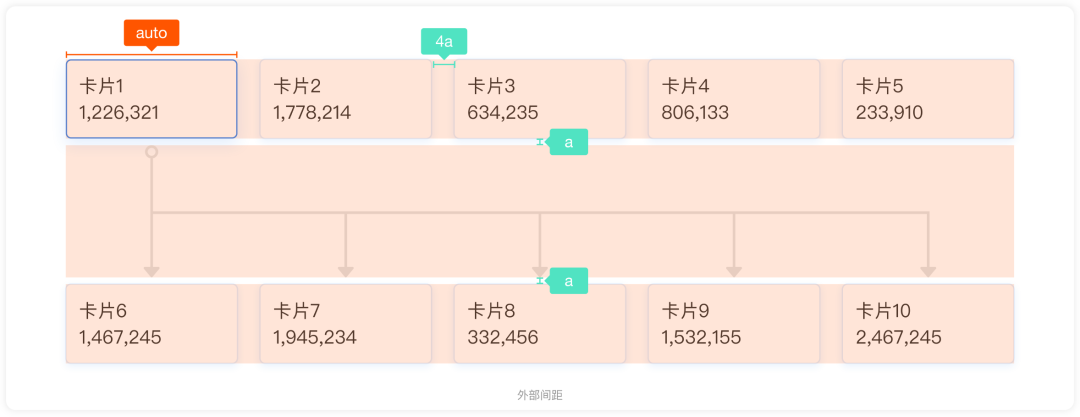
a:卡片 (用于定义某个实体,用来描述某项指标)
交互形式有以下 4 种:Default、Hover、Selected、Disable。

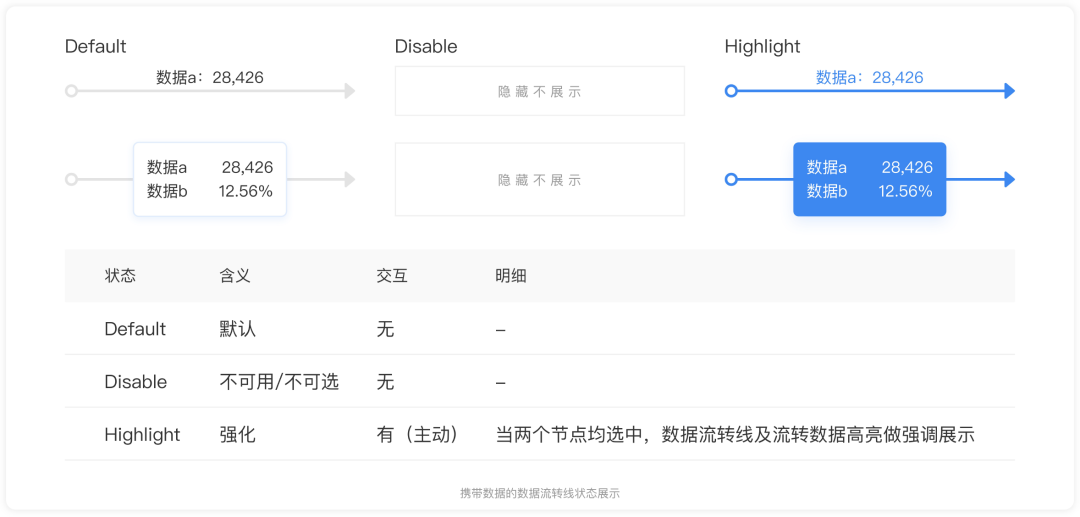
交互形式具有 3 种:Default、Disable、Highlight。

交互形式具有 3 种:Default、Disable、Highlight。

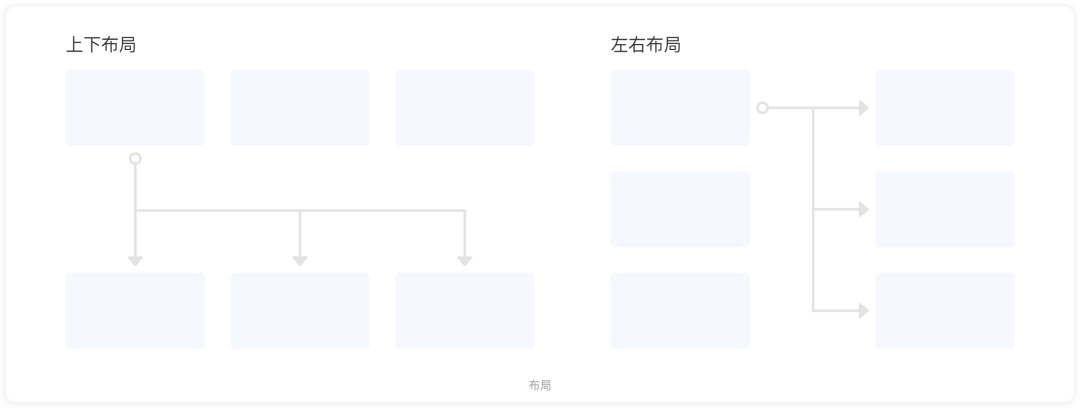
a:布局上以常规的上下、左右布局为主,符合用户从上到下,从左到右的眼球运动;




a:首先,选择卡片的样式承载信息。

ii)卡片可以提升内容独立性,当承载内容较多时 (如增加具体数值、图片、图标等),也能保持页面整齐统一,保证用户在较大信息量下不产生混乱;
iii)卡片可以增加可点性,由于卡片式设计产生的空间感,让每个模块更加突出,从感官上会引导用户点击。
b:其次,以线条代表数据流转。

ii)使用圆作为流转起点,三角形作为流转终点,方向性更加明确。相比之下,桑基图没有明确数据流转方向,默认是从左到右,从上到下。
iii)根据需要,流转数据可显示或隐藏,当数据量较少时可以直接铺开展示,当数据量较多时,可以以卡片的形式叠加在数据流转线上,高亮展示,突出强调流转数据。
c:颜色
由于数据流转图本身元素较多,为了突出层级感,让用户聚焦关键信息,我选用更为简单、干净的色调。数据产品大多以蓝色为主,本次设计以蓝色作为主要颜色,其他产品可视情况进行主题化适配。

ii)文字:卡片内的文字默认为黑色,当流转数据高亮时为蓝色,若流转数据以卡片形式展示,则卡片为蓝色,文字为白色;
iii)数据流转线:默认为灰色,当两个节点均选中时,数据流转线变蓝强调展示;
iv)卡片颜色:选择白色作为卡片底色,由于卡片承载的内容较多,可能同时存在文字、数据、图片、图标等元素,在白底上能有更好的呈现效果;选择蓝色作为高亮颜色,起到突出强化的效果;
v)卡片投影:卡片投影为淡蓝色,突出卡片,引导用户进行点击,选中时投影颜色变深。
d:文字
文字上默认以辨识度强的苹方、微软雅黑作为默认字体,数字可以用根据产品需要,用特殊字体做突出强调展示。

1)起始卡片组:对应一组实体的起始状态,默认选中第一项。默认状态的卡片可以点击,一次只能选中一个卡片,再次点击相同的卡片可以取消选中状态。








2)自定义的起止卡片组,提升灵活性,不严格遵循能量守恒;
3)卡片支持用户自定义内容和样式,可以在其中放置图片和文字。
评论

